どうも!インストラクターの佐野です。
現在のWEB開発では、JavaScriptのフレームワーク選択はものすごく重要な要素となっています。
高速で動作し、使いやすいUIなどを短期間で開発する必要があるからです。
しかし、JavaScriptフレームワークは数が多く、
結局どのフレームワークが1番良いの?
扱いやすいフレームワークはなに?
と選択に迷ってしまいますよね。
そこで今回は、数あるJavaScriptフレームワークの中でも大人気で主流となりつつある「React.js」を解説します。
WEB開発の助けになれば幸いです。
【こんな方に向けて書きました】
- Javascriptのフレームワークを決めかねている方
- Javascriptで主流のフレームワークを1から学びたい方
- そもそもフレームワークってなに?という未経験の方
最も人気があるフレームワークは?
JavaScriptフレームワークは数が多いため、何を選択するのがよいのか迷ってしまうことも多いです。
ですのでまずは数多くのJavaScriptフレームワークの中から特に人気の高いフレームワークについてご紹介します。
まず最初は次世代WEBやデバイス技術の活用情報サイトである「Build Insider」が行ったアンケートの結果です。
これからご紹介するReact.jsがJavaScriptライブラリの人気ランキングで見事1位を獲得しています。(アンケートは2016年6月~7月に実施されたようです)
- 1位:React
- 2位:Angular 2
- 3位:jQuery
詳しいアンケートの結果については、こちらをご覧ください。
2016年、ReactがAngularを抜いて1番人気に! JSライブラリの利用意向はますます高まっている
次にbestof.js.orgがGithubのスター数からプロジェクトを定量的に評価し、JavaScript ベスト・オブ・ザ・イヤー 2017を決定していますのでご紹介します。
「フロントエンドフレームワーク」の結果です。
- 1位:Vue.js
- 2位:React
- 3位:Angular
こちらでもReactは2位にランクインしています。
2015年の主役がReactで、それ以降も高い人気を維持しているようです。
ランキングの詳しい結果については、こちらをご覧ください。
JavaScript ベスト・オブ・ザ・イヤー 2017
2018年時点で人気の高いReact、AngularそしてVue.jsなどのフレームワークについては、こちらでも詳しく解説しています。
ぜひ参考にしてください。

それではここからはReact.jsについて見ていきましょう!
Reactとは?

Facebookが開発
React(リアクトジェーエス、単にReactとも呼ばれます)は、あのFacebookで有名なFacebook社が開発を行っているフレームワークです。
2013年にリリースされ、年々どんどん人気が上がってきているフレームワークです。
React.jsのプログラムはオープンソースとして公開されているので、さまざな改良が日々行われています。
Facebookという大企業が力を入れて開発をおこなっているので、改良が速く品質も高いのですごく信頼性が高いフレームワークといえます。
それではReact.jsの特徴について見ていきましょう!
Reactの特徴
UIが作りやすい
「UI(ユーザーインターフェース)」というのは、ユーザーとコンピューターが情報をやりとりするための操作画面や操作方法のことを指します。
WEBアプリでいうと、画面のボタンやメニュー、入力フォームなどユーザーが操作する部分のことを主にUIと呼んでいます。
React.jsはUIの機能追加に特化しており、ユーザーが使いやすいUIを作りやすくしてくれます。
また、効率よく処理を行い、できるだけユーザーが操作にストレスを感じないように高速で動作するようになっています。
React.jsは、WEBアプリのパフォーマンス改善にも活用することができます。
コンポーネント指向
React.jsでは、「コンポーネント指向」という概念が用いられています。
コンポーネント指向とは、UIを部品化して管理を行いやすくし、再利用をしやすくする設計手法の1つです。
それにより、React.jsは複雑なUIの管理をかんたんにします。
複雑なUIでも、それぞれのUIの状態を個別で管理ができるので、自由に開発することができます。
一度学べばどこでも使える
React.jsは、開発の途中から利用されることを念頭において作られています。
そのため、新しい機能を追加する場合でも、既存のコードを書き換えることなく、その部分だけReact.jsを使って開発を行うことができます。
どんなWEBアプリにもすぐに導入できる手軽さも、React.jsの大きな特徴の1つです。
Reactはどのようなアプリに適しているか?
[wc_row][wc_column size=”one-half” position=”first”]
[/wc_column][wc_column size=”one-half” position=”last”]
[/wc_column][/wc_row]
React.jsはどのようなWEBアプリでも活用することができます。
そのなかでも、画面遷移が少なくてユーザーが使いやすいと言われている「SPA(シングルページアプリケーション)」の開発に向いています。
SPAはWEBアプリのなかでもUIの使いやすさを上げるために、JavaScriptを駆使する必要があるので、UIに特化したReact.jsは非常に向いているといえます。
また、iOSやAndroid向けのモバイルアプリが開発できる「React Native」というフレームワークも提供されています。
React.jsは高速で動作するため、SwiftやJava言語を使って開発された専用アプリと遜色ない動作をすることで注目を集めています。
React.jsを学ぶことでさまざまなアプリを作ることができるようになりますね!
Reactの仕事市場は?

Reactを習得することで、どのような仕事が出来るのかを見ていきましょう。
フリーランス案件の多いレバテックフリーランスの案件例を見てみましょう。
Reactの開発経験があれば月収95万円までという案件等がいくつも有ることが確認できます。

Reactの学習方法は?

プログラミング学習は、サイトや教材などが無数にありますので、どれをどのように使えば効率よく習得できるのかわからなかったりしますよね。
Reactにおいても、おすすめの教材を上手く使えるかどうかで習得までにかかる時間が全然変わってきてしまいます。
おすすめの方法としては、スライドや学習サイトなどで簡単に雰囲気を掴んだ後に、書籍でサンプルなどを作りながら知識を深めていく方法です。
詳しくは下記をご参考ください。
Reactでまずは簡単なアプリを作りを作ってみたい方はこちら
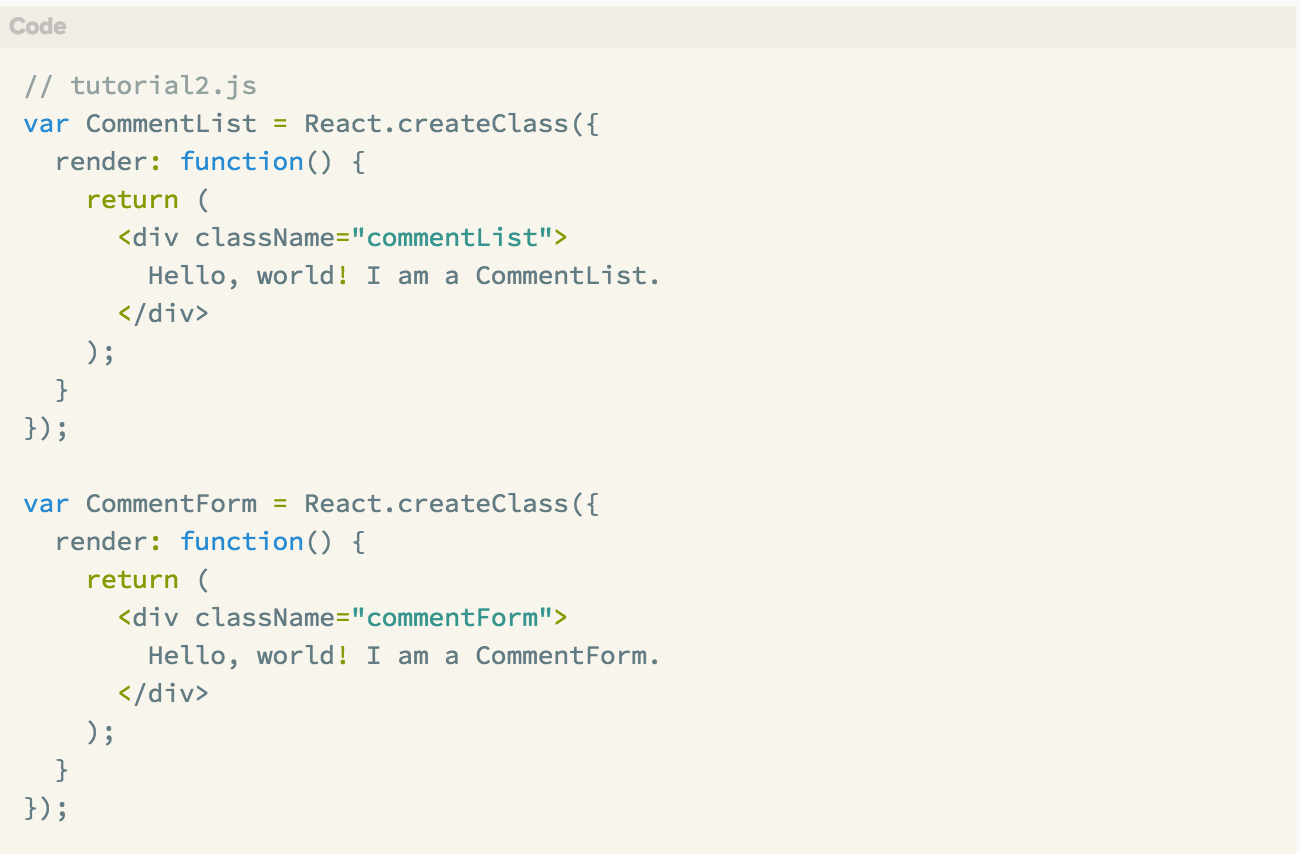
30分間React入門「いいねボタン」作成チュートリアル
Reactについてチュートリアルを使いわからないところから探して学習してみたい方はこちら
Reactチュートリアル: Intro To React【日本語翻訳】
また、JavaScript自体をまずは最初に学んでみようと思った方は以下の記事も参考になります。
JavaScriptを学ぶために何をすれば良いかを知りたい方はこちら。

JavaScriptを学ぶのに最適な学習サイトまとめはこちら。

JavaScript学習に最適な良著を厳選していますので参考にどうぞ。

まとめ
Reactは、非常に使いやすい手軽なフレームワークです。
WEBアプリにとどまらず、モバイルアプリまで手がけることができるので、幅広くJavaScriptを活用したい方はぜひReact.jsを学習されることをおすすめします!