Webエンジニアになるにはどんな技術が必要?
どうやって勉強したらいいの?
誰もが毎日頻繁に使うようになったWebサイトやWebアプリケーション。ますます利用価値の高まるWebの世界で、作る側に回っていきたいと考える人も多いかと思います。
ではそのWebエンジニアになるには、どこでどんな技術を身に着けるのが良いでしょうか?
今回は必須となる知識と、その勉強方法についてご紹介致します。
Webエンジニアに必要な技術とは
そもそもWebサイトとは、どのような技術で作られているのでしょうか。
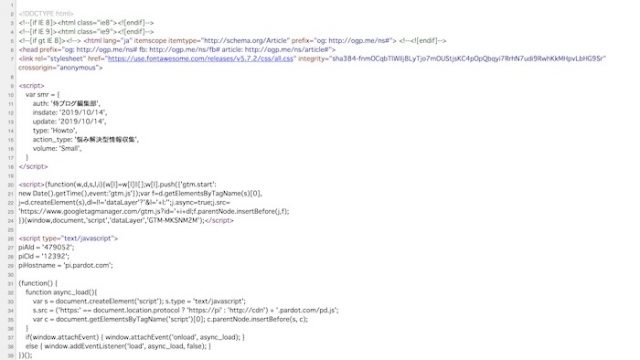
このページをパソコンで見ている方は、右クリックをしてみてください。出てきたメニューの中に「ソースを表示」などといった選択肢があれば、それをクリックしてみてください。
以下のようなアルファベットだらけのウィンドウが表示されたかと思います。

これがWebサイトの「ソース(=そのWebページの元)」です。
これをSafariなりChromeなりブラウザが、英語を日本語に翻訳するかのように、美しく表現しなおしたものがWebページです。Webエンジニアになるには、このソースの作り方を覚え、Webに向けて公開する必要があります。
そのために必要になってくる知識が、
- HTML
- CSS
- JavaScript
- サーバーサイドのプログラミング言語(Ruby、PHP、Pythonなど)
- Webサーバー
- セキュリティ対策
- Linuxコマンド
といったものです。
Webエンジニアに必要な技術力を身につけるには
必要な言語の習得
Webエンジニアとして活躍するには様々な言語を覚える必要があります。
中でも以下の4つは必須項目となってきます。
- HTML
- CSS
- JavaScript
- サーバーサイドのプログラミング言語1種類
HTML・CSS
この2つはWebページの基本となるため習得必須です。
HTMLとはWebページを構成するマークアップ言語です。このブログも、あなたが使っているブラウザがHTMLを読み取ることで表示されています。
CSSは、HTMLがブラウザに表示せよと命令している要素(文字など)に装飾を施したり、ブラウザのどこに表示するかを決めるものです。
HTMLだけで作ったWebページは「文字はすべて黒、見出しは他の文字より大きめ」というなんとも味気ないものですが、このCSSを使うことで美しく整った見た目にすることができます。
HTMLとCSSは、専門書やスクールに頼らずともネットで無料の情報を読むだけでも十分学習が可能です。まずはHTMLから学習をはじめてみましょう。
またCSSにはフレームワークも存在し、Bootstrap、Bulma、UIkitなど様々な種類があります。
デザイナーでなくても美しいページを簡単に作ることが可能です。求人票に「〇〇のCSSフレームワークを使えると尚良し」とされている企業もありますから、時間があれば取り入れていきましょう。
JavaScript
JavaScriptは、ユーザーの操作に応答する機能を作る際に必要になります。例えば「詳細はこちら」と書かれたボタンが押されたらモーダルウィンドウで詳細情報が浮かび上がってくる、といった機能を作る場合です。
前述のHTMLやCSSに比べて習得難易度が上がりますが、ネットの情報も豊富で、入門書も多数販売されています。まずは簡単なプログラミングが出来るようになるところから独学で始めてみて、学習に行き詰ったらスクールを検討するのも良いでしょう。
JavaScriptはフレームワークも豊富です。なかでもjQueryは「JavaScriptができる=jQueryもできて当然」と判断されるほどポピュラーなため、習得しておくべき技術のひとつと言えます。
最近人気が高まってきているのが、Reactです。Facebookが開発しており、TwitterやInstagramといった人気アプリもこのReactで開発されています。
jQueryに比べてまだまだ浸透しきっていないReactですが、今後間違いなくReactができるエンジニアの需要は高まっていくはずです。フレームワーク選びの際には第一候補として考えるのも良いかもしれません。
プログラミング言語
サーバーサイドのプログラミング言語として、PHP・Python・Rubyなどがあります。まずはこの中のうち、どれか1種類を極めましょう。
日本ではPHPが主流でしたが、Rubyのシェアも高まっていますし、PythonはAI開発などにも使われ、熱が高まっています。興味のあるものを選んでみてください。
言語選びが終わったら、フレームワークをどれにするかも考えましょう。PHPにしろRubyにしろ、そのまま使う開発現場は少なく、フレームワークの知識が必ず必要になります。
PHPならCakePHP・Laravel、RubyならRuby on Rails、PythonならDjangoといったものがあります。
どのフレームワークを選ぶかで作れるアプリケーションに大きな差が出てしまう……ということは起きません。自分に合う教材が見つかったフレームワークを選んでも良いですね。
ひとつの言語・フレームワークの組み合わせで様々なアプリケーション開発が出来るようになったら、最初に選ばなかった別の言語にも是非取り組んでみて下さい。
例えばCakePHPをマスターした後にLaravelに行くのではなく、Ruby on Railsを勉強する、ということです。
元となる言語は変えず新たなフレームワークを学ぶより、複数の言語を扱える方が仕事の幅や将来性が広がります。
開発の補助ツール
また、言語の他に以下のようなツールの使い方も知っておくべきでしょう。
- Git
- Google Drive
Gitは開発したアプリケーションのバージョン管理に利用されます。
ファイルの変更履歴や差分を追うことが出来たり、上書きを重ねたファイルを以前の状態に復元したりすることができるため開発現場では必須です。
また社内・社外問わず、資料の共有のためGoogle Driveを利用する企業が多いです。Googleのアカウントを持っていれば無料で利用できるので、一度試しておくべきでしょう。
経験を積む
プロジェクトに参加したら積極的に動きましょう。
自分の業務をしっかり行うのはもちろんですが、プロジェクト全体に貢献できるように動くべきです。
自分がコードを書く部分について理解するだけでなく、サービス全体の目的や役割、クライアントがいる場合はその人の意図やどのようにして収益を上げるつもりなのかにも注目します。
エンジニアがプロジェクトについて深く理解するようになると、それが開発した成果物にそのまま現れるようになります。
Web開発の依頼をする側(クライアント)は、中小企業や個人事業主など、社内にIT部門がなくWebサイトの基本知識やプログラムのことをよく理解していない場合が多いのです。
そういった場合はクライアントもどうするのが一番良いサイトを作れるのか分からず苦労していて、「なんとなく」で作ろうとしていたり、Webエンジニアに丸投げしたいとすら思っていたりします。
そういう時のために、エンジニアがプロジェクトの事を理解してより良い成果物に仕上げていけるようにしないといけないのですね。
実はWebエンジニアの仕事はコードを書いたりサーバーを準備するだけではないのです。どうすればプロジェクトが成功するかを考え、そのうえで必要な仕事に取り組むことが本当のWebエンジニアの仕事です。
逆を言えば、プロジェクトを成功させる手段がコードを書いたりサーバーを準備したりすることであるとも言えますね。
コードを書いた量が増えればエンジニアとしての力も自然とついていきます。しかしワンランク上を目指すのであれば、そうした部分にも気を付けながら経験を積みましょう。
フルスタックエンジニアを目指す
元からプロジェクトの中では何でも屋の位置づけになるWebエンジニア。そんな中、どの分野でもパーフェクトな仕事ぶりで膨大な知識を持つのがフルスタックエンジニアです。
ひとつのプロジェクトにどれだけ時間をかけても良いのであれば、あの人が1人いれば成功する……というレベルまで、Webエンジニアの仕事を極めた人のことですね。
その高みまで達してしまえば、どの企業でも大切にされますし、何も企業勤めにこだわらず独立するのも良いでしょう。
フリーランスとして活動するのは簡単ではないですが、フルスタックとなれば話は変わってきます。
今後自由な働き方を目指すのであれば、まずはフルスタックエンジニアの領域に達することも考えてみてはいかがでしょうか。
まとめ
Webエンジニアになるには、最低でも以下の4つの技術を学ぶべきだと分かりました。
- HTML
- CSS
- JavaScript
- PHP、Python、Rubyのうちのどれか
4つと聞いて多く感じるか少なく感じるかは人それぞれですが、Webエンジニアは皆それが習得できています。そして彼らは全員が全員、高学歴であったり特別な人であったりではありません。
確かに情報技術系の学部の卒業生は有利な業界ですが、文系でもWebエンジニアにはなれます。
扱うのは「言語」です。話す相手がコンピューターというだけ。
少しでもWebエンジニアという職業に興味があるのなら、怖がらずにまずはHTMLから学習していきましょう。










