子どもにもおすすめのビジュアルプログラミングについて知りたい!
ビジュアルプログラミングの仕組みや種類は、どんなものなのだろう?
2020年、学習指導要領が見直された結果、小学校でプログラミング教育が必修化されました。
今、子どもに「プログラミングを覚えてほしい」と考える方が増えています。特に「子どもが楽しく学べる!」と評判のビジュアルプログラミングに興味がある方は多いです。
この記事では、ビジュアルプログラミングの仕組みや種類、簡単に学べるおすすめのアプリをご紹介します。子どもの学習に適したプログラミング言語をお探しの方、またはプログラミング言語を学ぶ準備としてまずは「簡単なものから始めたい」という方は、ぜひ最後までお読みください。
なお、ビジュアルプログラミングに関しては次の動画でも解説しているので、良ければご覧ください。
- ビジュアルプログラミング言語はテキスト入力なしで動作可能
- ビジュアルプログラミングは難易度が低く子どもにもおすすめ
- ビジュアルプログラミング初心者は「Scratch」がおすすめ
ビジュアルプログラミング言語とは
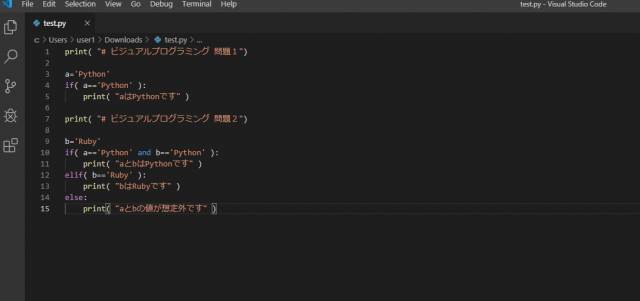
「プログラミング言語」と聞いたとき、多くの方は、以下のような画面をイメージするのではないでしょうか?

英語や記号などのテキストが羅列したファイルを見れば、何かしらのプログラムだとはわかる方もいらっしゃるかもしれません。
しかし、どういった処理をしているのかを理解するのはかなり難しいはずです。また文法を勉強した後であっても、「さぁプログラミングをしてみてください」と言われると、なかなか指が動かないのではないでしょうか。
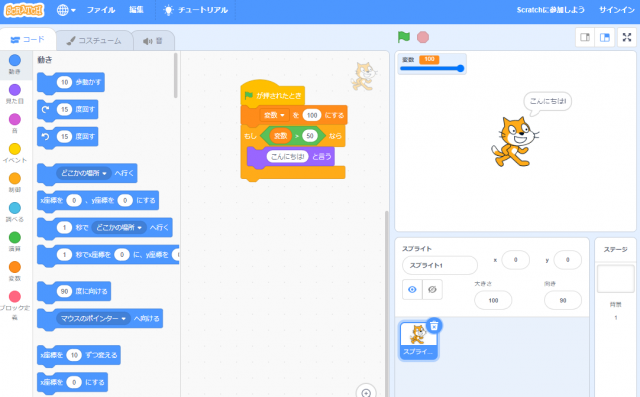
その点、ビジュアルプログラミング言語はすぐにプログラムを組み立てて実行できます。ビジュアルプログラミング言語のひとつである、Scratch(スクラッチ)の画面を見てみましょう。

Scratch(スクラッチ)のようなビジュアルプログラミング言語は一般的なプログラミング言語と異なり、あらかじめ用意されたブロックをドラッグ&ドロップで処理を組み合わせていきます。
ほとんどテキストを入力することなく、簡単なマウス操作でプログラミングができてしまうのです。
ビジュアルプログラミングの仕組み
ビジュアルプログラミングの仕組みを、具体的な操作手順とともに解説します。
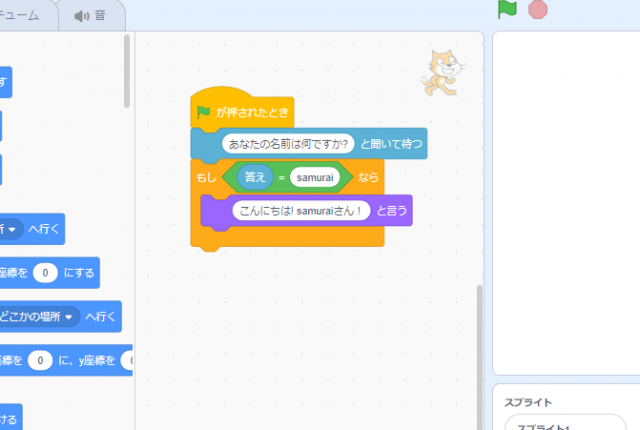
例えば、このような処理があったとします。
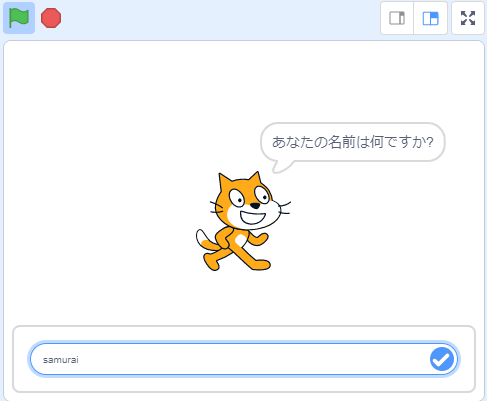
- プログラムを実行したら「あなたの名前は何ですか?」とユーザーに質問する
- ユーザーが名前を入力する
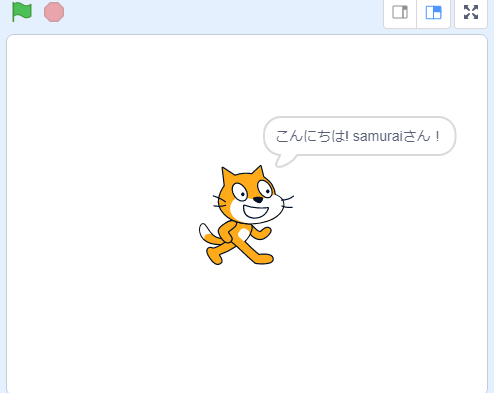
- ユーザーが入力した名前が「samurai」であれば「こんにちは!samuraiさん!」という
- 名前が「samurai」でなければ、何も言わない
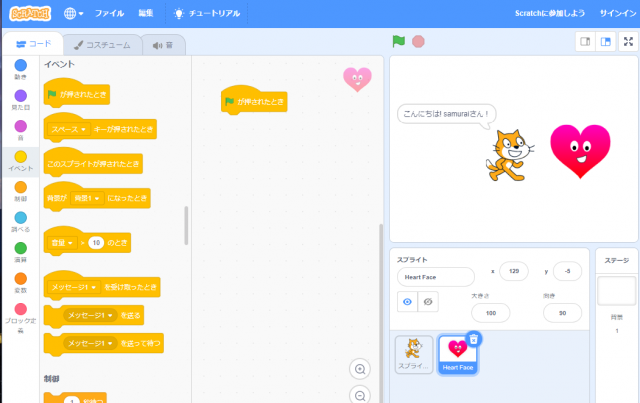
これをScratch(スクラッチ)でつくると、以下のようになります。

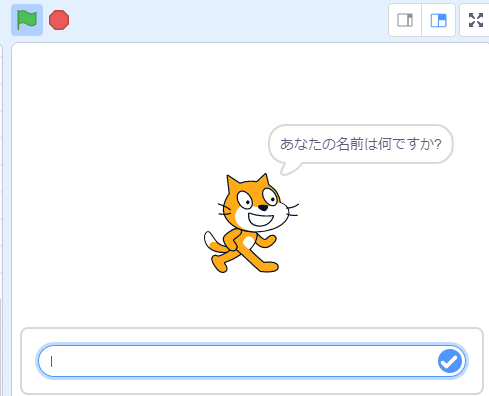
実行してみると、はじめに名前を質問されます。

「samurai」と入力します。

名前が「samurai」と一致するので、挨拶をしてくれます。

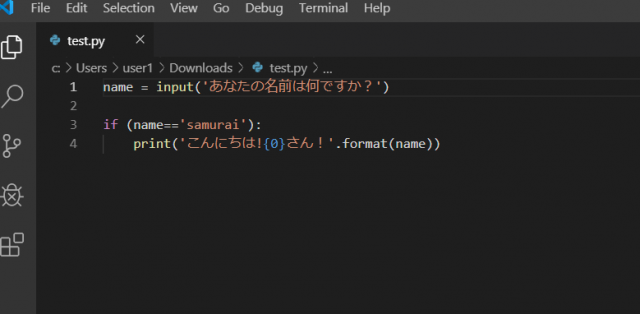
次はプログラミング言語で実行する場合を見てみましょう。今回はPythonでつくってみます。
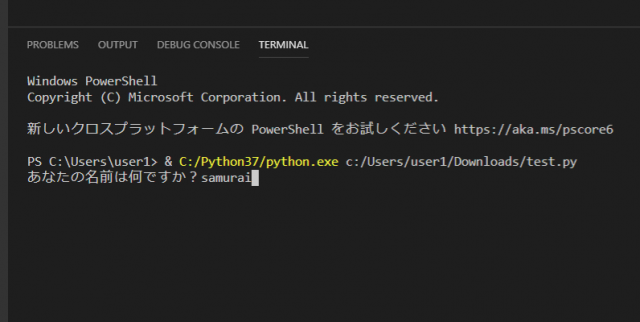
Pythonではこのようなプログラムになります。

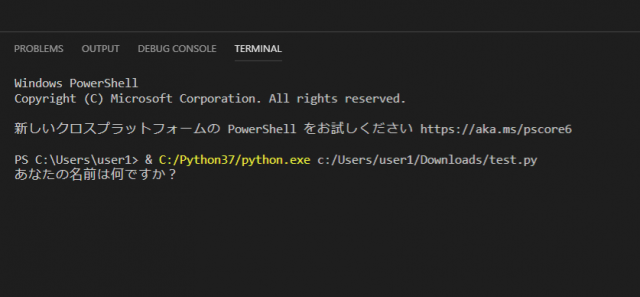
このプログラムを実行すると、名前を質問されます。

「samurai」と入力しましょう。

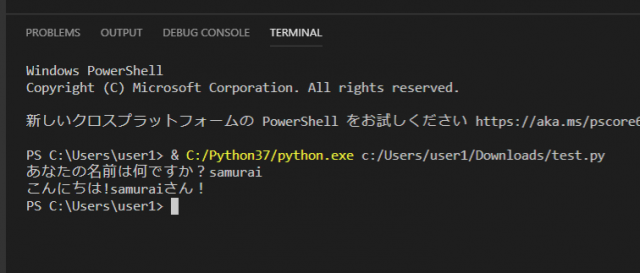
こちらもScratch(スクラッチ)同様に、名前が「samurai」と一致するので、挨拶をしてくれます。

「目的の処理をプログラミングする」という点は、Pythonのような一般的なプログラミング言語もScratch(スクラッチ)のようなビジュアルプログラミング言語も、プロセスの違いはあれど共通しています。
ただScratch(スクラッチ)は操作が簡単で、プログラムを直感的に組み立てることができます。
Pythonはプログラミング言語の関数などを覚える必要があることに加え、たった1文字タイプミスしただけでもプログラムが動かなくなってしまいます。
ビジュアルプログラミング言語を使えば、多くの人が簡単にプログラミングを行えます。
ビジュアルプログラミングでできること

ビジュアルプログラミング言語でできることはさまざまです。
先ほどご紹介したScratch(スクラッチ)は、キャラクターにアニメーションや音楽をつけることができます。またビジュアルプログラミング言語の一種「Node-RED」は、lotの制御周りで活用できます。
Node-REDはWebブラウザ上のエディタにて、あらかじめ用意された多種多様な「ノード」といわれるパーツでプログラミングを行います。Node-REDでつくったプログラムは、「Raspberry Pi」や「BeagleBone基板」という小型のコンピュータで動かせます。
ほかにも、企業向け連携基盤のミドルソフトウェアとして有名なアステリア株式会社がつくった「Asteria warp」は、アイコンのドラッグ&ドロップで以下の3つを自由に連携できます。
- 社内のデータベース
- ファイルシステム
- 各種業務システム
ビジュアルプログラミングの需要と将来性

続いて、「ビジュアルプログラミングを勉強しよう」「子どもにも覚えてほしい」と考える方に向け、需要や将来性についてご紹介します。
ビジュアルプログラミングの需要
ビジュアルプログラミング言語の需要は、開発分野でも高まっています。
増加中のノーコード開発・ローコード開発では、ビジュアルプログラミング言語と同じで、あらかじめ決められたパーツをドラッグ&ドロップのようなグラフィカルな操作でやりたいことを実現します。
ビジュアルプログラミングの需要は今後も高まるでしょう。
ビジュアルプログラミングの将来性

ビジュアルプログラミングは将来広く普及し、エンジニア以外の多くの人がプログラミングを行う時代がくると予測できます。
日本では、DX(デジタルトランスフォーメーション)化が進行しています。DX(デジタルトランスフォーメーション)化は、さまざまな業界でIT化を推進して急速に業種業態をも変化させています。
現在システムやサービスを開発しているのはITエンジニアですが、将来的にはプログラミングはITエンジニアだけのものでは無くなる可能性があるのです。
例えば非ITエンジニアが、Salesforce社のSalesforce Lightning Platformというサービスを使って、わずか3日で社員の健康管理アプリケーションを開発したという事例があります。
特に習得しやすいビジュアルプログラミングは勢いを増して、普及する見込みです。
「では将来的にはITエンジニアが不要になる?」「プログラミング言語を覚えるのは無駄なの?」という疑問が湧く方もいますよね。
残念ながらビジュアルプログラミング言語には、プログラミング言語に匹敵する万能性はありません。簡単なアプリケーションであればビジュアルプログラミング言語、それ以外は既存のプログラミング言語、といった住み分けが進んでいくことでしょう。
ビジュアルプログラミング言語の種類

ビジュアルプログラミングは、大きく以下の3つの種類に分けることができます。
- 1.ブロック型言語
- 2.フロー型言語
- 3.独自のルールがある言語
ひとつずつ、見ていきましょう。
ブロック型言語
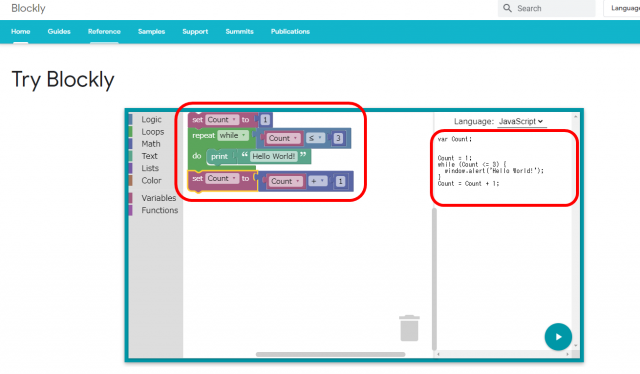
1つ目はScratch(スクラッチ)のように、ブロックを組み立てていく「ブロック型言語」です。Googleもビジュアルプログラミング言語として「Google Blockly」というものを展開しています。
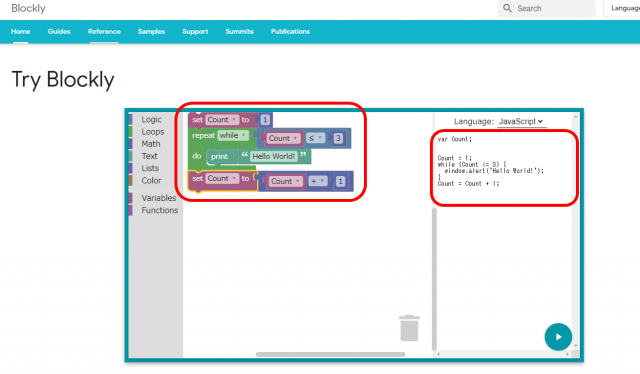
Google Blocklyで、画面中央にあらかじめ表示されているブロックを動かしてみてください。ブロックを動かすと、画面右側のプログラムが同時に変わるのがわかるでしょう。
ブロック型言語がバックグラウンドで行っている処理をイメージできます。

フロー型言語
2つ目のビジュアルプログラミング言語は、Node-REDやMESHなどの「フロー型言語」です。
フロー型言語は、「ノード」といわれるパーツを線でつなぐことで処理を表現しています。

独自ルールがある言語
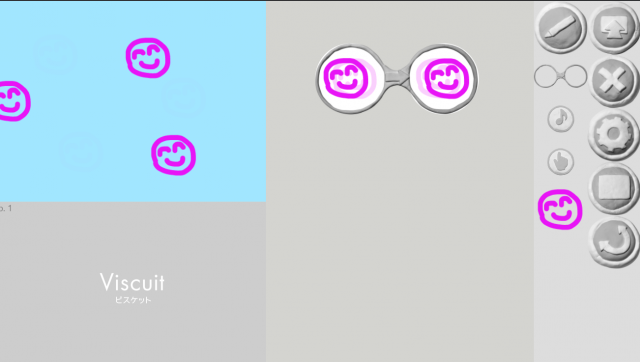
3つ目はそのほか「Viscuit(ビスケット)」のように、独自ルールがあるビジュアルプログラミング言語です。
アプリによってさまざまなルールを有しています。
初心者・子どもにおすすめのビジュアルプログラミング言語8選

続いて、特に初心者や子どもにおすすめのビジュアルプログラミング言語を厳選してご紹介します。
おすすめのビジュアルプログラミング言語は下記の8つです。
- Scratch(スクラッチ)
- Choregraphe(コレグラフ)
- Springin(スプリンギン)
- Viscuit(ビスケット)
- OpenMusic(オープンミュージック)
- MOONBlock(ムーンブロック)
- タイルズ
- Google Blockly(グーグルブロックリー)
Scratch(スクラッチ)

最も有名なビジュアルプログラミング言語が「Scratch(スクラッチ)」です。MIT(マサチューセッツ工科大学)のメディア・ラボのライフロング・キンダーガーデンという研究チームによって作られた無料のプログラミング言語で、日本語にも対応しています。
小学生向けのキッズプログラミング教室で導入され、世界中で広く使われるビジュアルプログラミング言語です。
ネコやイヌなど可愛らしいキャラクターを、簡単なキーボード入力やマウス操作で動かし、ブロックをつないでプログラムを組みます。
Scratch(スクラッチ)は、子どもが大好きなアニメーションも作れます。
Choregraphe(コレグラフ)

Choregraphe(コレグラフ)と聞いてもピンと来る方は少ないと思いますが、Pepperくんはご存じの方が多いのではないでしょうか。
Choregraphe(コレグラフ)は、このPepperくんを操るプログラムを書くためのビジュアルプログラミング言語です。
Pepperくんはまるで人間のような、自然な応答が特徴です。以下の画像のように、用意されているパーツを組み合わせることで、さまざまな動きを実現できます。

Springin‘(スプリンギン)
Springin’(スプリンギン)は、子ども向けに作られたビジュアルプログラミング言語です。現在はiOSアプリにのみ対応しています。
右脳と左脳を同時に鍛えて人間の「創造力」を鍛えるというコンセプトで作られており、Rubyの生みの親であるまつもとゆきひろ氏をはじめ、専門家からの評価も高いのが特徴です。
Springin’(スプリンギン)は、写真や画像を加工してゲームを作れます。作ったゲームはマーケットに出品(アップロード)して、世界中の人とシェアすることが可能です。
作品がダウンロードされると、アプリ内で使えるコインという通貨を獲得できます。そのコインを使って、マーケットに出品されているほかの作品を購入できるのが嬉しいポイントです。
Viscuit(ビスケット)

Viscuit(ビスケット)は、子ども向けに開発されたビジュアルプログラミング言語です。2003年にNTTの研究で開発されたものであり、国産のビジュアルプログラミング言語としては、歴史の古い言語の1つです。
スマホ・タブレットにアプリ(iOS・Android共に対応)をインストールして使用できます。ほかのビジュアルプログラミング言語とは異なり、あらかじめ用意されたパーツではなく、自分で描いたイラストをパーツとして扱うことができます。
また、「Viscuit(ビスケット)を使って指導したい」という方向けの講習も頻繁に開催されているため、利用者・指導者両方にやさしいビジュアルプログラミングといえます。
OpenMusic(オープンミュージック)
OpenMusic(オープンミュージック)は、作曲を目的としたビジュアルプログラミング言語です。フランスのIRCAM(音響および音楽の探求と共同のための研究所)によって、1990年代に開発されました。
あらかじめ用意されたパーツや、サードパーティー製のパーツをつなげて音楽を作曲します。
現在はGitHubに公開されているため、誰でも自由に使えます。
MOONBlock(ムーンブロック)

MOONBlock(ムーンブロック)は、enchant.js(エンチャント・ジェイエス)というゲームエンジンをベースに作られたビジュアルプログラミング言語です。
ゲームやスマートフォンのアプリを作ることを前提として開発されているため、多種多様なゲーム・アプリが作れます。
ブロックを組み合わせて作る、簡単な操作も魅力。
面倒なアカウント登録やソフトウェアのインストールが一切不要で、公式サイトにアクセスすればすぐスタートできます。また、作った作品をQRコードやURLでシェアすることも可能です。
ビジュアルプログラミングの入門編として最適な言語です。
タイルズ
タイルズは、極めてシンプルなビジュアルプログラミング言語です。パーツは「つくる」「入れる」「計算」「くり返す」「もし」「ターン」の、6つしかありません。

アイコンで表示されるパーツを組み合わせて、もぐらたたきやじゃんけんなど、さまざまなゲームを作れます。
プログラミングの基礎が学べる学習テキストも用意されているので、初心者や子どもに人気です。
Google Blockly(グーグルブロックリー)

Google Blockly(グーグルブロックリー)は、Googleが提供するブロック型のビジュアルプログラミング言語です。
「パズル」「迷路」など7つのアプリを利用できます。アプリをカスタマイズしたり、1からオリジナルのアプリを作ったりできます。
なおGoogle Blocklyは、通常のプログラミングの勉強にも使えます。ブロックで組み立てた内容を、JavaScript・Python・PHP・Lua・Dartといった一般的なプログラミング言語にリアルタイムで翻訳してくれます。
ビジュアルプログラミング言語と通常のプログラミング言語の仕組みを、同時に理解することが可能です。
GoogleBloclyは入門編としてだけでなく、本格的なプログラミング学習への「つなぎ」にも適したビジュアルプログラミング言語といえるでしょう。
ビジュアルプログラミングのメリット・デメリット

ビジュアルプログラミングには、どんなメリット・デメリットがあるのでしょうか?それぞれ簡単に説明します。
ビジュアルプログラミングのメリット

まずは、ビジュアルプログラミングのメリットから説明します。
ビジュアルプログラミングのメリットは、下記の4つです。
- 誰でも簡単にプログラミングができる
- 学習コストが低い
- バグのリスクを減らすことができる
- 論理的思考が身につく
誰でも簡単にプログラミングができる
ビジュアルプログラミングの最大のメリットはイラストや図形、アイコンなどのドラッグ&ドロップで、誰でも簡単にプログラミングできることです。
また、必要なソフトウェアのインストールのような事前の環境設定がほとんど不要で、パソコンだけではなくスマートフォンやタブレットで利用できるのも魅力でしょう。
学習コストが低い

学習コストが低いことも、ビジュアルプログラミングのメリットです。
一般的なプログラミング言語は、その言語特有の構文を覚える必要があります。またそれらを、キーボードで文字列を打ち込む作業が必須です。
ビジュアルプログラミング言語は、プログラミング言語を覚える必要がありません。
特別な知識がなくともゲーム感覚で勉強できるため、一度プログラミング学習に挫折した人にもおすすめです。
バグのリスクを減らすことができる
バグのリスクを減らせる点も、ビジュアルプログラミングのメリットです。
サービスやシステムでは、1つのバグが機能全体に致命的な影響を与える可能性があります。そのためITエンジニアは、日々バグと戦っています。
ビジュアルプログラミング言語の場合、あらかじめ用意されたパーツを組み合わせていくため、タイプミスや文法のミスなどといったバグが起きにくい特徴があります。
さらにすべてのコードが可視化されるため、テキストと比較すると「どういった処理を行っているのか」がわかりやすいでしょう。
論理的思考が身につく

ビジュアルプログラミング言語があらゆる教育現場に採用されているのは、論理的思考が身につくからです。
プログラミングで難しい点は、プログラムの適切な順番を考えることです。
ビジュアルプログラミングは行うことで、自然と論理的思考力が磨かれ「どういう順番でパーツを組み合わせて、プログラムにするか」考える力がつきます。
ビジュアルプログラミングのデメリット

ビジュアルプログラミング言語には、多くのメリットがある一方でデメリットも存在します。
ビジュアルプログラミングのデメリットは下記の2つです。
- プログラムの修正に時間がかかる
- コードを検索しづらい
- ほかのプログラミング言語との互換性がない
続いて、デメリットをひとつずつ見ていきましょう。
プログラムの修正に時間がかかる
一般的なプログラミング言語だと、プログラムの修正を行う際は該当箇所のコードを書き換えるだけですぐに済みます。
しかし、ビジュアルプログラミングの場合は最初から組み直さなければならない場合も多く、修正に時間がかかりがちです。
コードを検索しづらい

一般的なプログラミング言語は、キーボードで英数字や記号を書いていきます。プログラミングするためのソフトウェアであるエディタにも検索機能がついているため、特定の文字列を検索する際も操作が非常に簡単です。
一方、ビジュアルプログラミング言語はイラストや図形で構成されているため、検索という概念がありません。
そのため、見つけたい処理をすぐに探せないというデメリットがあります。
ほかのプログラミング言語との互換性がない
一般的なプログラミング言語は、1つ覚えると次のプログラミング言語を覚える際もあまり時間はかかりません。ちょっとした構文や文法の違いはあるにせよ、基礎の部分はほとんど同じだからです。
一方ビジュアルプログラミング言語は、ほかのプログラミング言語とは互換性がありません。一般的なプログラミング言語の勉強は、別途行う必要があります。
なぜビジュアルプログラミングは子どもに最適なのか

ビジュアルプログラミングが「子どもに最適」だといわれるのには、理由があります。
「プログラミングは難しい」と感じながら進める勉強と、「プログラミングは楽しいな」と感じながら進める勉強は、どちらが学習効率があるでしょうか。同じ時間を勉強したとしても後者のほうが、深い知識を身につけることができますよね。
「プログラミングが辛い」と感じながら勉強を続けていると、プログラミング自体が嫌いになってしまう可能性もあります。
しかしビジュアルプログラミング言語であれば、ゲーム感覚で学べます。そのほうが子どもがプログラミング言語に対して、ポジティブな印象を持つことできます。
子どもにとって大事なのは、自らが考え組み立てたものが期待通り動くことです。「楽しい」と感じることで、達成感を経験できます。そしてそれを簡単に実現できるのは、ビジュアルプログラミング言語です。
なお、次の記事ではビジュアルプログラミングが学べる子ども向けのおすすめアプリを詳しく紹介しているので、よければ参考にしてください。

ビジュアルプログラミングを自作しよう

ビジュアルプログラミング言語について説明してきましたが、「ビジュアルプログラミング言語を自作したい」と考えることもありますよね。
ビジュアルプログラミング言語は、自分だけのオリジナル言語を作成できます。ビジュアルプログラミング言語を一通り学んだ後は、自作してみると更に勉強になるはずです。
以下の記事で、世界で1つだけのビジュアルプログラミング言語を作る方法を公開しています。ぜひチャレンジしてみてください。

ビジュアルプログラミングの次に学びたいプログラミング言語3選

ビジュアルプログラミング言語の学習を、「一般的なプログラミング言語を学ぶ事前準備」と考える方もいますよね。
そのような方に対して、ビジュアルプログラミング言語を学んだ後、次に学びたいプログラミング言語を紹介します。
Python

Pythonは、ITエンジニア界隈でも急激に人気が向上しているプログラミング言語です。シンプルなプログラミング言語のため学習コストが低く、比較的簡単に習得できます。
Webアプリケーションはもちろんですが、AI関連のライブラリやフレームワークが豊富であり、AI開発にはPythonが必須といっても過言ではありません。
PHP

PHPも学習コストが低いプログラミング言語です。また、LaravelやCakePHPといった強力なフレームワークが多く、高い開発生産性を期待できます。
C# + Unity

ビジュアルプログラミング言語はゲームを作る感覚でプログラミングができるものですが、ゲーム開発に興味を持たれる方も少なくありません。
そのような方には、Microsoftが開発したプログラミング言語であるC#と、ゲームエンジンであるUnityがおすすめです。
Unityはスマートフォン向けのゲームにおいて、約50%以上のシェアを獲得しています。非常に人気が高い組み合わせなので、覚えておいて損はありません。
また、次の記事ではそもそもプログラミング初心者は何から始めれば良いのか、その学習手順やおすすめの教材を紹介しているので良ければ参考にしてください。

まとめ
ビジュアルプログラミング言語は、既に教育や学習目的として広く普及しています。非常に優れた教材であり、多くのメリットがあります。
しかし、デメリットもあるので留意しておきましょう。
今後「誰もがプログラミングできる時代」を実現するために、ビジュアルプログラミングは重要な役割を担うはずです。今後の動向に注視しておきましょう。
この記事のおさらい
ビジュアルプログラミング言語とは、ドラッグ&ドロップのようなグラフィカルな操作でプログラミングできる言語です。
ビジュアルプログラミングのメリットは「誰でも簡単にプログラミングができる」「学習コストが低い」「バグのリスクを減らすことができる」「論理的思考が身につく」の4つです。
ビジュアルプログラミングは今後さまざまな開発に採用されると予測できるため、需要・将来性とも、非常に高いです。











