jQueryで文字列を検索するにはどうすればいいの?
絞り込み検索を自作したいけど何から始めたらいいんだろう
効率よく検索機能を開発できるjQueryプラグインを学びたい
複雑で大量のテキストデータの中から対象となるキーワードを絞り込む機能というのは、Webサイトであればよく実装されるでしょう。例えば、検索ボックスなどはその代表的な例になります。
jQueryを活用すれば、このような絞り込み検索機能は手軽に開発ができるのですが、どのメソッドを使いどんな手法で構築すれば良いのか迷う方も少なくないはず。
そこで、この記事では初心者でも今日からjQueryを使った絞り込み検索の開発について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がjQueryの不安を解消できれば幸いです。
検索手法について
この章では、jQueryを使った文字列検索の基本について見ていきましょう。主に、indexOf()メソッドを利用した検索手法について見ていきます。
indexOfの使い方
indexOf()はJavaScriptの標準メソッドとして最初から提供されているメソッドで、対象となる文字列に目的のキーワードが含まれているかどうかを検出することができます。
そのため、絞り込み検索のような部分一致を実装するには簡単で最適なメソッドと言えるでしょう。
例えば、次のサンプルを見てください。
const text = 'リンゴバナナイチゴメロン';
const result = text.indexOf('バナナ');
console.log(result);
実行結果
3
この例では、果物の名称が書かれたテキストに対してindexOf()を使っています。引数には【バナナ】というキーワードが設定されているので、対象となるテキストの中にバナナという文字が含まれているかどうかを検索しているわけです。
実行結果は【3】になります。これは、対象のテキストを0から数えて3文字目にバナナという文字を発見したことを意味しています。
次のサンプル例を見てください!
const text = 'リンゴバナナイチゴメロン';
const result = text.indexOf('banana');
console.log(result);
実行結果
-1
今度は引数にbananaというキーワードが設定されています。もちろん、対象となるテキストの中には含まれていないので検索できません。
このような場合は、実行結果に【-1】が出力されます。
つまり、対象のテキストに目的のキーワードが含まれていない場合は【-1】となり、含まれている場合は何文字目に存在するかを数値が返してくれるというわけです。
リストから特定のキーワードを検索する
今度は、ul要素のリストに目的のキーワードが含まれているかを検索してみましょう。
次のようなリストを配置してみます。
-
- 伊藤 太郎
-
- 佐藤 大介
-
- 田中 健一
-
- 伊藤 翔太
-
- 後藤 花子
-
- 斉藤 健一
-
- 田中 花子
-
- 伊藤 健二
-
- 後藤 大介
-
- 佐藤 健一
このリスト要素に表示されている名前だけを取得するには、each()を使って次のように記述すれば良いですね。
$('#list li').each((index, name) => {
console.log(name.textContent);
})
実行結果
伊藤 太郎 佐藤 大介 田中 健一 伊藤 翔太 後藤 花子 斉藤 健一 田中 花子 伊藤 健二 後藤 大介 佐藤 健一
each()のコールバック関数を使い、第2引数に格納されるli要素のtextContentプロパティを使えば名前だけを取得できます。
あとは、この名前と目的のキーワードを比較して該当するものだけを表示するようにしてみましょう。
$('#list li').each((index, name) => {
if(name.textContent.indexOf('伊藤') !== -1) {
console.log(name.textContent);
}
})
実行結果
伊藤 太郎 伊藤 翔太 伊藤 健二
この例では、indexOf()を使い【伊藤】というキーワードに該当する場合のみコンソールログへ出力するという処理になっています。
実行結果を見ると、複数の名前から伊藤が含まれている名前だけがリストアップされているのが分かりますね。これを応用すれば、絞り込み検索はとても簡単に自作することが可能です。
絞り込み検索機能を作る
この章では、実際に絞り込み検索機能を作るための手法について見ていきましょう。これまで学習したindexOf()を活用して最小限の構成で組み立てる方法について学んでいきます。
事前準備
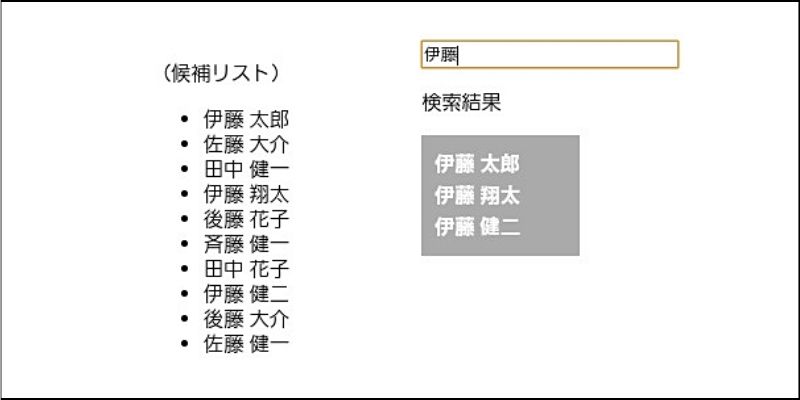
まず最初に最終的なサンプルデモの完成品を見てみましょう。
以下のデモにある入力ボックスへ候補リストの名前を入れると、自動的に該当する名前を絞り込み検索してくれます。
See the Pen jQuery-sample(indexof) by sato ken (@s_masato) on CodePen.
この基本的なサンプルデモを作るための手法について、これから詳しく見ていきましょう!
まず最初に、基本となるHTMLを次のように組み立てましょう。
検索結果
(候補リスト)
-
- 伊藤 太郎
-
- 佐藤 大介
-
- 田中 健一
-
- 伊藤 翔太
-
- 後藤 花子
-
- 斉藤 健一
-
- 田中 花子
-
- 伊藤 健二
-
- 後藤 大介
-
- 佐藤 健一
左側と右側で2つのボックスに分かれており、左側は候補リストを表示しているだけです。右側は入力ボックスと検索結果を表示する要素を配置しています。
入力ボックスに名前を入れ始めると、自動的に該当する名前だけが検索結果に表示されます。

お好みでCSSによる簡単なデザインも実装しておくと良いでしょう。
body {
padding-top: 30px;
width: 400px;
margin: auto;
}
#info {
width: 150px;
padding: 10px;
background-color: #aaa;
color: #fff;
font-weight: bold;
line-height: 1.5;
}
#left {
float: left;
}
#right {
float: right;
}
特に難しいことはしていませんが、左右の要素はfloatで配置しているのと検索結果を目立つようにしています。
絞り込み検索を構築する
それでは、絞り込み検索機能を実装していきましょう!
まずは名前を入力したら自動的にイベントが発生して、任意の処理を実行するように構築していきます。そこで、on()を使ってイベント処理を記述していきます。
$("#keyword").on("input", searchEvent);
function searchEvent() {
//ここに処理を記述する
}
on()の引数にはイベント名として【input】を記述していますが、これは文字が入力されたらイベントが発生するというものです。他にもkeydownなどのイベントがありますが、こちらだとCtrlキーが押されただけでも反応してしまうのでinputイベントを使うのがベストでしょう。
イベントが発生すると引数に指定したsearchEvent関数が実行されるので、その中身を記述していきます。
function searchEvent() {
const results = [];
const inputText = $(this).val();
if (inputText) {
//絞り込み検索の処理を記述する
}
}
まず配列resultsを1つ作成して、該当する名前があったらこの中にどんどん格納していくようにします。さらに、$(this).val()で入力された文字列を取得して変数に格納しておきましょう。
IF文を記述している理由ですが、これは何らかの文字が入力されたら絞り込み検索を始めるという意味になります。もし、このIFを文がないと文字をすべて消した時にも検索機能が実行されてしまうからです。
実際の絞り込み検索機能については前章で作成したサンプルプログラムとほとんど同じです。
if (inputText) {
$("#list li").each((index, name) => {
if (name.textContent.indexOf(inputText) !== -1) {
results.push(name.textContent);
}
});
}
まずはリスト要素をすべて取得してeach()で繰り返し処理を行います。その中で、入力された文字と比較して該当する名前があるかどうかをindexOf()でチェックします。
もし該当する名前があればpush()で配列に格納していくという流れですね。
配列に格納しただけだと画面に表示されないので、今度は配列の中身を$.each()で1つずつ出力していきます。
$("#info").empty();
$.each(results, (index, name) => {
$("#info").append("
- ” + name + “
“); });
処理としては、append()を使ってあらかじめ用意していたリスト要素に追加していくだけです。注意点としてはempty()を使って毎回リスト要素を空にしている点です。
このようにしないと、出力用のリストはどんどん名前が追加されていくので忘れないようにしましょう。
ここまでの流れを踏まえて、もう一度サンプルデモをソースコードと共に確認しておきましょう!
See the Pen jQuery-sample(indexof) by sato ken (@s_masato) on CodePen.
プラグインの活用
この章では、jQueryプラグインを利用して効率よく絞り込み検索機能を組み込む方法について見ていきましょう。主に、プラグインの導入から実際の実装方法について学んでいきます。
プラグインの導入方法
絞り込み検索機能を手軽に実装できるjQueryプラグインとして、もっとも人気があるのはQuickSearchでしょう。
非常に簡潔な記述だけですぐに絞り込み検索を実装できるのが特徴です。GitHubからファイルをダウンロードするか、以下のCDN経由からでも利用することができます。
https://cdn.jsdelivr.net/gh/DeuxHuitHuit/quicksearch/dist/jquery.quicksearch.min.js
jQueryプラグインなので、当然ですがjQueryファイルを読み込んだあとにプラグインのファイルを読み込むようにしておきましょう。
これで準備は完了です。
絞り込み検索を試す
それでは、実際にQuickSearchプラグインを使ってみましょう!
前章のサンプルデモで用意した次のようなリストを配置しておきましょう。
(候補リスト)
-
- 伊藤 太郎
-
- 佐藤 大介
-
- 田中 健一
-
- 伊藤 翔太
-
- 後藤 花子
-
- 斉藤 健一
-
- 田中 花子
-
- 伊藤 健二
-
- 後藤 大介
-
- 佐藤 健一
入力ボックスとリストだけの基本的なHTMLですね。
jQueryのプログラムですが、実は以下の1行だけで絞り込み検索が実現するんです!
$('#keyword').quicksearch('#list li');
入力ボックスの要素に対してquicksearch()メソッドを実行するだけです。引数には対象となるテキスト(今回だとリスト要素)を指定します。
たったこれだけの作業ですが、入力ボックスに名前を入れると該当するものだけが出力されるようになります。以下のサンプルデモで実際に試してみてください!
See the Pen jQuery-sample(quicksearch) by sato ken (@s_masato) on CodePen.
まとめ
今回は、jQueryを活用して絞り込み検索を自作する方法について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- 文字列の検索機能を作るにはindexOf()メソッドを使うのが便利
- jQueryだけでも絞り込み検索機能は実装できる
- プラグインを利用すると効率よく検索機能を組み込める
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









