フリーランスエンジニアとして働きたい!
フリーランスになるためにはどんなスキルが必要なんだろう…?
フリーランスに興味がある方は数多くいますが、実際にフリーランスになって独立しようとするとリスクが気になってしまったり、どのようなスキルセットが必要なのか分からない方も多いと思います。
この記事ではWebエンジニアがフリーランスとして独立するために必要なスキル、そしてそのスキルを学ぶ方法についてご紹介します。
Webエンジニアで独立するために必要なスキル

独立してフリーランスとして働く場合、開発する能力以外にも企画力やマネジメントスキルなど、様々なスキルが必要となります。
Webエンジニアとして技術力に自信や実績がある場合でも、フリーランスとして働く場合はそれに付随してクライアントとの調整、提案業務や新規案件を獲得するための営業など、一般的にWebエンジニアが担当することのない業務も必要となるためご注意ください。
Web知識
フリーランスに限りませんが、Webエンジニアとして働く場合は基本的なWebの知識が必須となります。サーバー周りやWebページ開発、Webアプリケーション開発やフレームワークなど一通り知見があると良いでしょう。
もちろん一部の知識のみで受注できる案件もありますが、フリーランスとして受注可能な案件数を常に確保するためには、幅広い知識がある方が安全かつ有利です。
プログラミングスキル
フリーランスで働く場合、前提として高水準のプログラミングスキルを要求されます。また、Webエンジニアとして要求されることが多い開発言語は以下の6つです。
- PHP
- Python
- Ruby
- JavaScript
- C
- Java
全ての開発言語を同時に使う案件はあまりないと思いますが、需要の高いこれらの言語を扱えると受注可能な案件数を常に一定数以上に保てます。
フリーランスの場合はポートフォリオなど開発実績や技術力を判断できるものの提示を要求されることがあります。そのためプライベートでの開発はGitHubなど、ソースコードを共有可能な場所にアップロードしておくと良いでしょう。
フレームワークスキル
Webアプリケーションの開発案件の場合、特定のフレームワークを用いた開発が要求されることがあります。
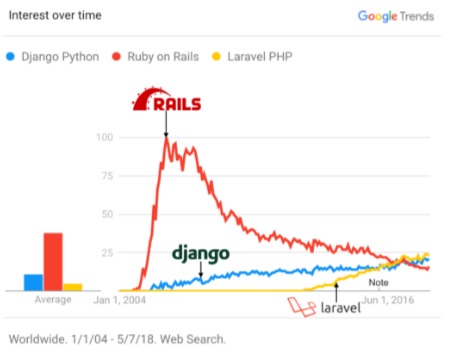
特にRuby on Rails、Django、Laravelの3つの主要なフレームワークは需要が高く、要求されるケースも多々あります。数年前まではRuby on Railsが最有力のフレームワークでしたが、現状3つのフレームワークの需要は拮抗しています。そのためフレームワークを選ぶ際は慣れた開発言語や、作りたいものに合わせて選ぶと良いでしょう。

エラー処理スキル
フリーランスで働く場合、常に高い水準のアウトプットを要求されます。そのためエラー処理などのQA(品質保証)も自前で行う必要があります。そのためエラーハンドリングや自動テストの実装、そしてテスターとしてのスキルも重要です。
案件によってはJenkinsなど自動で実行されるテストツールの組み込みなどを要求されることもあり、CI(継続的インテグレーション)スキルも大切です。
アイディア・企画力
またフリーランスエンジニアには企画力が求められる場合もあります。個人のクライアントや小さい企業の場合は企画が固まっていない場合もあり、企画の提案やクライアントのアイディアの精査なども求められます。
中には「こんな感じの機能があるアプリケーションを作りたい」という程度のプランしか無い状態で丸投げされることもあるため、自分のアイディアを形にする能力、そして他者へ提案する能力も要求されます。
コミュニケーションスキル
フリーランスとして働く場合、一般的に1つのクライアントとずっとコミュニケーションをとり続けるのではなく、新規クライアントや複数クライアントと同時にコミュニケーションをとります。
さらにクライアントがエンジニアの仕事内容や適切な進め方を把握していない場合もあるため、開発プランやスケジュールを適切に共有、調整する必要があります。
自己管理スキル
フリーランスエンジニアには上司やチームリーダーなど、自分の管理をしてくれる人は存在しません。そのため業務スケジュールはもちろんのこと、体調のケアも大切なスキルの1つです。
作業内容の見積もりやバッファーの設定、そして適切なスケジュールの調整、およびそれを実現するための自己管理もフリーランスエンジニアの重要な仕事です。
営業力
フリーランスで仕事をする上で必ず必須となるのが営業スキルです。知り合いからの紹介だけで成立する仕事もありますが、多くの場合フリーランスエンジニアから企業に営業をかけ、案件を受注します。
営業力に自信の無い方はエージェントを使って案件を紹介してもらうという方法もあります。その場合は仲介手数料など発生するので、当然ですが直接営業して案件を受注するより収入は減ってしまいます。
フリーランスWebエンジニアのスキルを取得する方法

先述の通りWebエンジニアがフリーランスとして活躍するためには数多くのスキルが必要です。全てのスキルを備えている方は問題ありませんが、独立を考えているWebエンジニアの多くはなんらかのスキルや経験が足りていない場合があります。
フリーランスとして必要なスキルを取得するにはどのような方法があるのでしょうか?
独学
まず、全てのスキルを自身で学ぶ方法があります。開発スキルは独学で学べることが多いですが、営業スキルなど座学のみでは対応しきれないスキルもあります。
事前にある程度のスキルがある場合は良いのですが、全くの未経験の場合は自分自身で学習することは難しいため、スクールなどの方が効率よく学べるでしょう。
スクール
プログラミングスクールは一般的に就職を最終目的としていますが、フリーランスエンジニアを目指すプログラミングスクールも存在します。無料体験もあるのでフリーランスに興味がある方は一度体験されてみてはいかがでしょうか。
<blockquote>
就職や転職向けのプログラミングスクールはたくさんありますが。現状フリーエンジニアを目指すためのプログラミングスクールは2つしかありません。
結論から言うと、
オンライン受講なら侍エンジニア
関東・関西で教室に通ってフリーエンジニアを目指すならテックエキスパート
どっちのスクールも無料体験をしているので、2つとも話を聞いた上で判断するのがおすすめです。
</blockquote>
実務経験を積む
また、おすすめなのがフリーランスになるために企業に務め実務経験を積む方法です。フリーランスエンジニアとして働く場合、開発実績や実務経験を要求される案件もありますし、実務経験がある方が案件数や報酬額が高い傾向にあります。
フリーランスとして仕事をする場合は作業内容の工数見積もりや報酬の設定、計算などプロジェクトのコアな部分に精通していないといけないため、実際に実務で慣れてからフリーランスへ転向することをおすすめします。
【結論】Webエンジニアとしての独立は実務経験を積んでから行うべき
Webエンジニアがフリーランスとして独立するために必要なスキル、そしてそのスキルを学ぶ方法についてご紹介しました。
フリーランスとして独立するためには様々なスキルを習得する必要があります。その中で一番安全なのはWebエンジニアとして数年の実務経験と積んでからフリーランスとして独立する方法です。
フリーランス自体は未経験からでも慣れますが、高収入なフリーランスエンジニアとして活動するためには、業務経験に基づいた高い開発スキルやプロジェクトの進め方に関する深い理解が必要です。そのため一度実務経験を積んで、その後フリーランスとして独立することをおすすめします。








