CSSってなんだろう……?
CSSを使うと何ができて、何ができないの?
CSSに慣れていない方はこのような疑問がある方も多いのはないでしょうか?
Webページ制作に欠かせないCSSですが、HTMLやJavaScriptなど他の言語と一緒くたにされることが多いため、CSSとは一体何かということや、CSSのメリットやデメリットについてご存知ない方もいると思います。
この記事では
CSSとはなにか、という基礎的な部分からIT業界の需要までCSSに関わる情報を一通りご紹介いたします。
そもそもCSSとは?

CSSとはウェブページを制作するときに使われるスタイルシート言語です。プログラミング言語じゃないの? と思われる方も多いと思いますが、プログラミング言語は動作を実装するものであり、CSSはHTMLを装飾してスタイルを整えるスタイルシート言語と分類されています。
CSSはWebページの見た目を整えるための言語であり、複数のページに同じデザインを反映したい場合などによく用いられています。ブログやWebサービスなど、デザインフォーマットが統一されているWebページを作る際に非常に強力な言語です。
CSSのメリット
CSSのメリットは数多くありますが、特にWebページを制作時のデザイン調整および反映に多大なるメリットを発揮します。またPCやスマートフォンなど、表示するメディアによってデザインを変更できるのもCSSの大きなメリットのひとつです。
デザインを一括で変更できる
CSSは同じファイルを複数のWebページに設定できるため、1つのCSSファイルを変更するだけで、そのCSSファイルを設定している全てのWebページのデザインを変更することが可能です。
もしCSSを使っておらず100ページあるブログのデザインを調整したい場合、最悪の場合100個のファイルを書き換えする必要がありますが、CSSファイルを使用することでこの問題を回避でき、保守性が格段に上昇します。
デザインの微調整ができる
またCSSはスタイルシート言語という名前の通り、Webページのデザインを制作することに特化した言語です。そのためピクセル単位の配置や、カラーコードやデザインの形状など、非常に細かいデザインの設定及び調整が可能となっています。
メディアごとに表示スタイルを変更できる
CSSにはMedia Queriesという機能があり、ユーザーの端末やスクリーンサイズによって適用するスタイルを変更できます。これによってスマートフォン用やPC用など、様々な環境に適したスタイルを作成、使い分けすることが可能になります。
CSSのデメリット
Webページをデザインする上でなくてはならないCSSですが、いくつかデメリットも存在します。
ブラウザによって再現性が異なる
CSSの対応はIEやFirefoxなど、各種ブラウザアプリで行われています。そのため、一部ブラウザによっては特定のデザインがうまく反映できないなど、表示するブラウザによって再現性が異なるケースが存在します。
このような場合、CSS側で修正はできないため、CSSの設定を変更するか該当するブラウザはサポート外とするなどという対応が必要になってしまう可能性があります。
未対応のブラウザも存在する
また現在も継続して更新されているブラウザではあまりないケースではありますが、Netscape Navigatorなどの昔のブラウザでは表示崩れが発生し、まともにWebページが表示されないということもあります。
CSSの需要

現在Webデザインの求人数は非常に多く、CSSの需要も高い状態にあります。
ですが一般的にCSSのみ担当する求人というものは少なく、Webデザインができたり、HTMLやJavaScriptなどWebページ制作に必要な他の言語もある程度担当する前提となっています。
そのためこれからCSSを学ぶ方は、実際にWebページの制作を行なってみて、1つのWebページを作るのに必要な流れや技術を全体的に学ぶことをおすすめします。
- リクルートエージェント: 2470件
- Green: 1252件
- CAREER CARVER: 683件
- エン転職: 19件
- リクナビNEXT: 436件
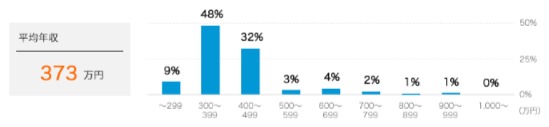
CSSの平均年収
2019年9月時点での求人情報を元に計算した結果、CSSの平均年収は373万円となっています。

システムエンジニアの平均年収の495万円(「求人ボックス」調べ)と比較すると低い金額となっています。
CSSは学習コストが他の言語と比べ低めではありますが、その分年収をあげるとなるとCSSのみでなく、他のスキルが重要となってくるでしょう。
CSSを学ぶべき人は?

CSSは非常に学びやすく、学ぶことで簡単にWebページの制作ができます。そのためCSSはWebページを制作したいデザイン関係のスキルのある方、もしくはプログラミング初級者の方におすすめしたい言語となっています。
まとめ
CSSはWebページを制作する上で非常に強力な言語です。CSSは非常に学びやすく、すぐにデザインの変更、反映ができるため実際に手を動かしながら試しやすい言語となっています。
CSSはWebページ制作に関わる全ての方に必須ともいえる言語ですので、この記事をきっかけに1人でも多くの方にCSSに興味を持っていただければ幸いです。










