React研修
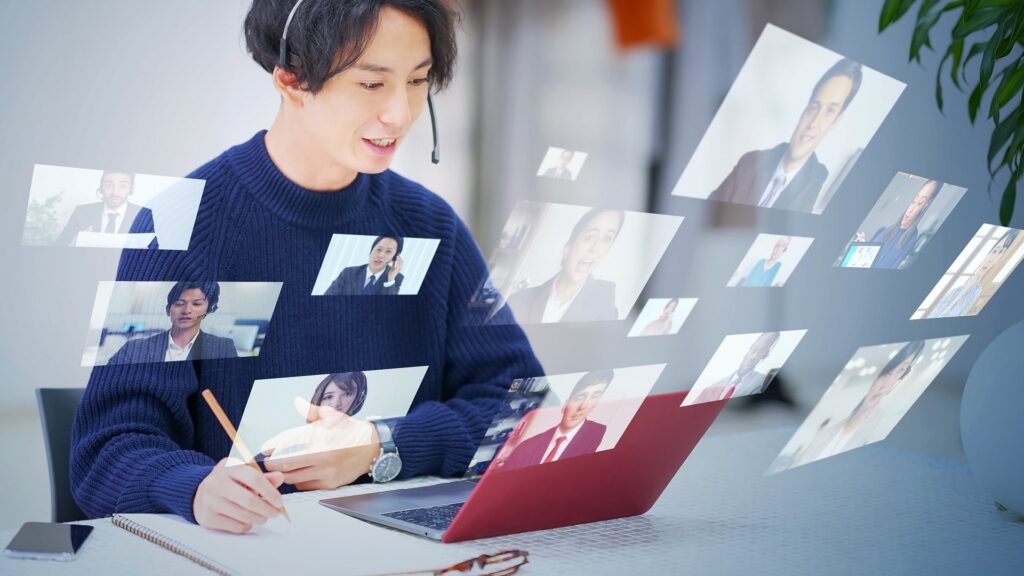
現役エンジニアがマンツーマン指導!
一人ひとりの可能性を引き出し現場で
即戦力となるスキルを習得!
侍エンジニアは多くのプロがおすすめするスクールです

※1:弊社提供のレッスン、セミナー、オンラインコースなどのサービスを含む
※2:調査方法:インターネット調査 調査期間:2023年6月13日~6月14日
調査対象:現役ITエンジニア 1,007名 アンケートモニター提供元:ゼネラルリサーチ
React研修
現役エンジニアがマンツーマン指導!
一人ひとりの可能性を引き出し現場で
即戦力となるスキルを習得!

※1:弊社提供のレッスン、セミナー、オンラインコースなどのサービスを含む
※2:調査方法:インターネット調査 調査期間:2023年6月13日~6月14日 調査対象:現役ITエンジニア 1,007名 アンケートモニター提供元:ゼネラルリサーチ

お取引先企業 一例
IT研修で、こんなお悩みはありませんか?
作りたいサービスはあるが
開発方法がわからない

実際の業務に即した教育が
行えていない

システム開発を
内製化したい


SAMURAIの法人研修なら、このような悩みをすべて解決できます!

POINT 01
経験豊富な講師が個別指導
実務経験豊富な400名以上の現役エンジニアの中からニーズに合った講師をアサインいたします。
マンツーマンで指導を行うので個々の課題に寄り添い、細かい課題も解決します。
POINT 01
経験豊富な講師が個別指導
実務経験豊富な400名以上の現役エンジニアの中からニーズに合った講師をアサインいたします。
マンツーマンで指導を行うので個々の課題に寄り添い、細かい課題も解決します。

POINT 02
オーダーメイドでIT課題を解決
貴社の抱える課題をヒアリングさせていただいた後、課題解決につながるプログラムをご提案させていただきます。
実務に直結するスキルだけを学べるため、最短で効果的に成果を挙げることが可能です。


POINT 03
学習管理システムを卒業後も無料で利用可能
SAMURAI独自開発の教材コンテンツ・QA掲示板・課題機能が、あなたの学習をサポートします。
100種類以上の教材は卒業後も無料で閲覧ができ、生涯学習支援サポートをしております。
POINT 03
学習管理システムを卒業後も無料で利用可能
SAMURAI独自開発の教材コンテンツ・QA掲示板・課題機能が、あなたの学習をサポートします。
100種類以上の教材は卒業後も無料で閲覧ができ、生涯学習支援サポートをしております。

POINT 04
研修後もアフターフォロー
各種アフターフォローをご用意しております。管理者の方への進捗報告のほか、研修終了後の追加サポートとして、延長プランや講師とのスポットMTGなど、研修後のご活躍もサポートします。


POINT 05
オンライン・オフライン問わず対応可能
完全オンラインの独自学習システムを利用していただき、場所・時間を選ばず研修を進められます。必要に応じてレッスンは対面でも実施可能です。
またレッスン外で疑問が生じた場合にも、チャットサポートを通じて即座に解決可能です。
POINT 05
オンライン・オフライン問わず対応可能
完全オンラインの独自学習システムを利用していただき、場所・時間を選ばず研修を進められます。レッスンは対面でも実施可能です。
また、チャットサポートに対応しているため、研修外で疑問が生じた場合にも即座に解決可能です。

導入事例

社内DX推進によるアナログ業務の効率化
電子機器販売会社様
目的
社内の業務アプリの開発力強化
学習内容
HTML/CSS、Reactの基礎知識を学種し
それらを用いたSPAの開発手法を習得

新入社員の開発教育支援
システム開発会社様様
目的
新入社員の育成による開発力強化
学習内容
Python、Reactの基礎知識を学習し
それらを用いてオリジナルアプリを開発

自社サービスの品質改善
会計ソフト販売会社様
目的
自社サービスの品質改善につながる開発力強化
学習内容
React、Next.jsの基礎知識を学習し
それらを用いて顧客向けシステムを改良
SAMURAIの実績
当社は経済産業省が定める「DX認定事業者」として認定されています。

累計指導実績
45,000名※以上
※弊社提供のレッスン、セミナー、オンラインコースなどのサービスを含む


※1:調査方法:インターネット調査 調査期間:2023年6月13日~6月14日 調査対象:現役ITエンジニア 1,007名 アンケートモニター提供元:ゼネラルリサーチ)
料金
オーダーメイドカリキュラムのため、カリキュラムに応じて変動します。 ご予算のお見積もり・詳細についてはぜひお問い合わせください。

条件を満たすことで経費が支給される助成金の申請が可能です。 SAMURAI ENGINEER Bizでは複数の助成金申請サポートの実績がございます。 また、サポート可能な助成金の種類もいくつかございますので、お気軽にお問い合わせください。
サービス開始までの流れ

STEP1
お問い合わせ
まずはお問い合わせフォームより、お問い合わせください。

STEP2
初回お打ち合わせ
現状と理想をヒアリングさせていただき、最適なインストラクターをお探しいたします。

STEP3
インストラクター
同席の事前面談
インストラクターと顔合わせ・打ち合わせをします。
具体的な学習要件を確認したのち、カリキュラムを作成します。

STEP4
ご契約・サービス提供開始
ご契約後、スケジュールにそって速やかにサービスの提供を開始いたします。

STEP1
お問い合わせ
まずはお問い合わせフォームより、お問い合わせください。

STEP2
初回お打ち合わせ
現状と理想をヒアリングさせていただき、最適なインストラクターをお探しいたします。

STEP3
インストラクター
同席の事前面談
インストラクターと顔合わせ・打ち合わせをします。
具体的な学習要件を確認したのち、カリキュラムを作成します。

STEP4
ご契約・サービス提供開始
ご契約後、スケジュールにそって速やかにサービスの提供を開始いたします。
IT教育のお悩みはSAMURAIにご相談ください
具体的に研修内容が定まっていない段階でも構いませんので、お気軽にご相談ください。
貴社に合った最適なサービスプランをオーダーメイドでご提案差し上げます。
問い合わせフォーム入力後、資料をダウンロードできます。
「法人研修のお問い合わせ」とお申し付けください
03-5790-9039
受付:9:00~20:00(土日祝除く)