この記事では、どちらを目指すべきかも交え、Webデザイナーとプログラマーの違いを解説します。
Webデザイナーとプログラマーは何が違うの?
どちらを目指せばいいんだろう…
国内におけるIT人材不足の深刻化を背景に、プログラマーやWebデザイナーといったITスキルがある人材の需要は増し、他の職種に比べ高い報酬を設けるケースが増えてきました。
そんな現状から、IT関連の職種に興味や関心を抱き始めた人もいるでしょう。
ただ、Webデザイナーとプログラマーのどちらを目指せばいいのか、判断できない人もいるはず。
そこで、この記事ではWebデザイナーとプログラマーの違いを5つの視点から比較しました。この記事を読めば、この二つの職種の違いがわかり、どちらが自分に合っているのか参考にすることができます。
- Webデザイナーとプログラマーの需要は高く、将来性も期待できる
- 獲得できる年収はスキルや実績に応じて大きく変化する
- 集客や使い勝手の良いサービス作りに注力したい人はWebデザイナーがおすすめ
- 1からのサービス開発に注力したい人はプログラマーがおすすめ
なお、Webデザインを習得して転職や副業・フリーランスを目指したい方は、ぜひ「侍エンジニア」をご活用ください。
侍エンジニアでは、Webデザイナーへの転職を目指すコースや、副業・フリーランスに必要な案件獲得スキル習得まで多種多様なコースを用意しています。
また、受講料が最大80%OFFになる給付金を活用いただくことで、お得に効率よく最短距離でWebデザインを学べるため、Webデザイン習得から転職や副業を目指したい方はぜひご相談ください。
オンライン無料カウンセリングであなたにあった学習プランのご提案や給付金の利用条件など、詳しくお話させていただきます。
Webデザイナーとプログラマーの仕事内容の違い

まずは、Webデザイナーとプログラマーの仕事内容の違いを見ていきましょう。仕事内容によって興味が湧く部分が違うと思うので、しっかりと把握しましょう。
Webデザイナーの仕事内容
Webデザイナーの仕事内容は、主にWebサイトやブログなどのデザイン部分を担当しています。つまりユーザーに見える部分(文字やレイアウトなど)の構築をする仕事です。デザインの他にもHTML/CSSやJavaScriptのプログラミング言語を使いコーディングを行ったり、ロゴやイラストを作成します。
Webサイトのデザインはユーザーにとって最初に目に入る部分なのでとても大事ですね。
プログラマーの仕事内容
プログラマーの仕事内容は、Webアプリなどの仕組み(システム)の実装を担当しています。つまり、ユーザーが使いやすいように機能(チャットや予約フォーム)の構築をする仕事です。例えば、食べログなどでネット予約をする場合は、この機能をプログラマーがプログラミングを使い実装しています。
ユーザーが使いやすい仕組みを考え、常に改善を行う重要な部分になります。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Webデザイナーとプログラマーの需要は?
Webデザイナーの需要
Webデザイナーの現在の需要を求人サイトを参考に見てみましょう。
※各サイトの件数は2022年9月時点の検索結果を記載しています。
この求人数はサイトによって数が異なりますが、案件は多い印象です。しかし地方によってはどうしても案件数が少なくなるので、フリーランスとして仕事を獲得するのは難易度が高くなるでしょう。
プログラマーの需要
こちらもプログラマーの現在の需要を求人サイトから見ていきましょう。
※各サイトの件数は2022年9月時点の検索結果を記載しています。
プログラマーの現在の需要は、求人サイトを見てもわかるように高いと言えます。Indeedだと、東京都内だけで20,767件の求人があることがわかります。仕事獲得がしやすいためフリーランスとして案件獲得できる可能性も高いですね。
なお、独学でWebデザイナーやプログラマーを目指せるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナー・エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでもスムーズにWebデザイナーやプログラマーへの就業が実現できますよ。
Webデザイナーとプログラマーの需要比較
5つの求人サイトの案件数を合計して見てみましょう。
- Webデザイナー:10,615件
- プログラマー:24,993件
結果を見るとプログラマーの方が約14,000件多いことがわかります。ですが、Webデザイナーの方も、10,615件と案件数は多く、需要でいうとどちらも高いと言えるでしょう。
現在では、スマホユーザーも増えてきてネットを誰でも簡単に見れる時代です。そういった背景からWeb系の仕事の需要が上がっていると言えます。
Webデザイナーとプログラマーの将来性は?

Webデザイナーの将来性
今後も、スマホの普及やネット社会の拡大により、Webデザイナーの仕事はなくなることはないでしょう。ですが、Webデザインができる人の求められるスキルが変わりつつあります。
大手求人サイトdodaによれば、今後Webデザインで需要が伸びる人材は「コミュニケーションスキルの高いWebデザイナー」とのことです。
Webデザイナーの選考を左右するのはデザインスキルだと思われがちですが、コミュニケーションスキルがとても重要になってきています。ユーザーがそのデザインを見てどんな印象を受け、どんな行動を取るかをディレクターや顧客に対してロジカルに説明することが求められるためです。仮説と検証を繰り返してより良いデザインへの改善点を言語化することでコミュニケーションスキルが磨かれます。
引用:doda(転職市場予測2019下半期)
このように、ただデザインだけをやる作業者ではなく自分で戦略を考えてコミュニケーションが取れる人材です。デザイン以外にもWeb開発ができる人材やマーケティングスキルのある人材の需要が伸びていくでしょう。

プログラマーの将来性
続いてプログラマーの将来性を見ていきましょう。
情報化が進む現代社会において、IT人材全体の需要は確実に伸びています。これは日本だけにとどまらず、世界中で言われているまぎれもない事実です。

上の図は、経済産業省の調査結果なのですが、日本国内でITニーズの拡大により2030年までの間に約41万人から79万人のIT人材が不足すると予測されています。
この統計から考えると、今後プログラマーの需要は確実に増加することが予測でき、将来性があると言えます。なぜなら、いくら良い製品やサービスを企画したとしても、肝心のそれを創り出すプログラマーがいなければ実現できないからです。
Webデザイナーとプログラマーの年収の違いは?
Webデザイナーの年収
Webデザイナーの平均年収はだいたい300万〜400万円と言われています。これだけだと低いと感じる人もいるのではないでしょうか。
Webデザイナーは、使えるスキルで年収が上下しやすい傾向にあります。例えば、コーディングやWordPress編集、マーケティングのスキルがあると年収は400万〜600万になります。

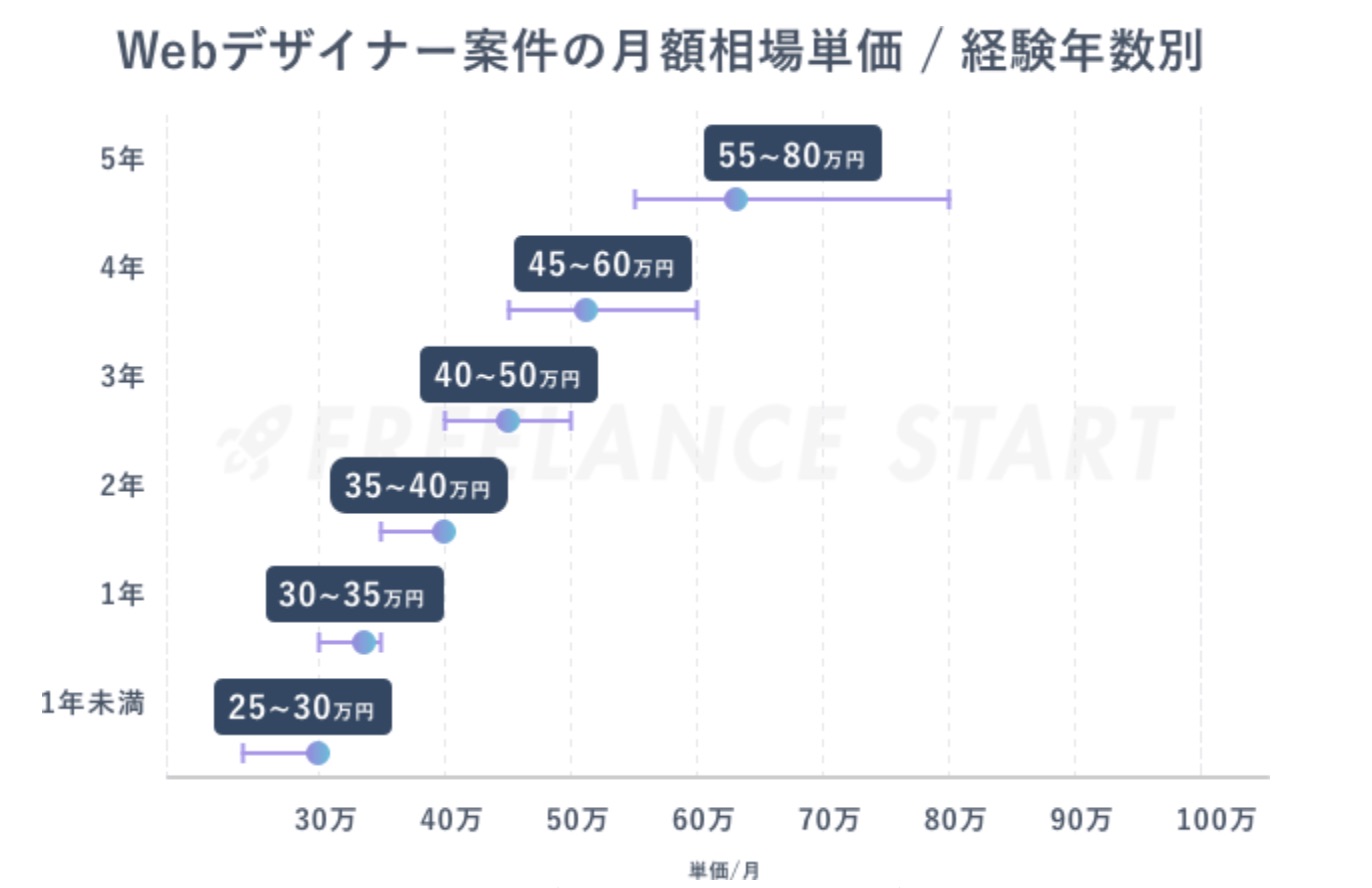
スキルによっても年収の違いはありますが、上の図を見てもわかるように経験年数でも年収に差が出るようです。
高年収を獲得する方法も交え、Webデザイナーの平均年収をより詳しく知りたい人は次の記事を参考にしてください。

プログラマーの年収
プログラマーの平均年収は400万前後だと言われています。平均で見るとWebデザイナーとあまり変わらない年収ですね。
ですが、プログラマーの場合だと技術や働き方によって年収に差が出ます。
上の表を見てもわかるように、プログラマーが使う言語によっても年収は上下します。ですが、この表もビズリーチが調べた結果で、全ての企業がこの年収というわけではありません。企業によっては年収の違いがあるのでご注意ください。
なお、Webデザイナーやプログラマーへの就業に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webデザイナーとプログラマーのスキルの違いは?

Webデザイナーのスキル
Webデザイナーのスキルで必須となるのがこちらです。
- HTML/CSS
- JavaScript/jQuery
- Photoshop/Illustrator
これらのスキルは未経験からでも比較的学びやすく、習得までに最短3ヶ月〜6ヶ月で習得可能です(学び方で習得期間は変わります)。
プログラマーのスキル
プログラマーに必須のスキルが
- Ruby
- Python
- PHP etc…
などのプログラミング言語です。
プログラマーを目指すのであれば、プログラミングスキルを覚える必要があります。言語によっては習得難易度の高いものがあるので注意しましょう。
【結論】Webデザイナーとプログラマーどちらを目指すべき?

今まで5つの視点から、Webデザイナーとプログラマーを比較しました。
結論として、Webデザイナーに向いている人は
- 初心者でも学びやすく現在も需要が高いスキルがほしい人
- 集客やユーザー心理を考える仕事をしたい人
- 自分でスキルを追求して年収を上げたい人
プログラマーに向いている人は
- 将来性が高く今後も需要が伸びるスキルを身につけたい人
- ユーザーが喜ぶサービスを1から作りたい人
- 副業から始めて、転職・フリーランスを目指したい人
このような人が向いてると言えます。
ですが、いちばん大切なのは「自分の目的を達成できるか」を念頭に、どちらを学ぶか決めることです。中には、Webデザイナーはやめとけと言う声もあります。

なお、プログラマーとWebデザイナーのどちらを目指すか決められない場合は、弊社の「無料カウンセリング」をご活用ください。

無料カウンセリングでは、プロのコンサルタントがあなたの目的や悩みをヒアリングしたうえで、おすすめのキャリアや学ぶスキルを提案してもらえます。
利用者の99%が今後の学習プランや目指すキャリアのイメージが湧いている点から、カウンセリング後に「結局、どんなキャリアを目指せばいいのかわからなかった…」と後悔する心配もありません。
「このまま1人で悩み続けてもどんなキャリアを目指せばいいのか決まらないそう…」と感じる人は、ぜひ一度無料カウンセリングでご相談ください。
無料カウンセリングはオンラインでも受講できるので、下のカレンダーより気軽にお申し込みください。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。














