JavaScriptでグラフを自作するにはどうすれば良いんだろう
Canvasを活用したグラフ描画をやってみたい
ライブラリを効率よく利用してグラフを作ってみたい
JavaScriptはCanvas APIを活用することで、グラフィカルな描画も簡単にプログラミングすることが可能です
ただし、基本的な構文とは書き方が少し異なるため、いざ描画の実装を始めようとすると困惑する人も少なくありません。また、Webコンテンツの1つとしてグラフを描画するようなケースも増えていますが、このような実装はどのように学習すれば良いのでしょうか?
そこで、この記事では初心者でも今日からJavaScriptによるグラフ自作を行うための方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
Canvasの基本
この章では、Canvas APIを利用したプログラミングを行う方法について見ていきましょう。主に、Canvasの概要と導入方法について学んでいきます。
Canvasとは?
HTML5から導入されたCanvas APIは、ブラウザ上に自由なグラフィックをJavaScriptから描画できるようにしてくれる仕組みになります。
このAPIを活用することで、グラフの描画だけでなくゲームやアニメーションなどさまざまな処理をJavaScriptで実現できるようになるわけです。

Canvas APIは奥が深いので、しっかりとポイントを踏まえたうえで学習することが望ましいでしょう。本記事を参考にして、独自のグラフを作成できるように頑張りましょう!
Canvasの導入方法
Canvasの使い方は簡単です。
HTMLタグとしてCanvas要素が提供されているので、次のように記述するだけで利用できるわけです。
また、完全にJavaScriptだけでCanvasを生成することも可能です。
const canvas = document.createElement("canvas");
canvas.width = 600;
canvas.height = 400;
document.body.appendChild(canvas);
この例では、createElement()メソッドを利用してCanvas要素を生成していますね。どちらの方法でも実現できることは同じなので、自分の環境に合わせて選択すると良いでしょう。
また、Canvasを利用する際には最初に2Dコンテキストを取得する必要があります。
const ctx = canvas.getContext("2d");
getContext()メソッドで取得可能で、これを利用することでさまざまな描画メソッドをJavaScriptで使えるようになるのです。
Canvas APIについての基礎知識については、次の記事でも体系的にまとめているので合わせて参考にしてみてください!

Canvasによるグラフ自作
この章では、Canvas APIを利用したグラフの作成方法について見ていきましょう。主に、棒グラフを作成する仕組みやプログラミング手法について学んでいきます。
Canvasで棒グラフを作るには?
それでは、まず最初にCanvasで棒グラフを作成する手順について見ていきましょう。
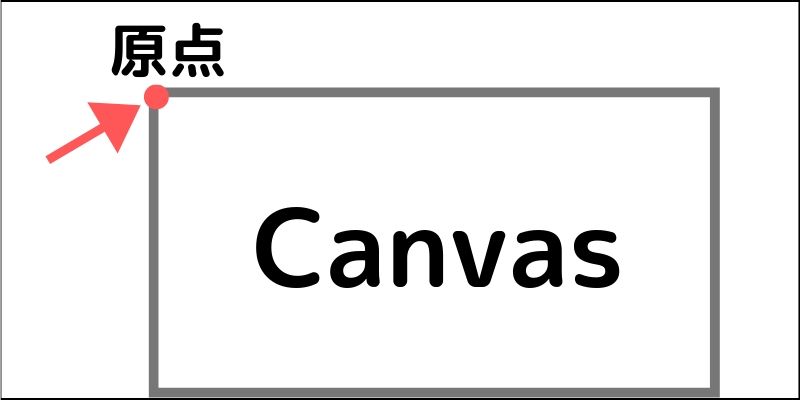
普通に考えれば、Canvasを利用して長方形を描画していけば簡単に棒グラフを作成できそうですよね?しかし、1つ注意しなければいけないので【原点】の扱いです。
Canvasで描画する図形は、基本的に原点が左上にあります。

この事実を考慮しないと思い通りのグラフは作れません。
例えば、塗りつぶしの長方形を描画するにはfillRect()メソッドを次のように記述すればできます。
ctx.fillRect(0, 0, 50, 250); ctx.fillRect(100, 0, 50, 200); ctx.fillRect(200, 0, 50, 150);
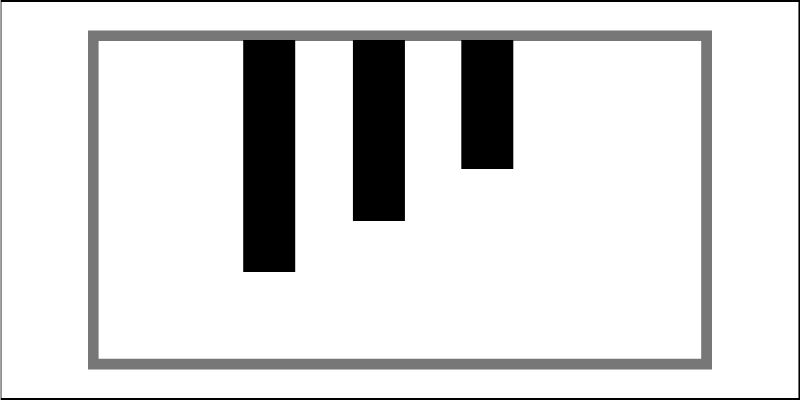
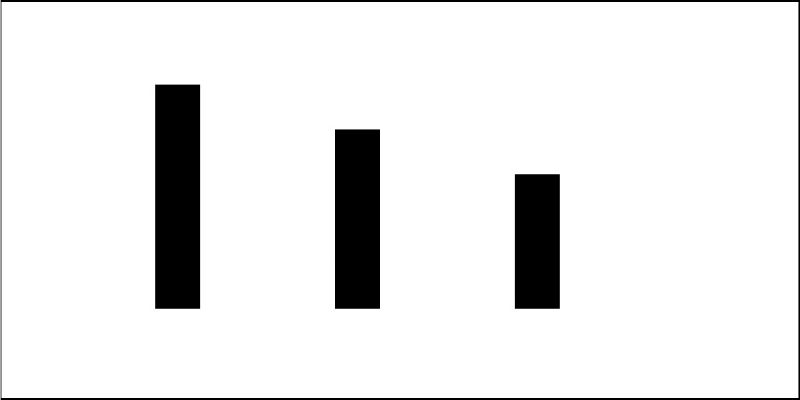
しかし、原点が左上なので実行すると以下のように上からグラフが伸びるようになります。

本来なら棒グラフは下から伸びるようにしたいですよね。
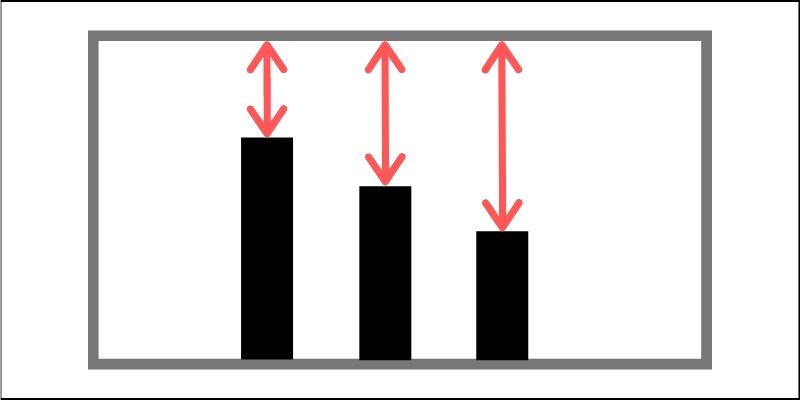
そのため、Y座標をCanvasの高さで引いてあげないといけないのです。例えば、Canvasの高さが400であれば、次のように記述できます。
ctx.fillRect(0, 400 - 250, 50, 250); ctx.fillRect(100, 400 - 200, 50, 200); ctx.fillRect(200, 400 - 150, 50, 150);
この例では、Y座標を【Canvasの高さ】から【長方形の高さ】で引いた数値にしていますね。これにより、高さ分だけ引いた位置から図形を描画できるので正しいグラフになります。

この仕組みが理解できたら、棒グラフは自在に作成することができるようになります。
グラフ自作のプログラミング手法
それでは、実際に棒グラフを作成してみましょう。
今回はJavaScriptだけでCanvasを生成してみようと思うので、まずは以下のように初期設定を済ませておきましょう。
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
canvas.width = 600;
canvas.height = 400;
document.body.appendChild(canvas);
appendChild()メソッドを忘れると、ブラウザ上に描画されないので忘れないようにしておきましょう。また、今回はCanvasの高さを400に設定していますが、お好みで調節してみてください。
次に、グラフの幅・高さ・間隔を事前に変数へセットしておきましょう。
const heights = [250,200,150]; const WIDTH = 50; const OFFSET = 4;
高さに関しては、描画したいグラフの数だけ配列で用意しておくと扱いやすいのでオススメです。
あとは、この高さの配列をfor文などを利用して描画していくわけです。
for(let i=0; i<heights.length; i++) {
const x = i * WIDTH * OFFSET;
const y = canvas.height - heights[i];
ctx.fillRect(x, y, WIDTH, heights[i]);
}
X座標は幅と間隔を繰り返し分だけ掛け合せれば良いですね。
また、Y座標は前章でも解説したようにCanvasの高さから引いてあげます。あとは、これらの座標をベースにしてfillRect()で描画すればグラフが作成できます。

また、グラフのテーマカラーを変更したければ、fillStyleプロパティを利用することで簡単に変更できます。
const color = ['#faa', '#afa', '#aaf'];
for(let i=0; i<heights.length; i++) {
・
・
・
ctx.fillStyle = color[i];
}
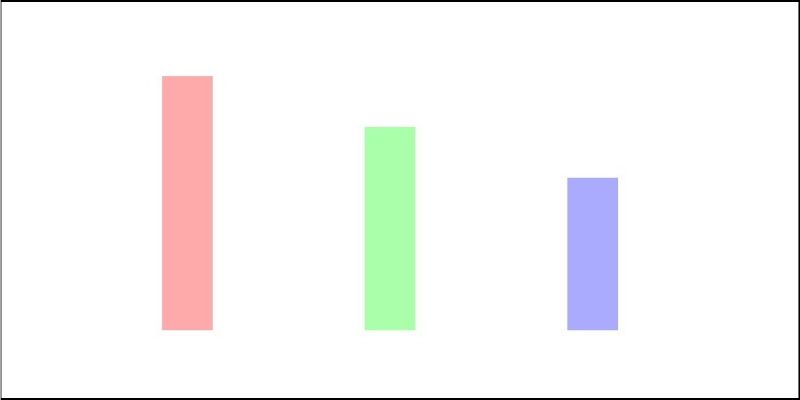
この例では、カラーコードを配列に格納して各グラフのカラーを変更しています。実行すると以下のように描画されます。

ぜひ、データの数値やカラーなどを変更して独自のグラフを作成してみてください。
ライブラリによるグラフ自作
この章では、グラフを描画することに特化したライブラリを活用する方法について見ていきましょう。主に、ライブラリの導入からグラフの作成までを学んでいきます。
グラフ作成ライブラリを導入しよう
本記事では、簡単な記述でインタラクティブなグラフを描画できるChart.jsライブラリについてご紹介します。
【Chart.js】

グラフのデータやオプションなどをオブジェクト形式で指定するだけで、さまざまなグラフやチャートを描画できるので便利です。
使い方は簡単で、ライブラリをCDN経由で以下のように読み込むだけです。
ライブラリを読み込んだらcanvasタグをHTMLに挿入しておきましょう。
これで導入準備は完了です!
棒グラフを作成する方法
Chart.jsでグラフを作成するためには、インスタンスを作成する時にオプションを一緒に次のように設定します。
const canvas = document.getElementById('stage');
const chart = new Chart(canvas, {
type: 'bar',
data: mydata
});
第1引数にはCanvas要素を指定し、第2引数にグラフの初期設定を指定します。上記の例では、グラフの種類とデータセットを指定しました。
【type】プロパティがグラフの種類なのですが、【bar】と設定すれば自動的に棒グラフを描画してくれます。もちろん、他にも円グラフやレーダーチャート・折れ線グラフなど多彩なプリセットが用意されています。
【data】プロパティにグラフ化するデータセットを指定するのですが、一般的には以下のように用意しておきます。
const mydata = {
labels: ["1月", "2月", "3月", "4月", "5月", "6月", "7月"],
datasets: [
{ label: 'A社',data: [65, 59, 80, 81, 56, 55, 48]' },
{ label: 'B社',data: [165, 159, 180, 181, 156, 155, 148] }
]
};
【labels】プロパティがグラフのX軸に表示されるラベルになります。【datasets】プロパティにグラフ化したい数値を配列で指定します。上記の例のように複数のグラフを同時に出力することも可能です。
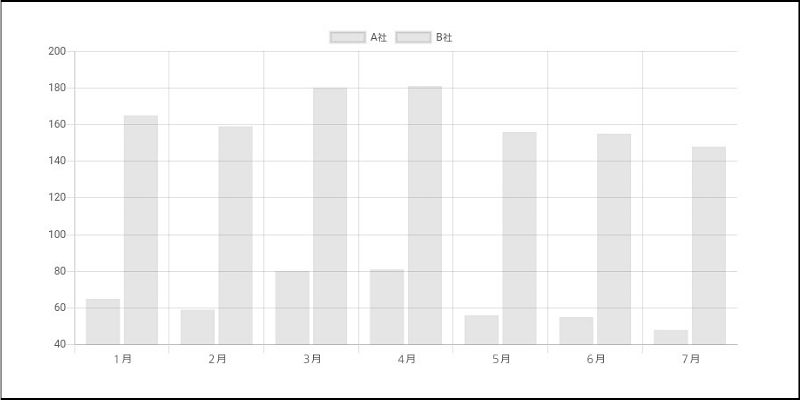
実行すると以下のように描画されます。

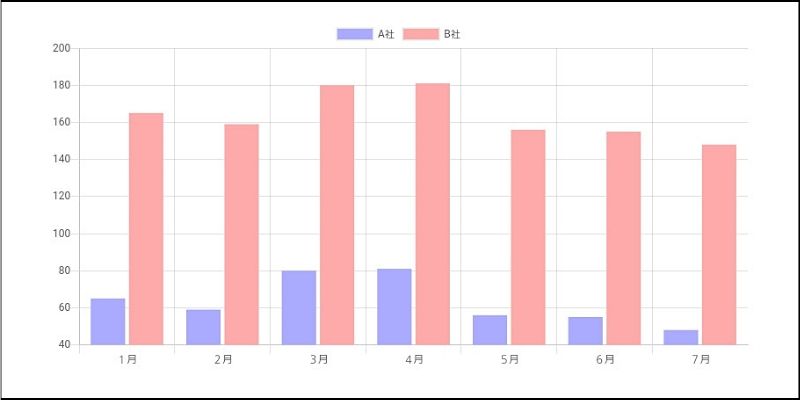
また【datasets】プロパティには、いくつかオプションも同時に指定可能です。例えば、グラフのカラーを変更したければ【backgraoundColor】プロパティを次のように指定することができます。
const mydata = {
・
・
・
datasets: [
{ label: 'A社',data: [65, 59, 80, 81, 56, 55, 48],backgroundColor:'#aaf' },
{ label: 'B社',data: [165, 159, 180, 181, 156, 155, 148],backgroundColor:'#faa' }
]
};
実行すると以下のように描画されます

このようにChart.jsを活用すれば、短時間で見た目の良いグラフを自在に作っていくことができるわけです。
まとめ
今回は、JavaScriptでグラフを自作する方法について学習をしました。
最後に、もう一度ポイントをおさらいしておきましょう!
- Canvas APIを活用することでグラフィカルな描画を行える
- Cnavasでグラフを作成するにはY軸の座標に注意する
- ライブラリを活用すれば短時間でリッチなグラフを描画できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









