この記事では、スクラッチのプログラミングで簡単なゲームを作るコツを解説します。
スクラッチでゲームを開発するために必要なことってなに?
ゲームを簡単に作るコツやブロックの組み立て方を知りたい。
ゲーム開発で重要な要素・ロジックを学びたい
スクラッチで基本的な使い方やブロックの組み立て方を学習したら、次に何か成果物としてミニゲームを作ってみたいと考える人も少なくありません。
しかしいざゲームを開発しようとすると、ゲーム独特のロジックやブロックの組み立て方・概念などを学ぶ必要があるので挫折する人も多いわけです。もっと簡単にゲームを開発するためのコツをどのように学べば良いのでしょうか?
そこで、この記事では初心者でもスクラッチで簡単にゲームプログラミングができるコツについて分かりやすく解説していきますので、ぜひ最後まで読んで理解を深めていただければ幸いです。
- ゲームにはアニメーションや当たり判定などの付与が必要
- 操作しやすいコントローラーの設計も重要
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
スクラッチの基本
この章では、復習の意味も込めてスクラッチの基本的な使い方について見ていきましょう。エディタの使い方や基本的な制御について学んでいきます。
エディタの使い方
スクラッチはバージョン3.0になってから、大幅なUI変更に伴ってよりシンプルに使いやすいエディタに変わりました。
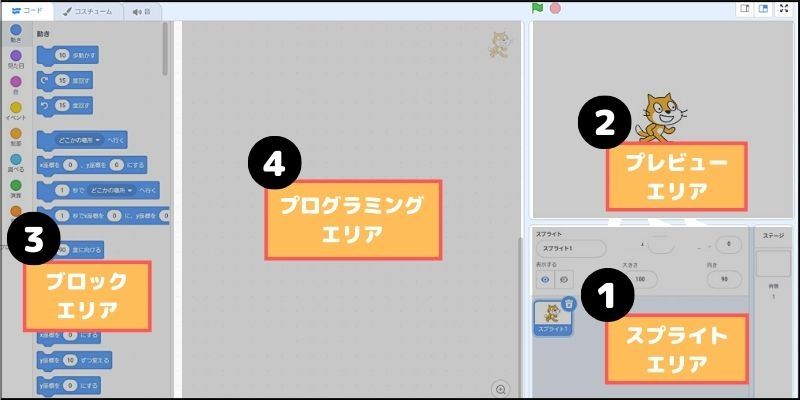
基本的な画面の構成としては以下のようになりました。

それぞれのレイアウトは次のような意味があります。
- 【①スプライトエリア】キャラクターや背景の設定
- 【②プレビューエリア】ステージ・スプライトの配置を設定
- 【③ブロックエリア】機能別に整理されたブロックの一覧
- 【④プログラミングエリア 】ブロック同士を組み合わせる
使い方としては、上記番号の順番に画面を操作していくことになるでしょう。
特に、【ブロックエリア】で必要な機能を提供するブロックを【プログラミングエリア】へドラッグ&ドロップして組み立てていくのがメインの作業になります。
繰り返し処理や条件分岐など、基本的な構文は【制御】タブにまとまっているのでそこからブロックを取り出して組み合わせていくわけです。

この基本的な制御やブロックの使い方については、次の記事で体系的にまとめているのでぜひ合わせて参考にしてみてください!

なお、IT企業への転職や副業での収入獲得を見据えどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
ゲーム開発に必要な要素
この章では、ゲーム開発を簡単に実現するための重要な要素について見ていきましょう。主に、アニメーション・当たり判定・クローンについて学んでいきます。
アニメーションの作り方
スクラッチで提供されているさまざまなスプライト(キャラクター)には、あらかじめアニメーション用のイラストがいくつか搭載されています。
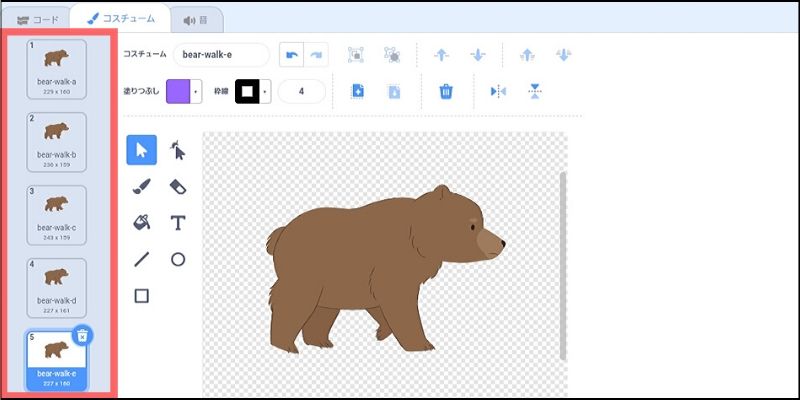
例えば、クマのキャラクターを選択して【コスチューム】タブに切り替えると、画面左側に異なるスプライトが搭載されているのが分かりますね。

この異なるスプライトを順番に切り替えながら表示すると、クマが歩いているアニメーションを実現できるわけです。
これを簡単に実現するのが【見た目】ブロックで提供されているコスチュームの変更ブロックです。具体的なコードブロックにすると以下のようになります。

上記のように初回のコスチュームを選択したあとに、【次のコスチュームにする】ブロックを利用することで順番にイラストが切り替わって歩いているようなアニメーションを簡単に実現できるわけです。
このテクニックを活用すれば、キャラクターをリアルに動かすことや爆発のアニメーションなども簡単に作れるようになります。
当たり判定
ゲーム開発において、もっとも重要な要素の1つに当たり判定があります。
これは、例えばキャラクターと敵が接触したときや、シューティングゲームなどで弾がキャラクターに当たったときなどに行う判定処理になります。
通常なら座標計算など面倒な処理を記述するのですが、スクラッチの場合は便利なブロックがいくつか提供されています。なかでもよく使うのは以下の3つでしょう。

特に、一番上の【◯に触れた】ブロックはよく使います。これは、画面上に配置されているオブジェクトを直接指定して当たり判定を作成することができます。
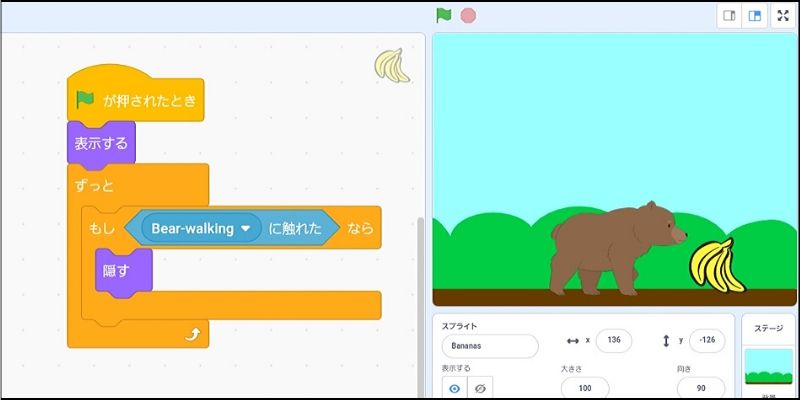
例えば、クマがバナナを取れるように当たり判定を作るには次のようになります。

条件判定のブロックを使い、条件式に先ほどの【◯に触れた】ブロックを挿入します。この場合はバナナのスプライトにプログラムを書いているのでクマに触れた時の処理を作っているわけです。
つまり、バナナがクマに触れた瞬間にバナナ自体のオブジェクトを隠すという処理になります。
これを応用すれば、弾がキャラクターに触れた時なども処理を作ることができるので便利です。基本的な当たり判定はこのように簡単に作成できるのもスクラッチの魅力でしょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
クローンについて
ここで解説するクローンは、複数のスプライトを画面上に出現させる場合に必要となるテクニックになります。
例えば、もっともよく使うケースとしてシューティングゲームにおける弾を想像してみてください。例えば、スペースキーを押すたびに自機から弾が発射されるような場合、画面上にはたくさんの弾が表示されているはずです。
この弾をすべて事前にスプライトで準備しておくのは大変なので、1つのスプライトだけで実現するためにクローンを使うわけです。
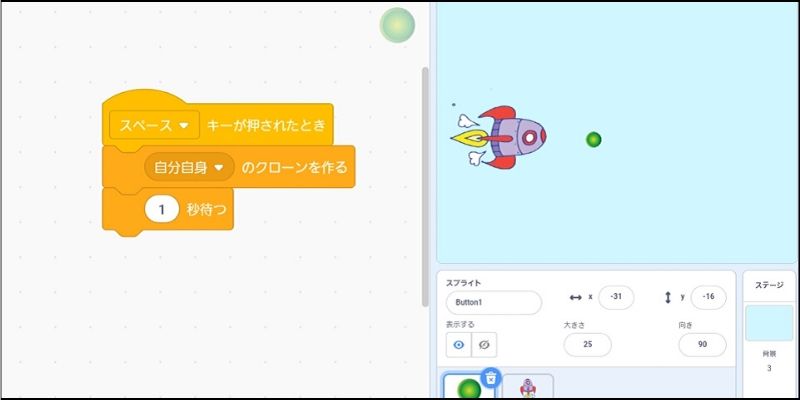
使い方は非常に簡単で、【◯のクローンを作る】ブロックを配置するだけです。

これで、スペースキーを押すたびに自身のクローンが作成されます。
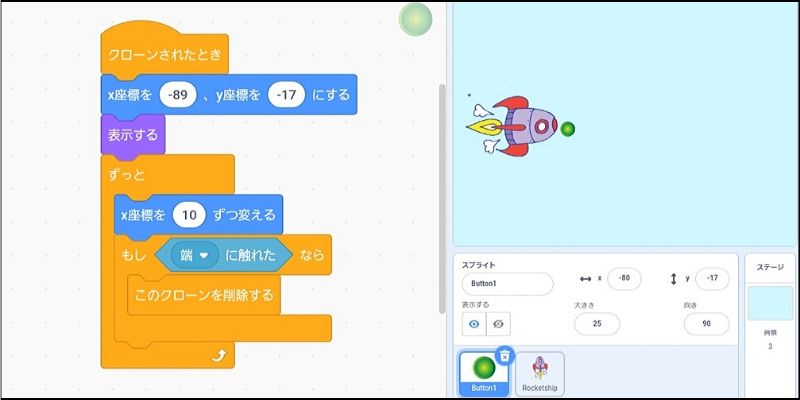
そして、クローンされたスプライトを処理するためには【クローンされたとき】ブロックを起点として、座標移動を行うブロックを組み立てれば良いわけです。

【X座標を◯ずつ変える】ブロックで弾を発射したように移動させて、画面端まで到達したら削除するのがポイントです。
クローンしたスプライトは最後に削除してメモリを圧迫しないように気をつけましょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
コントローラーの作成
この章では、ユーザーがゲームをコントロールするための方法について見ていきましょう。主に、キーボード入力と画面に配置したボタンからの入力について学んでいきます。
キーボードからの入力
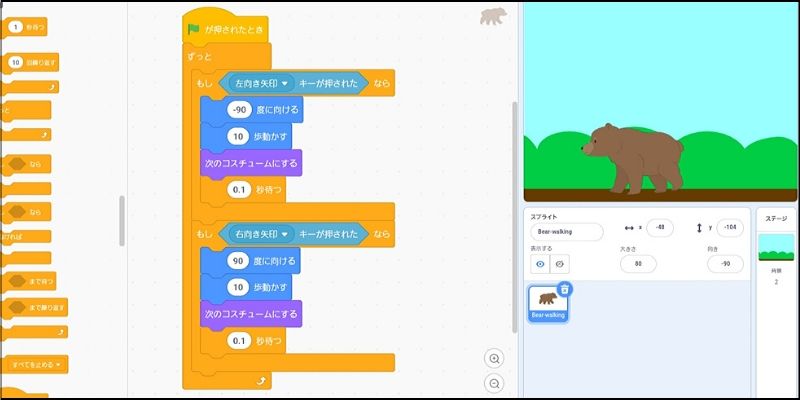
スクラッチでキャラクターなどをコントロールする一般的な方法は、PCキーボードからの入力でしょう。例えば、矢印キーを使って左右にキャラクターを動かす場合を考えてみましょう。
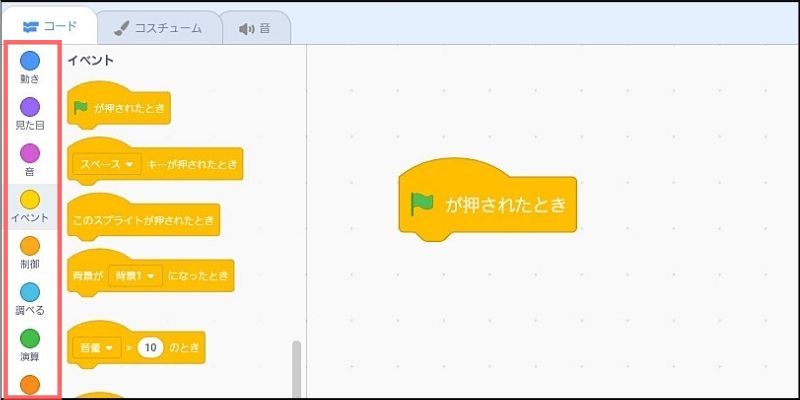
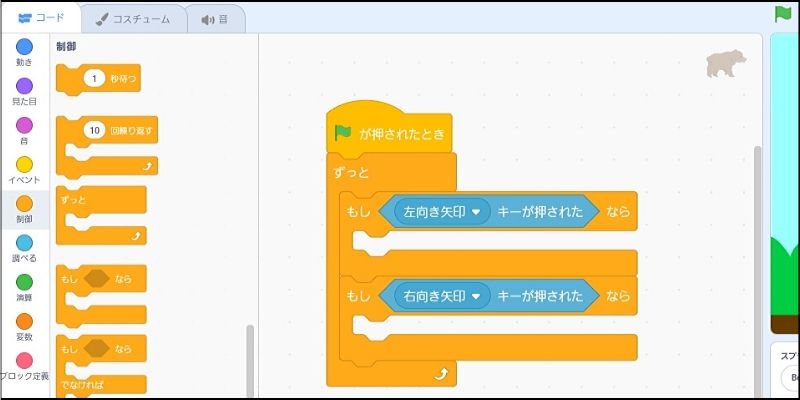
キーボードから何のキーが入力されたかを検出するには、【◯キーが押された】ブロックを使います。これを条件分岐のブロックと組み合わせれば、基本的な骨組みは完成します。

上記のブロックは、左キー・右キーがそれぞれ押されたときのロジックパターンになります。
あとは、この中にキャラクターを動かすためのブロックを挿入していけば良いですね。

一般的にコントロールを行うためのブロックは複数組み合わせる必要があるので、上下左右のキー入力を検出するには縦に長いブロックの組み合わせになりがちです。そのため、慣れてきたらブロックを定義(関数)するなどして見やすく整理するのも覚えておくと良いでしょう。
コントロールボタンからの入力
キーボード以外にコントロールするもう1つの方法としては、画面にコントローラーのボタンを配置する方法があります。
この場合は、ボタンが押された時にキャラクターを動かす処理を行うわけですが、画面上のボタンを押した時に別のスプライトを処理するには少しコツがいります。
基本的な考え方としては、ボタンを押した時に任意のデータを送信し、動かしたいスプライトでそのデータを受信するという処理が必要です。

例えば、右方向にキャラクターを動かしたい場合は【right】というデータを送信するという感じです。そして、キャラクター側で【right】というデータを受信したら、右方向へ動かす処理を実装すれば良いわけです。
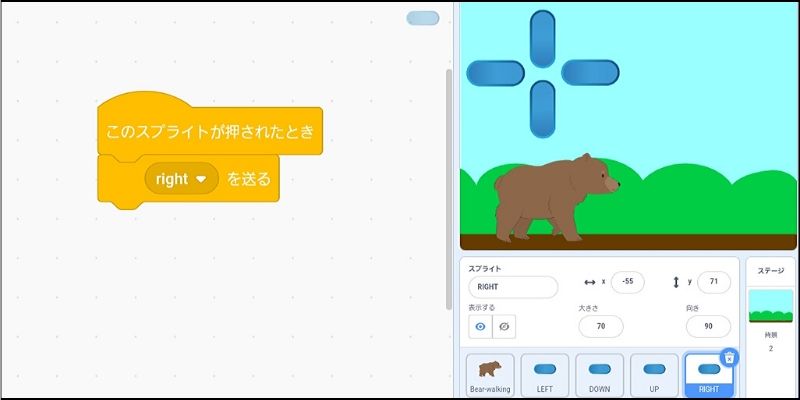
具体的にスクラッチで実現するには、【◯を送る】ブロックを配置します。

◯の部分に右方向なら【right】というデータを設定しておきましょう(right以外でも分かりやすいものなら何でも構いません)。
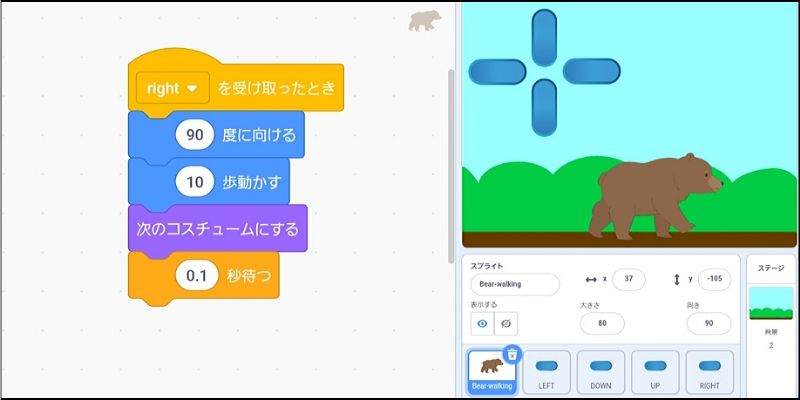
そして、動かしたいキャラクターに【◯を受け取ったとき】ブロックを起点にした移動処理を実装します。

これで右ボタンを押した時にキャラクターは移動するようになるのですが、何度もボタンを押さないと動かないですよね?
実はこのままだと、右ボタンを押しっぱなしにしても1回の動作しかしてくれません。
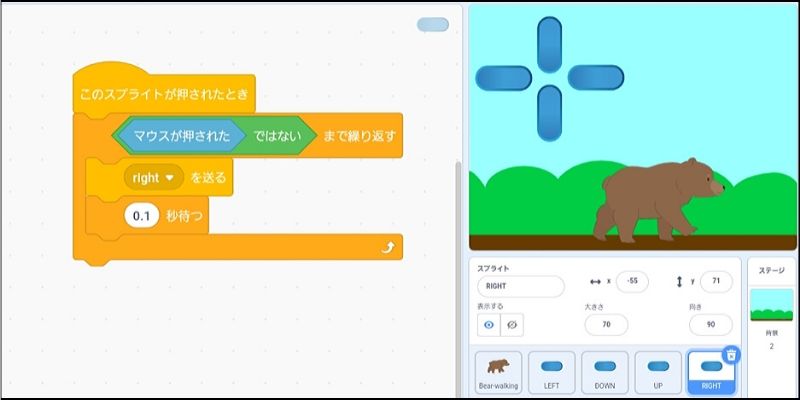
そこで、ボタンを押しっぱなしにしている間は連続してデータを送信し、キャラクターを自然に移動させるようにしてみましょう。方法としては、ボタンをクリックし続けているのかを条件判定すれば良いわけです。

これでボタンがクリックされている間はデータを繰り返し送信し、押されていない場合はデータを送信しないという条件になります。
まとめ
今回はスクラッチのプログラミングで簡単にゲームを開発するためのコツについて解説しました。
最後に、もう一度ポイントをおさらいしておきましょう!
- スクラッチは4つの画面を使いこなすことがまずは基本
- ゲーム開発に必要なアニメーション・当たり判定・クローンは重要
- ゲームのコントロールはキーボードかボタンUIを使う
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!
なお、今回紹介したゲームの他にもスクラッチで作れるプログラミング作品は多くあります。詳しく知りたい人は、次の記事を参考にしてください。