この記事では、Webデザインの基礎知識をわかりやすく解説します。
Webデザインの基礎学習は何から始めればいいの?
そもそもWebデザインの基礎って何?
Webデザインは、クリエイティブで人気が高く多くの人が学び始めている仕事です。しかし、Webデザインの基礎がそもそも何かイメージできず、上記のような疑問を抱える人もいますよね。
そこで今回は、Webデザインの基礎を学びたい入門者向けに、知っておくべき知識やルールをわかりやすく紹介します。Webデザインの基礎学習で重要な知識やスキル、学習方法も紹介するので、ぜひ参考にしてください。
また、本記事を読む前にWebデザインとは何なのかを学びたい人は、次の記事を参考にしてください。

- レイアウトや配色、フォント、余白などの基礎学習が不可欠
- 良いWebデザインの条件やデザインの4原則も把握しておくべき
- 基礎学習には書籍や学習サイト、Webデザインスクールがおすすめ
なお、Webデザインを習得して転職や副業・フリーランスを目指したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくWebデザイナーへの転職や副業収入の獲得が実現できますよ。
\ オンラインで相談可能 /
初心者が知っておくべきWebデザインの基礎知識

はじめに、初心者が知っておくべきWebデザインの基礎知識を4つにまとめて解説します。
上記はWebデザインの基本中の基本のため、学習の第一歩としてしっかり理解しておきましょう。
レイアウト
「レイアウト」には、日本語で「配置」や「構図」といった意味があります。つまり、Webサイトにおいて「どこに何を配置するか」や「全体としてどのような構成にするか」を考えるのがレイアウトです。
レイアウトを考えるうえでは、Webサイトの基本的なパーツ(構成要素)を押さえておく必要があります。Webサイトの基本的なパーツを下表にまとめました。

| 名称 | 説明 |
|---|---|
| ヘッダー | Webサイト最上部の表示エリア。ロゴやナビゲーションメニューが配置されていることが多い。Webサイトの第一印象を決める重要なエリア。 |
| ナビゲーション | Webサイト内の各ページへのリンクを提供するメニュー。ユーザーが迷わず目的の情報にアクセスできるようにする役割を持つ。 |
| コンテンツエリア | Webページの主なコンテンツが表示される部分。テキストや画像、動画など、ユーザーが求める情報を提供する。 |
| サイドバー | メインコンテンツの横に配置される補足情報エリア。リンク一覧やカテゴリー、広告など、さまざまな情報を提供することが可能。 |
| フッター | Webサイト最下部の表示エリア。著作権情報やプライバシーポリシー、連絡先などが配置されていることが多い。 |
たとえば「ヘッダーにロゴを配置しよう」といった具体的な計画がレイアウトの一部です。魅力的なWebデザインを実現するためには、パーツをバランスよく配置することが求められます。
配色
Webデザインにおける「配色」とは、Webサイトの各要素に対して「どのような色を選び、組み合わせるか」です。視覚情報は第一印象に直結する要素であり、そのなかでも配色は大きなウェイトを占めます。
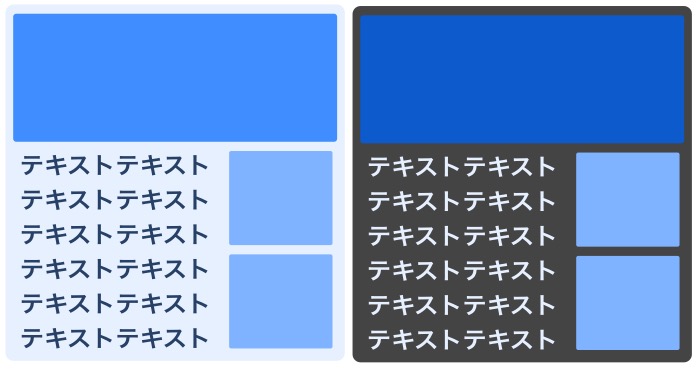
たとえば、下記の例をみてください。左は「白背景に黒テキスト」、右は「黒背景に白テキスト」です。同じレイアウトでも、配色が異なるだけで全然印象が違いますよね。

色が人に与える印象は、それぞれ異なります。主要な色とその印象を下表にまとめました。
| 色 | 主な印象 |
|---|---|
| 青 | 信頼感、誠実さ、清潔感、寒さ |
| 赤 | 情熱、活力、怒り、危険 |
| 緑 | 落ち着き、自然、リラックス、健康 |
| 黄 | 明るさ、希望、楽観的、注意 |
| 黒 | 高級感、洗練、重厚感、恐怖 |
| 白 | 純粋、シンプル、広がり、神聖 |
| 灰 | 上品、落ち着き、控えめ、不安 |
各色にはネガティブな側面もあり、Webサイトとの相性によっては逆効果にもなりかねません。たとえば、食品販売サイトで青色を多用すると、食欲を減退させてしまう場合があります。
また、Webデザインで使う色は、次の3つの役割に分けられます。ベースカラー70%・メインカラー25%・アクセントカラー5%のバランスを目指すのが理想です。
| 色の役割 | 説明 |
|---|---|
| ベースカラー | Webサイト全体の雰囲気を決める色。背景や余白に使う。 |
| メインカラー | Webサイトの主役となる色。最も強調したい部分に使う。 |
| アクセントカラー | Webサイトにメリハリや変化をつけるための色。注目させたい部分に使う。 |
色ごとの性質や色の役割を理解し、Webサイトのコンセプトに合わせてバランスの良い配色を考えることが大切です。
フォント
「フォント」とは、テキスト情報(文字や文章)をどのようなスタイル・形状で表現するかを指します。フォントは視覚的な印象だけでなく、ユーザーにとっての読みやすさも左右する大切な要素です。
たとえば、明朝体は落ち着いた格調高い印象ですが、ゴシック体は親しみやすくモダンな印象になります。同じテキストでも、フォントが変わるだけでまったく印象が変わってくるのです。
フォントの種類はとても多いため、すべてを覚える必要はありません。しかし「Webサイトの雰囲気に合っているか」「ユーザー視点で読みやすいか」といった観点でのフォント選びを心がけましょう。
注意点として、Webサイトのフォントはユーザーの環境にインストールされたものしか使えません。そのため「Macで完璧なデザインをしたが、Windowsだとレイアウトが崩れる」といった問題が起こり得ます。
これは、Macの規定フォントである「ヒラギノ」がWindowsに入っておらず、代わりの類似フォントを使うことで文字サイズなどが変わってしまうためです。
フォントが変わっても崩れないデザインにする、Web上でデータを読み込んで使えるWebフォントを活用する、といった工夫が必要になることを覚えておきましょう。
余白
Webデザインにおいては、要素と要素の間に存在する「余白」も非常に大切です。適切な余白を確保することで、デザインが整然とした印象になり、視覚的な疲れも軽減できます。
余白には、主に「マージン」と「パディング」の2種類があります。それぞれの違いを押さえておきましょう。
- マージン:要素Aと要素Bの間にできる空白
- パディング:要素A内のコンテンツ(テキストや画像)と境界線の間にできる空白

マージンやパディングが多すぎても無駄な印象になり、少なすぎても情報過多や圧迫感といった印象を与えてしまいます。見たときのバランスを考慮して、ちょうど良い余白となるように調整しましょう。
ポイントとして、マージンやパディングの数値は8の倍数で指定するのがおすすめです。多くのデバイスの解像度は8の倍数を基準にしているため、この単位で余白を設定することで整合性を保ちやすくなります。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webデザインの基本ルール

Webデザインには、レイアウトや配色のほかにも基礎的なルールがあります。ここからは次のトピック別に、Webデザインの基本ルールを解説します。
良いWebデザインとは?
そもそも「良いWebデザインとは何か」をはっきりさせておきましょう。良いWebデザインを端的に表現すると、ユーザーに「また使いたい」と感じさせるWebデザインを指します。
「良いWebデザイン」と言われるための具体的な条件は、主に次の5つです。
- 見栄えが良く視覚的な魅力がある
- Webサイトのコンセプトが伝わる
- 必要な情報を簡単に見つけられる
- ストレスなく直感的に操作できる
- 誤解や混乱、疲れを生じさせない
重要なのは、ただ見た目が美しいだけでは不十分なことです。良いWebデザインは、ユーザーにとっての「使いやすさ」や「わかりやすさ」といった観点もケアすることが求められます。
ただし、実際に「使いやすい」「わかりやすい」と感じるかは、個々人の感性によります。そのため、Webデザインの良し悪しを評価するうえでは、複数ユーザーからの客観的な視点が必要です。
Webデザインの実務では、チーム内でのレビューやユーザーテストなどを通じて客観的な意見を収集し、より多くの人にとって「良いWebデザイン」を目指します。
デザインの4原則
Webデザインに限らず、デザインには「近接」「整列」「強弱」「反復」という4原則があります。
| 原則 | 説明 |
|---|---|
| 近接 | 関連する要素を近くに配置し、必要に応じてグループ化することで見やすくする |
| 整列 | 各要素を整然と配置することで、デザインに秩序を与える |
| 強弱 | 要素の重要度に応じて大きさや色などに差を付け、重要な要素を強調する |
| 反復 | 同じ要素を繰り返すことで統一感を持たせ、わかりやすくする |
これらの原則はレイアウトや配色、フォントなど、Webデザインのさまざまな部分に適用可能です。より良いWebデザインを目指すために、これらの原則を心にとめておきましょう。
トンマナの重要性
Webデザインを考えるうえで「トンマナ(トーン&マナー)」は非常に重要です。トンマナとは、Webサイト全体に一貫性・統一感をもたせるためのルールを指します。
トンマナは、Webサイトのコンセプトやターゲットに沿って検討することが大切です。例として、次のようなトンマナのルール作りが考えられます。
| 項目 | 具体例 |
|---|---|
| 配色 | 赤をメインカラーとすることで、情熱や活力を演出する |
| フォント | ゴシック体系統のフォントを使用し、モダンな雰囲気を演出する |
| 言葉づかい | 語尾を「ですます調」に統一し、信頼感を演出する |
| 素材選び | 画像素材は実写のものを盛り込み、リアリティを高める |
ルールが不明確で一貫性のないWebデザインは、ユーザーに混乱や不信感を与えてしまいます。ブランドイメージを確立するためにも、トンマナを念頭に置きながらWebデザインを考えましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webデザインの基礎学習で重要な知識・スキル

良いWebデザインをつくるには、さまざまな知識・スキルの習得が不可欠です。ここからは、Webデザインの基礎学習で重要な知識・スキルを、4つにまとめて解説します。
デザインツールの活用スキル
昨今のWebデザインでは「デザインツール」の活用が主流となっています。デザインツールとは、デザイン作業に特化したソフトウェアのことです。主要なデザインツールの活用スキルを身につけましょう。
Webデザインにおいて代表的なデザインツールは、次の2つです。
| デザインツール名 | 概要 |
|---|---|
| Adobe Photoshop | 画像の編集や加工を得意とするデザインツール。デザインの細かい調整に役立つ。 |
| Adobe Illustrator | ベクターグラフィック(点や線の組み合わせで表現するデザイン)を扱うためのツール。ロゴやアイコンなどの素材制作に使われる。 |
こうしたデザインツールは実務でもよく使われます。基本的な使い方は覚えておきましょう。
上記を含め、おすすめのWebデザインツールを詳しく知りたい人は次の記事を参考にしてください。

プログラミングスキル
Webサイトの表示や動作は、プログラムによって実現しています。そのため、制作したWebデザインを実際のWebサイトに反映させるためには、プログラミングスキルが欠かせません。
Webデザインに携わる人が理解しておきたい言語は、次の3つです。これらの基本的な文法やルールは覚えておくことが理想といえます。
| 言語名 | 概要 |
|---|---|
| HTML | Webページの骨組みを作る言語 |
| CSS | Webページの見た目やレイアウトを整える言語 |
| JavaScript | Webページに動きを付けるプログラミング言語 |
たとえば制作したロゴをWebサイトに表示する場合、HTMLで表示箇所を定義し、CSSで位置やサイズを調整します。これらの工程を正しく進めるためには、HTMLやCSSへの理解が不可欠です。
一般的にWebサイトのプログラミングは、専門のWebエンジニアが担当することが多いです。ただし、Webデザイナーがプログラミングスキルを習得していれば、自身でデザインからサイトのコーディングまでを一貫して担えます。結果として、担当できる業務の範囲が拡大し、市場価値の向上につながります。
上記を踏まえ、Webデザイナーが習得しておきたいプログラミング言語を詳しく知りたい人は、下の記事を参考にしてください。

UI/UXデザインの知識
Webデザインにおいては「UI/UXデザイン」の知識も重要です。UIデザインとUXデザインについて、下表にまとめました。
| 用語 | 概要 |
|---|---|
| UIデザイン | Webサイトとユーザーをつなぐ接点(UI:ユーザーインターフェース)のデザイン。つまり、ユーザーが見たり操作したりする部分のデザインを整えること。 (例) ・ユーザーが押しやすいよう、ボタンの配置を調整する ・ユーザーが見やすいよう、アイコンの配色を調整する |
| UXデザイン | Webサイトのユーザーが直面する体験(UX:ユーザーエクスペリエンス)のデザイン。つまり、ユーザーに上質な体験を提供できるようにデザインを整えること。 (例) ・ユーザーが快適に操作できるよう、アニメーションの速度やタイミングを調整する ・ユーザーが理解しやすいよう、表示されるメッセージを調整する |
UI/UXデザインの知識を身につけることで、ユーザーにとって使いやすく、満足度が高いWebデザインを実現できるでしょう。
UI/UXデザインの特徴をより詳しく知りたい人は、次の記事を参考にしてください。

レスポンシブデザインの知識
Webデザインにおいては「レスポンシブデザイン」の知識も求められます。レスポンシブデザインとは、異なるデバイスの画面サイズに応じてレイアウトを調整する技術のことです。
パソコンやスマートフォンなど、ユーザーの利用デバイスはさまざまです。表示される文字の改行箇所が変わったり、画像が見切れたりすると、Webサイトの価値をしっかり伝えられません。
しかし、レスポンシブデザインを適用すれば、各デバイスに対して表示を最適化できます。たとえば、次のような調整が可能です。
- スマートフォンでは、小さな画面でも読みやすいように文字サイズを拡大する
- タブレットでは、横向き・縦向きのどちらでも快適に操作できる配置にする
- 画像やボタンを自動的に縮小・拡大し、レイアウトが崩れないようにする
こうしたレスポンシブデザインの知識を身につけ、幅広いユーザーにWebデザインの価値を届けましょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webデザインの基礎を学習する方法3つ

Webデザインの基礎を学習する方法としては、次の3つがおすすめです。
本・書籍を読む
Webデザインに関する本・書籍は、初心者向けから上級者向けまで数多く出版されています。1冊に知識が集約された入門書を読めば、じっくり体系的に知識を吸収することが可能です。
ここでは、Webデザインの基礎学習におすすめの2冊を紹介します。
レイアウトや配色など、押さえておくべきWebデザインの基本がまとめられた1冊です。初心者向けにわかりやすく解説しており、Webデザインの知識がない人でもスムーズに基本を学べます。
選び方を含め、Webデザイン学習へのおすすめ本を詳しく知りたい人は下の記事を参考にしてください。

オンライン講座を利用する
Webデザインのオンライン講座を利用すると、パソコンを用いて効率的に実践学習できます。スライドや動画など、自分に合った形式のオンライン講座を選ぶと良いでしょう。
ここでは、Webデザインのオンライン講座を提供している学習サイトを2つ紹介します。

「Progate」は、スライド形式で人気のプログラミング言語を学習できるWebサイトです。HTMLとCSSの基礎を学べる講座があり、学んだ知識をすぐに活かせる練習問題も豊富にあります。

「Udemy」は、さまざまなスキルに関する講座動画を購入して学べるWebサイトです。信頼できるWebデザイナーの講座動画を購入すれば、高品質なレクチャーを何度でも受けられます。
選び方を含め、Webデザインの基礎が学べるおすすめの学習サイトを詳しく知りたい人は次の記事を参考にしてください。

Webデザインスクールを利用する
挫折せず効率よく学びたい場合は、Webデザインスクールを利用するのが確実です。経験豊富なWebデザイナーがサポートしてくれるため、不明点や問題点をすぐに解決できます。
Webデザイナーの仕事では、Webデザインだけでなく、プログラミングまで担当するケースが増えてきました。そのため、Webデザインとプログラミングの両方をしっかり学べるスクールがおすすめです。
なかでも、月分割4,098円から学べる「侍エンジニア」は、Webデザインにも強いプログラミングスクールです。完全オンラインで、現役のWebデザイナーからマンツーマン指導を受けられます。
現役Webデザイナーと学習コーチが2名体制で学習をサポートしてくれるため、途中で挫折する心配はありません。「受講生の学習完了率98%」という実績からも、挫折しづらい環境がうかがえます。
無料カウンセリングでは、プロのコンサルタントがスキルアップに必要な学習内容や、収入アップにつながるスキルなどを丁寧にアドバイスしてくれます。Webデザインやプログラミングのスキルを挫折なく習得したい人は、ぜひお試しください。
無料カウンセリングで相談してみる効率よくWebデザインの基礎を習得するコツ

ここからは効率よくWebデザインの基礎を習得するコツを、2つにまとめて解説します。
コツ1:ほかのWebデザインをとにかく見る
ほかのWebデザインをとにかく見て学びましょう。もちろん「すべてをそのまま真似する」という意味ではありません。定番パターンやトレンドなど、お手本から学びを得ることが大切です。
Webデザインには、ある程度の定番パターンがあります。たとえば下記のデザインなら、直感的に「これはボタンだな」とわかりますよね。
侍エンジニアのサービス紹介を見るボタンのデザインはさまざまですが、似たようなデザインを多くのWebサイトで見かけたことがあるでしょう。こうした定番パターンを知っておくことが、Webデザインの学習ではとても大切です。
ほかのWebサイトから勉強になる部分を吸収し、自分の糧にしていきましょう。さらに「なぜこのWebデザインにしたのか」という背景まで考えると、より深い学びを得られるはずです。
コツ2:既存サイトを参考にオリジナルデザインを作る
既存サイトを参考にしてオリジナルデザインを作っていきましょう。いきなり完全オリジナルのWebデザインを生み出すことは簡単ではありません。
そこで、複数サイトの良いアイデアを組み合わせたり、課題に感じる部分をアレンジしたりする手法が効果的です。ベースがある分、ゼロからWebデザインを考えるよりも難易度が下がります。
ポイントは、単なる真似ではなく、あくまで自分なりに理想のWebデザインを考えることです。配色やフォントなど独自の要素を加えつつ、あなただけのWebデザインを目指しましょう。
まとめ
今回は「Webデザインの基礎学習」をテーマに、次の5点についてお伝えしました。
Webデザインはクリエイティブな仕事で、難易度が高いイメージを持たれがちです。しかし、Webデザインの基礎をしっかり固めれば、初心者でも確実にアウトプットの品質を向上できます。
ただし、Webデザインやプログラミングに慣れていない場合、基礎学習の段階で挫折するケースもあります。挫折が不安な場合は、Webデザインスクールの利用も検討しましょう。
なお、Webデザイン制作が上達するコツを詳しく知りたい人は、次の記事を参考にしてください。

本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。











