フロントエンドエンジニアとしてバリバリ活躍したいんだけど、おすすめのツールってどれかな?
フロントエンドエンジニアの業務に使えるツールって色々あるけど選びきれない……本当に良いものを教えてほしい。
この記事では、上記のようなお悩みをお持ちの初心者フロントエンドエンジニアの方向けに、作業を効率的に進められるおすすめのツールをご紹介します。
フロントエンドエンジニア向けツールの選び方

まずはそもそもツールをどう選んだらいいのかわからない……という方向けに、いくつか選ぶポイントをご紹介します。
インストール型かクラウド型か
データを自分のPCで使用・保存するインストール型のものか、それともクラウド上で保存するのかを確認しましょう。
インストール型の場合、情報漏えいなどのセキュリティ面に強く、ネット環境によらず使用できるというメリットがありますが、一方で情報のやり取りがしづらいという側面が。
クラウド型のメリットは、情報のやり取りがしやすく、PCのデータ量も圧迫しないというメリットがある一方で、インターネット環境がないと、全く利用できなくなってしまうというデメリットもあります。
有料か無料か
有料か無料かも大事なポイントです。
無料ツールでも高性能なものはあります。しかし多くは無料版の状態では使える機能が制限されていて、有料版にアップグレードすれば全ての機能が使える物がほとんどです。
事前に無料版と有料版の違いを確認し、無料で使えるツールでも十分なのか有料版の方がいいいのかを決めておくといいでしょう。
よく使われているツールか
広く使われている人気のツールなのか、それともマイナーなツールなのかも確認しておきましょう。
広く使われているツールなら、使い方がわからない場合にネットで検索すればたいがい情報が落ちています。しかしマイナーな場合はそうした情報がほとんどありません。
もちろんマイナーなものでも十分に使いやすいツールはあります。多くの人が使っているということは、それだけ使いやすく、データを変換せずにやり取りできる等のメリットがあります。その辺りを十分に考慮しましょう。
機能面は十分か
そしてもちろん、そのツールで自分のやりたいこと・実現したいことが叶えられるのかが重要です。そのツールでいったい何ができのるか、使い心地はどうなのか。SNSやネットの口コミをチェックしてみましょう。
たとえば、後述するエディタであれば以下のような機能があります。
- スペルチェック機能(コードのスペルが合っているか確認)
- デバッグ機能(エラーをチェックする)
- ハイライト機能(強調して表示する)
フロントエンドエンジニアにおすすめのツール15選
ではここからは上記内容も踏まえて、ジャンル別におすすめのツールをご紹介していきます。
コードを書く効率UP!フロントエンドエンジニア向けエディタ3選
「エディタ」は、HTMLなどのコードを書く際に使用します。通常のテキストエディタよりも効率的にコードを書く機能が取り揃っており、ストレスなく時短で作業を進めることができます。
Atom

Atomとは、2015年に正式バージョン1.0.0がリリースされたばかりの比較的新しいエディタです。
エンジニアの間ではもはや当たり前となった「GitHub」開発の際に作られたエディタです。予測機能・プレビュー機能に加え、目的にあわせてパッケージと呼ばれる拡張機能を追加すれば自由にカスタマイズできるのが魅力です。
さらに「JavaScript」「PHP」「Ruby」など主要な言語にも対応し、無料で使えることから今やエディタの定番となっています。
- 価格:無料
- ツールの人気度:超有名かつ大定番の評価
- 主な機能:スペルチェック、デバッグ、ハイライト、予測変換等多数。その他、拡張機能も豊富。
※Atomについて詳しく解説した記事はこちら

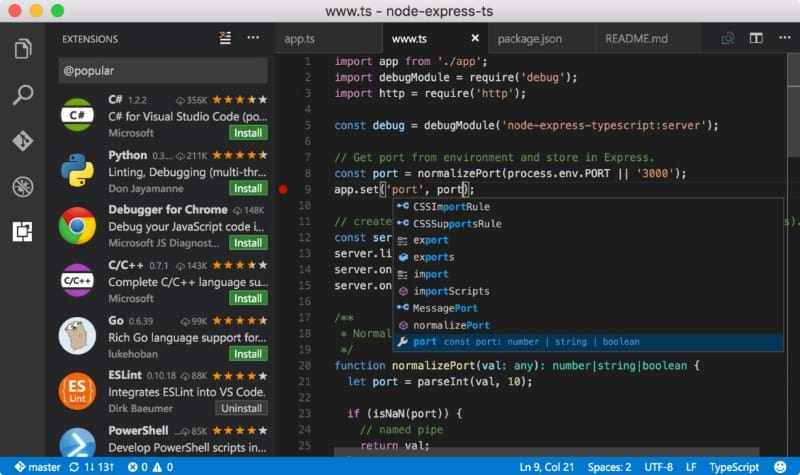
Visual Studio Code

Visual Studio Codeは、マイクロソフト社が開発したソースコードエディタです。
Windowsのほかに、Mac OS、Linux上でも動作し、ハイライト機能・インテリセンス(自動補完システム)・デバッグ機能が用意されている高性能なツールです。
多くのプログラミング言語に対応していて、画面を自分好みの配色にカスタマイズできる等の細かい設定も可能です。こちらも定番エディタとして多くのユーザから信頼されています。
- 価格:無料
- ツールの人気度:高い
- 主な機能:スペルチェック、デバッグ、ハイライト、配色テーマ変更など機能多数。そのほかの拡張機能も豊富。
※Visual Studio Codeについて詳しくはこちら。

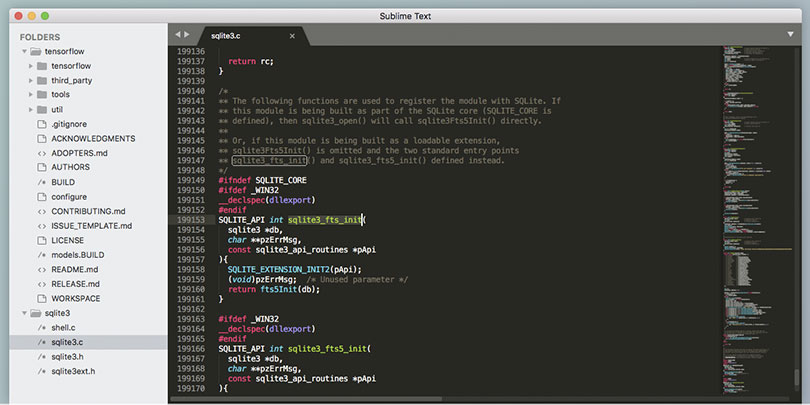
Sublime Text

SublimeTextは、「恋に落ちるテキストエディタ」というキャッチフレーズが有名で、世界中のWeb製作者たちに愛用されているテキストエディタです。
動作の軽さや拡張性の高さ、おしゃれなデザイン等の多くの魅力を持ち、初心者からプロまで幅広く高い評価を得ています。
その最大の特徴は動作の軽さで、スペックの低いPCでも快適に動作します。これといった欠点の見当たらないクセのない使い心地で、まさにオールランダーといった印象のエディタです。
- 価格:無料
- ツールの人気度:上記2つに比べて低いものの、動作が軽く使いやすい
- 主な機能:スペルチェック、デバッグ、ハイライト、自動保存など多数。プラグインで機能拡張も可能。
※Sublime Textについて詳しくはこちら。

上記以外のエディタについては以下の記事も参考になりますので合わせてお読みください。

納期・進捗管理に!フロントエンドエンジニアに必須のスケジュール管理ツール4選
フロントエンドエンジニアはスケージュールの管理も大切なお仕事です。納期や業務の進捗管理を手伝ってくれ、チーム同士でのスケジュールや情報の共有に便利なツールをご紹介します。
Trello

Trelloは、無料で使えるタスク・プロジェクト管理ツールです。クラウド上で動き、iOS・Android共にスマートフォンのアプリにも対応してます。
カードを並べてスケジュールを管理する方式です。理解しやすく広く使われているため、ネットで検索するとTrelloの活用法や使い方が多く掲載されているのもメリットです。
- 価格:基本無料、スペックアップに伴いプランにより年間9.99ドル/20.83ドル
- ツールの人気度:世界的にも有名な、定番のスケジュール管理ツール
- 主な機能:エクセルやGメールとの連携機能やレイアウト変更機能など、Chromeの拡張機能を使い、様々なカスタマイズが可能。
⇨ Trello
Brabio!
Brabio!はガントチャートを作成・管理できる工程管理ツールです。
5人までなら無料で使え、利用者の上限数に応じて3,240円から「エントリー」「ミッドレンジ「エンタープライズ」と有料のプランも存在します。
ガントチャート機能はもちろん、業務の忙しさをひと目で視覚的に確認できる「プロジェクト横断ビュー」という機能が非常に便利で、動作が軽く使いやすいのも魅力です。
- 価格:基本無料、利用者の上限数に応じて3,240円~
- ツールの人気度:国産のツールとしては有名
- 主な機能:プロジェクト管理、ファイル共有、クラウド、掲示板更新をメール通知など、必要最低限のものはすべて揃っている
⇨ Brabio!
Redmine

Redmineは、世界的に広く知られているプロジェクト管理ツールです。Web上で使用します。
ガントチャートやロードマップが簡単に作成でき、参加メンバーに「チケット」を発行してタスクの進捗管理を行うのが特徴です。
無機質なデザインで言語も英語に偏っているのが難点ですが、無料で全ての機能を利用することができます。
- 価格:月額7,600円〜
- ツールの人気度:老舗のツールで世界的に有名
- 主な機能:チケット機能、ガントチャート、ロードマップ、Wikiなど必要最低限のものはすべて揃っている
⇨ Redmine
Backlog

Backlogはタスク管理機能に特化したプロジェクト管理ツールで、クラウド型のアプリケーションです。
直感的に使える洗練されたデザインが魅力で、タスクやプロジェクトだけでなく、ガントチャートやマイルストーンの作成も簡単。
基本的には有料のツールですが、30日間であればどのプランでも無料で試すことができますので「まずは試してみたい」という方にはぴったりのサービスです。
- 価格:月額2,400円〜
- ツールの人気度:比較的新しいツールで、ベンチャー系企業に支持されている
- 主な機能:タスク管理機能、ガントチャート、親子課題、ファイル共有、Wikiなど必要最低限のものはすべて揃っている
⇨ Backlog
中上級フロントエンドエンジニア向け!おすすめ開発ツール5選
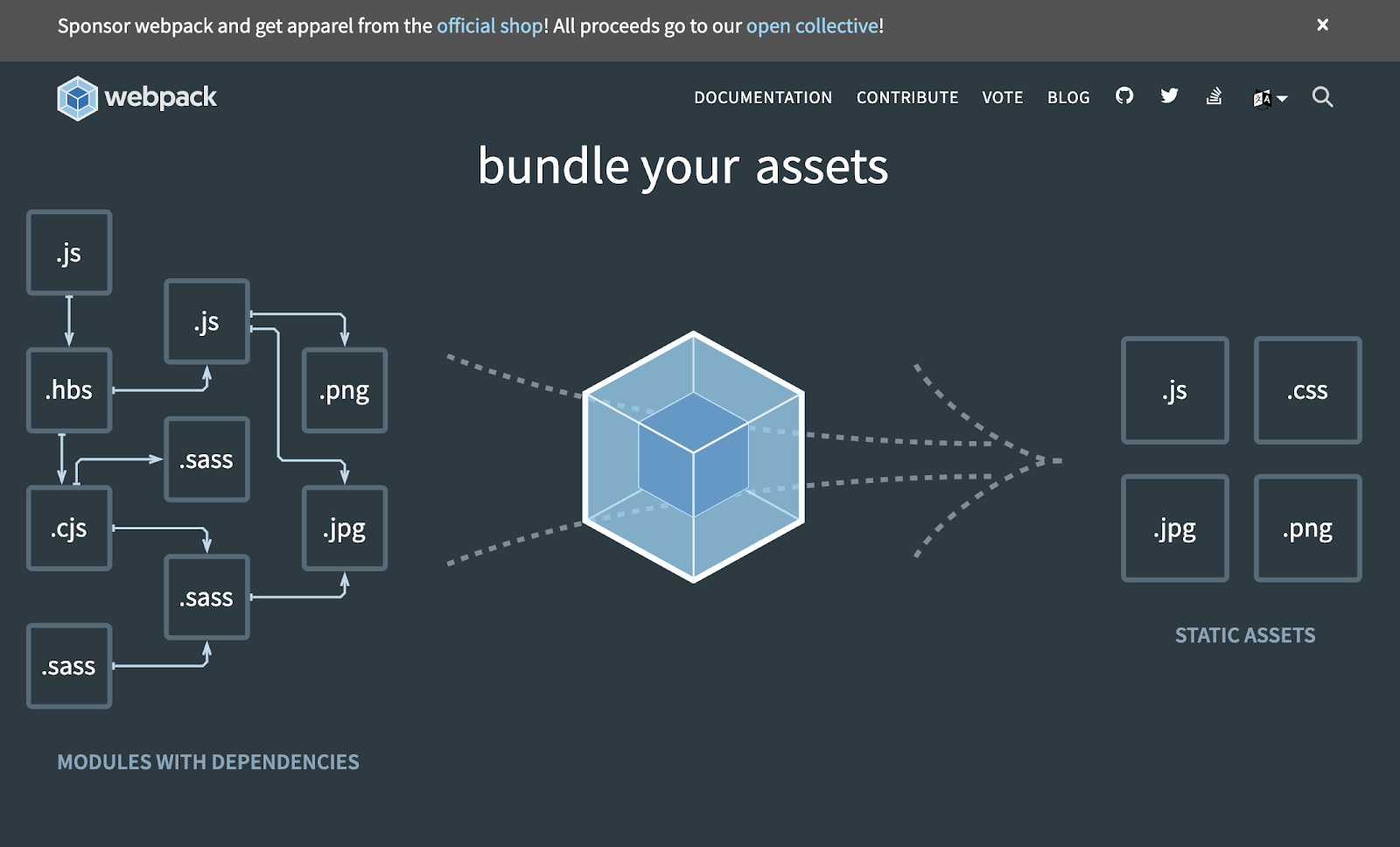
webpack

Webpackはモジュールバンドラーです。開発の過程で増えてくる、JavaScriptファイル・JavaScriptライブラリファイルなどを、一つのJavaScriptファイルにまとめてくれます。
またCSSの管理もでき、JavaScriptファイルにまとめることも可能です。
このため、HTML側からファイルを呼ぶ時に、一つ一つの個別ファイルを対応させる必要がなく、一つのファイルのみ記述すればよくなるので、開発効率が一気にアップします。
フロントエンドのトレンドをまとめたAshley Nolanのレポート(2019年発表)の中でも、約3000人のエンジニアのうち、7割がこのツールを使っていました。
ESLint

ESLintは、Java Scriptのバグや入力ミスなどを見つけてくれるツールです。
特にチームで開発を行っている場合には、それぞれのエンジニアによって書き方が違うことがあり、バグの温床になりがちです。
ESLintを使えば、そうした一貫性の無いコードをいち早く見つけることができ、品質を強化することができます。
ESLintは他のリンティングツールの中でも、特に人気が高く、先ほどのAshley Nolanのレポート(2019年発表)の中でも、約3000人のエンジニアのうち、76%がこのツールを使っていました。
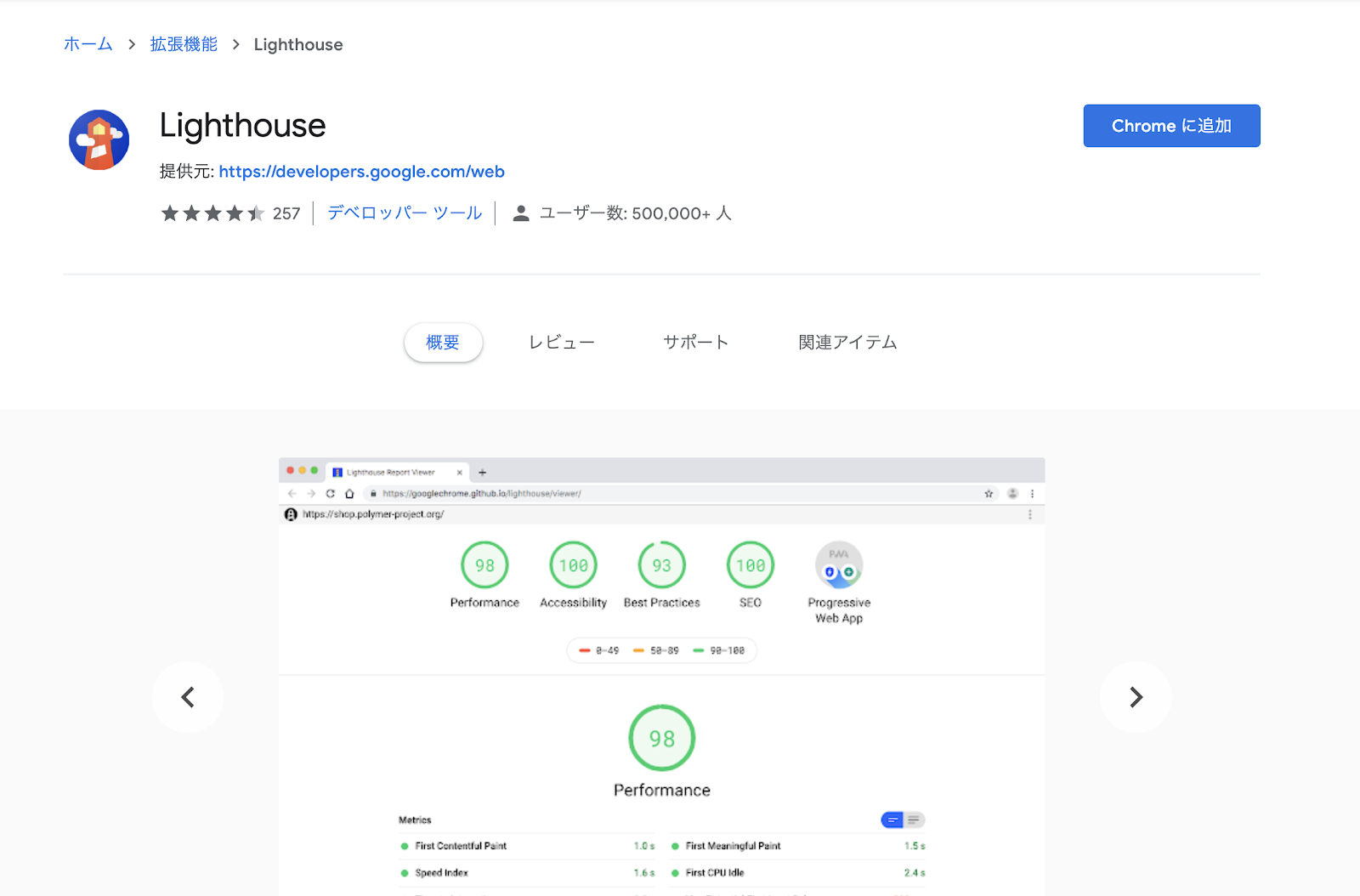
Lighthouse

LighthouseはGoogleが提供しているSEOツールです。Google Chromeの拡張機能として使うことができます。
具体的には、サイトのパフォーマンスやアクセシビリティの評価です。メタタグの指定やリンク切れの有無など、10の項目からそのサイトを評価してくれます。
Ashley Nolanのレポート(2019年発表)の中でも、半分以上がパフォーマンスチェックツールとしてLighthouseを使っていました。
npm-scripts
npm-scriptsもWebpack同様、Node.jsで開発を行う際の自動化ツールです。
npm-scriptはNode.jsをインストールする際に付属するnpm(Node Package Manager)の機能です。package.jsonファイルに記述することが可能なシェルスクリプトのコマンドを設定することができます。
冗長な記述を避け、簡潔でミスの少ないコードを書くために活用されます。
Autoprefixer
oprefixerはベンダープレフィックスの入力を自動化してくれるツールです。WebpackやGulpなどで使うことができます。
ブラウザの進化が速い今、CSSにはベンダープレフィックス(-webkit- / -ms- )が必要なプロパティとそうでないものが混在しています。
これを一つ一つ手作業で対応していたので、時間もかかりますし、記入ミスなどが生じる場合もあります。
Autoprefixerを使えば、こうした面倒なベンダープレフィックスを自動で補完してくれます。
Ashley Nolanのレポート(2019年発表)の中でも、半分以上のエンジニアがAutoprefixerを使っていました。
その他フロントエンドエンジニア向け便利ツール3選
上記以外にも、フロントエンドエンジニアの開発に役立つツールはいくつかありますので、ジャンル不問でいくつかおすすめのものをご紹介します。
Evernote

Evernoteは、情報共有アプリとてあまりにも有名ですね。
ネットニュース等をみて見つけた情報や、新しい技術、現在稼働中のプロジェクトのメモ、誰かに聞いて得た情報などをさくっとメモれば、いつでも読み返すことができます。
また、クラウド上で繋がっているのでPCからそのメモにアクセスしたり、誰かと共有する際にも非常に重宝します。テキストだけでなく写真などのデータ保存もでき、使い勝手抜群のツールです。
⇨ Evernote
Sip

Sipは、豊富な色を選べるカラーピッカーで、Webサイト上のどこからでも色を取ってくることが可能。しかも、その色のHEXコード(16進数)をワンクリックでコピーできます。
さらにSipの優れている点は取得した色を様々なカラーコードに変換することができることです。
Android用のRGBや、CSSHex、Java RGBなど様々な形式のカラーコードに変更し、簡単にコピーまでできてしまいます。
英語のツールで、かつMacにのみ対応してるツールですが、使用料は年間10ドルと安価でおしゃれで使いやすいおすすめのカラーピッカーです。
⇨ Sip
Code Climate
Code Climateはコードがどれだけ読みやすいかを点数化する、自動解析ツールです。
Ruby、JavaScript、PHP、Python等の言語に対応していて、コードの複雑性、重複、セキュリティ等多くの項目に対しスコアリングしてくれます。評価を出してくれます。
コードの品質を一定に保つことはあとで変更や修正をしやすさにもつながるため、チームで開発を進めていく上で欠かせません。
利用料金は799ドル~と高額ですが、UIが優れていてとても使いやすく、導入も簡単に済むため、多くのエンジニアや制作会社で使用されている定番のツールです。
まとめ
以上のように、フロントエンドエンジニア向けのツールは豊富にあります。ここで紹介したものは、ほんの一部に過ぎません。
常に自分のスキルをアップデートしていくことがフロントエンドエンジニアにとって最も重要ですが、ツールを使えばより効率的に開発が進められるのも確かです。
ぜひご参考にいただき、より快適な開発環境を手に入れてください!











