スクラッチを使ってゲーム開発をしてみたい。
どのようなブロックをどんな風に使えば良いんだろう
ゲームを作るのに必須の知識って何?
子供から大人まで楽しくプログラミングを始められるスクラッチは、今では広く知られたビジュアルプログラムの元祖のような存在です。
しかしいざ始めてみると、どんなブロックをどのように使えばいいのか悩むことも少なくありません。ましてや、自分で好きなゲームを開発しようとすると途端にどうしたら良いのか分からなくなってしまいます。
ゲーム開発をスクラッチでプログラミングするにはどのように進めれば良いのでしょうか?
そこで、この記事では初心者でも今日からスクラッチでゲーム開発を行える基本的なコツについて分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めて頂ければ幸いです。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
キャラクターを作る
この章では、ゲームに絶対必要となるキャラクターの作成方法について見ていきましょう。スクラッチには優れた機能がたくさん搭載されているので、このような機能も合わせて学習していきましょう。
スプライトの挿入
スクラッチに限りませんが、ゲームを開発する上で重要な要素としてキャラクターの作成があります。
しかし、ゼロから自分でキャラクターをデザインするのは大変ですよね? そこで、スクラッチにはあらかじめ大量にキャラクターデザインが搭載されているのです。
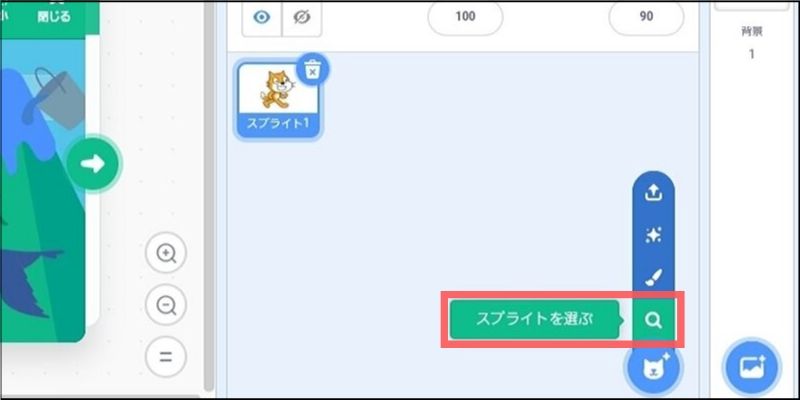
そこで、まず最初に行うべきは画面右下のメニューから【スプライトを選ぶ】をクリックしましょう。

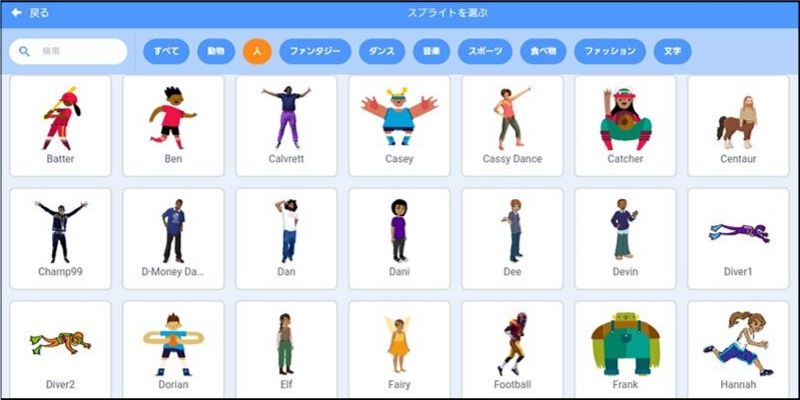
すると、いくつかのカテゴリに分けられたキャラクターデザインが一覧で表示されます。

この中から好きなものを選んでみましょう。自キャラだけでなく、敵キャラ・弾・アイテムなどさまざまなオブジェクトを選択できます。
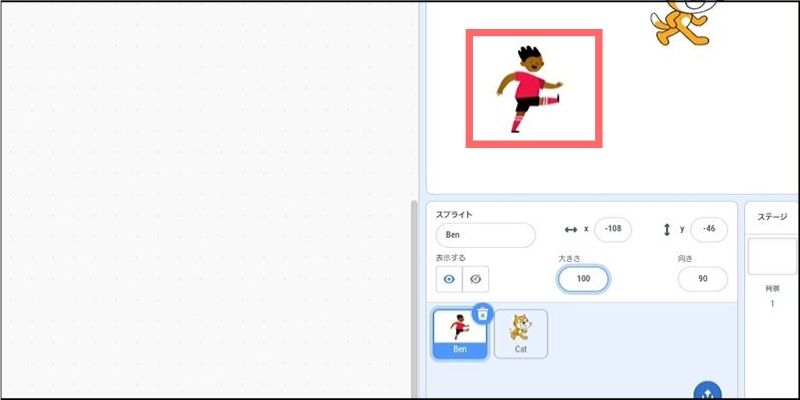
キャラクターを選択すると、プレビュー画面に表示されるのが分かります。
これで、このキャラクターをスクラッチから制御できるようになったわけです。簡単ですよね?
ちなみに、同じような操作で【背景を選ぶ】を選択すると、プレビュー画面の背景のテンプレートの一覧が表示されるので好きなものを選択できます。
自作のキャラクターを挿入
スクラッチで用意されているキャラクターやアイテムなどを使えば、簡単にゲーム開発に必要なオブジェクトを挿入できるわけですが、もう1つ重要な機能が提供されています。
それは、自分で考えたオリジナルのキャラクターやアイテムなどを挿入できる機能です。別のアプリやツールで作成した画像を簡単にアップロートできるのですが、実は描画機能が搭載されています。
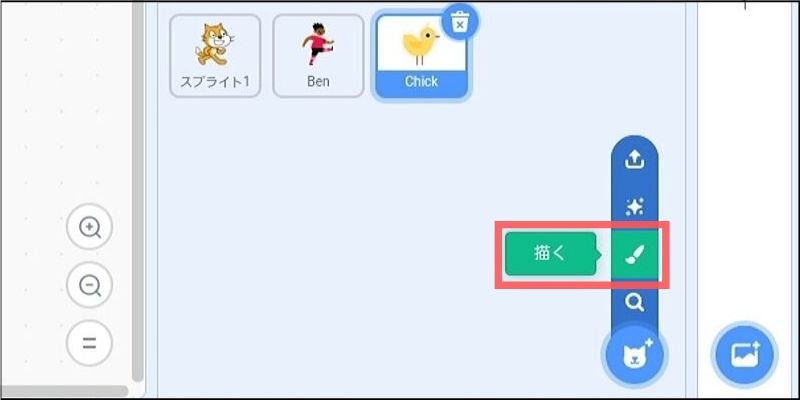
メニューから【描く】をクリックしてみましょう。

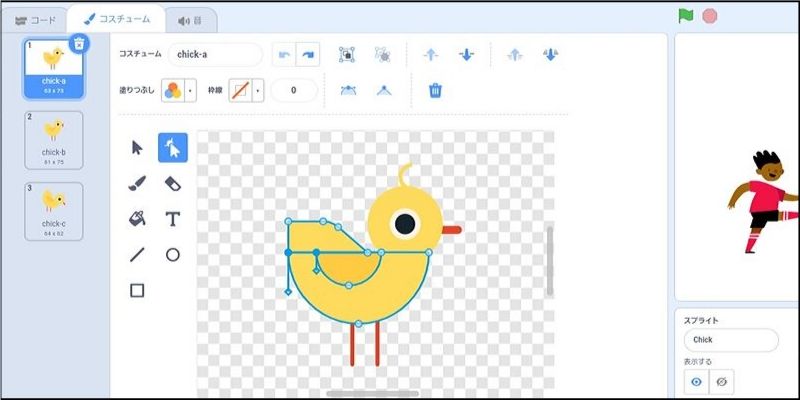
すると、一般的なペイントソフトのような描画エディタが起動します。

ビットマップで描画したり、Illustratorのようなベクター画像によるお絵描きもできるようになっているのです。
この機能を活用すれば、オリジナルのキャラクターを作成してスクラッチから制御するのも簡単なわけです。しかも、いくつか種類の違うパターンを描画できるので、アニメーションも簡単に実現できるスグレモノです。
基本構文をマスターする
この章では、ゲームを実行するためのメイン処理を作るのに欠かせないプログラムの基本構文について見ていきましょう。主に、繰り返し処理、条件分岐、変数を学んでいきます。
繰り返し処理を使う
繰り返し処理は、文字通り何かの処理を繰り返して実行するという意味です。
基本的にスクラッチもそうですが、プログラムは上から下へ順番に実行されます。そのため、一番下に書かれているプログラムが実行されたらそこで終了してしまいますよね?
途中でゲームが終わってしまったら遊べなくなるので、一般的なゲームは必ずメインとなる処理を繰り返し何度も実行し続けています。
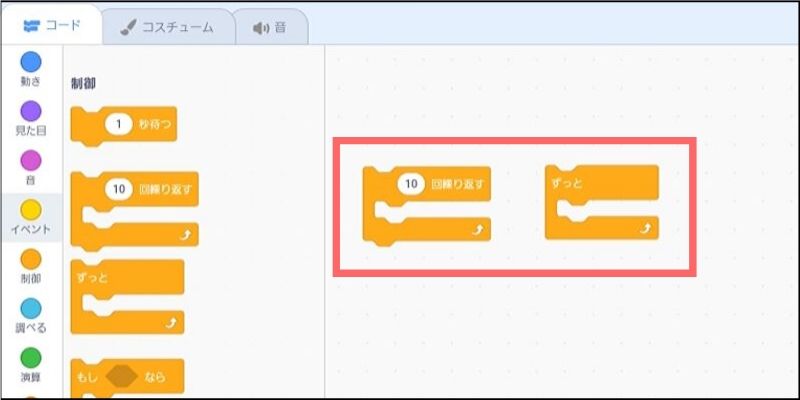
このような繰り返し処理に使うブロックとしては、以下の2種類がよく使われます。

ブロックを簡単に解説すると次のようになります。
- 【◯回繰り返す】指定した回数だけ処理を繰り返す
- 【ずっと】回数制限なしでひたすら処理を繰り返す
例えば、スペースキーを押すとキャラクターが10歩ずつ前進し続けるプログラムは次のように実現できます。

【ずっと】ブロックを使い、その中にX座標を変えていくブロックを挿入すれば良いですね。そのままだと処理が速すぎるので、1回ごとに0.1秒待たせるようにしています。
この処理は単純に前進させるだけですが、ゲームのメイン処理をこの中に挿入すれば勝手にゲームが終了してしまうことはないでしょう。
しかし、このプログラムを実行すると分かりますが、前進を続けて画面の端まで行ってもプログラムは動き続けてしまいます。
ゲームというのは繰り返すだけでなく、例えば敵と接触する、弾に当たる、ライフが無くなる……など、さまざまな条件を判断しなければいけません。
そのため、【ずっと】ブロックの中には次の章で紹介する条件分岐という処理が必要になるわけです。
条件分岐を使ってみよう
条件分岐は、あらかじめ設定しておいた条件と合致したかどうかを確認する処理になります。
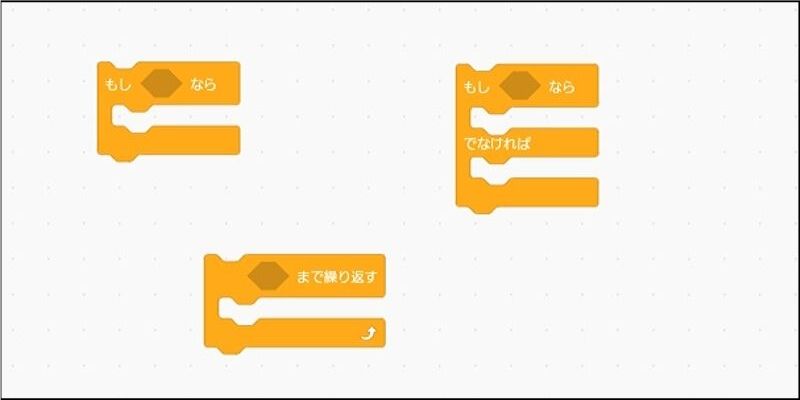
例えば、先ほどの例を挙げるとキャラクターが前進を続けて画面端まで行った時にプログラムを止めたいとします。このような条件による判断をするためのブロックとしては、次の3種類がよく使われます。

これらのブロックは以下のような機能があります。
- 【もし◯なら】条件に合致したときの処理
- 【もし◯なら、でなければ】条件に合致した時とそうでない時の処理
- 【◯まで繰り返す】条件に合致するまで処理を繰り返す
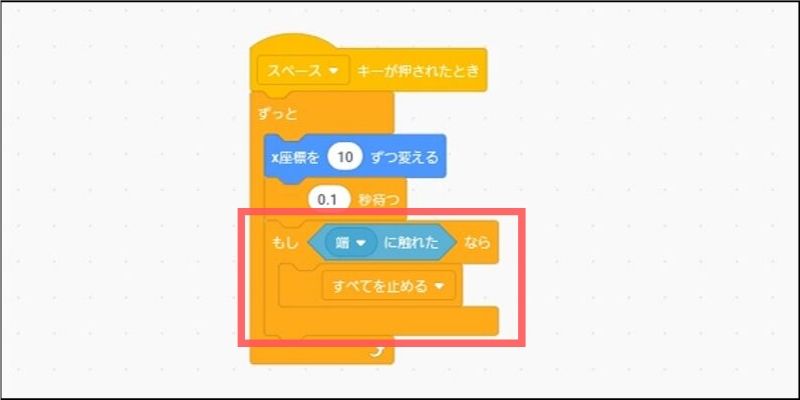
この条件分岐を利用して、キャラクターが画面端まで行った時にプログラムを止めるには次のように組み立てることができるわけです。

条件の箇所には【端に触れた】というブロックを挿入しています。これでキャラクターが画面端にいるかどうかを判断できるわけです。
そして、画面端にいるならば【すべてを止める】ブロックを実行すればプログラムが終了します。
当たり判定を作る
ゲーム開発において、どうしても必要になる要素として【当たり判定】があります。
例えば、敵や弾にキャラクターが当たったらライフを1つ減らすとか、地面の上を歩けるようにするとか、ゴール地点に入ったらゲームクリアにしたり、さまざまな場面で当たり判定は必要になるわけです。
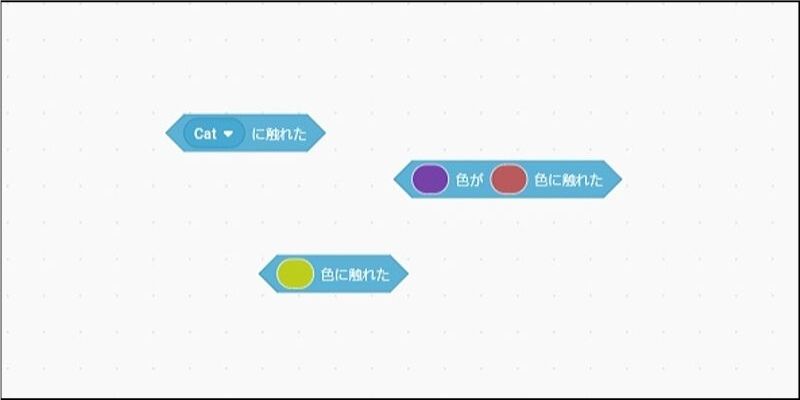
スクラッチでこのような機能を実現するには、主に以下の3種類のブロックが利用できます。

それぞれの機能は以下の通りです。
- 【◯に触れた】特定のオブジェクトに接触したかを検出
- 【◯色に触れた】特定の色に接触したかを検出
- 【◯色が◯色に触れた】特定の色が指定した色への接触を検出
これらのブロックは簡単に言うと、指定したオブジェクトか色を検出条件に使うかどうかということになります。主によく使うのは【◯に触れた】ブロックでしょう。
例えば、猫のキャラクターに接触したかどうかを調べるには、リストから【Cat】オブジェクトを選べば良いわけです。

これだけで当たり判定の完成です。
あとは、条件分岐などに組み込めばゲームとしても活用できるわけです。

この例では、前進を続けるキャラクターが猫に接触した瞬間にプログラムが終了します。
まとめ
今回は、スクラッチのプログラミングを利用してどのようにゲームの作り方を学べば良いのかをご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- キャラクターは大量に用意されているが自作も可能
- 基本構文として繰り返し処理と条件分岐は重要
- 当たり判定は専用のブロックをうまく活用しよう
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!
なお、実際にスクラッチでどんなプログラミング作品が作れるのかを知りたい人は、次の記事を参考にしてください。