JavaScriptってどうやって動かしたら良いの?
実行方法についてさまざまなパターンを学習したい
JavaScriptを使いこなすためのコツを学びたい
いざJavaScriptを書いて実行するにはどのような手段があるのでしょうか?
実は、JavaScriptの動かし方は1つではなく、いくつかの方法があります。これにより、どうやって実行させたら良いのか迷う人も少なくありません。
このようなJavaScriptの実行方法も含めて、プログラムを動かすための基本的なコツはどのように学習するのが良いのでしょうか?
そこで、この記事では初心者でも今日からJavaScriptの動かし方や基本的なコツを理解するための方法について分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
一人でも多くの方がJavaScriptの不安を解消できれば幸いです。
JavaScriptの実行手段
この章では、JavaScriptを実行するためのさまざまな方法について見ていきましょう。主に、ブラウザ、Webアプリ、スマホアプリによる実行手法について学んでいきます。
ブラウザの開発者ツールを使う
他のプログラミング言語と違い、JavaScriptの実行エンジンはブラウザに最初から搭載されています。そのため、もっとも簡単なJavaScriptの実行方法はブラウザを使うことです。
ブラウザには開発者ツールと呼ばれるデバッグ機能が搭載されています。
これにはコンソールが搭載されているので、ここにJavaScriptのコマンドを入力して実行できるわけです。
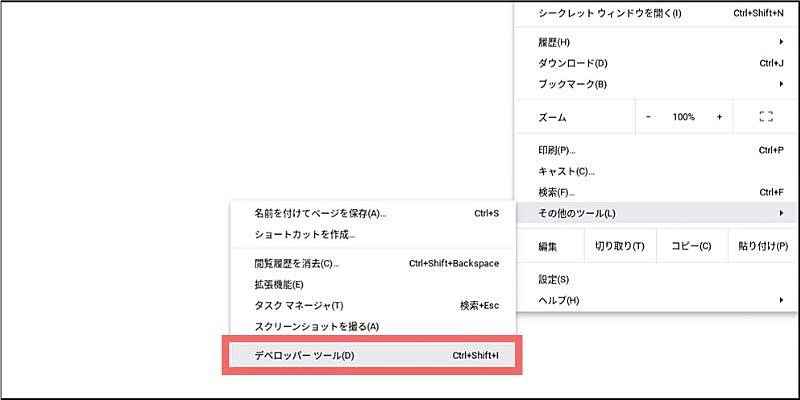
例えば、Chromeブラウザの開発者ツールは【Ctrl + Shift + I】のショートカットキーで起動させるか、メニューから選択できます。

【その他のツール】→【デベロッパーツール】を選択
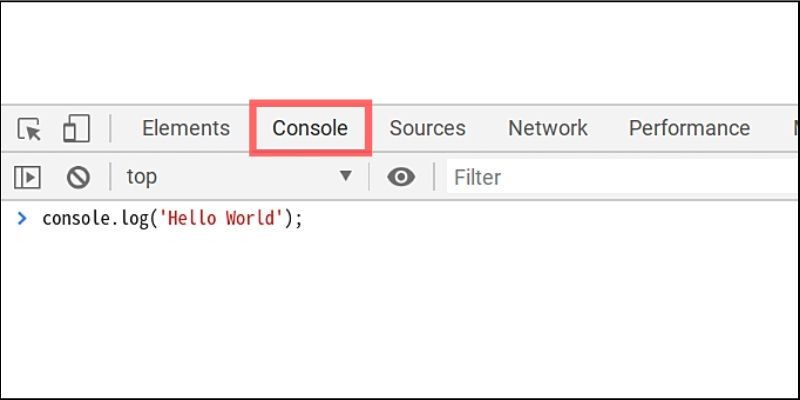
【Console】タブを開くと、1行ずつですがJavaScriptプログラムを入力できるようになります。

エンターキーを押すとプログラムが実行されます。
非常にシンプルな方法ですが、関数を作ったりオブジェクトを定義するなど基本的なことは一通り可能です。DOM操作やメソッドを確認するなど、学習用途にも最適でしょう。
Webアプリの活用
JavaScriptはブラウザとの相性が良く、WebアプリとしてJavaScriptのコードエディタがいくつか提供されています。
このようなエディタを利用することで、ブラウザ上でも本格的なプログラミングを行うことができるわけです。ここで、いくつかピックアップしてご紹介しておきます。
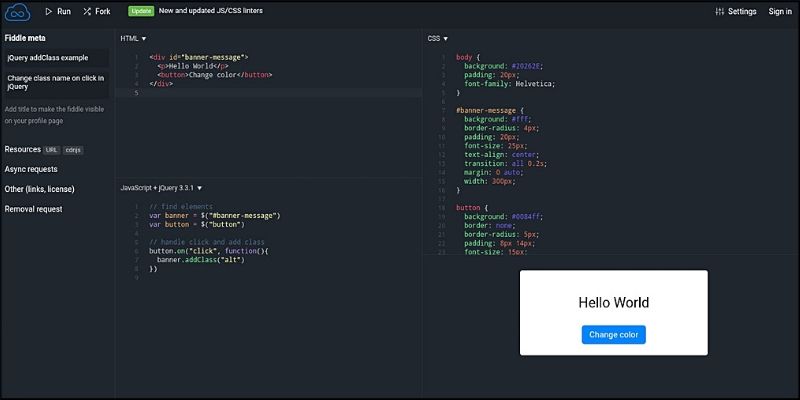
【JSFiddle】

JSFiddleはHTML / CSS / JavaScriptによるプログラミングの実行とプレビュー表示が可能なサービスです。JavaScriptライブラリなどもCDN経由で利用でき、URLをシェアすれば誰でも閲覧・実行することができます。
また、複数人によるコラボ連携も可能で、同時編集やチャットなどもできるのでペアプログラミングなどにも最適でしょう。
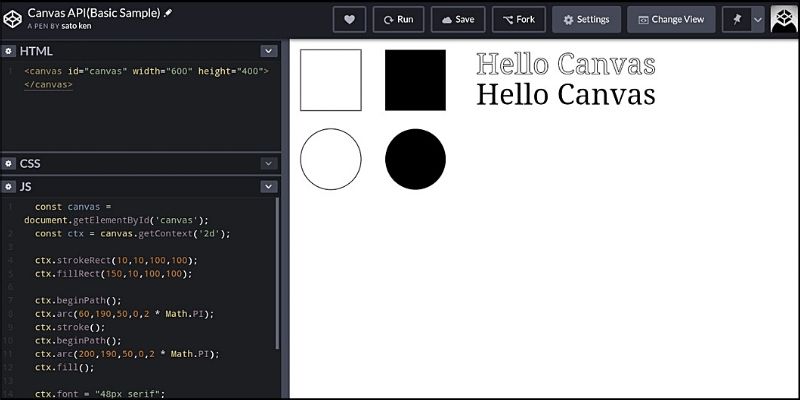
【CodePen】

こちらもJSFiddleと同じようにプログラミングして実行・プレビューできるサービスです。プレビューに関しては、エディタ上で確認できるだけでなく専用のURLで通常のWebアプリのように表示することも可能です。
また、ポートフォリオ機能によって自分の作ったプロジェクトを一覧表示するページが提供されていたり、ブログを投稿できる機能もあるのが特徴的です。
【PlayCode】

PlayCodeはディレクトリ構造を持つ複数のファイルを作成しながら、HTML / CSS / JavaScriptによるプログラミングを実行・プレビューできるサービスです。ファイルを分割できることで、ソースコードの管理がしやすいのが特徴でしょう。
また、コンソール画面によるデバッグやGitHubとの連携によって活用の幅が広がるのも魅力的です。
スマホアプリによる実行方法
最近はスマホからでもWebプログラミングができるようになっており、専用のアプリをインストールすることで誰でも簡単に導入できるようになっています。
なかでも、人気の高いアプリをご紹介しておきます。
【Dcoder】

DcoderはHTML / CSS / JavaScriptによるフロントエンド開発を学習するにはちょうど良い開発環境を提供してくれるアプリです。コードエディタとプレビュー用の画面が別々に用意されているので、スマホの小さな画面でも見づらくないのが特徴です。
また、JavaScript以外にもPythonやRubyなどさまざまな言語を実行できる環境も提供されています。
【Codeanywhere】

Codeanywhereは、コンテナと呼ばれる仮想環境を構築することでサーバー側とフロントエンド側の両方を開発できるサービスのアプリ版です。まず最初にサーバー側の開発環境を構築しなければいけないので初心者には少し厳しい面もありますが、自由度はとても高く実践的なWebプログラミングを十分に堪能できます。
また、開発したプロジェクトをWeb上に公開することや、GCP・AWSなどのクラウドサービスと連携して本格的な開発を行うところまでカバーできるポテンシャルを秘めています。
HTMLからJavaScriptを実行
この章では、もっとも基本的なJavaScriptの実行方法について見ていきましょう。主に、HTMLへJavaScriptファイルを読み込む手段について学んでいきます。
HTMLを準備しよう
それでは、JavaScriptを読み込んで実行させるためのHTMLファイルを作っていきましょう。
もっともミニマムな構成にすると次のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>サンプルHTML</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
この例では、最低限のmetaタグとtitleタグを設定し、h1要素で文字列を配置しているだけの構成になります。
JavaScriptで書かれたプログラムを読み込むには、scriptタグを利用するのが基本となります。一般的にはbodyタグ内の最後に次のような記述を行います。
<body>
<script>
//ここにJavaScriptを記述する
</script>
</body>
の範囲で囲まれた中に、JavaScriptを記述するというわけです。
ローカルファイル、外部ファイルの使い方
scriptタグについて、もう少し詳しく解説をしておきます。
前章でもご紹介したように、scriptタグ内ではJavaScriptのプログラムを記述できましたよね?
<script>
console.log('Hello World');
</script>
これはもっとも基本的な使い方になるわけですが、別のディレクトリにあるJavaScriptファイルを読み込むことも可能です。
この場合は、【src】属性を付与してファイルへのパスを記述します。
<script src="js/sample.js"></script>
この例は、jsフォルダの中にあるsample.jsというJavaScriptファイルを読み込むという意味になります。
src属性はローカルファイルだけでなく、外部のサーバーに置いているファイルをURL形式で読み込むことも可能です。
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
この例では、jqueryの公式が提供しているライブラリのURLを指定しています。
このように、scriptタグを利用することでさまざまなパターンのJavaScriptを読み込んで実行させることが出来るようになります。
JavaScriptの活用
この章では、JavaScriptを動かすためのポイントについて見ていきましょう。主に、よく使われるDOM操作とイベント処理について学んでいきます。
DOM操作に慣れよう
一般的なWebプログラミングとしてJavaScriptを使うケースとしては、HTML要素を取得したり生成すること(DOM操作)ではないでしょうか。
例えば、次のようなH1要素があるとします。
これはサンプルテキストです
このH1要素のテキストをJavaScriptで変更する場合を見てみましょう。
まず最初に必要なのは【どのHTML要素?】を対象にするのかを決めなければいけません。そのためにやることはH1要素をJavaScript側で取得することです。
次の例を見てください。
const h1 = document.getElementById('text');
getElementById()メソッドを利用すれば、HTML要素に付与されているID属性を利用して取得することができます。この例では、ID属性値textを指定することでH1要素を取得しています。
対象となる要素を取得できたら、あとはテキストを変更するだけです。
const h1 = document.getElementById('text');
h1.innerHTML = "サンプルタイトル";
この例では、innerHTMLプロパティを利用して中身のテキストを別の文字列に変更しています。
このように、対象となる【HTML要素を取得】→【処理を実行】という流れが基本になるので覚えておきましょう。
また、JavaScriptは動的にHTML要素を生成することも可能です。例えば、H1要素を新しく生成するには次のように記述します。
const h1 = document.createElement('h1');
createElement()メソッドの引数に生成したいHTML要素を指定するだけで、簡単にHTML要素を作れるわけです。
同じように、innerHTMLを利用することでテキストを追加することも可能です。
const h1 = document.createElement('h1');
h1.innerHTML = 'Hello';
document.body.appendChild(h1);
注意点としては、最後の行で実行しているappendChild()です。
これを実行して初めて画面に出力されるので、動的にHTML要素を生成する際は気をつけましょう。
また、DOM操作の基本から応用テクニックまでを次の記事で体系的にまとめているので合わせて参考にしてみてください!

イベント処理でインタラクティブな処理を作る
DOM操作の次によく使われるのがイベント処理です。
イベント処理は、簡単に言うとユーザーがボタンをクリックしたり画面をスクロールするなど、なんらかのアクションを行ったタイミングでJavaScriptプログラムを実行する処理です。
例えば、ボタンを画面に配置してみましょう。
このボタン要素がクリックされたら、何らかの処理を実行するというのをやってみましょう!
まず最初に行うのは、ボタン要素を取得することでしたね。
const btn = document.getElementById('btn');
ボタン要素が取得できたら、addEventListener()メソッドを利用してイベント処理を構築します。
btn.addEventListener('click', function() {
console.log('クリックされました!');
});
第1引数にイベントの種類、第2引数に実行したい処理をまとめた関数を指定します。
この例では、イベント種類に【click】を指定しているのでユーザーがボタンをクリックした時に、指定した処理が実行されるようになっているわけです。
指定できるイベント種類はたくさん用意されていて、例えば次のようなものがあります。
| イベント名 | 内容 |
|---|---|
| change | フォーム部品の状態に何らかの変化があった時に発動 |
| click | 要素がクリックされた時に発動 |
| blur / focus | 要素にフォーカスが当たったとき(focus)、外れたとき(blur)に発動 |
| load | ドキュメントが読み込まれたあとに発動 |
| resize | ウィンドウサイズが変化した時に発動 |
| scroll | 画面がスクロールした時に発動 |
| keyup / keypress | キーボードのキーが押された時(keypress)、離された時(keyup)に発動 |
| mouseup / mousedown | マウスのボタンが押された時(mousedown)、離された時(mouseup)に発動 |
| mousemove | 指定の要素内でマウスが動いている時に発動 |
| submit | フォームが送信された時に発動 |
| error | 何らかのJavaScriptエラーが発生した時に発動 |
イベント処理の基本は、対象となる要素にaddEventListener()を設定して、対応するイベント種類によって処理を実行するという流れになります。
イベント処理についてさらに知識を深堀したい方は、次の記事で体系的に基礎から学習できるので合わせて読んでみると良いですよ。

まとめ
今回は、JavaScriptの基本的な動かし方やポイントについて学習しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- JavaScriptはブラウザ・Webアプリ・スマホアプリで動かすことができる
- JavaScriptはローカル・外部ファイルからも読み込んで実行できる
- よく使われるDOM操作・イベント処理を使いこなそう
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









