この記事では、原因や解決方法も交え、CSSが反映されない時のチェックポイントを解説します。
せっかく書いたCSSがちゃんと反映されない……
でも原因がわからない……
こんにちは! CSSと言えば私、ライターのナナミです。
今回はCSSが反映されないというお悩みを解決していきますよ!
CSSって書くのはそこまで難しくないのですが、この原因探しがけっこう曲者なんです。本当にちょっとしたことで反映されなくなるので、原因が細かすぎて見つからないことがよくあるんです。
そんな原因探しを簡単にする方法と解決方法をしっかり学んで、思い通りのWEBサイトを作れるようになっちゃいましょう。
- CSSが反映されないときは下記2点を重点的に確認しよう
- キャッシュが残っていないか
- 記載ミスやレイアウトの設定ミスがないか
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
デベロッパーツールを活用してミスを楽々発見
CSSを扱う上で必須と言っても過言ではないのが、Google Chromeのデベロッパーツールです。

無料で使える開発者用ツールで、WEBサイトの色々な状態を確認したり、検証をしたりすることができます。そしてCSSが機能しているかまでバッチリ確認することができる神ツールなんです。
今回はこのツールを活用して、CSSが反映されない原因を探っていきます。右クリックで表示されるメニューから「検証」を選んで、デベロッパーツールを起動しておきましょう。

なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
CSSが反映されない原因を探すチェック項目5つ
では早速、CSSが反映されない原因を探っていきましょう。
もちろんただ闇雲に探すのは悪手です。包囲網のように外側からじわじわとポイントを絞っていくのがコツです。
今回は私が普段からやっている効率的な方法をご紹介していきますね。
- 1.キャッシュが残っていないか
- 2.CSSが機能しているか
- 3.他の記述が優先されていないか
- 4.書いたCSSがちゃんと確認できるか
- 5.レイアウトのミスを疑う
この手順でチェックを行えばうまくいかない原因を簡単に解決することができます。一つずつ詳しく解説していきましょう!
チェック1:キャッシュが残っていないか
まずそもそも表示されている画面が最新じゃない可能性があります。
ブラウザはキャッシュという過去データを残して、表示速度を上げるという機能を持っています。このキャッシュが残っていると、変更した部分が反映されなかったりするのです。
まずはキャッシュを破棄して最新のデータを読み込むよう、スーパーリロードという方法で読み込み直してみましょう。
- Windows:CtrlキーとF5キーを同時押し
- Mac :commandキーとshiftキーとRキーを同時押し
これでちゃんと反映されるならいいのですが、そうでもないのがCSSの怖いところ。これでもダメなら次いきましょう次。
チェック2:CSSが機能しているか
まずそもそもその記述が機能していなかったらそりゃ反映されませんよね。思った通りの見た目になっていない部分を、デベロッパーツールで確認してみましょう。
手順は簡単。デベロッパーツールの下記のアイコンが水色に変わっている状態で、確認したい要素をクリックしてみましょう。

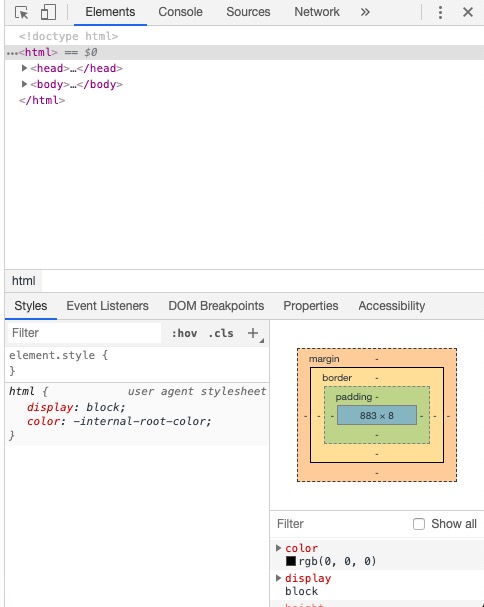
すると、デベロッパーツールに「その要素に適用されているCSS」が表示されます。

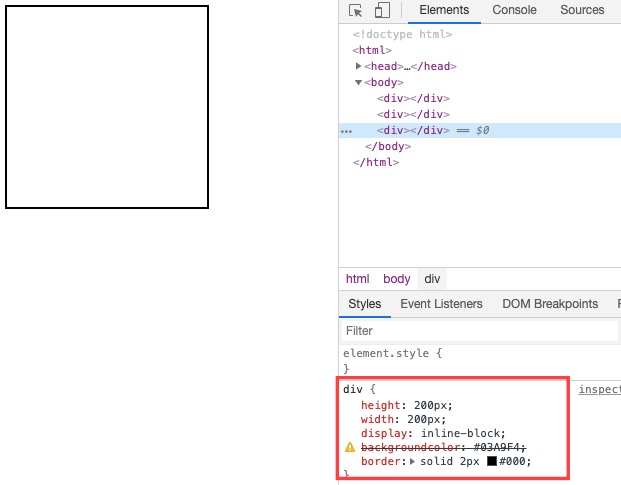
ん?なんか黄色いアイコンが付いている記述がありますね。これは記述ミスによりCSSが機能していないことを知らせるアイコンです。よく見るとプロパティ名が微妙に間違っています。

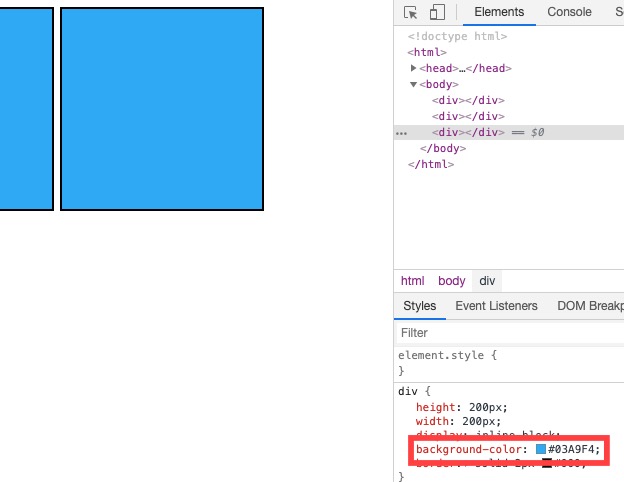
ちゃんと修正したら背景色が反映されました!
他にも下記のような記述ミスにより、CSSが反映されないことがあります。
| 記述ミス | 解決方法 |
| 全角スペースが混ざっている | 全角スペースを消す、もしくは半角スペースにする |
| プロパティ名のミス | 正しいプロパティ名に直す |
| 値の書き間違え | 値の書き方を正しいものにする(わからない場合はリファレンスで確認) |
| コメントアウトが変 | コメントアウトしたい部分だけを「/*〜*/」で囲む |
| } の閉じ忘れ | ちゃんと{〜}になるように修正 |
| ; が抜けている | 記述の後ろに「;」を追加 |
くだらないミスと侮るなかれ、記述ミスでCSSが反映されないのは割とあるあるなので、この手順でしっかり確認しましょう。
チェック3:他の記述が優先されていないか
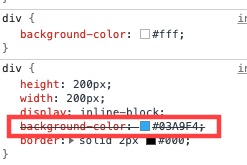
アイコンは出ていないけど、適用させたい記述にこんなふうに線が入っていたりしませんか?

この場合は書き方自体はミスっていませんが、この記述は反映されていないということです。
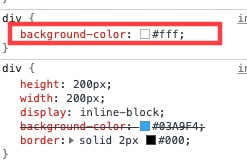
これはCSS最大の落とし穴「適用の優先順位」によるものです。よく見てみると、線が入っている記述の上に同じプロパティの指定が入っていませんか?

この記述が優先して適用されてしまっているので、本来適用させたい記述が打ち消されちゃってるというわけです。
この場合、不要な記述であれば消しちゃえばOKです。
消したくない場合や消せない場合は、適用させたい記述の優先順位を上げてあげましょう。セレクタを長くしたり、IDで指定したりすればOKです。
チェック4:書いたCSSがちゃんと確認できるか
そもそも書いたはずのCSSがデベロッパーツールで確認できない……という場合は、2つの原因が考えられます。
- そもそもCSSファイルがちゃんと読み込まれていない
- セレクタ名をミスっている
そりゃファイル読み込まれてなけりゃ適用されないよねってことで、HTMLファイルを確認してみましょう。もしかしたらCSSファイルのパスやファイル名をミスってるかもしれません。
ファイルの読み込みは大丈夫だったんだけどなーという方は、セレクタの記述ミスかもしれません。よくあるのが下記のパターンです。
- ID名の前に「#」をつけていない
- class名の前に「.」をつけていない
- そもそも綴りを間違っている
ちなみに私はよく綴り間違いをしてました。お恥ずかしい。
チェック5:レイアウトのミスを疑う
ここまでチェックしても問題が見当たらなかった……。
となると、もはや簡単なミスではないかもしれません。
CSSは要素の大きさや位置を変える記述が色々あります。その組み合わせ方によっては、思った通りの見た目にならないことがあるのです。
そんなレイアウトの落とし穴、次の項目で詳しくご紹介していきましょう。
なお、休日やふと空いた時間に収入が増やせるほどのスキルを身につけられるか不安な人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制でプログラミングスキルの習得をサポート。月5万円や月20万円など、理想の収入金額に応じて仕事の取り方から進め方までを一貫して学べます。
これまで4万5,000名以上の方を指導してきた侍エンジニアなら、未経験からでも挫折なく収入UPにつながるスキルが身につけられますよ。
\ 給付金で受講料が最大80%OFF /
レイアウトの落とし穴
CSSが反映されない原因探しの難しいところは、ただの記述ミスだけが原因ではないことです。先程までの手順でどうしても原因が見つけられなかった場合、下記のようなCSSの仕様によるものかもしれません。
floatやpositionの解除忘れ
floatやpositionは、要素の位置を調整する系のプロパティですね。そのためこれらが悪さをして、思った通りの見た目にならないことがあります。
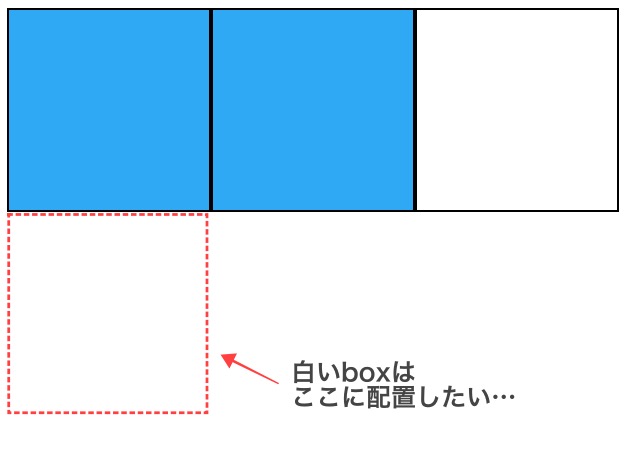
例えば、四角い要素を2つずつ並べようと思ったのに、こんな風になっていたりしませんか?

これはfloatが機能しているせいで、並べるつもりがない要素まで並んじゃっているパターンです。これらを解決するには、適用させたくない要素に解除の記述を書く必要があります。
セレクタ{
float:none;
position:static;
clear: both;
}
この指定でfloatやpositionを解除することができます。下記の記事なども参考にしてみてくださいね。

幅や高さの指定が必要なパターン
逆に横並びにしたいのにちゃんとならない場合、幅の指定を調整したりする必要があるかもしれません。
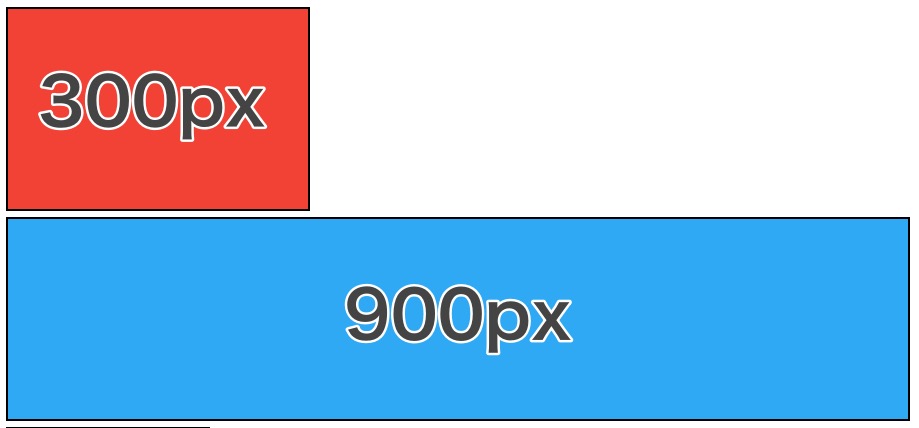
例えば下記の場合、幅が1000pxの要素の中に300pxの要素と900pxの要素が入っています。横並びにすると300+900=1200、外側の要素よりも大きくなってしまうので、うまく並んでくれないのです。

大きさを調整してあげれば、下記のようにぴったり収めることができます。

要素の大きさを指定する際は注意してくださいね。
ブロック要素とインライン要素
HTMLとCSSを学ぶ上で結構重要なのが、このブロック要素とインライン要素です。
これはその要素がどのような役割・性質を持っているかを表すものです。インライン要素は文章内のひとかたまり、ブロック要素はインライン要素を内包している大きな枠組みを表します。
ブロック要素とインライン要素についての解説は下記の記事をご確認ください。

これがどうレイアウトに関わるかというと、ブロック要素は特に指定がない限り幅いっぱいを自分の領域とみなします。このせいで横並びにならなかったり、思ったような位置に配置できないことがあるのです。
要素の種類はdisplayというプロパティで変更することができます。うまく配置ができない場合、「display:inline」や「display:inline-block」で変更してみましょう。
CSSが反映されない時のQ&A
では最後に、今回詳しく解説はしなかったけど知っておくと得するQ&Aにお答えしていきましょう。
Q1:スマホ版の記述だけうまくいかない…
スマホでだけ崩れてしまう場合は、パソコン版のみに適用させたい記述が残ってしまっている場合があります。
デベロッパーツールの下記のアイコンをクリックすると幅を変えての検証ができるので、これで先程紹介したような手順で原因を探ってみましょう。

パソコン版のみに使いたい記述が聞いてしまっている場合、打ち消すように記述を加えるか、パソコン版用のメディアクエリの中に写してあげればOKです。
メディアクエリって何? スマホ版ってどうやって作るの? という方は、下記の記事を参考にしてみてくださいね。

Q2:WordPressの場合も同じ?
基本的に対応方法は同じです。ただしWordPressの場合、記事の投稿により表示される文字の量が変化したりするので、高さの指定に注意が必要です。
なんか文字がはみ出してしまったり、途中で切れてしまっていたりする場合は、要素の大きさをチェックしてみましょう。
Q3:Google Chromeだと平気なのに他のブラウザで崩れる
ブラウザはいろんな会社が作っているので、それぞれに仕組みや仕様が違います。Chromeでは使えたCSSもIEでは使えない……なんてことがあったりするのです。
正直これはどうにもならなく、しらみつぶしに対応していくしかありません。「プロパティ名+IE+効かない」とかで検索すると対処法が見つかると思うので、地道に解決していきましょう。
あとよくあるのが、フォントが変わってしまって崩れるパターン。実はフォントのサイズって種類によって微妙に違うんです。
それならどのブラウザでも同じフォントを使ってもらうようにすればOKです。Webフォントというものを使えば、どのブラウザでも同じフォントを適用することができます。
下記の記事で詳しく解説しているので、参考にしてみてください。

Q4:どうしても原因がわからない…
頑張って色々調べてみたけれど、結局原因がわからない……。
原因っぽいものは見つけたけど、どう解決するのがベスト?
今回の記事で解決できなかった方、実際のコードを見てアドバイスをして欲しい方、正直もう一人じゃ勉強できそうにない方は、プログラミングスクールを活用するのも手段の1つです。
実のところ、不明点を聞ける環境がないためにエラーを解決できず、CSSの学習を挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「侍エンジニア」です。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
大事なのは「問題を切り分ける」こと
CSSに限らず、何かの原因を探る時に必要なのは「問題の切り分け」です。
ただあてずっぽうに探すのではなく、「これがダメならこっち」というように、原因を少しづつ絞り込んでいくことで、最短で確実に原因を見つけ出すことができます。
CSSがちゃんと反映されない時、今回紹介した手順をまた思い出していただければ幸いです!











