こんにちは! CSS大好きライターのナナミです。
そんな方の中には、しっかりチュートリアル形式で学んでいきたい方も多いでしょう。
今回はそんなおすすめチュートリアルをご紹介します! さらにプラスして、チュートリアルをより活用するためのコツもお教えしちゃいます。
CSSのチュートリアルは沢山の種類があります。ぜひこの記事で、自分にあったチュートリアルを見つけてみてください!
チュートリアルをやる前に
CSSのチュートリアルはすごく便利で、何も考えずに始めてもなんとなく理解できるくらいしっかりとした作りのものばかりです。
しかしチュートリアルをただやるだけでは、本当のCSSの知識までは身につけることができません。まずは事前準備として、下記の点を気をつけていきましょう。
目的を決めよう
何を学習する時でも、目標や目的を明確にしないと、途中で力尽きてしまいます。なので最初に、「なぜCSSを学ぶのか」をしっかり考えていきましょう。
- Webエンジニアになりたい
- Webデザイナーになりたい
- 自分のWebサイトを作りたい
- 会社のWebサイトを作れと言われた
などなど、CSSを使って「何を得たいか」を考えれば、自然と目標や目的が明確になってきます。そこを目標にして学んでいくんだという意識を持つようにしましょう。
CSSは暗記の必要はない
CSSに限らず、Web系の言語やプログラミング言語でありがちなのが、「すべて暗記しなければいけない」という間違った学習方法です。
ぶっちゃけ、この手の言語は暗記する必要はありません。細かいところはググればわかるし、テストじゃないのでググることを制限されているわけでは無いのです。
チュートリアルを全て暗記しようとすると、とんでもない労力になり、学習意欲が大幅に下がってしまいます。まずは細かいことは気にせず、全体像を掴むくらいの感じで気楽に始めるのがコツです。
まずはざっくり勉強してみる
チュートリアルは結構細かいところも解説してくれているのがありがたいのですが、そのせいで情報量が多くて混乱しがちというデメリットもあります。
しっかり学習する前に大枠を掴んでおくと、その大枠の穴を埋めるような形で学習できるので、学習の難易度をグッと下げることができます。下記の記事などで、先にざっくりとした知識を入れておくのがオススメです。

動画で学べるチュートリアル
さあ、ここからはおすすめのチュートリアルをご紹介していきましょう!
まずは動画のチュートリアルからです。実際に書いている画面が見れたり、音声での解説が聞けたりするので、まずはちょっと見てみようかなくらい気軽に始められる方法ですね。
- とりあえず解説を聞いてみたい人
- 実際にコードを書いているのを見たい人
- 感覚で理解するのが得意な人
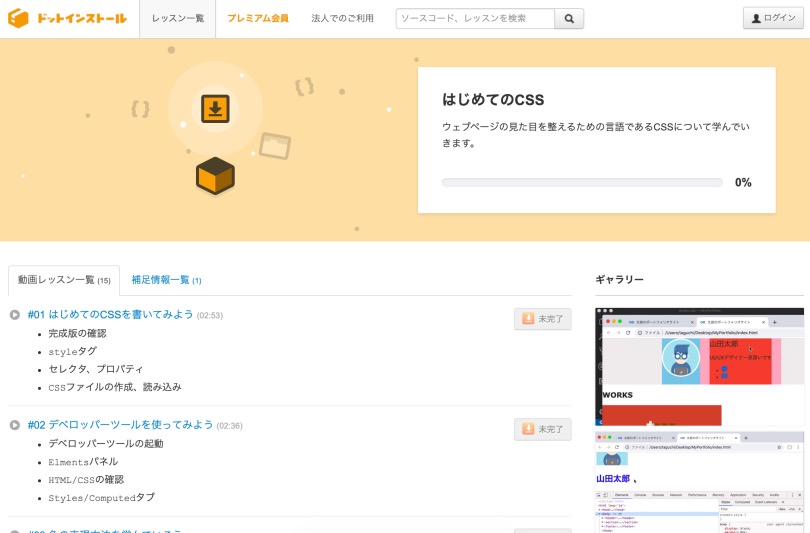
ドットインストール

- 回数:全15回
- スタート:HTMLの基礎、CSSの書き方から
- ゴール:プロフィールページの完成
- 料金:無料
- 短期間でサクサク学びたい人
- HTMLはバッチリ!という人
1回約3分程度の動画でサクサク学べるチュートリアルです。CSSの書き方を短期間で習得したい方にオススメな構成となっています。
ただ、CSSの細かいお作法とかに関してはそこまで詳しく解説されていません。とりあえず書いてみて、どういうものができ上がるのかを実感したい! という方ならば、サクッと学べるオススメのチュートリアルとなっています。
paizaラーニング

スタート:CSSの書き方のお作法
ゴール:Bootstrapの使い方
料金:一部有料(12ヶ月プランで1ヶ月税込600円)
- 動画を見ながらすぐに手を動かして勉強したい人
- 多少コストがかかっても質の高いチュートリアルをやりたい人
動画を見ながらその場でコードを書いて学習できる、「動画 × 作業」で深い理解を得られるチュートリアルです。
ただCSSを書くだけでなく、CSSのフレームワークであるBootstrapまでフォローしているのが魅力ですね。これは実務でもかなり役立つスキルになること間違いなしです。
ただ、一部は有料のコンテンツとなっています。とはいえ1ヶ月1000円もかからないプランばかりなので、この手のサービスとしてはかなり破格なのではないでしょうか?
Skillhub

回数:全4回
スタート:
ゴール:
料金:無料
- 実際にコードを書いているところをしっかり見てみたい人
- 基本をしっかり押さえておきたい人
無料の会員登録で使えるようになるチュートリアルです。解説者の顔も見えて実際に作業をしながら解説してくれるので、自分が手を動かす時のイメージをより強く持つことができます。
ただ、ちょっと解説の範囲がミニマムで、本当に基礎的なところの解説に特化しているのがメリットでありデメリットでもあります。基礎をしっかり押さえたい! と考えている人にはとてもオススメな動画です。
手を動かしながら学べるチュートリアル
学習をする上で重要なのは、実際に手を動かすことです。ただ何かを読むだけでは深い理解は得られず、なんとなくの知識だけで「わかった気になってしまう」これが学習の大きな落とし穴となるのです。
解説と共に手を動かすための環境が整っているチュートリアルをご紹介していきましょう。
- 自分のペースで学習したい人
- 実際にやってみて、深く理解をしたい人
- 一回やったらなんとなくわかる気がする!と思う人
Progate

スタート:HTMLの仕組み
ゴール:最新のレイアウト調整方法
料金:無料
- 解説、実践の繰り返しで深い理解をしたい人
スライドの解説を見た後に、おさらいのような形ですぐにコードを書いて試せるチュートリアルです。解説の難易度もかなり低く、初心者でも安心して学ぶことができます。
とにかく手を動かして学習したい、実際にやるのが一番わかりやすい! と思う方にオススメの方法です。
CODEPREP

スタート:HTMLの書き方
ゴール:基本のレイアウト完成
料金:無料
- 穴埋めクイズ的な感じで学習したい人
- ただ言われたことをやるのではなく、考えて行動するのが好きな人
穴埋め形式で学習できるチュートリアルです。各チャプターに課題があるので、それをクリアすると先に進めるようになっています。
課題にはヒントが表示され、考えるクセを身につけるには最適なチュートリアルです。
HTMLクイックリファレンス

スタート:Webサイトの構成の考え方
ゴール:Webサイトの完成
料金:無料
【こんな人にオススメ】
- CSSファイルの作り方など、実践的なところを学びたい人
- Webサイト作り全体を通しでやってみたい人
HTMLやCSSを学ぶなら必ずと言っていいほどお世話になる、HTMLクイックリファレンスのチュートリアルです。CSSに限定せず、HTMLどころかWebサイトの構成から解説してくれるので、Webサイト作りの流れを知りたいならイチオシのチュートリアルとなっています。
ただ、CSSの詳しい仕組みの解説はそこまで詳しくしていません。CSSの全てを理解したい!という方は、別のチュートリアルの方が向いているかもしれませんね。
CSSに超特化したチュートリアル
HTMLとCSSはセットで学習することが多いため、ここまで紹介してきたものはHTMLも一緒に解説してくれるチュートリアルが多くありました。
しかしHTMLをそれなりに理解しているならば、あとはCSSの理解をもっと深めていく流れになります。そうなると、CSSに特化したチュートリアルを活用していくのが最短学習につながります。
- とにかくCSSだけをしっかり深堀りしたい人
- CSSを書くのには慣れてきたから、細かいルールをきちんと把握したい人
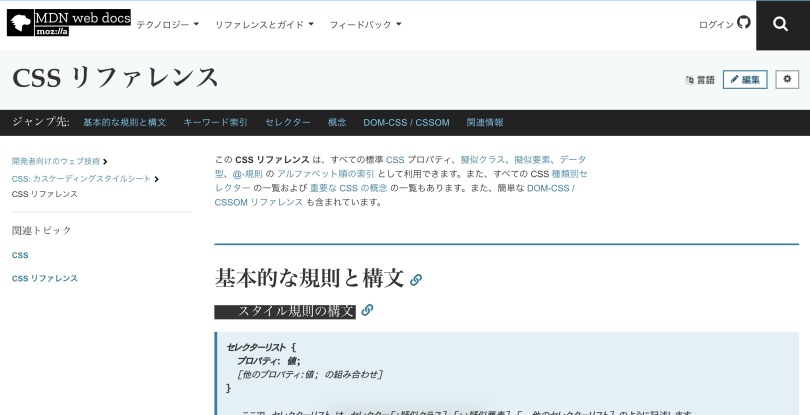
CSS リファレンス

スタート:基本的な規則と構文
ゴール:各関連情報のまとめ
料金:無料
- 実務で使うレベルの解説が見たい人
- CSSのコードを網羅的に把握したい人
Firefoxというブラウザを作っているMozillaが運営しているリファレンスです。CSSに限らず、HTMLやJavaScriptの解説もしています。
その中でもCSSの内容に特化しているのがこちらのページです。基本構文から始まり、その基本構文に組み込む各コードの解説へのリンクをまとめています。
CSSに書き慣れた人でも活用できる、とっても便利なサイトです。
ただし、一部の記事は日本語化されておらず、英語を読み解く必要が出てきたりします。日本語に訳されているものも専門用語が多かったり翻訳の関係でわかりづらい表現になっていたりするので、ある程度CSSに慣れてきた方にオススメです。
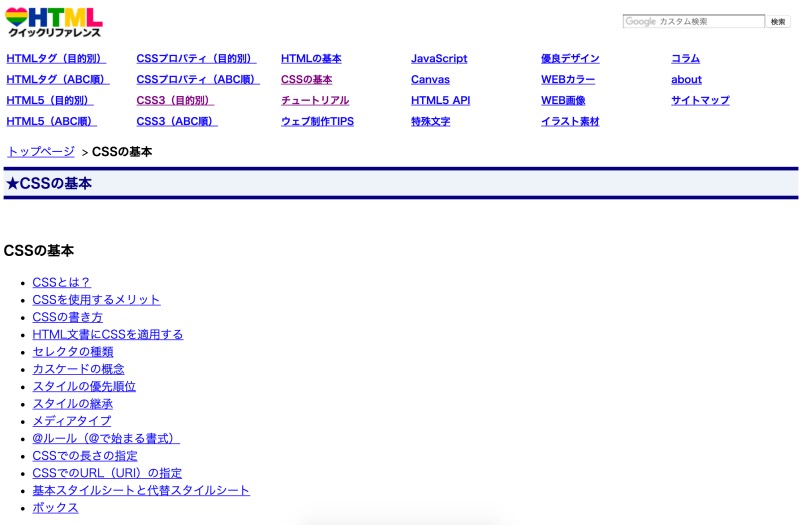
HTMLクイックリファレンス|CSSの基本

スタート:CSSとは?
ゴール:ボックス概念の理解
料金:無料
- CSSをガッツリ勉強したい人
- 各コードの解説をしっかり見たい人
手を動かす編でも出てきたHTMLクイックリファレンスですが、CSSに特化した解説をしているページも存在しています。CSSを使う上で押さえておきたいポイントが網羅されているので、CSSのみをガッツリ学びたい人にとてもオススメです。
こちらはMozillaのリファレンスと違って、解説がとても噛み砕かれているので、初心者にもオススメできるチュートリアルとなっています。
チュートリアルを徹底活用する3箇条
最後に、これらのチュートリアルを徹底活用して効率よく学習するためのコツとして「チュートリアル徹底活用3箇条」をお伝えしていきます!
1.わからなくても先に進むべし
各学習ステップを順に踏んでいても、どうしても意味が理解できないことが出てくることがあります。
そこを理解するまで学ぼうと思うと、ずっとそこで立ち止まってしまって非効率的な上、そのまま挫折につながってしまいがちです。
まずはよくわからなくてもドンドン先に進んでいきましょう。最初から完璧を目指す必要はありません。まずは大枠を理解して、細かいところはその後理解していきましょう。
2.どうしても進まなくなったら見直すべし
とお考えの方、鋭いですね。まさにこのような状態となってしまうパターンも多々あります。
そうなったら、過去のチュートリアルを見返してみたり、CSS特化のチュートリアルで調べてみれば良いのです。壁にぶつかったらそれを壊すのではなく、ちょっと遠回りでも最適ルートを見つけ出すイメージですね。
そしてわからなくなったときは、なんどでも戻って確認してOKです。CSS学習は手を動かしてこそ。調べてはいけないなんてルールは無いので、そこで調べて手を動かすというクセを身に着けていきましょう。
3.解説のキモを見極めるべし
CSSの記述について、全部覚えるのはとっても時間がかかるし、頭の容量が足りない! そう感じる人も多いでしょう。というか、大半はそういう人だと思います。
大事なところだけ押さえようと思っても、初心者から見たら全部大事に見えてしまい、結局全部覚えないと!と思ってしまう方が多数いるでしょう。
だからこそ、その解説内で「どこが一番大事なのか」を見極める事が必要です。
例えばCSSで文字の色を変化させる解説を見たとしましょう。ここで重要なのは「色が変わること」と思いがちですが、いちばん大事なのは「プロパティと値を使うこと」というCSSの基本だけです。
「この情報は調べればすぐ出てくるな」「これを知っていないと調べられないな」と分けることで、一番覚えておきたい大事なことを押さえることができます。
繰り返しになりますがCSSは暗記するものではありません。その解説が何を伝えて、それがどこに生かされるのかを考えることで、よりCSSを爆速で理解することができるのです。
まとめ
CSSのチュートリアル、かなり多くの種類がありますね。今回はそれぞれの特徴別にまとめ、あなたに最適なチュートリアルを探せるように解説しました。
とはいえ、何も考えずにチュートリアルをやっても、CSSを理解することはできません。最短学習のためにも、「チュートリアル徹底活用3箇条」を参考にしてみてくださいね。










