クライアントサイド・サーバーサイドって何だろう
JavaScriptで取得できるクライアント情報とは?
IPアドレスってJavaScriptから取得できるのかな…
クライアントサイド、サーバーサイド、フロントエンド、バックエンド…など、みなさんはこれらの違いをご存知でしょうか?
また、Webページに訪れたユーザーのクライアント情報をJavaScriptから取得することで、独自のアクセス解析に活用できることをご存知でしょうか?
これらの知識については一体何から学習を始めれば良いのでしょうか。
そこで、この記事では初心者でも今日からJavaScriptでクライアント情報の活用方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
クライアントサイドとは?
この章では、クライアントサイドやサーバーサイドといった言葉の意味や違いについて見ていきましょう。合わせて、フロント・バックエンドについても学んでいきます。
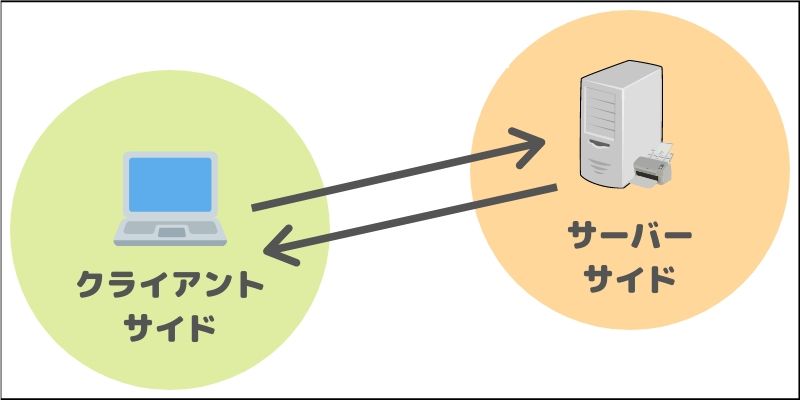
クライアントサイド・サーバーサイドの違い
クライアントサイド・サーバーサイドという言葉を理解する前に、大前提としてこれらのキーワードが意味しているのは【場所】であるということ。
つまり、クライアントサイドが何らかのプログラムを実行・利用する場所であり、サーバーサイドがプログラムを提供・配信する場所と考えることが出来ます。
- 利用者:クライアントサイド
- 提供者:サーバーサイド
一般的にはクライアントサイドがスマホやPCになり、サーバーサイドがWebサーバーのPCと考えると分かりやすいでしょう。

例えば、WebページはサーバーサイドからHTMLなどの情報を受け取り、クライアントサイドで実行・表示するという流れになるわけです。
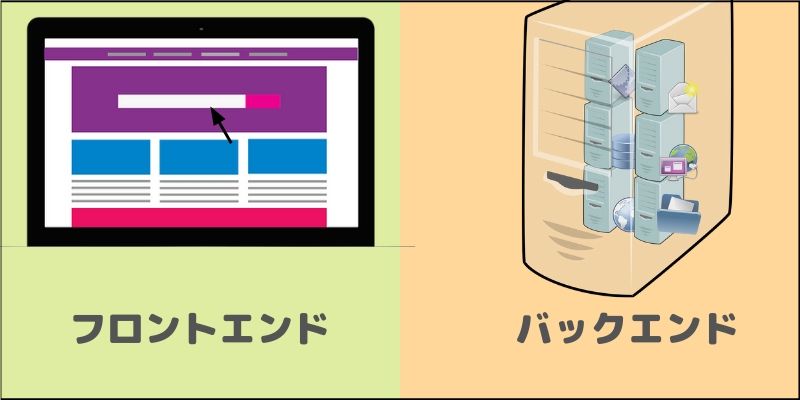
フロントエンド・バックエンドの違い
クライアントサイド・サーバーサイドという関係性によく似ているのが、フロントエンド・バックエンドという言葉です。
これは主にWebエンジニアの人がよく使う言葉ですが、以下のような意味を指すことが一般的です。
- フロントエンド:ユーザーが直接操作する部分の処理
- バックエンド:サーバー側で発生するすべての処理
フロントエンドは主にクライアントサイドの処理に特化することが多く、例えばユーザーがボタンをクリックした時やフォームの送信ボタンを押した時などの処理を指すわけです。

これに対してバックエンドは、ほとんどユーザーは意識する必要がない部分にあります。主に、サーバー側で処理しなければいけない部分を指すことが多く、例えばデータベースを制御したり大量のアクセスを上手く捌くようにコントールするような部分になります。
また、フロントエンドの処理によく使う言語としてはHTML / CSS / JavaScriptがあります。バックエンドとしては、PHP / Python / Ruby / Node.js / Java / GOなどが人気でしょう。
クライアント情報
この章では、JavaScriptで取得できるクライアントサイドの情報について見ていきましょう。主に、基本的なメソッドやプログラミング手法について学んでいきます。
JavaScriptで取得できるクライアント情報
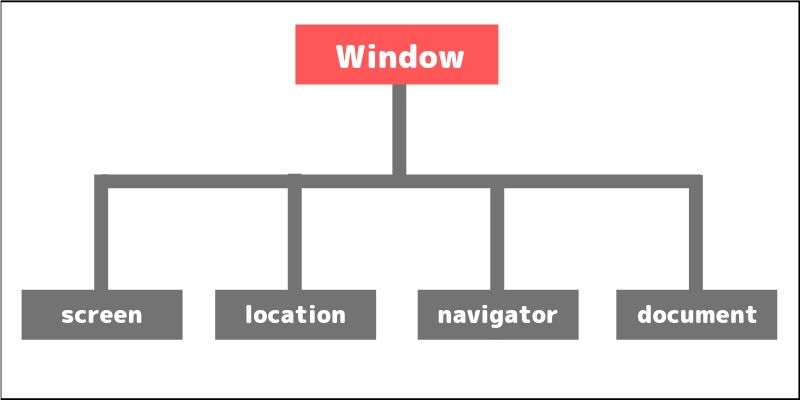
JavaScriptがブラウザのさまざまな機能にアクセスできるように、あらかじめWindowオブジェクトが生成されています。
これはJavaScriptが扱うオブジェクトの最上位に位置するのですが、このWindowオブジェクトから派生するようにさまざまなプロパティが提供されているわけです。

例えば、この中にあるdocumentオブジェクトはJavaScriptでよく使うdocument.getElementById()などでも知られていますよね。このようなプロパティを活用することで、JavaScriptから以下のような情報を取得できるようになっています。
| プロパティ | 内容 |
|---|---|
| window.location.href | 現在開いているURLを取得する |
| window.location.search | URL内のクエリ情報を抽出して取得する |
| widnow.location.hash | URL内のハッシュ情報を抽出して取得する |
| window.location.origin | プロトコル・ポート情報を含めたURLを取得する |
| window.navigator.appName | ブラウザの正式名称を取得する |
| window.navigator.language | ブラウザの言語情報を取得する |
| window.navigator.userAgent | ブラウザのユーザーエージェントを取得する |
| window.navigator.appVersion | ブラウザのバージョン情報を取得する |
| window.document.referrer | 直前に閲覧していたWebページのURLを取得する |
| window.screen.width | 画面スクリーンの横幅を取得する |
| window.screen.height | 画面スクリーンの高さを取得する |
上記は取得できる情報のほんの一部ですが、これらのプロパティを活用することでユーザーのさまざまな情報を得ることが可能になります。
コードサンプル例
それでは、実際にクライアントの情報を取得してみましょう。
基本的にはconsole.log()を利用して、コンソール画面に情報を出力して確認するのが簡単でしょう。
次のサンプル例を見てください。
console.log(window.location.href); console.log(window.navigator.appAname); console.log(window.navigator.appVersion); console.log(window.screen.width); console.log(window.screen.height);
上記のサンプルコードを実行すると、コンソール画面にURL、ブラウザ名・バージョン、画面のサイズが出力されるはずです。
また、windowオブジェクトはグローバルオブジェクトなので記述を省略することも可能です。
window.navigator.userAgent ↓ navigator.userAgent
先ほどのサンプルコードも、すべてwindowの記述を次のように省略しても問題はありません。
console.log(location.href); console.log(navigator.appAname); console.log(navigator.appVersion); console.log(screen.width); console.log(screen.height);
実はこれまで利用していたconsole.log()というメソッドも、windowオブジェクトの中で提供されている1つに過ぎません。そのため、正式には【window.console.log()】と書くわけですが、長いので通常はwindowの記述を省略しているというわけです。
IPアドレスの取得
この章では、ユーザーを識別するためのIPアドレスの取得方法について見ていきましょう。主に、IPアドレスを取得できるサービスと組み合わせた手法について学んでいきます。
JavaScriptでIPアドレスを取得する方法
まず、大前提として個々のIPアドレスというのはサーバー側でしか取得することができません。なので、基本的にはJavaScriptから取得することはできないのですが、方法が無いわけではありません。
実は、IPアドレスを取得できるAPIを提供しているサービスがあります。
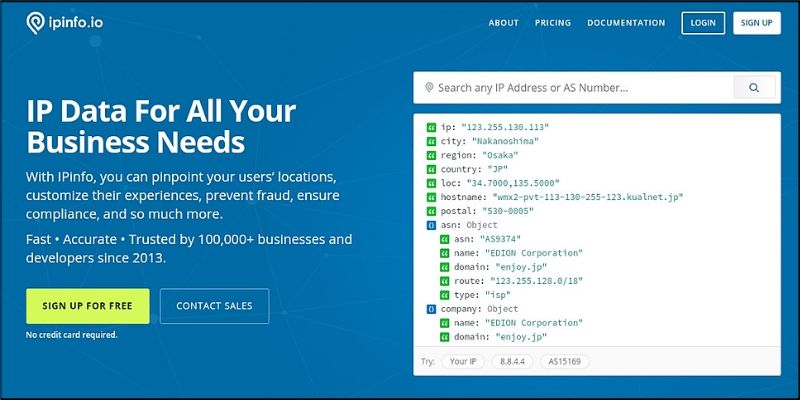
【ipinfo.io】

このサービスが提供しているAPIをJavaScriptから利用することで、簡単にIPアドレスを取得できるようになるわけです。
しかも、APIといっても以下のURLを実行するだけで情報を取得することが可能です。
https://ipinfo.io?callback=callback
IPアドレスをはじめ、国名、ホスト情報、簡易位置情報などさまざまな情報を得られます。
コードサンプル例
それでは、実際にIPアドレスを取得してみましょう。
取得の流れとしては、まずJavaScriptから動的にscriptタグを生成してAPIを読み込みます。JSONPでデータが取得できるので、それをコンソールログに出力するという流れです。
次のサンプル例を見てください。
const script = document.createElement('script');
script.src = 'https://ipinfo.io?callback=callback';
document.body.appendChild(script);
document.body.removeChild(script);
この例ではscriptタグを生成してAPIを読み込み、appendChild()でHTMLに出力していますね。これにより、APIが実行されてJSONPデータが返ってきます。
そこで、返ってきたJSONPデータを取得するために以下のような関数を用意しておきましょう。
function callback(data) {
console.log(data.ip);
}
callback()を作成しておけば、JSONPデータが返ってきたタイミングで自動的に実行されます。引数の【data】にさまざまな情報が格納されており、【data.ip】を使ってIPアドレスが取得できるというわけです。
他にも、【data.country】で国名、【data.hostname】でホスト情報、【data.loc】で簡易位置情報などを取得することができます。
さらに、jQueryを利用すればもっと簡単な記述でIPアドレスが取得できます。
$.get("https://ipinfo.io", function(res) {
console.log(res.ip);
}, "jsonp");
たった3行のプログラムですが、同様にさまざまな情報を取得可能です。
まとめ
今回は、クライアントの基本とさまざまな情報を取得する方法について学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- クライアントサイドとサーバーサイドは場所を示している
- windowオブジェクトで提供されているプロパティから情報を取得可能
- IPアドレスを取得できるAPIを組み合わせるとJavaScriptで情報が得られる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









