この記事では、Webサイトのデザインを美しく作るコツを解説します。
Webサイトデザインしたいけど、作り方がわからない。
美しいデザインを作るコツや必要な知識を学びたいな。
Webサイトのデザインは、とても奥が深い物です。サイトのジャンルや利用層によって色やフォントも変わりますし、心地良いと思われるデザインも変わってきます。
そのため、何から始めればよいかよくわからない方もいるのではないでしょうか。
こんにちは! フリーランスエンジニア兼テックライターのワキザカです。
この記事では、Webサイトデザインの作り方について解説します。美しくする5つのコツも解説しているので、ぜひ参考にしてみてくださいね。
この記事はこんな人のために書きました。
- Webサイトのデザインの作り方を知りたい人
- 美しいWebサイトを作るコツについて知りたい人
- Webサイトのデザインを作る前に、制作の目的や利用者を明確にしよう
- 似ている要素を近づける、目立たせたい箇所を強調するなどでデザインは美しくなる
- レビューしてもらえる環境を用意しておくと、効率よくデザイン制作できる
なお、Webデザインを習得して転職や副業・フリーランスを目指したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なくWebデザイナーへの転職や副業収入の獲得が実現できますよ。
\ オンラインで相談可能 /
Webサイトデザインの作り方とは?具体的な方法を解説!

まず、Webサイトデザインの作り方について解説します。Webサイトデザインを作る流れは、大きく分けて以下の3つです。
- Webサイトに必要な情報を集める
- 手書きでサイトイメージを作る
- ツールでワイヤーフレームを作成する
1つずつ詳しく解説しますね。
1.Webサイトに必要な情報を集める
いきなり作る前に、まずはWebサイトのデザインに必要な情報を集めます。たとえば、以下のようにサイトのデザインに必要な情報を集めていくイメージです。
- サイトのデザインに必要な情報の例
-
- どんな人が訪れるサイト?
- 何に利用するサイト?
- 企業サイトの場合は、コーポレートカラーは?
- 具体的に何を載せるサイト?どんなページが必要?
最初はざっくりでもいいので、上記のように必要な項目を考えてみると良いでしょう。
2.手書きでサイトイメージを作る
ある程度情報が集まったら、次は手書きでサイトイメージを具体的にしていきます。
パワポで資料を作るときも同じですが、何を載せるか決まった後すぐに作るのではなく、イメージを簡単な図で整理していくことが重要です。
具体的に言うと、以下の3つの視点で手書きでイメージを固めていきます。
- 何をサイトに載せる?
- どこに何を載せる?
- どのように表現する?
上記を決める工程はワイヤーフレーム(サイトの設計図)とも呼ばれており、より詳しく知りたい方は以下でも解説しています。

凝ったデザインを作ったのに、ダメ出しされてボツになった……
となってしまうと作った時間が無駄になるので、簡単に紙に手書きする癖をつけましょう。
3.ツールでワイヤーフレームを作成する
手書きでサイトイメージが作れたら、ツールで清書していきます。
手書きではざっくりとした見た目で作っていましたが、ツールで作るときは、「具体的なサイズ(px)」や「色」などを正確に作っていきます。
ワイヤーフレームが作りやすいツールもいくつかあるので、のちほど詳しく解説しますね。
なお、IT企業への転職や副業での収入獲得を見据えたWebデザイン学習に向け、どの言語が自分にあうのか、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webサイトのデザインを美しくする5つのコツ

作り方がわかったら、すぐにWebサイトデザインを作れるかというと、そうでもありません。
作り方以上に、デザインの考え方が大事だからです。そこで次に、Webサイトデザインを美しくする5つのコツを解説します。
- 「余白」を効果的に使う
- 似ている要素は近づける
- 目立たせたいところを強調する
- 相性の良い色を選ぶ
- 相性の良いフォントを選ぶ
1つずつ解説しますね。
1.「余白」を効果的に使う
デザイン初心者にありがちな間違いが、「画面にぎっしり要素を詰め込んでしまうこと」です。
おしゃれなボタン、おしゃれなボックス、おしゃれな見出し、おしゃれなアイコン……など1つ1つであれば問題はありませんが、詰め込みすぎると逆に見づらくなってしまうのです。
「けっきょく、よはく。」のような本もでていますが、余白の使い方が見た目の印象を大きく左右するので、詰め込みすぎないように気をつけましょう。
具体的な余白のイメージは、後ほど解説するギャラリーサイトを見るのがおすすめです。
2.似ている要素は近づける
画面の項目が均等に配置されているだけのサイトは、見た目が美しくありません。
似ている要素は近づけることが重要です。たとえば、以下のように画像と説明の位置が分かりづらいと、内容が伝わりづらいです。

以下のように、似ている要素は近づけることが重要です。

これは極端な例ですが、「似ている要素は近づける」と覚えておきましょう。
3.目立たせたいところを強調する
文章に強弱を持たせることも重要です。特に、大事なところは装飾したり、画像に変えたりして強調すると良いでしょう。
たとえば、以下のようなイメージです。

この例では、以下のように強調しています。
- アイコンでステップをわかりやすく強調
- 大事なポイントを「赤太文字 + フォントサイズ大きく」変更
パッと見たときに視覚的にわかりやすくなるよう、強調表現を追加すると良いでしょう。
4.相性の良い色を選ぶ
色には相性があります。ただ、色の相性を覚えるのが難しい方もいるのではないでしょうか。
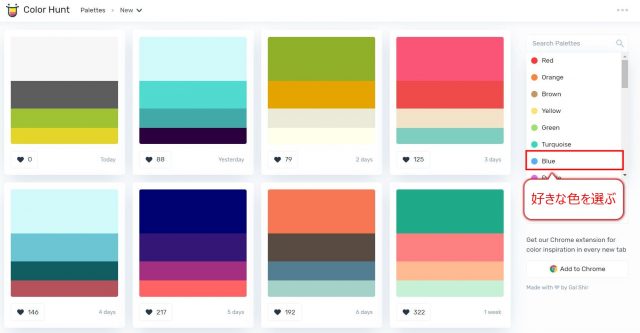
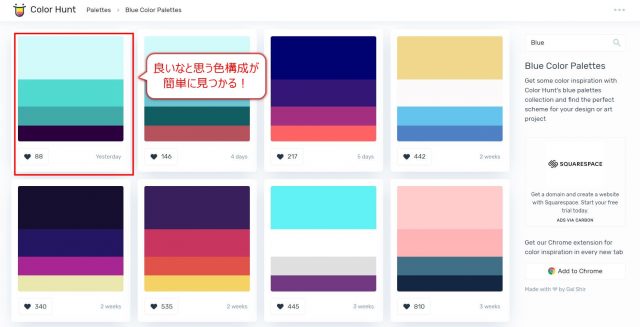
そんな時は、「Color Hunt(カラーハント)」がおすすめです。以下のように、色のイメージを指定しておすすめの色を調べることができます。
1. Color Hunt(カラーハント)右側のボックスからメインの色を選ぶ
2. 相性の良い色一覧から好みの色を選ぶ
ここでも、色を使いすぎには注意しましょう。最初は3色程度で考えてみることがおすすめです。
5.相性の良いフォントを選ぶ
デザインに慣れてきたらでも良いですが、色だけでなくフォントにもこだわるのがおすすめです。
企業のコーポレートサイト、個人サイトではターゲット層が違いますよね。読む人が心地良いと思う&サイトに合ったフォントを使うことで、デザインが美しくなります。
以下でおすすめフォントを解説しているので、興味がある方はぜひ参考にしてみてくださいね。

なお、IT企業への転職や副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webサイトのデザインを作るためのおすすめスライド・ギャラリーサイト3選

ここまで、Webサイトデザインの作り方や、美しく見せるコツについて解説しました。ただ、実際のイメージが湧かない方もいるのではないでしょうか。
そこで次に、Webサイトのデザインを作るためのおすすめのスライド・ギャラリーサイトをご紹介します!
1.スライド:ウェブデザインに応用する4つの基本原則
1つめは、「ウェブデザインに応用する4つの基本原則」です。
美しく見せるコツでも一部解説しましたが、デザインの基本原則はWebサイトを作る上での基礎体力になります。
スライドでサクッと学べるので、ぜひ参考にしてみてくださいね!
参考:SlideShare ウェブデザインに応用する4つの基本原則
2.スライド:Webデザインのセオリーを学ぼう
2つめは、「Webデザインのセオリーを学ぼう」です。
作り方の概念だけでなく、王道のやり方で実際に作っていくコツを解説しているスライドです。視覚的にわかりやすく解説されているので、サラっとでも良いので一通り見ると勉強になりますよ!
参考:SlideShare Webデザインのセオリーを学ぼう
3.ギャラリーサイト:WebDesignClip
3つめは、「WebDesignClip」です。これまで紹介したのはスライドでしたが、ここはギャラリーサイトです。
デザインは理論や考え方だけでなく、良いデザインを具体的に頭で思い描けるようになることが重要です。その力を養うためには、良いデザインをとにかく見ることがおすすめです。
実際にWebサイトデザインをするときの参考にもなるので、一度覗いてみてはいかがでしょうか。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webサイトのデザインで失敗しないための秘訣とは?
Webサイトのデザインは、とても奥が深いです。知識や考え方を身に着けるだけでなく、実際に作ってみて見えてくる部分がとても多いです。
また、慣れるまでは「考え方」や「作り方」、「デザインの美しさ」などが間違っていないか、自分で判断することが難しいです。
そのため、レビューしてもらう環境を用意しておくことがおすすめです。自分よりも優れたデザイナーに見てもらうことで、足りない点や具体的なアドバイスをもらえるので、成長しやすくもなります。
Webデザインを学ぶときにおすすめのスクールを、以下でまとめているので、ぜひ参考にしてみてくださいね。

まとめ
今回は、Webサイトデザインの作り方を解説しました。
作り方がわかったら、実際に作ってみるのがおすすめです。簡単なサイトからで良いので、「WebDesignClip」のデザインも参考にしつつ、ぜひ作ってみてくださいね!











