こんにちは! Web制作ライターのナナミです。
コーディングに便利なBootstrap、みなさん使っていますか?
便利だとは聞いたけど、使い方がわからない……
Bootstrapのコーディングってどうやればいいの?
と、なかなか使いこなせていないかもしれませんね。
今回はBootstrapのコーディング方法をバッチリ解説!
- どうやって使えばいいのか
- どんなルールがあるのか
- 爆速コーディングのコツ
などを知って、Bootstrapを使いこなせるようになっちゃいましょう!
Bootstrapでコーディングが爆速になる理由
そもそもBootstrapとは、CSSのフレームワークのことです。
フレームワークとは、その言語を簡単に使えるようにある程度コードが書かれているファイルのことを言います。Bootstrapの場合、すでにいい感じにCSSが組まれているので、あとは必要なclassをつけながらHTMLを書くだけで、素敵なサイトができあがり!という寸法です。
CSSをゼロから書く必要がないため、コーディングの工数を大幅に減らし、爆速でWebサイトを作ることができるわけですね。
細かい解説は下記の記事をご覧ください!

実はBootstrapは色々種類があるのですが、今回は一番有名なもの、過去「Twitter Bootstrap」という名称だった「Bootstrap」をメインに解説していきます。
【結論】スタンダードに綺麗なサイトを作るならBootstrapを使おう
Bootstrapは「スタンダードに綺麗なサイトを爆速で作りたい人」にオススメです。
Bootstrapはとっても便利なのですが、不便な点もあります。他のサイトとデザインの差をつけづらいのです。
Bootstrapはいろんなサイトに採用されています。みんな同じフレームワーク使ったら……そりゃ見た目は似ちゃいますよね。
こればかりは見た目に作用するフレームワークなので仕方がないのですが、デザインのオリジナリティが欲しい方は頑張ってイチからCSSを書く方がいいと思います。
【メリット】
- CSSを書かなくていい
- 綺麗なデザインができる
【デメリット】
- ちょっとコツがいる
- オリジナリティが出しづらい
Bootstrapを使うための初期設定2選
Bootstrapを使うには、まずはBootstrapファイル自体を読み込む必要があります。方法が2つあるので、状況に合わせて使い分けていきましょう!
ダウンロードして使う
Bootstrapのファイルをダウンロードして、そのファイルを読み込ませる方法です。
手順
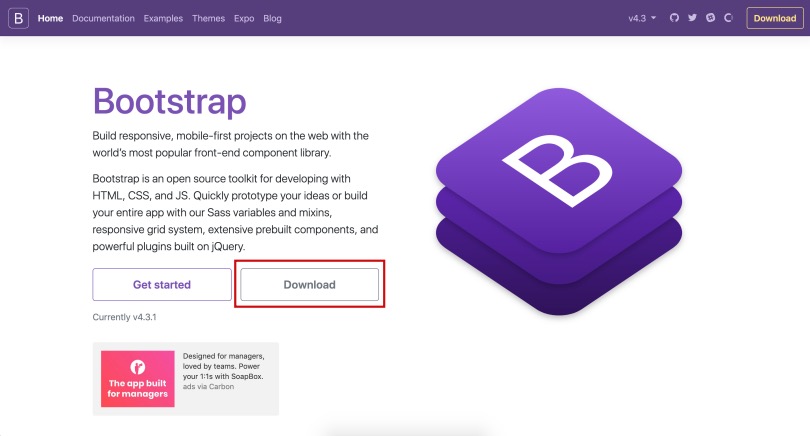
1.Bootstrapのサイトにアクセスし、downloadボタンをクリック。

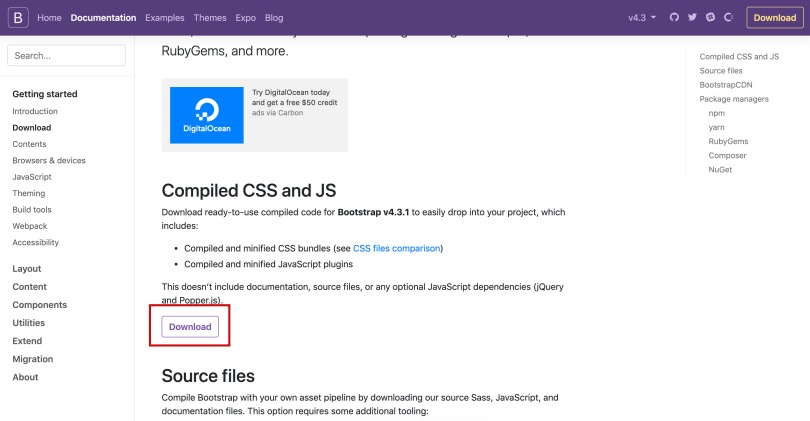
2.ダウンロードページで「Compiled CSS and JS」のところにあるdownloadボタンをクリック。

3.ダウンロードされたzipファイルを解凍し、資材のフォルダに入れておく。
4.jQueryを読み込んでおく。
【参考記事】

5.下記のような感じでファイルを読み込む
こんな場合にオススメ
- セキュリティ超重視のサイトを作っている
- サーバーの容量に余裕がある
CDNを使う
CDNとは「コンテンツデリバリネットワーク(Content Delivery Network)」の略で、ファイルがすでに他のサーバーにアップロードされているから自由に読み込んで使ってね!というものです。
これを使うことで、自分のサーバーに負担をかけず、かつ超簡単にフレームワークなどを読み込むことができます。
Bootstrapは、公式がCDNを用意してくれているので、ありがたく使わせていただきましょう!
手順
1.Bootstrapを使いたいHTMLファイルのheadタグ内に下記のコードを書く。
こんな場合にオススメ
- 面倒な作業はしたくない
- サーバーに負担をかけたくない
Bootstrapのコーディングルール
ファイルが読み込めれば、あとはコーディングを進めていくだけです。Bootstrapの基本的なコーディングルールを確認していきましょう。
基本は必要なclassをつけるだけ
Bootstrapを使ったHTMLの書き方は、基本的にこんな感じです。
テキストなど
こちらは例としてdivタグを使いましたが、liタグでもspanタグでも同様です。適用したい見た目のclassをつけてあげるだけで、Bootstrapで定義された素敵なデザインを適用できます。
Bootstrapで定義されているclassは、公式サイトで確認できます。
その中でも代表的で、よく使われるルールだけかいつまんでご紹介しますね。
レイアウトの考え方
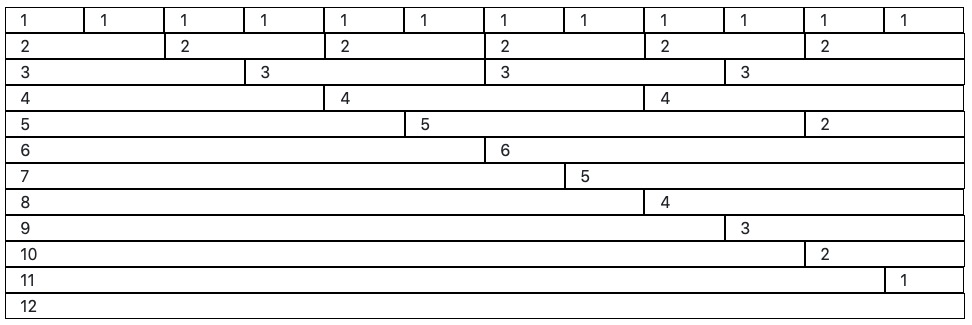
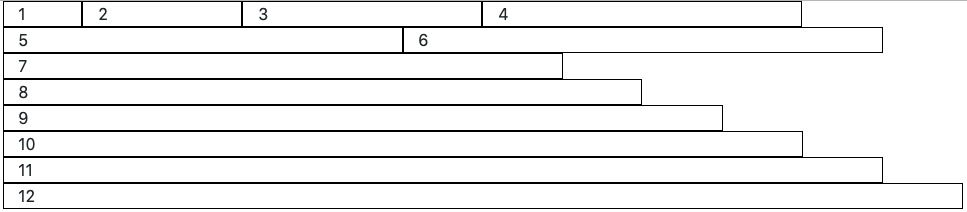
Bootstrapの横並びレイアウトには、グリッドシステムというものが使われています。これは横の幅を12分割し、そのうち何個の枠を使うのかで幅を指定する方法です。

この横並びレイアウトを使う際には、「col-〇〇」というclassを付与します。「col-12」なら12/12で1カラム、「col-6」が2つ並んでいたら6/12、すなわち1/2で2カラムという感じですね。
このグリッドレイアウトを使う際、必ず先祖要素に「container」、親要素に「row」というclassを付ける必要があります。お忘れなく。
【使用例】
123456789101112

レスポンシブのルール
Bootstrapはレスポンシブデザインに対応しています。
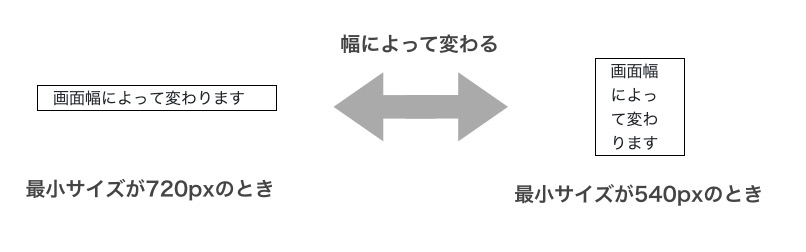
横並びレイアウトのclassを付ける際、数字の前に「sm」などのサイズ指定を入れてあげることで、サイズごとにレイアウトを切り替えることが可能です。
| 最小サイズが540px | .col-sm-〇〇 |
| 最小サイズが720px | .col-md-〇〇 |
| 最小サイズが540px | .col-sm-〇〇 |
| 最小サイズが960px | .col-lg-〇〇 |
| 最小サイズが1140px | .col-xl-〇〇 |
【使用例】
画面幅によって変わります

その他の装飾ルール
レイアウトなどと同じように、要素に影をつけてカード状にしたり、ボタンの色を変えたりなどもclassを付けることで実現可能です。
例として、下記のように書くことで様々な色のボタンを表現することができます。

このような様々なclassが、Bootstrapには用意されています。他のclassについては下記の記事でも解説しているので、こちらも参考にしてみてください。

さらにBootstrapの公式サイトでも、コピペで使えるソースと一緒に紹介されています。色々見てみると楽しいですよ!
めんどくさがり屋のためのコーディングのコツ
なんとなく書き方はわかっても、いろんなclassがあってなかなか覚えられないですよね……それをいちいち調べながらだと、爆速コーディングはなかなか難しいと思います。
そんな方でもBootstrapを使いこなせる、ちょっとしたコツをご紹介しましょう。
暗記しない
まず暗記をあきらめましょう。そもそもBootstrapを使うのは、暗記することが目的ではありません。
調べながらでもいいので、まずはどんどん作っていきましょう。使うことで自然に覚えることができます。
まずは大まかに組む
最初からカードやボタンなどの細かいものを組むよりは、グリッドレイアウトで大まかにレイアウトを組むところから始めましょう。
先に細かいところに注力していると、いざレイアウトを組んだ時に崩れたり……なんてことがよくあります。そうなると作業は振り出しに戻ってしまい、さらにやる気をなくす原因になってしまうのです。
絵を描く時にアタリを描くように、小説を書く前にプロットを書くように、まずは全体のレイアウトを整えることを大切にしてみてください。
チートシートを使う
暗記を諦めて調べながらやっていると、だんだん調べることが億劫に……なんてこともありますね。
そんな時に便利なのがチートシートです。Bootstrapのマニュアルをぱっと見でわかるようにまとめた、いわばカンペです。
コーディングはテストじゃないので、カンペを使っても先生に怒られる!なんてことはありません。爆速コーディングのためにガンガン使っちゃいましょう。
個人的には、下記のチートシートが見やすくてオススメです。別タブで表示しながらコーディングを進めてみてくださいね。
⇨ <hackerthemes> Bootstrap 4 Cheat Sheet
テンプレートを活用する
という強者は、テンプレートを使って秒でコーディングを終わらせてしまいましょう。
Bootstrapは、公式がテンプレートを用意してくれています。これを使うことで、HTMLのコーディングすら不要になるという超チート技です。
自由なレイアウトにするためには多少の調整は必要になると思いますが、配布されているものだけでも十分活用できます。時間がない! めんどくさい! なんて方の強い味方です!
下記の記事でオススメテンプレートを紹介しているので、ぜひ色々見てみてくださいね。

まとめ
Bootstrapはclassの組み合わせ方に慣れないと、なかなか難しいかもしれません。
しかし仕組みを紐解いてみると意外と単純で、慣れてしまえば爆速で素敵なサイトを作れる便利なフレームワークです。
みなさんもぜひBootstrapを活用して、素敵なサイトを作ってみてくださいね!










