この記事では、役割や扱う言語も交え、フロントエンドとサーバーサイドの違いを解説します。
こんにちは! 侍エンジニアブログ編集部のテラです。
エンジニアという職業が注目されるなか、スキルアップやキャリアチェンジを目指して、プログラミング学習を始めた人も多いのではないでしょうか?
その学習を進めるうちに「フロントエンド」と「サーバーサイド」という言葉が出てきたと思います。
フロントエンドとサーバーサイドの違いがよくわからない。
学習するにはフロントエンドとサーバーサイドどっちがいい?
こんな疑問を持った方も多いはずです。
大まかに説明すると
- フロントエンド = ユーザーが見ている画面のデザイン
- サーバーサイド = サーバーでプログラムの実行・管理
のことです。
これだとざっくり過ぎるので、この記事ではフロントエンドとサーバーサイドの違いを詳しく解説します。
- フロントエンドとはサービス利用者が直接やりとりする部分を指す言葉
- サーバーサイドとはサービス利用者からは見えない部分を指す言葉
- フロントエンドエンジニアはサービスの使いやすさを追求したい人、サーバーサイドエンジニアはサービスの設計や保守に取り組みたい人に向いている
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験からIT企業に転職したい人は、ぜひ一度お試しください。
フロントエンドとサーバーサイドの違いとは
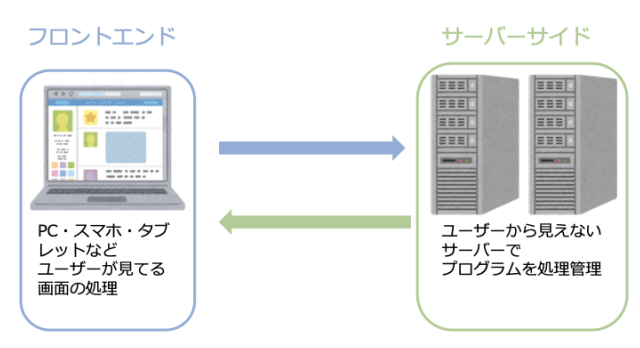
Webサイトやスマホアプリ、Webアプリなどは、フロントエンドとサーバーサイドに分かれます。
- フロントエンド = ユーザーが見ている画面のデザイン
- サーバーサイド = サーバーでプログラムの実行・管理
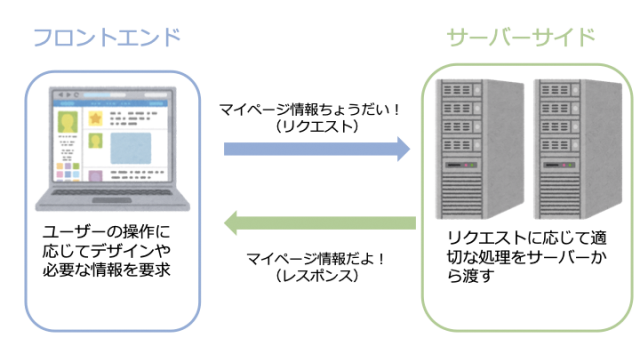
それぞれの関係を図で説明するとこのようになります。

ここからはフロントエンドとサーバーサイドそれぞれの働きについて紹介します。
フロントエンド

フロントエンドとは、今まさにあなたが見ている画面のデザインを表示させたり、ユーザーとのやり取りをもとに必要な情報をサーバーに送るなどの役割を担っています
例えば、ネットショピングで何かを購入するときに、商品検索やカート商品をいれたり、必要情報を入力したりとしますよね。
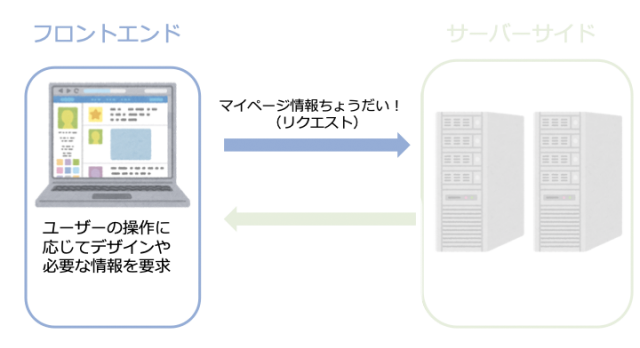
そのときにユーザーの操作に応じて必要な情報を下さいとサーバーにお願いするところまでをフロントエンドと言います。これを専門用語で表すとリクエストと呼びます。
サーバーサイド

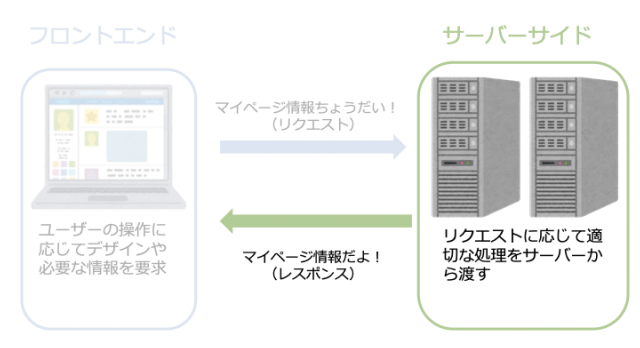
一方でサーバーサイドは、フロントエンドから「この情報送って」と言われたら、フロントエンドに適切な情報を送る役割を担っています。
あなたがWebサイトでマイページのボタンをクリックした場合を例にしましょう。フロントエンドがサーバーサイドに「この人のマイページの情報と画面デザインをください」と要求します。サーバーサイドはフロントエンドに「この人のマイページ情報と画面デザインはこれだよ」と言って渡します。
まとめると

- フロントエンド「◯◯の情報送って下さい!」
- サーバーサイド「これが◯◯の情報です!」
このように、サーバーサイドはフロントエンドからの依頼に適切な情報を渡す役割をします。
なお、IT企業への転職や副業での収入獲得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
フロントエンドエンジニアが使う言語と役割

ここからはフロントエンドエンジニアが実際に使う言語と仕事内容について紹介していきます。
フロントエンドエンジニアが使う言語
フロントエンジニアが使う主な言語は
- HTML/CSS
- JavaScript(jQuery)
上記の2つの言語を使って、ユーザーが実際に使う画面を作成します。
HTML/CSSは文字や色合い、表示位置などを指定する際に利用し、JavaScriptではクリックしたボタンがへこんだり、マウスを上にしたときに画像が大きくなったりと、Webサイトに動きをつけるために使われます。
最近ではフロントエンドを開発する際に使うJavaScriptのフレームワークである「React.js」や「Vue.js」が注目を集めています。
このフレームワークを使うことで、サーバーと通信せずにページを切り替できたりと、高度なフロントエンド開発を実施することができます。
モダンな開発をしているベンチャー企業やWebサービスを提供している企業で取り入れられており、扱える人材もまだ少ないためReact.jsやVue.jsの技術を使えると市場価値が上がります。
フロントエンドエンジニアの仕事内容
フロントエンジニアの仕事は、Webデザイナーが作ったデザインをともに画像ファイルなどを組み合わせながら、コードを記述しWebページを作成することです。
作成が終わるとサーバーにデータをアップロードし、表示崩れの有無やサーバーと通信できるかを確認をしてリリースをします。
実際のWebサービスの開発では、Webデザイナーやコードを書く人だけでなく、サーバーサイドエンジニアやWebディレクターと言われる、進捗管理や仕事内容の調整をする人とやり取りをしながら作成をします。
WebサービスではWebサイトの見た目や使い心地が重要視されています。
理由はユーザーが見ている画面の印象や、使いやすさから生まれる良いユーザー体験が売上やブランドイメージにつながるからです。これをUI/UXといったりもします。
ただのフロントエンドエンジニアではなく、ユーザーの使い心地やWebサイト上でのユーザー体験を向上させることができるフロントエンドエンジニアが重宝されています。
なお、ITエンジニアへの転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
サーバーサイドエンジニアが使う言語と役割

ここからは、サーバーサイドが実際に使う言語と仕事内容について紹介していきます。
サーバーサイドエンジニアが使う言語
サーバーサイドで使われる言語で代表的なものは、主にこのようなものが挙げられます
- Ruby
- PHP
- Python
- Java
サーバーサイドで使われる言語は多く存在します。
サーバーサイドエンジニアは全ての言語を扱えるわけでは無く、1つの言語に精通している人や、まんべんなく扱える人など様々なタイプの人がいます。
初学者の方は、先ずはどれか1つの言語をマスターすることをオススメします。理由はどれか1つをマスターすると次の言語も習得しやすくなるためです。
中途半端に様々な言語に手を出すよりは、得意な言語を身に着けてから他の言語を学習するのがオススメです。
サーバーサイドの言語のそれぞれに、得意なことと苦手なことがあります。それぞれの言語の特徴や将来性、何ができるかなどの詳細は次の記事を参考にしてください。

サーバーサイドエンジニアの仕事内容
サーバーサイドエンジニアの仕事内容は、サーバー側で実行する処理に必要なプログラムを開発がメインの仕事内容です。Web上でユーザーが操作したときに操作内容に応じたプログラムの開発と保守をおこないます。
他にもサーバー側で扱う顧客情報などのデータ管理やデータベースにあるファイルへのアクセスなど、目に見えない処理を開発するのがサーバーサイドエンジニアです。
具体的には、Webアプリなどの会員登録機能やログイン機能、自動メール配信機能などがサーバーサイドの開発業務です。経験を積むことで、開発業務だけでなくシステム全体の要件定義や設計などより上流工程の仕事を行うことが多くなります。
サーバーサイドエンジニアは、サービス全体の機能に関わるところなので、フロントエンジニアや顧客と接する営業側の要望などをヒアリングし開発することが一般的です。
サーバーサイドというとサーバールームで一人コツコツという訳ではなく、よいサービスを開発するために多くの人とコミュニケーションをとりながら業務を行なっていきます。
なお、ITエンジニアに関心はあるものの、どの職種が自分にあうかわからない人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
エンジニア種類別の年収とこれからの需要を解説

ここからはフロントエンドエンジニアとサーバーサイドエンジニアの年収と将来性について紹介します。これから学ぼうとしている人や、学習を始めたばかりの方が、今後どの領域を学んでいくのがいいのか分かる内容になっています。
フロントエンドエンジニア年収と需要
まずはフロンエンジニアの年収からです。フロントエンドエンジニアの年収は300万円〜700万円となっています。求人数も東京都内の正社員で950件で正社員以外も合わせると1,100件以上もあります。(参照元:indeed)
スマホ普及とともにWebサービスの開発案件も増えています。今後はエンジニア不足が進むということもあり、フロントエンドエンジニアの需要も拡大することが予想されます。
需要は拡大しますが、年収を上げるためには高いスキルを持っていなくてはなりません。しかし20代であってもスキルがある人材なら年収500万円以上も珍しくはありません。
一方で、HTML/CSS、JavaScript(jQuery)のみのコーディングのスキルのみだとあまり単価が上がりません。
理由はそこまで高い技術を要求されないという点と、未経験から参入する人もいるなどライバルが多くなっているためです。そのため、高い給料をもらうには新しい技術を学びスキルアップしていく必要があります。
では、どのような技術を学ぶのが良いかという疑問がでてきますよね。
おすすめは、JavaScriptのフレームワークである
- React.js
- Vue.js
- Angular.js
どれかを使った開発ができることです。
シングルページアプリ開発といった、クリックしても読み込みが発生せずに、新しいページを表示してくれる開発手法が最近は注目されています。
現在注目されている、開発手法を定期的にチェックしスキルを磨いておくことで、エンジニアとしての価値を高めることができます。
サーバーサイドエンジニア年収と需要
サーバーサイドエンジニアの年収は400万円〜800万となっています。年収1000万以上を目指すこともできます。求人数は東京都内の正社員で3,000件以上もあり、正社員以外も合わせると3,600件以上と、多くの企業が募集しています。(参照元:indeed)
サーバーサイドエンジニアは業務の幅が広く、主なものは以下のような業務に携わります。
- Webサーバーの開発
- データベースサーバー開発
- 検索サーバー開発
各種サーバーの開発をはじめ、Webアプリやスマホアプリの要件定義、設計、開発業務なども守備範囲にあります。
初めは開発業務からのスタートになることが一般的です。上流から下流まで対応できるエンジニアの需要が増えていますので、着実にスキルアップしていきましょう。
また、最近では先端技術であるIoTや人工知能分野のエンジニアの需要が高い傾向にあります。IoTに関する詳細解説については、下記リンクの「IoTに必要なプログラミング言語は?最先端技術に使われる3種の言語」で紹介しています。

今から学習するあなたに向いているのはどっちなのか

ここまで読んで、フロントエンドエンジニアかサーバーサイドエンジニア、どちらがいいの分からないという方も多いと思います。
ここからは、どのような人がフロントエンジニアに向いているのか、またはサーバーサイドエンジニアに向いているのか紹介します。
デザインに興味がある→フロントエンドエンジニア
デザインに興味がある人はフロントエンドエンジニアを目指してみましょう。
前に紹介したように、フロントエンジニアはユーザーが見ているデザイン部分を作成していきます。スマホの普及により、UI/UXと言われるユーザーの使いやすさや、Webサイトを使った満足度などが重要になってきています。
デザインの力でユーザーの使いやすさや、満足度を上げることに興味がある場合はフロントエンジニアを目指すのがおすすめです。
なお、未経験からフロントエンドエンジニアになるための学習方法については、下記リンク「【フロントエンドエンジニア入門】独学で学べる学習法をプロが解説」にて紹介しています。

アプリやWebサービスを作りたい→サーバーサイドエンジニア
スマホアプリやWebサービスのシステムを作りたいという人はサーバーサイドエンジニアを目指してみましょう。
サーバーサイドエンジニアの仕事内容で紹介したように、サービスの要件定義や、設計といったアプリを作成する際の根幹を作成していきます。
そのため、スマホアプリやWebサービスの仕組みや設計について考え、開発し、運用や保守に興味があるかたに向いています。
まとめ:あなたにぴったりな学習プランが知りたい人へ

これまでフロントエンドとサーバーサイドの違いやそれぞれの仕事内容の違いについて紹介してきました。それぞれの仕事内容の違いや言語の違いについてイメージできて、どちらのエンジニアになりたいか、イメージできましたでしょうか。
ただ、自分がどんなエンジニアになりたいか分からない方や、とりあえず学習を進めたいけど、何から学習するべきか……。どの言語から学習するべきか分からない方も多いと思います。
そんなあなたは、こちらの「プログラミング学習プラン診断」をお試しください。あなたにピッタリな簡単な学習カリキュラムを知ることができますよ!
あなたにあう学習プランを診断してみる










