この記事では、Webエンジニアがどんな職業なのかを、わかりやすく解説します。
Webエンジニアとはどんな仕事?
Webエンジニアの将来性は?
Webエンジニアになるための勉強方法は?
この記事では、上記のような疑問をお持ちのWebエンジニアを目指す人に向け、Webエンジニアとはどんな職業なのかをわかりやすく解説します。Webエンジニアについてあまり知らないという方でもわかるように、網羅的に解説していますのでぜひ読んでみてください。
- WebエンジニアはWebアプリの設計・開発・管理などを行う職種
- IT人材の不足から、今後もWebエンジニアには高い将来性が期待できる
- Webエンジニアを目指す際は全体像の把握や言語学習からはじめる
なお、Webエンジニアへの就業を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。スキル習得と並行しながら、キャリアアドバイザーによる就業支援も受けられます。
「累計受講者数4万5,000名以上」「受講生の学習完了率98%」「転職成功率99%」などの実績からも、侍エンジニアなら未経験からでも挫折なくWebエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webエンジニアとは?
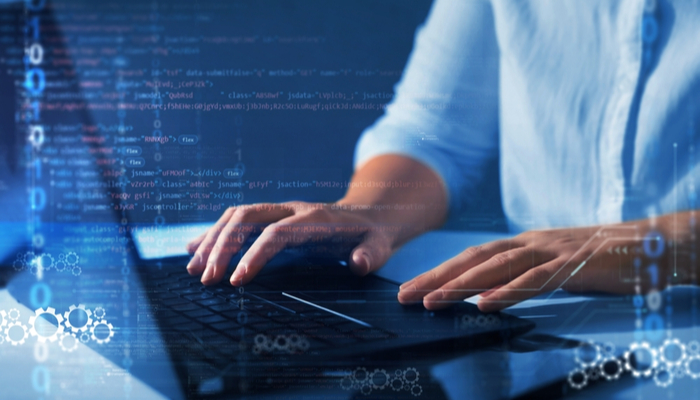
Webエンジニアとは、パソコンやスマートフォンでアクセスするWebサイトで使用するWebアプリケーションを開発・設計・管理などという、Web開発全般を行うエンジニアの総称です。
X(旧Twitter)やInstagramなどのSNSや、Amazonや楽天などのECサイトも、Webエンジニアが開発したWebサイトの一部です。
Webエンジニアは、大きく分けて「フロントエンドエンジニア」と「バックエンドエンジニア」という2つの仕事に分類されます。それぞれのエンジニアがどのようなことを行うのかは、下記リンクの各エンジニアの解説記事にてご確認ください。
また、Webエンジニアは、「Webプログラマー」「Webデザイナー」「システムエンジニア」「アプリケーションエンジニア」といった職種と比較されることが多いです。これらの職種との仕事内容の違いについては、下記リンクの各職種の解説ページをご参照ください。
Webエンジニアは、デザインを除くWebサイトの開発全般を行います。具体的な仕事内容と進め方について、次章で解説します。
なお、Webエンジニアへの就業に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Webエンジニアの仕事内容

Webエンジニアの仕事内容は、Webサイトのデザインを除く開発全般を指します。そのため、機能や動作を考えるところから、実際の構築作業、サイト完成後の保守作業まで、業務内容は多岐にわたります。
近年、社会でDX化が進み、Webサイトやシステムはあらゆる場所で日常的に利用されるようになりました。Webエンジニアなど、ITスキルをもつ人材の需要はますます高まっています。
ここでは、Webエンジニアの仕事内容を下記の5つに分けて紹介します。
開発要件の定義
開発要件の定義とは、開発するWebサイトやアプリケーションの具体的な機能や仕様、性能などを詳細に決めるプロセスのことです。
開発要件の定義は、ユーザーのニーズをもとに進められます。例えば「ECサイトを作成して販売機会を増やし、売上を拡大したい」「商品を探しやすい仕様にしたい」など、ユーザーがWebサイトに求める要望を理解し、それらを実現するための具体的な機能、性能、操作性、画面のレイアウト、データベースのテーブル設計などを決めていきます。
プロジェクト開始前に要件定義ができていないと、その後の開発やテストで整合性が取れなくなるため、開発要件の定義は非常に重要なステップです。
要件が決まればプロジェクトの方向性とゴールが明確になり、開発チーム全体で共通の理解のもと、作業を進めることができます。
要件に沿った構造の設計
次に、要件にそった構造の設計を行います。事前に決めた要件定義に基づいて、Webサイトの構造や動作を具体的に設計します。
構造や動作を設定していく際は、以下のような情報を整理します。
- 各機能の連携や表示データの流れ
- 必要なデータの明確化・整理
- 画面のレイアウトや遷移図
整理が済んだら、必要なデータを管理するデータベース構造や、画面のレイアウトを設計し、基本設計書を作成します。
基本設計書にはクライアントに対して開発するシステムの内容を伝え、問題ないか確認してもらう役割もあります。業務フローや機能一覧、ネットワークの構成図、データ構造の設計図、画面・帳票のレイアウトイメージなど具体的な開発要件を盛り込みつつ、クライアントにとってのわかりやすさも考慮しつつ作成しましょう。
設計に基づいたコーディング

設計が完成したら、設計書に基づいてコーディングを行います。
コーディングとは、プログラミング言語を使ってソースコードを書く作業のことです。要件や設計書に沿ってコーディングを進め、クライアントの理想どおりのWebサイトを作るコードを用意していきます。
コーディングが完了したら、ソースコードを統合し、要求した機能が実際に動作するようプログラムに落とし込みます。
コーディングについては次のページで詳しく紹介します。ぜひご一読ください。
テスト・デバッグ
設計に基づいたコーディング・実装を終えたら、実装したとおりに挙動するかのテスト・デバッグ(バグ取り)を行います。
テスト・デバッグは、欠陥を特定して修正するための重要なプロセスで、以下のような種類に分けられます。
- 単体テスト
- 結合テスト
- システムテスト
最初に単体テストを行います。作成したプログラムを一つずつ単体でテストして正常に動作するかを検証し、個々のモジュール(アプリケーションやシステム内で、独立した機能を持つ部分のこと)について機能や性能、運用性などをチェックします。
次に結合テストです。単体テストで確認した複数のモジュールを組み合わせて、意図した通りの動作や挙動をするかを確認します。
結合テストは、プロジェクトの中盤から終盤にかけて、さまざまな組み合わせで複数回にわたって実施するのが一般的です。なお、結合テストの範囲やモジュールの組み合わせは、開発するプロダクトや企業の方針により決定されます。
最後に行うのがシステムテストです。各モジュールの連携や機能に問題がないことを確認した上で、全てを結合し、実装内容にエラーがないかをテストします。
全体で要件を満たしているか、設計との不一致がないかを確認できます。また、実稼働で想定される負荷をかけて、パフォーマンスに問題がないかチェックすることも重要です。
段階的にテストを重ね、最終的に統合されたシステム全体の品質をチェックして、問題なければリリースに移ります。
システムのリリースおよび運用・保守
テストが完了したら、システムを実際のWebサーバーに展開し、ユーザーに通知します。システムをリリースした後は、運用・保守に移ります。
システム運用・保守で行う主な作業内容は、以下の通りです。
- システム状況の監視
- 定期的なバックアップ
- パフォーマンスの最適化
- セキュリティの脆弱性チェック
- システムのログを収集・分析し、問題の原因を特定
これらの点検作業を行い、システムエラーの発生に備えるほか、データの損失や外部ユーザーのアクセスなどを防ぎます。
なお、Webエンジニアに関心はあるものの、本当に自分にあう職種なのか不安な人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Webエンジニアの平均年収

Webエンジニアの平均年収は約503万円です。(2024年8月10日時点、正社員の場合)
国税庁の「令和4年分民間給与実態統計調査」によると、日本の平均年収は458万円のためWebエンジニアの平均年収は標準より高い傾向にあります。
さらに、ITスペシャリストなどの資格を取得して専門性を高めたり、フリーランスとして多数の案件を獲得したりすることで、水準以上に年収を上げることも可能です。
Webエンジニアの年収については下記ページにて詳しく紹介しているため、興味のある方はぜひご覧ください。

なお、Webエンジニアへの就業を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでも挫折なくWebエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webエンジニアの需要・将来性
現代ではIT業界の市場が急成長を遂げ、経済産業省の先導のもと社会のDX化が進んでいます。しかし、日本ではDX人材不足が深刻化しており、Webエンジニアの需要は今後も増加していく見込みです。
同省が平成31年に発表した「IT人材需給に関する調査」では、IT産業の拡大に対してIT人材の供給が追いついておらず、2030年には16〜79万人のIT人材不足が起こるというシナリオが示されています。

また、下図は独立行政法人情報処理推進機構による、2021〜2022年度の国内企業におけるDX人材の確保についての調査結果です。
2022年の調査では、国内企業の49.6%がIT人材について「大幅に不足している」と回答しました。「やや不足している」の33.9%とあわせて、8割以上がDX人材の不足を実感しているという結果が出ています。
近年、AIの進歩と関連ビジネスの成長も目覚ましく、ITはますます企業活動に欠かせない技術となっています。従って、Webエンジニアは今後ますます企業に求められる可能性が高く、将来性のある職種といえるでしょう。
Webエンジニアの将来性に関しては以下の記事で詳しく解説しているので、ぜひ参考にしてください。

Webエンジニアに必要なスキル

Webエンジニアに必要なスキルとは、どのようなものでしょうか。業務に不可欠なプログラミングのスキルやWebシステムの基礎知識を身につけるほか、チームメンバーとの連携や顧客との意思疎通がスムーズにできれば、エンジニアとして活躍していける可能性が高くなります。
Webエンジニアに必要なスキルとして代表的なものは以下の3つです。
Webシステムの基礎知識
Webエンジニアの仕事をしていくためには、Webシステムの基礎知識が欠かせません。Webエンジニアを目指す場合、まずはWebシステムについて学ぶ必要があります。
Webシステムは主に以下の2つで成り立っています。
- クライアント
- サーバー
クライアントとは、ユーザーが操作してサービス要求を行う側のことで、例えばPCやスマートフォンが該当します。また、PCやスマートフォンだけでなく、要求を行うソフトウェアもクライアントです。
一方、サーバーとは、Webを通じてユーザーからのリクエストを受け取り、それに応じてWebページやデータを提供するためのシステムのことを指し、メールを受信するソフトウェアなどもサーバーに該当します。
クライアントやサーバーについて学ぶ方法には、書籍や学習サイトなどさまざまなものがありますが、初心者の場合、概念も難しいため、挫折しやすい可能性があります。そのため、マンツーマンで指導を受けられるプログラミングスクールで学ぶことをおすすめします。
なお、侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポートしています。挫折しづらい環境で学習が進められるので、未経験から本気でWebエンジニアを目指す方に最適です。
受講料が最大80%OFFになる「給付金コース」も提供していますので、ぜひ以下より詳細をご確認ください。
公式サイトで侍エンジニアの詳細を見るプログラミングスキル
Webエンジニアはプログラミング言語を使ってWebサイトやアプリケーションを作成していくため、プログラミング言語のスキルは必須です。
まず、Web開発の基本であるHTML・CSSは必ず習得しておきたいところです。HTML・CSSは、Webサイトやアプリケーションで、ユーザーが目にする箇所のほとんどで利用されています。
HTML・CSSの習得後は、Webエンジニアを目指すのかによって習得すべき言語を選択します。例えば、ECサイトの会員登録機能や、認証機能、お問い合わせなどのフォーム機能などを担う「サーバーサイドエンジニア」を目指すのであれば、Ruby、Javascript、Pythonなどが候補です。
プログラミングスクールでは、どの分野のWebエンジニアがどのプログラミング言語を学ぶべきかを含め、講師に相談しながら、複雑なプログラミング言語をマンツーマンで学ぶことができます。効率的にプログラミング言語を習得したい人には、スクールでの勉強がおすすめです。
上達しやすいプログラミングの勉強方法については、下記ページにて詳しく紹介しているため、興味のある方はぜひご覧ください。

コミュニケーションスキル
Webエンジニアの仕事は、デザイナーやプロジェクトマネージャー、他のエンジニアと協力してチームでプロジェクトを進める場合が多くあります。また、専門知識が乏しい顧客から要望を聞き取ったり、Webに詳しくない人に対してわかりやすく要件を説明する機会もあります。
Webエンジニアは技術職ですが、関係者とトラブルなく連携して仕事を進めるコミュニケーションスキルが求められるので注意が必要です。
加えて、コミュニケーションスキルは次のような営業の場面でも求められます。
- 仕事を獲得するための営業
- より良い待遇を引き出すための交渉
フリーランスでWebエンジニアの仕事を獲得する場合、コミュニケーションスキルが不足しているとクライアントに効果的なアピールができません。
案件を好待遇で獲得するには、自身のスキルを適切に伝える力、そしてクライアントが欲していることを的確に把握し、要望に対してアピールする力が求められます。
コミュニケーションスキルを高めるための実践内容については、下記の記事で詳しく解説しています。ぜひご覧ください。

なお、Webエンジニアへの就業を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアから指導を受けつつ、就業活動のサポートが受けられます。
「累計受講者数4万5,000名以上」「転職成功率99%」を誇る侍エンジニアなら、未経験からでも挫折なくWebエンジニアへの就業が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webエンジニアに向いている人・向いていない人の特徴
ここからは、Webエンジニアに向いている人・向いていない人の特徴を解説します。自分がWebエンジニアに向いているか判断したい人は、参考にしてください。
Webエンジニアに向いている人の特徴

Webエンジニアに向いている人の特徴として、下記の3点があげられます。
- 好奇心が旺盛
- 問題解決能力がある
- コミュニケーションスキルが高い
Web業界では、新しい技術や情報が常に出てくるため、積極的に書籍やネットで最新情報にキャッチアップし、知識や技術を向上する姿勢が求められます。そのため、好奇心旺盛で最新技術などに関心が高い人はWebエンジニアに向いています。
また、Webエンジニアは、システムが正常に稼働しないトラブルやクライアントからの要求変更など、多くの状況変化や課題に直面します。問題の原因に迫り、適切な解決策を見いだすことができる問題解決能力の高い人も、Webエンジニアの適性が高いといえます。
さらに、Webエンジニアはチームで協力してプロジェクトを進めることが多く、クライアントの要望をヒアリングして開発に反映させる必要があるため、コミュニケーションスキルが高い人はWebエンジニアとして活躍しやすいです。
Webエンジニアに向いていない人の特徴

反対に、Webエンジニアに向いていない人の特徴としては、下記の2点があげられます。
- IT分野に興味がない
- 臨機応変に対応するのが苦手
IT業界の技術は日々進化しており、Webエンジニアは最新情報を入手したりスキルを習得したりすることが必要です。従って、IT分野に全く興味がない場合、Webエンジニアとして働くのは難しいと考えられます。
また、Webエンジニアは想定外のエラー発生やクライアントからの要求変更など、状況の変化が起きやすく、柔軟な対応が求められます。そのため、臨機応変に対応するのが苦手な人は、Webエンジニアに向いていない可能性が高いです。
なお、Webエンジニアに関心はあるものの、本当に自分にあう職種なのか不安な人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
未経験からWebエンジニアになる勉強手順

未経験者がWebエンジニアになるためには、きちんとした手順を踏んで進めていくことが重要です。
ここからはWebエンジニアを目指すための勉強法について、下記記事の内容を踏まえて解説していきます。

1.ロードマップで全体像を把握する
1つ目に行うことは「ロードマップで全体像を把握すること」です。
勉強するためには、勉強するための全体像を最初に理解することが重要です。どんな内容を勉強するのかを理解しておくことで、自分がどの位置にいるのかも把握しやすくなります。
Webエンジニアになるためのロードマップは下記4ステップです。
- 開発環境の基礎知識を押さえる
- プログラミング言語を学習する
- フレームワークの基礎を学習する
- ポートフォリオを作成する
- 転職・就職の準備をする
この内容は次の記事で詳しく解説していますので、まずは軽く目を通してみてください。

2.Webエンジニアに必要なスキルや言語を学習する
2つ目に行うのは「Webエンジニアに必要なスキルや言語の学習」です。
前述のとおり、Webエンジニアには、下記3つの能力が求められます。
- Webシステムの基礎知識
- プログラミングスキル
- コミュニケーションスキル
当記事の「Webエンジニアに必要なスキル」の章で具体的な習得方法を紹介していますので、ぜひ参考にしてください。
プログラミングスキルがある程度身についてきたら、次はフレームワークを学んでみましょう。
フレームワークは開発の効率を高めるために、便利な枠組みをまとめたものです。誰もが使うような動作やスタイルシートを使いやすい形でまとめておくことで、通常であれば何ヶ月もかかる開発を大幅に短縮することを目指すために利用されます。
プログラミング言語によってフレームワークが用意されており、代表的なものとしては下記の種類があります。
それぞれリンク先のページで特徴や学習法などをご紹介していますので、あわせて読んでみてください。
- JavaScript:Vue.js
- PHP:Laravel
- Ruby:Ruby on Rails
3.ポートフォリオを作成する
3つ目に行うことは「ポートフォリオを作成すること」です。
ポートフォリオとは自分が作成した作品集のことで、Webエンジニアのポートフォリオは自分自身で作成したWebサイトやWebアプリケーションです。
Webエンジニアは、選考や採用される際にスキルや実績が重視されます。ポートフォリオを用意しておくことで、自分のスキルや実績の証明にもなり、適切にアピールすることが可能です。
なお、ポートフォリオの作り方や作成する際のポイントは次の記事でまとめていますので、こちらを読んで作成してみてください。

4.仕事獲得のための準備をする
4つ目に「仕事獲得ための準備をすること」です。ポートフォリオが作成できたら、会社員であれば就職や転職、フリーランスや副業の場合は仕事獲得のための準備を始めます。
特に重要なのは、志望動機を明確にすることです。
なぜWebエンジニアになりたいのか、Webエンジニアになった後にどういったキャリアを歩みたいのかは聞かれることが多い定番の質問ですので、答えられるよう準備をしておきましょう。
下記記事では志望動機の決め方や履歴書への書き方、面接のコツまで解説していますので、目を通してみてください。

また、資格取得も対策の1つです。ポートフォリオほど重視はされませんが、取得しておくことでスキルの証明や自分の知識の復習にもなります。
Webエンジニアにおすすめの資格をこちらの記事でまとめていますので、ぜひ参考にしてみてください。

Webエンジニアとしてキャリアを築く方法

Webエンジニアとしてキャリアを築く方法は以下の2つです。それぞれ詳しく見ていきましょう。
Webエンジニアのキャリアパスを知る
Webエンジニアのキャリアパスには、例えば、以下があります。
- Webエンジニアのスペシャリストになる
- フリーランスWebエンジニアとして独立する
- Webエンジニアのスキルを活かして別の分野のエンジニアに転職する
まず1つ目がWebエンジニアとして技術を極め、スペシャリストになることです。
経験を積んで「ITスペシャリスト」や「フルスタックエンジニア」を目指したり、マネジメントも学んで「テックリード」のポジションについたりなど、さまざまな肩書きを目指せます。
これらの肩書きがあると、Webエンジニアとして高い専門知識があると判断されるため、待遇の改善や案件獲得、転職によるキャリアアップにつながるといったメリットがあります。
2つ目が、Webエンジニアとして十分な経験を積んだ後、フリーランスとして独立するキャリアです。
フリーランスは自力で案件を獲得していく大変さがありますが、自分のペースで仕事を進めたり、自由に休日を決められたりと、独自の生活スタイルを確立できます。特定の企業に属さず、自身の好みやライフスタイルにあわせてWebエンジニアの仕事をしていきたい場合におすすめです。
Webエンジニアのスキルを活かして別の分野のエンジニアに転職するのもキャリアパスの1つです。
Webエンジニアで経験を積めば、プログラミングスキルや開発実績、問題解決能力や論理的思考など、他のエンジニアにも共通して必要となるスキルを習得できます。これらを活かし、サーバーやネットワークの構築を行うインフラエンジニアや、セキュリティ対策を専門とするセキュリティエンジニア、人工知能の開発に携わるAIエンジニアなど、新たな領域に挑戦することで、エンジニアとして大きなキャリアアップが実現できます。
Webエンジニアのキャリアパスについての詳細は、下記ページで詳しく紹介しています。ぜひご覧ください。

理想のキャリア実現に向け技術を磨く
キャリアパスを知り、どのような将来が描けるのかが整理できたら、最終的に自分がどうなりたいかを見据えつつ、理想実現に向けて技術を磨きましょう。
例えば、テックリードとして開発チームを率いて大きなプロジェクトを成し遂げたいのであれば、プログラミングスキルはもちろん、コミュニケーション能力やマネジメント能力についても磨く必要があります。
あるいは、さまざまな分野の開発に携わってみたいのであれば、フルスタックエンジニアとして幅広い領域の開発に参画してみたり、あらゆるプログラミング言語を身につけたりといった学習・経験が求められます。
Webエンジニアとしての強みを身につけて人材価値を高めるとともに、将来就きたい業務や、希望する職場環境、なりたい職種や役職から逆算して、やるべきことを考えてみましょう。
挫折なくWebエンジニアを目指すなら
ここまで記事を読み、Webエンジニアへの関心が芽生えてきた人のなかには、
Webエンジニアに必要なプログラミングスキルを独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、プログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webエンジニアへの就職や転職を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebエンジニアへの就職や転職に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、Webエンジニアへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webエンジニア転職保証コース」がおすすめです。金銭面での支援を受けつつ、プログラミングスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebエンジニアに必要なスキルを習得できますよ。
公式サイトで詳細を見るまとめ
本記事ではWebエンジニアの仕事内容から将来性、勉強方法などWebエンジニアに関する情報をまとめてきました。
Webエンジニアは未経験から目指せて、将来的にも需要が高まる人気の職種です。興味を持った方は、独学を始めるか、プログラミングスクールでカウセリングを受ける等して、まずは行動を起こしてみてください。
また、情報量が多く一度に処理しきることが難しいと思いますので、この記事を何度か読んでいただきWebエンジニアへの理解を深めていただきたいと思います。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。




















