こんにちは! HTMLのことなら私、ライターのナナミです。
HTMLに限らず、言語にはそれぞれの文法がありますね。特にプログラミング関係の文法は、きちんと守らないと動作をしなかったり、表示の崩れにつながるデリケートなものです。
今回はそんなHTMLの文法について、
- 正しいHTMLの文法とはどのようなものか
- 崩れてしまった時の対処法
などを解説していきます。
HTMLの正しい書き方について、しっかり学んでいきましょう!
- HTMLの文法は完璧でなくても問題ない
- HTMLの記述時はタグの位置や入力間違いに注意しよう
- 文法チェッカーを使うとHTMLの構造が確認しやすい
HTMLの文法は完璧じゃなくて大丈夫
正しい書き方、とは言いましたが、ぶっちゃけHTMLはそこまでシビアに文法を気にしなくても大丈夫です。
HTMLの役割は
- ブラウザに文字や画像を表示する
- ページの構成を整理して検索エンジンが理解できるようにする
という2つがありますが、GoogleのMatt Cutts氏は下記のような発言をしています。
We don’t give any sort of boost to web pages that validate. The vast majority of pages on the web don’t validate.
訳:僕たちは、(W3C標準に)準拠しているからといって、ウェブページの順位を上げるようなことは何もしてない。ウェブにある大多数のページは、準拠してないからね。
引用:GoogleのHTML文法が間違っている理由、HTMLの正しさにランキングは無関係
https://www.suzukikenichi.com/blog/why-doesnt-google-validate/
つまり、表示が崩れていたりしなければ、そこまで文法にこだわらなくても大丈夫なのです。それよりもコンテンツの質のほうがSEO的には重要ということですね。
正しいHTML文法とは?
正しいHTMLの文法は、W3Cという団体が定めています。
とはいえ、先程も言ったとおり、このW3Cの標準に100%合わせる必要はありません。最低限表示が崩れたりしなければとりあえずはOKです。
そんな表示崩れを防ぐ「最低限のルール」だけ確認しておきましょう。
開始タグと終了タグがセットになっている
HTMLは基本的に<開始タグ>と<終了タグ>のセットで成り立っています。なので下記のように、きちんと開始タグと終了タグを記述するようにしましょう。
【HTML】
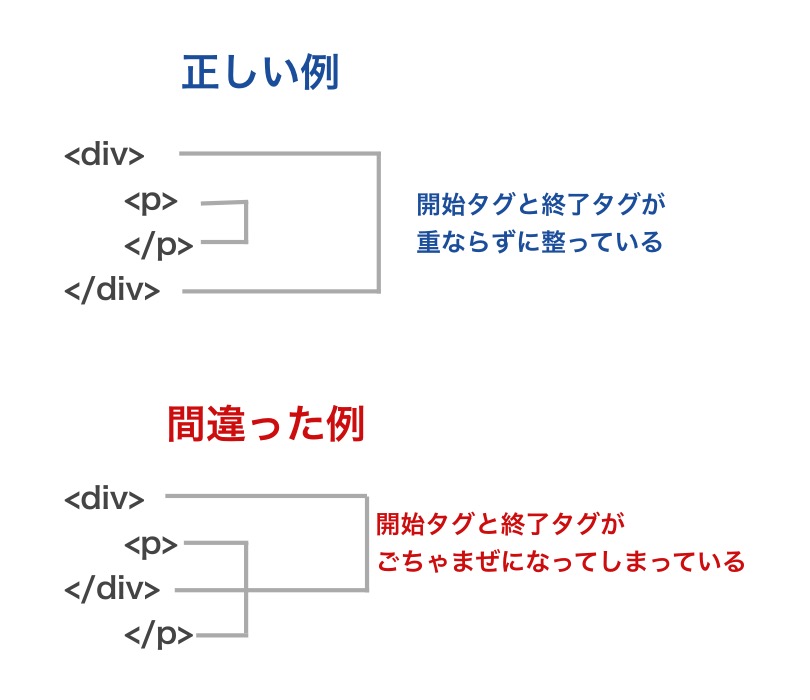
入れ子がきちんと整っている
HTMLはタグの中にタグを書く、入れ子の構造で組み上げていきます。タグの中に別のタグを入れる際は、その中で開始タグと終了タグを完結させなければなりません。

【HTML】
文章など
文章など
タグの中に全角を入れない
HTMLタグは基本的に半角英数字と記号で成り立っています。間に全角の文字が入ると、タグとして認識してくれなくなってしまいますので注意してください。
【HTML】
終了タグ
インライン要素の中にブロック要素を入れない
HTMLタグはインライン要素、ブロック要素という2つの要素に分類されます。
インライン要素は基本的に文章のなかの一部を指定したりするものです。
ブロック要素はもっと大きなまとまり、要素を整理して入れる箱のようなイメージです。
ブロック要素の中にインライン要素を入れることは可能ですが、インライン要素の中にブロック要素を入れることはできません。箱におもちゃはしまえるけど、おもちゃに箱は入れられないわけです。
【HTML】
インライン要素とブロック要素の説明は、下記の記事で詳しく行なっています。こちらも併せてご覧ください。

表示崩れの対処法
どうしても気をつけて書いていても、起きてしまうのが表示崩れ。そんなときは下記の手順で修正していきましょう。
原因の箇所をざっくり探す
まずはどこが原因で崩れているのか、ざっくりアタリをつけていきます。
この時に便利なのがGoogle Chromeのデベロッパーツールというものです。

Webの開発者用のツールで、表示しているページのソースや読み込みの状況などを確認できるすぐれものです。HTMLやCSSを扱うならば覚えておきたいツールのひとつです。
デベロッパーツールは、Chromeで画面を右クリックして「検証」をクリックすると表示できます。

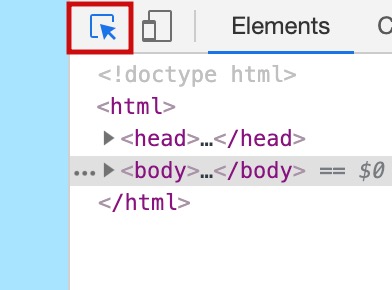
表示できたら、四角にマウスカーソルが付いているような、このアイコンをクリックして、青くなっている状態にします。

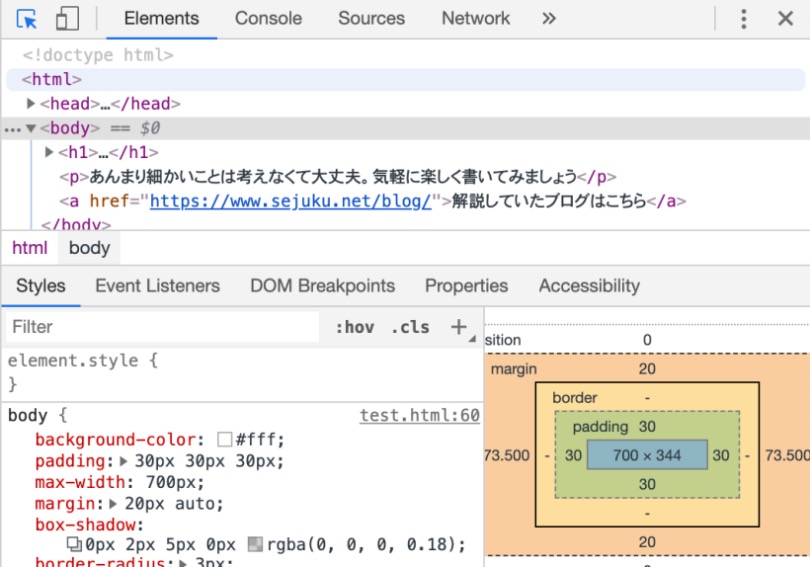
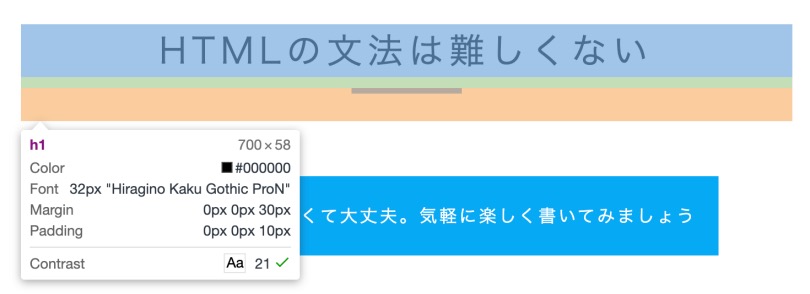
この状態でページにマウスカーソルを持っていくと、各要素の状態を視覚的に教えてくれます。

これを使って、どの要素が崩れてしまっているのかを突き止めていきましょう。
細かい原因を探る
崩れている箇所が特定できたら、HTMLファイルの修正箇所を探していきます。該当するタグのあたりを見て、先程紹介した文法の間違いなどがないか確認していきましょう。
タグの入れ子のミスなどを見つけるために、下記のようにインデントを使って整理してみるといいですよ!
【HTML】
正しい文法に直す
見つけられればあとは簡単、正しい文法に修正してあげるだけです。
修正したら保存して、表示を確認してみましょう。
崩れないためのHTML書き方テクニック
HTMLはいくらでも書き直しがきくので、ミスってしまったときは直せば問題ありません。とはいえ、いちいち直すのってとっても面倒ですよね……
できるだけ手間を少なく、スピーディーに書くためのちょっとしたテクニックをご紹介していきましょう。
開始タグと終了タグ一緒に書く
初心者にありがちなのですが、とりあえず上から書いていく! という感じで進めていると、だんだん入れ子の構造がわからなくなってきたり、終了タグを入れ忘れたりしてミスってしまうことが多々あります。
なので、タグの開始タグと終了タグは一緒に書くようにしましょう。
【HTML】
↓
↓
インデントを活用する
ここまでの解説で使ったHTML、字下げなどを使ってなんか整理されていましたね。インデントを使って整理しておくと、HTMLが読みやすく、入れ子の状態などを確認しやすくなります。
【HTML】
いい例
面倒に思うかもしれませんが、入力しながらインデントをつけていくと、あとから見直す時にとっても見やすくなる上、入れ子のミスなどに気づきやすくなるのでオススメです。
テキストエディタによっては、インデントをキレイに整理してくれるものもあります。私が愛用しているSublimeTextも整形機能があって便利です。ぜひ活用してみてください。

文法チェッカーを使う
そもそもミスった時に探すのがめんどくさい! そんな時に便利なのが文法チェッカーです!
HTMLを入力したり、ページを指定してあげるだけで、HTMLの構造などをチェックしてくれる超便利なツールです。
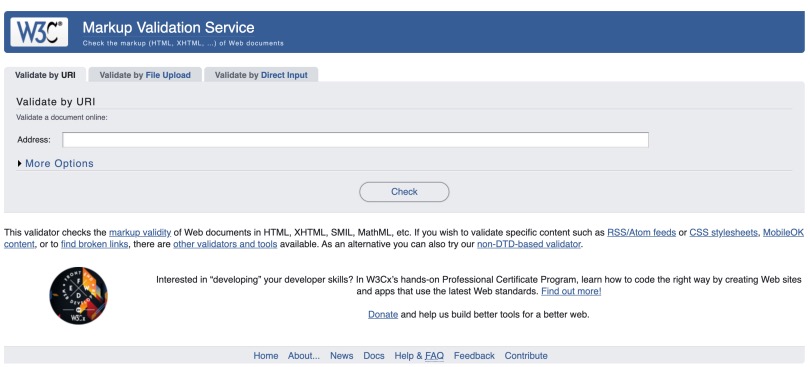
HTMLの文法を定めているW3Cが、公式でHTMLチェッカーを公開しています。

英語ではありますが、どこが間違っているのかをパッと見つけられるので、それだけでも十分楽ちんですね。
まとめ
HTMLは文法にこだわらなくていい、そこが気軽に始められる大きなポイントです。
とはいえ表示崩れには気をつけなければならないので、最低限
- 開始タグと終了タグがセットになっている
- 入れ子がきちんと整っている
- タグの中に全角を入れない
- インライン要素の中にブロック要素を入れない
この4つだけは覚えておいていただければと思います。
これらに気をつけて書き方のコツを掴んでしまえば、サクサクコーディングも夢でありません。チェッカーなども活用して、楽しくコーディングしてみてくださいね。










