この記事では、WordPressでJavaScriptを使う方法をわかりやすく解説します。
こんにちは! WordPress大好きライターのナナミです。
WordPressでサイトを作っていると、どうしてもHTMLやCSSでは作れない動きや機能を追加したくなる時ってありませんか?
そんな時はJavaScriptの出番なのですが……
という疑問をお持ちのようですね。
今回はWordPressとJavaScriptの関係を徹底解説します。
- WordPressでJavaScriptを使う方法
- ページごとに使うJavaScriptを切り替える方法
- 動かなかった時の対処法
この3点を理解して、WordPressでもしっかりJavaScriptを使えるよう設定していきましょう。
本記事を読む前に、そもそもJavaScriptがどんななプログラミング言語なのかをおさらいしておきたい人は下の記事をチェックしてみてくださいね。

- WordPressにJavaScriptは必須ではない
- JavaScriptを使うとアニメーションなどの機能が実装できる
- JavaScriptが動かないときはエラーの詳細を確認しよう
WordPressにJavaScriptは必須ではない
まず最初に言っておきたいのが、WordPressを使う上でJavaScriptの知識は必須ではないということです。
JavaScriptの役割は、画面上の要素をアニメーションさせたり、ボタンを押すと何かしらの動作をしたりなど、WordPressの機能そのものに影響するわけではありません。あくまでもサイトを便利に、リッチにするために使われる言語です(もちろんそれ以外の役割もありますが)。
「WordPressを使えるようになりたいからJavaScriptを勉強しようと思っている」という方は、下記の記事で本当にWordPressが使えるようになる勉強方法を確認しましょう。

そもそもJavaScriptの書き方がわからない……という方は、まずは下記の記事でJavaScriptの基本を押さえておきましょう。

WordPressでJavaScriptを使うには?
WordPressでJavaScriptを使うために、何かすごく特別なことをする必要はありません。なぜならJavaScriptはブラウザで動作するものなので、そもそもインストールだとか設定だとかそういうややこしいものは必要ないからです。
ただし、JavaScriptの記述を書いて、それを読み込ませたりする必要があります。HTMLやCSSをWordPress外に書いても意味がないのと同じですね。
その読み込ませ方は、大きく分けて下記の3つです。
エディタに直接記入する
みなさんが記事を投稿しているエディタ、あそこに直接JavaScriptの記述を書くことで動作させることができます。
ただし、テキストエディタの場合のみです。ビジュアルエディタをメインで使っている場合だと、段落や改行のタグが勝手に入るので使い物になりません。
また、記述を入れた記事でしか適用されないので、汎用的とは言えない方法です。
一応紹介はしましたが、正直この方法はおすすめできません。この後に紹介する方法が一番安全かつ確実でおすすめです。
プラグインを使う
WordPressといえば豊富なプラグインです。JavaScriptの記述を読み込ませるプラグインも当然存在します。
サイト全体に使うJavaScriptならこちら、Simple Custom CSS and JSがおすすめです。

一部の記事だけに……ということなら、Scripts n Stylesがおすすめです。

なお、IT企業への転職や副業での収入獲得を見据え、独学でWordPressのスキルが習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
外部ファイルとして読み込む
一番最後の紹介ながら、これが一番スタンダードな方法です。
JavaScriptの記述は「.js」という拡張子のファイルに記述して、そのファイルを読み込むことでJavaScriptを使う形になります。
これは通常のHTML・CSSのみで作られているサイトと同じような方法ですね。
ただ、WordPressでは複数の読み込み方が存在しています。次の項目で詳しくご紹介しますね。
WordPressのサイトでJavaScriptファイルを読み込む方法
外部ファイルとして読み込む場合、WordPressならではの方法やコツがあります。今回はスタンダードな2つをご紹介していきましょう。
scriptタグで読み込む
HTMLなどと同じように、headタグ内にscriptタグで読み込む方法です。
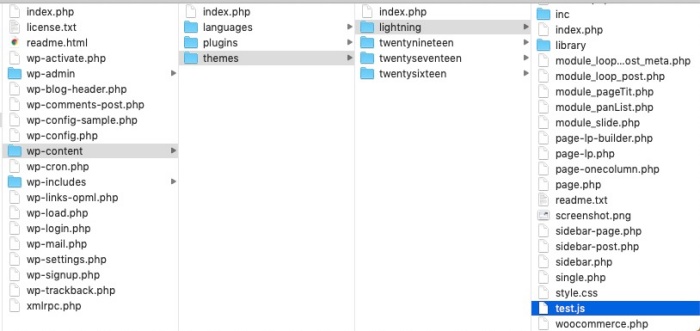
JavaScriptファイルを、使いたいテーマのテーマフォルダ内に入れます。

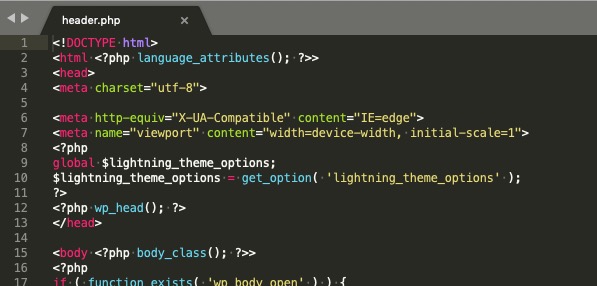
テーマフォルダ内のheader.phpというファイルを、テキストエディタで開きましょう。

色々書いてありますが、headタグのどこでもいいので下記のように読み込み用の記述を書けばOKです。
HTMLに詳しい方なら、パスを書くだけでいいのでは? と思うかもしれません。しかしWordPressはディレクトリのズレが発生することがあるため、WordPress独自の関数を使ってフルパスを呼び出して読み込むようにしています。
これでエラーが起きづらく、安心です。
WordPress独自関数を使う
こちらはWordPressが推奨している、functions.phpに記述をする方法です。
JavaScriptファイルは使いたいテーマのテーマフォルダに入れて、functions.phpに下記のように記述しましょう。
function my_scripts_method() {
wp_enqueue_script(
'custom_script',
get_template_directory_uri() . '/test.js',
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');
これでしっかりJavaScriptファイルを読み込むことができます。
この方法は細かいオプションもつけることができるのですが、ややこしいので今回は割愛します! 詳細を知りたい方は、下記のリファレンスなどで確認してみましょう。
⇨ WordPress Codex 日本語版|wp_enqueue_script ()
ページごとに読み込むかどうかを変えるためのステップ
先ほど紹介した方法では、全てのページに同じJavaScriptファイルが読み込まれてしまいます。場合によっては、どこか一箇所のページだけに読み込ませたい時がありますよね。
そんな時は、WordPressの条件分岐タグで読み込みするかしないかの判定をさせましょう。
ステップ1.条件を考える
まず、どんな条件の時に読み込ませるのかを考えましょう。
- 一覧ページだけ
- 特定のIDの記事だけ
- 固定ページだけ
みたいな感じで、色々希望の条件があると思います。それを具体的に考えてみましょう。
ステップ2.条件にあった条件分岐タグを探す
では、希望の条件にあった条件分岐タグを探していきましょう。
探し方は簡単、Googleで「希望の条件 条件分岐タグ」という風に検索すればOKです。

もしくは、WordPressのリファレンスで探すのも手ですね。こちらのページにまとまっているので、ここを参照して探してみましょう。
ステップ3.読み込む部分に条件を入れる
これで準備はOK。あとはPHPのif文で分岐させるだけです。
if文とは、「もし〇〇だったら〜」と、中に書いてある記述を適用するかしないかの分岐をさせるための書き方です。下記のような感じで書くことで、JavaScriptの読み込みをするかしないかの条件をつけ、分岐させることができます。
//条件分岐タグを入れる //条件に合う場合これが読み込まれる //if文終わりの合図
もちろん、条件は複数つけることが可能です。その辺りは下記のif文の解説記事を参考にしてチャレンジしてみてくださいね。

WordPressでJavaScriptが動かなかった時に確認するポイント
人生そういうこともあります。そういう時は原因を一つ一つ確認していきましょう。
ファイルちゃんと読み込めてる?
そもそもファイルの読み込みがちゃんとできていないパターンですね。読み込めてなければ記述が適用されない、当然のことです。
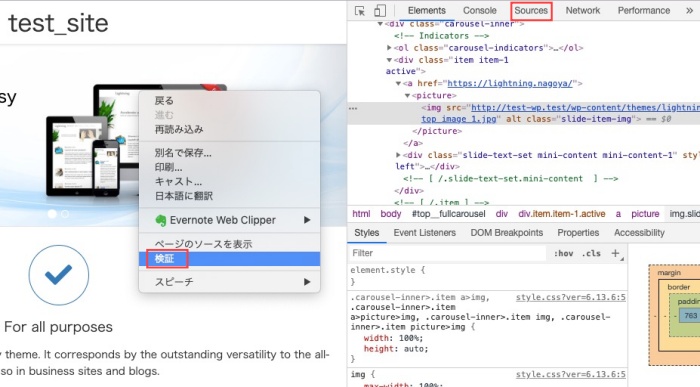
サイトを開いて、右クリックから「検証」を選び、デベロッパーツールを起動しましょう。

「Sources」タブをクリックすると、今サイトを表示するために使っているファイルを確認することができます。ここを見て、読み込ませようと思っていたJavaScriptファイルが見当たらなければ、読み込ませる記述のミスが考えられます。
- ファイル名は間違っていないか
- 変な空白が入っていたりしないか
- パスのミスなどはないか
をチェックしてみましょう。
エラー出てない?
そもそもJavaScriptの記述ミスがあるパターンですね。これもデベロッパーツールで確認することができます。
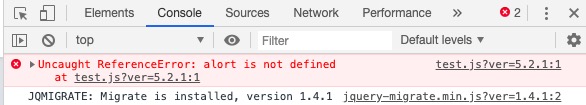
デベロッパーツールを開き、「console」タブを開いてみましょう。

あ、なんかエラー出てますね!なんとなくどの辺りでエラーが出ているのかも教えてくれているので、そこを確認してみましょう。
私、プログラミング向いてない…?
なんて不安になるかもしれません。しかしエラーなんて恐るるに足らず、エラーの数だけエンジニアは強くなれます。
大事なのは、エラーを解消するための調べ方を知ること。そんな勉強を、侍エンジニアで効率的に進めてみませんか?
WordPressでJavaScriptを使う方法だけでなく、もっとWordPressを自由にカスタマイズする方法も学び、サイトをリッチにしたり案件を獲得できるようになったり…あなたの活躍の幅が広がること間違いなしです。
まずは無料カウンセリングで、あなたにぴったりの勉強方法についてお話してみませんか?
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
JavaScriptが使えるようになれば、WordPressのサイトをよりリッチな動きに仕上げることができます。最初は読み込ませ方のコツを掴むのが大変かもしれませんが、慣れてしまえばなんてことなありません。
今回の記事を参考にWordPressにJavaScriptを取り入れて、より素敵なサイトを作ってみてください!
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。













