Javascriptのフレームワークとして人気のReactですが、いざ使うとなると、
本当にReactを学習すればいいのかな?
といった悩みや疑問が浮かぶのではないでしょうか。
実際、フレームワーク選びを間違えてしまうと、かえって開発が進まなくなってしまうことも考えられます。そのため、しっかりと考えた上であなたの目的にあったフレームワークを選ばなければなりません。
この記事をみているあなたはReactに興味があると思いますが、実際にどのようなことができるかを理解した上で学習を進めるようにしましょう。
この記事を読めば、Reactでできることや特徴が分かりますよ。合わせてReactを使ったアプリの実例も紹介するのでぜひ参考にしてください。
- Reactを活用すればWebアプリやモバイルアプリが開発できる
- ReactではWebベースのVR開発も可能
- 高速でWebページを切り替えられるのがReactの強み
本記事を読む前に、そもそもJavaScriptがどんなプログラミング言語かをおさらいしておきたい人は下の記事をご覧ください。

Reactでできること
Reactは他のJavaScriptフレームワークよりも多様性に優れています。
ReactとJavaScriptだけで、
- Webアプリ開発
- モバイルアプリ開発
- VR開発
を行うことが可能です。つまりReactを覚えるだけで大抵のものは作れてしまうということですね。
それぞれ詳しく解説していきます。
Webアプリ開発

基本的にJavaScriptを用いることでWebアプリ開発を行えることは有名ですが、React.jsでの開発は普通のWebアプリ開発とは一味違います。
React.jsは、コンテンツをそれぞれ別々の要素として配置することができるんです。コンテンツが独立していることで、SPAとして動くアプリを作ることが可能です。
SPAとはシングルページアプリケーションの略称で、本来アプリの画面などを更新する際に、アプリ全体を更新しなければなりませんが、SPAはコンテンツがそれぞれ独立しているため、一部分だけを更新させることができます。
そのため、頻繁に更新を行うSNSなどのアプリでも、非常に軽い動作を再現することができます。
モバイルアプリ開発

一般的にモバイルアプリ開発にはJavaやSwiftを用いることが多いですが、フェイスブック社が開発したReact Native を使用することで、クロスプラットフォームアプリを開発することができます。
記述がほとんどCSSと同様なので、ある程度のスキルがあれば、開発に携われることも魅力のひとつです。ソーシャルゲームのような本格的なアプリ開発を行うのは難しいですが、簡単なアプリであればReactだけで十分作成できますよ。
VR開発

VRといえばUnityを活用したゲーム開発が一般的ですが、ReactはWebベースのVR開発を行うことができます。
ReactVRというフレームワークを使うことで、表面的なWebコンテンツに3Dという表現を加えることが可能です。これまでと一味違うWebコンテンツを作りたいという方には興味が湧いてくるのではないでしょうか?
JavaScriptを扱う方だと、Unityはすこし遠いツールと感じるかもしれませんが、ReactVRを使うことでJSなどフロント側を扱うエンジニアもVRを身近に感じられるというのが非常に魅力的ですね。
Reactの特徴

Reactにはさまざまな特徴がありますが、なかでも注目したいのが、
- Webページを高速で切り替えられる
- 未経験者でも扱える
- SPAアプリ開発に向いている
という3点です。日本ではjQueryのシェア率が高いですが、Reactにも非常に高い将来性があるといえるでしょう。
Webページの表示を高速で切り替えられる
Reactには仮想DOMという技術が使われており、通常Webページを更新する際に、ページ全体が更新されるところ、Reactを使うことで、更新された箇所のみを変更することができます。
そのため、他のフレームワークで作成したWebページよりも高速で表示を切り替えることが可能です。
JavaScirptの基本構文が理解できれば使用できる
Reactの基盤はJavaScriptなので、JSでの開発経験があれば、Reactの習得は比較的簡単に可能です。また、開発経験の少ない初学者の方でも、JavaScriptの基本構文が理解できていれば扱うことができます。
難易度はそこまで高くないので、興味のある方はぜひ触ってみましょう。
トレンドのSPAアプリ開発に向いている
SPA(シングルページアプリケーション)は画面遷移が少なく、最近ではアプリ開発のトレンドとなりつつあります。
SPAアプリに必要な高速な動作速度をReactは完全に再現できるため、SPAアプリ開発と非常に相性のいいライブラリといえます。
Reactの活用事例
Reactはフェイスブック社が開発していることもあり、海外では非常にシェア率の高いライブラリです。そのため、有名アプリも多く作成されていますよ。
ここではそのなかの一例をご紹介します。Reactで実際にどのようなサービスが作られているのかイメージしてみてください。

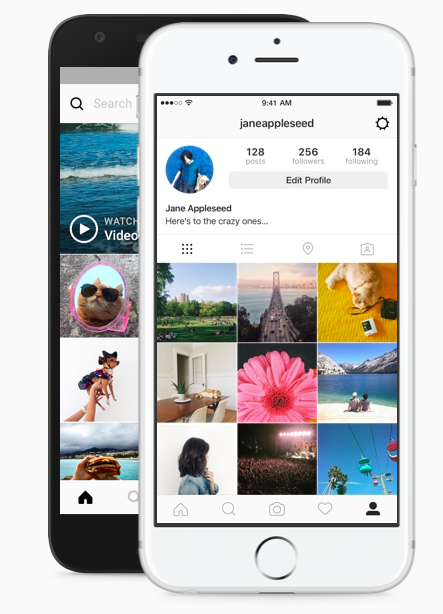
インスタ映えでおなじみ、InstagramもReactNativeで開発されたアプリのひとつです。日本でも大人気で一度は触ったことのある人も多いのではないでしょうか?
SNS機能のような単純なものであればReactNativeでも大規模のアプリ開発を行うことができますよ。
Skype

オンライン通話アプリとして有名なSkypeもReactNativeを使って作成されています。Instagramのような写真アプリだけでなくReactを使えば通話アプリも作成できることが分かりますね。
WIX

簡単にWebサイトを作成できることで有名なWIXも、ReactNativeで作成されています。
WIXは react-native-navigation などのReactNativeのライブラリをたくさん出していたり、 detox というE2Eテスト用ライブラリの開発もしており、ReactNativeの主要開発チームとなっています。
まとめ
この記事ではJavascriptのライブラリであるReactについてご紹介しました。
Reactは動作が早く多様性に優れています。このライブラリを使いこなすだけで、多くのアプリ開発に取り組むことができるようになるのでぜひご活用ください。
もし、今回ご紹介した内容を読んだ上で、
と感じたならば、学習プランの見直しが必要かもしれません。
そんな時は、こちらのプログラミング学習プラン診断アプリをご利用ください。最短1分であなたの目的から、必要な言語と簡易的な学習プランを提供させていただきます。
最短距離でスキルを身に付けたい!
という方は、弊社侍エンジニアをご利用ください。
あなたの目的に合わせて現役エンジニア講師が、オーダーメイドでカリキュラムを作成いたします。そのため、固定のカリキュラムで起こりうる弊害などの一切を省き、必要なスキルだけを最短距離で習得することができますよ。
まずは一度、弊社の無料カウンセリングをご利用ください。専属コンサルタントがあなたのプログラミング学習に対する不安やキャリアの悩みなどさまざまな質問にお答えいたします。
下記カレンダーから簡単にご予約いただけます。(オンラインでも受講いただけます。)
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。













