この記事では、CSS習得におすすめの勉強法を解説します。
こんにちは! CSSのことなら私、ライターのナナミです。
WEBサイトを作ろうとしたら避けては通れないCSSの勉強、これから始めてみようと思っている方も多いと思います。
何を覚えればいいのかわからない……
という理由で、手がつけられていない方もいるかもしれませんね。
CSSの勉強といえば本やWEBサービスを使うイメージがあるかもしれませんが、ある程度継続してやらなければいけないので、飽きやすく挫折しやすい方法だったりします。
でも、基本だけなら1時間くらいでおさえることができるんです。
今回はこれからCSSを勉強したい方に向けて「CSS基本講座」をご用意しました!
抑えておきたいのはこの3つのポイントだけ。
- 書き方のお作法
- 要素分解する癖
- 調べる癖
なぜこの3つが重要なのか、どのように活用すればいいのかを5つのステップで理解できる内容となっています。
さらにレベルアップしようとなると、本やWEBサービスが大活躍。これらをどのように活用すればいいのかもご紹介しますね!
- 基本の型を覚えるとCSSの学習が進めやすい
- CSSの基礎はWebサイトで学ぶと良い
- 実践学習時は書籍のサンプルコードを活用しよう
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
本やサイトで勉強する前にCSSの基本をおさえよう
本やサービスに取り組む前に、まずはサクッと基本だけおさえちゃいましょう。
CSSの勉強方法としてメジャーなのは本やWEBサービスですが、「初心者向け」と言いつつも解説がわかりづらかったり、どこを覚えればいいのかがわかりづらいものもあったりします。
しかも今はたくさんの本やサービスがあるので、どれを選べばいいのかわからなくなってしまうことも……。
なので、この記事でCSSの基本がわかる5つのステップをご紹介! 絶対に覚えておきたい基本をまとめましたので、学習の第一歩に活用していただければと思います。
所要時間はたった1時間ほど。気軽にトライしてみましょう!
なお、IT企業への転職や副業での収入獲得を見据えたCSS習得に向け、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
5ステップでわかるCSSの基礎
さあ、早速学習を始めていきましょう!
今回の解説は、HTMLについてはなんとなく知っていることを前提に話を進めていきます。CSSはHTML無くしては成り立たない言語だからです。
「HTMLってなんだ…?」
という方は、まずは下記の記事でHTMLについて確認してみてくださいね。

ステップ1:まずは基本の型を覚える
CSSを使うには、まずはCSSの書き方を覚える必要があります。そしてその書いた内容を読み込むことで適用させることが可能です。
それぞれ詳しく確認していきましょう。
CSSの基本の書き方
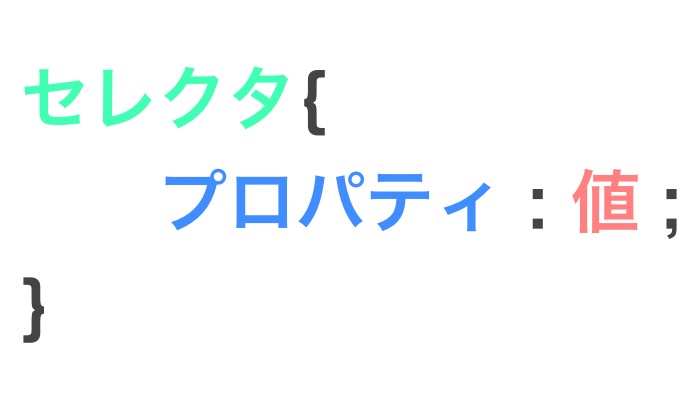
CSSは下記のように書きます。

| セレクタ | どのHTML要素にCSSを適用させるのかを指定する。 例)body .class #idなど |
| プロパティ | 線や色など、何を変えるのかを指定する部分。CSSのキモ。 例)background boarder paddingなど |
| 値 | プロパティに対して、どのくらいの変化をさせるのかを指定する部分。プロパティごとに書き方の決まりがある。 例)#000 10px solidなど |
【ここだけは覚えて!】
CSSは「セレクタ」「プロパティ」「値」の3つで構成される。
CSSの読み込み方
CSSは3つの読み込み方があります。基本的に「別ファイルにして読み込む」方が他のファイルに使い回しができたりして便利です。
別ファイルにして読み込む
CSSファイルを別で用意し、HTMLファイルのheadタグ内に下記のように書く。
<link rel="stylesheet" href="CSSファイルへのパス">
HTMLファイルに直接書く
HTMLファイルのheadタグ内にstyleタグを書き、そのの中に書く。
<head> <style type="text/css" media="screen"> CSSの記述 </style> </head>
HTMLタグに直接書く
適用させたいHTMLタグに直接プロパティと値を指定する。
<div style="ここに書く">
【ここだけは覚えて!】
- CSSの読み込み方は3つある。
- 「別ファイルにして読み込む」方法が便利
ステップ2:CSSの組み方を考える
書き方のお作法はひとまずこれでOK。次に大事なのは、どのようにCSSを組み立てていくのかです。
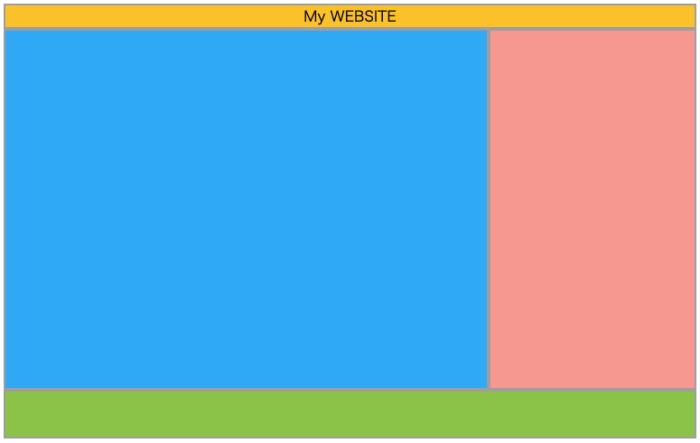
今回は下記のデザインを課題に、CSSの考え方を理解していきましょう!

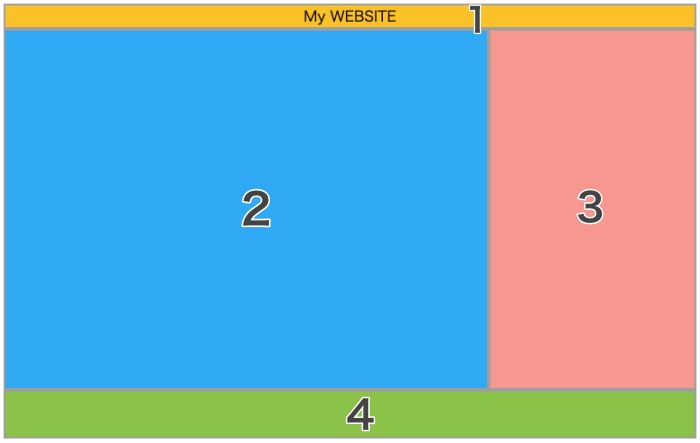
全体の構成を分解して考える
まずはこのデザインが何個の要素で構成されているのかを分解していきます。

今回の場合、大きく4つのパーツに分けることができますね。ということは、少なくともHTML内で4つのパーツを用意しておく必要があります。
【HTML】
<header>
My WEBSITE
</header>
<main>
</main>
<aside>
</aside>
<footer>
</footer>
CSSはまずは大雑把に見るのがコツ。細かい見た目は置いておいて、デザインを俯瞰して見ることから始めましょう。
【ここだけは覚えて!】
- CSSのコツは「最初は大雑把に見る」こと
- まずはパーツが何個あるのかを考えるべし
細かい見た目を分解して考える
パーツの準備ができたら、それぞれの見た目を分解していきましょう。ポイントはできるだけ細かく分解することです。
「文字が違う」ではなく「文字の色が違う」「文字の大きさが違う」というように、何がどのように違うのかを明確にしましょう。
- 各要素には背景色と枠線がある
- mainとasideは横並びになっている
- asideの方が幅が小さい
- footerの文字は中央に表示されている
という感じです。
つまり今回は
- 背景色をつける
- 枠線をつける
- 要素を横並びにする
- 幅を指定する
- 文字を中央揃えにする
という5つをクリアすればこの見た目にできるということですね。
【ここだけは覚えて!】
見た目の分解は「何がどのように違うのか」まで細かく見るべし。
なお、IT企業への転職や副業での収入獲得を見据え、独学でCSSを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
ステップ3:必要なCSSのコードを探そう
ここまでくれば、あとは必要なCSSを書いていくだけです。
とはいえ、何を書けばいいのかパッと思い浮かぶのは慣れた人がやること。初心者であるみなさんは、何を書くべきなのかを探し出す必要がありますね。
そんな時の強い味方が、みんな大好きGoogle先生です。
困った時のGoogle先生
CSSはプロパティを覚える必要はありません。仕事で使うでも個人のサイトを作るときでも、調べながらやっても全く問題ないからです。
なので、わからないことは即Google先生に聞いちゃいましょう。
先ほど洗い出した
- 背景色をつける
- 枠線をつける
- 要素を横並びにする
- 幅を指定する
- 文字を中央揃えにする
この5つの頭に「CSS」とつけて検索すれば

こんな感じで見つけ出すことができます。
【ここだけは覚えて!】
- 調べることは「悪」ではない!
- 「CSS+何をどうしたいか」で調べる癖をつけよう
Google先生でもわからないときは
調べ方も一つのスキルです。うまく目的のプロパティが見つけられなかったり、どうしても思った通りの見た目にできない……ということもあるかもしれませんね。
それっぽいのが見つかったけどあってるのかわからない……
というところから、CSSの学習に挫折してしまう方も多くいます。
でも諦めないで! 先生はGoogleだけではありません。
人の悩みを即解決できるのは人です。専門の先生ならば、あなたの悩みをピンポイントで解決することができます。
もちろん「どのプロパティをどのように使うのか」だけでなく、「調べ方のスキルアップ方法」も伝授して、あなたひとりでも楽しくCSSが書けるようサポートします。
侍エンジニアは現役エンジニア先生が多数在籍しているスクールです。興味がある方は、サービス内容を下記からチェックしてみてください!
こんな感じで調べたり教えてもらった結果、下記のようなCSSができあがりました。
【CSS】
header {
text-align: center;
background-color: #FFC107;
border: solid 2px #9e9e9e;
}
main {
text-align: center;
background-color: #03A9F4;
border: solid 2px #9e9e9e;
height: 400px;
width: 70%;
float: left;
box-sizing: border-box;
}
aside {
text-align: center;
background-color: #fd9790;
border: solid 2px #9e9e9e;
width: 30%;
height: 400px;
float: left;
box-sizing: border-box;
}
footer {
text-align: center;
background-color: #8BC34A;
border: solid 2px #9e9e9e;
clear: both;
height: 50px;
}
この流れが「CSSを書く」ということなのです。
次の項目で早速練習をしてみましょう!
ステップ4:3つの課題をクリアしよう
CSSは解説を読んでいるだけでは身につきません。実際に手を動かすことが何よりも大事です。
ということで、簡単な練習問題をご用意しました。先ほどの流れを確認しながらやれば問題なくクリアできるので、レッツトライ!
答えはこちら
課題1:背景色をつけてみよう
下記のHTMLを使って、CSSで背景を水色にしてください。
【HTML】
<div>
水色背景
</div>
課題2:文字の大きさを変えてみよう
下記のHTMLを使って、CSSで文字の大きさを40pxにしてください。
【HTML】
<div>
文字サイズを40pxに
</div>
文字の大きさを変える
課題3:影をつけてみよう
下記のCSSに追記をして、要素に影をつけてください。
【HTML】
<div>
影をつけましょう
</div>
【CSS】
div {
padding: 40px;
background-color: #00BCD4;
text-align: center;
color: #fff;
font-size: 25px;
font-weight: bold;
border-radius: 5px;
}
問題の答えはこちら(アンカーリンク)
ステップ5:色々なルールを覚える
ここまでくればCSSの基礎はおさえたも当然! しかし、CSSにはまだまだ細かいルールが存在しています。
これらは使いながら覚えていくのが一番です。今すぐ全てを覚えなくてもいいので「こういうルールがあるんだ」ということだけ覚えておきましょう。
【ここだけは覚えて!】
- CSSには細かいルールがある
- 最初は全て覚えなくてOK、ルールの存在だけ覚えておこう
CSSを適用する要素を指定する方法
CSSを書くときに必要なセレクタ、じつは色々な指定方法があります。基本的にはclassを使った指定をするのがおすすめです。
| タグ | HTMLタグをそのまま指定する。 例)div p headerなど |
| ID | HTMLタグに付けられたIDで指定する。 例)#ID名 (必ず頭に「#」をつける) |
| class | HTMLタグに付けられたclassで指定する。 例).class名(必ず頭に「.」をつける) |
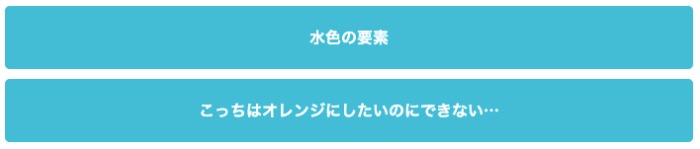
ここまでの解説ではHTMLタグをそのままセレクタに使っていましたが、それだけでは自由なレイアウトは実現できません。タグにCSSを指定すると、そのタグ全てに同じCSSが適用されてしまうからです。

【HTML】
<div>水色の要素</div> <div>こっちはオレンジにしたいのにできない…</div>
【CSS】
div {
padding: 20px;
background-color: #00BCD4;
text-align: center;
color: #fff;
font-weight: bold;
border-radius: 5px;
margin-bottom: 10px;
}
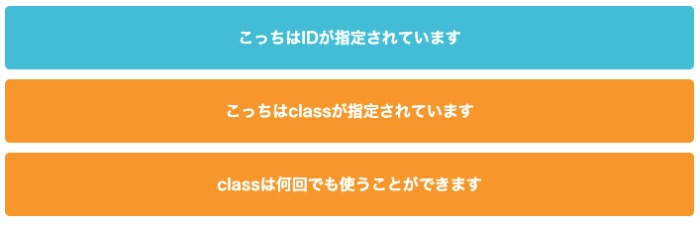
とはいえHTMLタグにはルールがあるし、種類にも限りがあります。そこで活躍してくれるのがIDとclassです。
IDとclassはHTMLタグに名前をつけることができるものです。

【HTML】
<div id="id-name">こっちはIDが指定されています</div> <div class="class-name">こっちはclassが指定されています</div> <div class="class-name">classは何回でも使うことができます</div>
【CSS】
#id-name {
padding: 20px;
background-color: #00BCD4;
text-align: center;
color: #fff;
font-weight: bold;
border-radius: 5px;
margin-bottom: 10px;
}
.class-name {
padding: 20px;
background-color: #FF9800;
text-align: center;
color: #fff;
font-weight: bold;
border-radius: 5px;
margin-bottom: 10px;
}
IDはそのHTMLファイルの中で1回しか使えません。固有名詞ってことですね。
classの場合は何回でも使うことができます。こっちはグループ名って感じです。
これらを駆使して細かい指定を付けられるようにすることで、自由なレイアウトを実現することができるのです。
他にもセレクタのルールはあるのですが、ややこしくなるので今回は割愛します!
【ここだけは覚えて!】
- セレクタは色々な指定方法がある
- おすすめはclassを使った指定
classやIDの仕組みがよくわからない…という方は、下記の記事もチェックしてみてくださいね。


適用される優先順位
書いたCSSがきちんと適用されるように、下記のルールで書くことをおすすめしています。
【おすすめルール】
- CSSをHTMLタグに直接指定しない
- セレクタはclassで指定する
- 優先したいものはCSSファイルの下の方に書く
なぜこのようにするかというと、CSSには下記のような適用の優先順位というルールがあるからです。
- セレクタは「HTMLタグ<class<ID<HTMLタグに直接記入<important」の順に強い
- 同じ強さのものはCSSファイル内の下にあるものが優先
- セレクタを繋げて書くと優先順位が上がる
- importantは何よりも優先される
ここまで解説してきて出てこなかった単語がありますね。ぶっちゃけこれらは初心者のうちは知らなくてもいいものなので説明を省いています。気になる方はGoogle先生に聞いてみましょう。
これらのルールを元にして考えた一番扱いやすい書き方が最初に紹介した3つのルールを守って書いたものです。念の為おさらいしておきましょう。
【ここだけは覚えて!】
- CSSには適用の優先順位ルールがある
- 最初は下記の「おすすめルール」だけ気をつければOK
【おすすめルール】
- CSSをHTMLタグに直接指定しない
- セレクタはclassで指定する
- 優先したいものはCSSファイルの下の方に書く
もっとレベルアップしたいなら書籍やサービスを活用しよう
CSSの基本はここまで! あとはとにかく書いてみて、プロパティの種類やルールに触れていくとどんどん理解が深まっていきます。
というときに便利なのが本やサービスです。今回私がご用意した課題とはまた違った課題を出してくれたり、もっと幅広い解説や細かいルールの話も出してくれます。
今回の記事でなんとなくCSSの仕組みがわかれば、これらをフル活用してさらにしっかりCSSを学習することができますよ!
もっと基本をしっかり学ぶWEBサービス
今回紹介した基本は「超初心者を対象にややこしい部分を省いた超簡易版」の内容です。これだけでもある程度のCSSは書くことができますが、もっと細かい指定をしたりする場合はまだまだ細かいルールを覚える必要が出てきます。
そんなときに便利なのがWEBサービス。最近は無料でできるものも増えてきましたね。
下記の「Progate」なんかは、テキストエディタの準備をしなくてもコードが書けるので、とても気軽に始めることができておすすめですよ!

お手本サイトを作って学ぶ書籍
ルールを覚えるのもそうだけど、実際にサイトを作って覚えていきたい。身についているのを実感しながら勉強したい!
そんな方は、お手本サイトを作りながら学習できる書籍がおすすめです。私が学習に使ったのは下記の本、パン屋さんのサイトを実際に作りながら勉強しました。
スラスラわかるHTML&CSSのきほん 第3版
HTML・CSS学習の決定版的書籍。使い方だけでなく仕組みまで解説してくれているので、手を動かしながら深く理解できる一冊です。スマホ対応の方法も解説しており、過去よりさらにバージョンアップしています。
自由に作って学ぶスクール
自分のお店のサイトを早速作り始めたい!
という感じで自分の作りたいサイトがすでにある方は、スクールで学習してみるのはいかがでしょうか?
侍エンジニア塾はオリジナルカリキュラム。あなたの作りたいもの、なりたいビジョンに合わせた学習のステップをご用意し、専門講師によるマンツーマンレッスンでサポートをしていきます。
どのくらいの期間で作れるようになるのかな?
そう気になった方は、無料カウンセリングにいらっしゃいませんか?
プロのコンサルタントが、なんでも質問にお答えします。学習の上での悩み相談も大歓迎です。
ぜひお気軽にお申し込みください!
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
CSSは細かいルールを覚えるのが大変ですが、基本の流れはそんなに難しいものではありません。
重要なのは
- 書き方のお作法
- 要素分解する癖
- 調べる癖
この3つだけです。
ぜひこの3つを意識して、素敵なWEBサイトをバンバン作っちゃってくださいね!
各練習問題の答え
課題1
【CSS】
div {
background-color: #00BCD4;
}
※カラーコードが全く同じではなくても、水色であればOKです!
課題2
【CSS】
div {
font-size:40px;
}
課題3
【CSS】
div {
padding: 40px;
background-color: #00BCD4;
text-align: center;
color: #fff;
font-size: 25px;
font-weight: bold;
border-radius: 5px;
box-shadow: 2px 2px 2px 2px #000;/*これを追記*/
}














