この記事では、学習法も交え、WebデザイナーにJavaScriptが必要かを解説します。
Webデザイナーが知っておくべきJavaScriptの知識って何だろう
JavaScriptの基本的なポイントをざっくり勉強したい
初心者でもJavaScriptを独学できるサイトってないかなぁ
WebデザイナーでもHTML / CSSでコーディングすることは珍しくなくなりました。さらに最近では、JavaScriptの知識が必要だったりこれを用いた基本的なコーディングを行う場面も少なくありません。
HTML / CSSと違って、JavaScriptは本格的なプログラミング言語なのでデザイナーにとっては馴染みがなく、ゼロから勉強しようと思ってもなかなか上手くいかないこともあるでしょう。
デザイナーに必要となるJavaScriptの知識は、いったいどのように勉強するのが良いのでしょうか?
そこで、この記事ではデザイナーでもJavaScriptの基本的なポイント理解するための方法について分かりやすく解説していきます。ぜひ最後まで読んで理解を深めて頂ければ幸いです。
- WebデザイナーもJavaScriptは習得すべき
- JavaScriptの知識があれば効率よくHTMLが書ける
- 「ドットインストール」なら動画形式でJavaScriptが学べる
なお、Webデザインを習得して転職や副業・フリーランスを目指したい方は、ぜひ「侍エンジニア」をご活用ください。
侍エンジニアでは、Webデザイナーへの転職を目指すコースや、副業・フリーランスに必要な案件獲得スキル習得まで多種多様なコースを用意しています。
また、受講料が最大80%OFFになる給付金を活用いただくことで、お得に効率よく最短距離でWebデザインを学べるため、Webデザイン習得から転職や副業を目指したい方はぜひご相談ください。
オンライン無料カウンセリングであなたにあった学習プランのご提案や給付金の利用条件など、詳しくお話させていただきます。
JavaScriptの必要性
私達が普段から見ているWebサイトは、基本的にHTML / CSSで表現されています。HTMLでWebページの骨組みを作り、CSSでレイアウトなどの装飾を施すことは一般的によく知られています。
Webデザイナーであれば、HTML / CSSだけ知っていればデザインを表現することは可能でしょう。しかし、それでもJavaScriptの基本を知っておくべき理由とは何でしょうか?
現在のWebサイトでJavaScriptを使っていないページは無いと言っても過言ではありません。
簡単なアニメーションやインタラクションはもちろん、サーバーとの通信、画面遷移、フォーム、フレームワーク、広告やアナリティクスの設置など、あらゆる場面においてJavaScriptが使われています。
大きな理由としては、JavaScriptを実行させるためのエンジンが各種ブラウザに標準で搭載されている唯一の言語だからです。そのため、当然ながらHTMLを記述する時もJavaScriptからの利用を前提にしていなければいけません。
このような時に、Webデザイナーが書くHTMLとエンジニアがイメージするHTMLがまったく異なるものだとWebページを作るのに時間が掛かってしまいます。ちゃんと意思疎通が出来たほうが良いですしね……。
もちろん本格的な制御はエンジニアに任せてしまっても良いわけですが、やはりWebデザイナーもJavaScriptの基本を理解しておけば、効率の良いHTMLを書けるしデザインにも活かすことができるでしょう。
なお、Webデザイナーへの転職や副業での収入獲得を見据えたJavaScript習得に向け、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
JavaScriptの役割
この章では、JavaScriptの基本を抑える時に重要になるポイントを見ていきましょう。主に、DOM操作とイベント処理について学んでいきます。
DOMについて
JavaScriptにはさまざまな役割があるのですが、なかでも特に重要なことはHTMLを操作・制御することでしょう。
例えば、ポップアップウィンドウを生成して表示してみたり、サーバーから取得したデータをもとにして新しいHTMLを生成するなどさまざまなケースが考えられます。このような制御を簡単に実現できるのはDOMが提供されているからなのです。
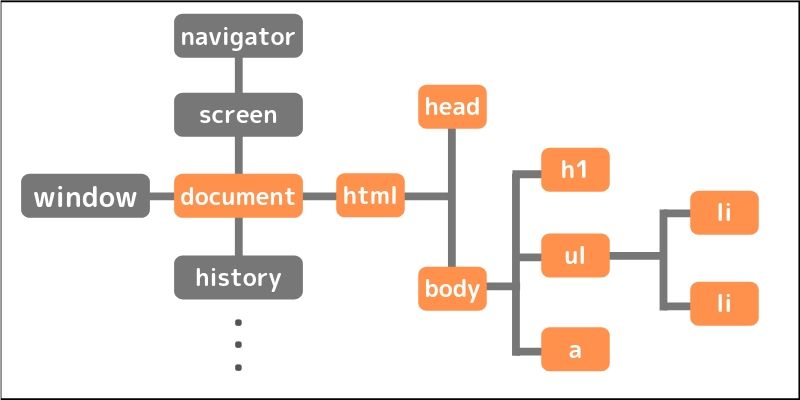
DOM(Document Object Model)は、簡単に言うとJavaScriptを使ってHTMLを取得・制御できる仕組みのことです。
【document】というデータの中に、HTMLのbodyタグやh1 / ul / aタグなどお馴染みのデータが格納されています。
これはブラウザ側が自動的に作成してくれるので、あとはJavaScriptから簡単にHTMLを操作できるようになっているわけです。
そもそも、ブラウザを起動するとJavaScriptからさまざまな制御を行えるように【window】というオブジェクト(データの集まり)が生成されます。このデータの中にある1つが【document】であり、その中にHTML構造がデータとして格納されているのです。
イベント処理の基本
Webサイトには、さまざまなユーザーアクションが必要になることがあります。
例えば、以下のような操作をみなさんもしたことはないでしょうか?
- 画面を上下にスクロールする
- ボタンをクリックする
- キーボードから文字を入力する
- リンクをクリックする …など
これらはすべてユーザーアクションと言って、Webサイトを訪問したユーザーが何らかの操作を行うことで発生します。
このようなアクションに対して、何らかの処理を実行するためにはJavaScriptが必要になるわけです。
例えば、ボタンをクリックしても何の変化もなければオカシイと感じますよね?
また、もっと言うと実はユーザーアクションが無くてもJavaScriptは任意のタイミングで実行することができます。例を挙げると、Webサイトが表示される瞬間や一定の時間が経過したタイミングなどです。
このようにさまざまなタイミングでJavaScriptが実行されるプログラムをイベント処理と言います。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
JavaScriptの学習
この章では、プログラミングの基本からJavaScriptの基礎を誰でも無理なく学べるサービスについて見ていきましょう。基本的な知識を学ぶことで、JavaScriptがより身近に感じられるようになるはずです。
コードモンキー

コードモンキーは、子供から大人までゲーム感覚で楽しみながらプログラムの概念・仕組みについて学べるサービスです。本格的なプログラミング学習を始める前に、このサービスで基本的なスキルを身につけておくと良いでしょう。
内容としては、キャラクターのお猿がステージに配置されているバナナをすべて回収するというものですが、移動を含めてすべての操作をプログラムするというのが大きな特徴です。
プログラムを実行するとキャラクターがすぐに動いてくれるので、正しいプログラムを書いているのかを遊びながら自然に覚えることができるわけです。
主な学習項目は以下の通りです。
- プログラムの仕組み
- 変数の使い方
- 条件分岐処理の書き方
- 繰り返し処理の書き方
- 関数の仕組みと使い方
ドットインストール

ドットインストールは、3分の短い動画が複数セットになったレッスンを提供するサービスです。JavaScriptはもちろんのこと、主なWebプログラミングの基本はほとんど学習できるように6000本近い動画講座が提供されています。
JavaScriptに的を絞ると、基本的な構文学習からライブラリ・フレームワークの使い方まで幅広い知識を学ぶことが出来ます。さらに知識を深めたい場合には、Canvasを使ったグラフィック処理やミニゲーム作りまで用意されています。
主なJavaScriptの学習項目は以下の通りです。
- JavaScriptの基本構文
- オブジェクト操作の基本
- DOMの操作方法
- Canvasによるグラフィック処理
- ライブラリ・フレームワーク
- Node.js・Expressの基本
- ミニゲーム作り
なお、Webデザイナーへの転職や副業での収入獲得を見据え、独学でJavaScriptを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Progate

Progateは、テキストによる学習と実際にプログラムを入力して実行するエディタが統合されたサービスです。そのため、学習したことをその場ですぐに実践できるのが大きな特徴となります。
プログラムの学習環境を整える必要がないので、Webデザイナーを含めて誰でもすぐに学習を始められるメリットは大きいでしょう。また、難しい概念の部分は豊富なイラストで図解による説明があり、学習の進捗状況も可視化されているのでレベルアップしていくのが分かりやすいです。
スマホのアプリもリリースされているので、いつでもどこでも学習を続けられるのも魅力的でしょう。
主なJavaScriptの学習項目は以下の通りです。
- JavaScriptの基本構文(ES5 / ES6)
- 関数・クラスの基本
- npmパッケージの使い方
- jQueryの基本
- Webコンテンツとアニメーション
- React入門
まとめ
今回は、WebデザイナーがJavaScriptの基本的なポイントを学ぶためのポイントについてご紹介しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- もはやJavaScriptが使われていないWebサイトは無い
- DOMとイベント処理の仕組み・概念は重要
- JavaScriptの基本を独学できるWebサービスを活用しよう
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!











