ビジュアルプログラミング言語ってどんな種類があるの?
自分で独自のビジュアルプログラミング言語って作れる?
簡単にビジュアル言語を構築できるライブラリってないかなぁ
2020年に小学校でプログラミング教育が必修となることもあって、最近ではビジュアルプログラミング言語に注目が集まっています。
すでに主要な言語がいくつかリリースされており、そのほとんどはブラウザから無料で利用できるようになっているのも特徴の1つです。しかし、これらのビジュアルプログラミング言語は独自にカスタマイズなどはできません。
それでは自分だけのビジュアルプログラミング言語を作ることはできないのでしょうか?
そこで、この記事では独自のビジュアルプログラミング言語を構築できるライブラリの活用方法について分かりやすく解説していきます。
ぜひ最後まで読んで理解を深めていただければ幸いです。
ビジュアルプログラミング言語について
今回のテーマであるビジュアルプログラミング言語について、その特徴となっている点を最初におさらいしておきましょう。
主な特徴は以下の通りです。
- テキストベースではなくグラフィックベース
- 視覚的に分かりやすいブロックを組み立てる
- マウス操作のドラッグ&ドロップで完結する
- プログラムの組み立て方を習得するのに最適
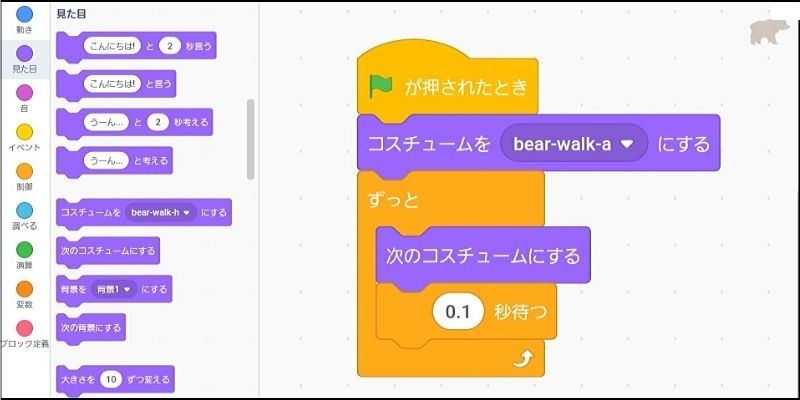
例えば、代表的なビジュアルプログラミング言語であるScratchだと、以下のようなブロックを組み合わせてプログラムを作っていきいます。
グラフィカルにプログラムを組み立てられることから、ミニゲームなどを作成するのにも最適です。
以下の記事ではScratchを利用して簡単なゲーム作りのチュートリアルを解説しているので、ご興味ある方はぜひ合わせて参考にしてみてください。

このようなビジュアルプログラミング言語は、基本的に自分の好きなようにカスタマイズすることはできない仕様になっています。だからといって、自分でゼロからこのようなビジュアル言語を作るのは膨大な時間が掛かってしまいます。
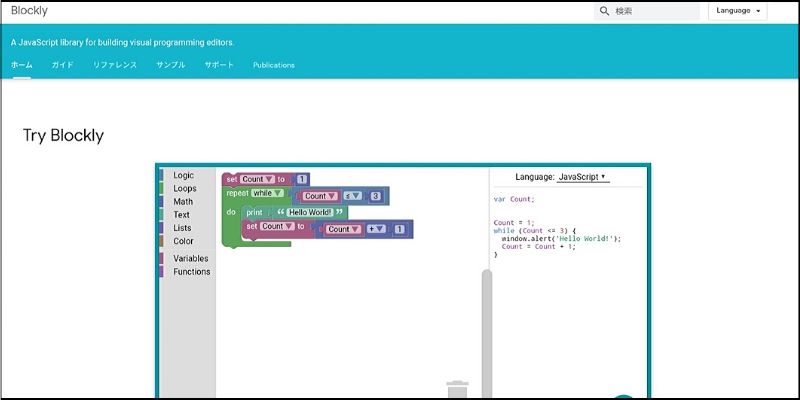
そこで、Googleが提供しているBlocklyというビジュアルプログラミング言語のライブラリを利用すると、簡単な記述で自分だけのビジュアル言語を作れます。その使い方について次の章から見ていきましょう。
ビジュアルプログラミング言語の作り方
この章では、Blocklyのライブラリを活用して自分だけのビジュアルプログラミング言語を作ります。主に、導入方法・ブロックの追加方法について学んでいきます。
Blocklyの導入方法

Blocklyのライブラリを使うと、Scratchのようなグラフィカルなブロックエディタをベースにしたビジュアルプログラミング言語を簡単に構築できます。まさに独自のビジュアル言語を作りたい場合には最適な方法と言えるでしょう。
使い方は、まず最初に3つの専用JavaScriptライブラリを、HTMLのscriptタグで読み込みます。ライブラリはGitHubからダウンロードするか、以下のCDNを利用するのも簡単です。
ttps://cdn.jsdelivr.net/npm/blockly@1.0.0/blockly_compressed.min.js https://cdn.jsdelivr.net/npm/blockly@1.0.0/blocks_compressed.min.js https://cdn.jsdelivr.net/npm/blockly@1.0.0/msg/js/en.min.js
次に、空のdivタグを以下のように配置します。
このdivタグ内にBlocklyのコードエディタが表示されるようになります。
ブロックの追加方法
ここまでの記述だけで基本的なエディタの準備は完了なのですが、肝心のブロックがまだ存在していません。そこで、XMLで利用したいブロックを次のように準備します。
上記の例だと、IF文・for文・数値・文字列・alertの5種類のブロックが画面に表示されます。
このXMLで準備されたブロックは、以下のように記述することで利用できるようになります。
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
Blockly.inject() の引数に、XMLで準備したブロックを読み込ませるという流れです。
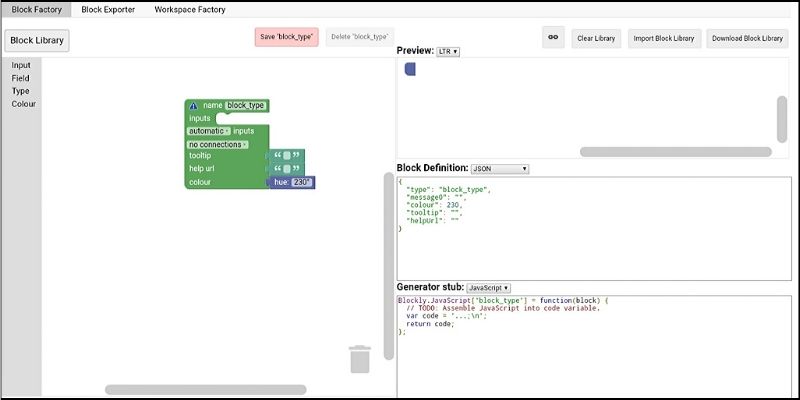
ちなみに、準備するブロックは公式のエディタを利用することでカスタマイズ可能で、自作したパーツなども追加できるので便利です。
ここまでのサンプルを以下に掲載しておきますので、ぜひ参考にしてみてください!
See the Pen Blockly-Basic by sato ken (@s_masato) on CodePen.
現時点では、ブロックをエディタにドラッグ&ドロップして組み立てられますが実行はできません。(実行方法については後述します)
プログラムの実行&書き出し
この章では、Blocklyで構築したビジュアルプログラミングエディタをさらに使いやすく改良していきましょう。主に、ブロックエディタで構築したプログラムを実行したりソースコードに書き出す方法について学んでいきます。
ブロックをソースコードに変換する方法
Blocklyには、組み立てたブロックをソースコードに変換できる専用のライブラリが提供されています。現在はJavaScript,Python,PHP,lua,dartのライブラリが利用可能で、公式ドキュメントから取得できます。
例えば、ブロックをJavaScriptに変換したい場合は【javascript_compressed.min.js】ファイルが利用可能で、以下のCDN経由でも使えます。
https://cdn.jsdelivr.net/npm/blockly@1.0.0/javascript_compressed.min.js
あとは、変換したソースコードを表示するテキストエリアを好きな場所に配置しておきましょう。
実際の変換方法としては【workspaceToCode()】メソッドが用意されているので簡単です。【addChangeListener()】イベント内で、ソースコードに変換するようにすればリアルタイムに実現できます。
workspace.addChangeListener(function() {
const codebox = document.getElementById("codebox");
const code = Blockly.JavaScript.workspaceToCode(workspace);
codebox.value = code;
});
ここまでのサンプルを以下に掲載しておくので、実際にブロックを配置してソースコードが生成されているかを確認してみてください。
See the Pen Blockly-Export-to-JavaScript by sato ken (@s_masato) on CodePen.
ビジュアルプログラミングを実行する方法
次に、変換されたソースコードをプログラム内で実行できるようにすれば、ビジュアルプログラミング言語のエディタとしてはほぼ完成です。
そこで、まずはプログラムを実行するためのボタンを1つ配置しましょう。
このボタンにクリックイベント処理を実装します。
run.addEventListener("click", updateBlocks);
イベント処理にはupdateBlocksという関数を新しく作成します。その中身は、先ほど作成したソースコードを出力する処理をそのまま記述します。
function updateBlocks() {
const codebox = document.getElementById("codebox");
const code = Blockly.JavaScript.workspaceToCode(workspace);
codebox.value = code;
}
これだけだとソースコードを出力するだけなので、このコードを【eval()】で実行できるようにします。
try {
eval(code);
} catch (error) {
alert("Code ERROR: " + error);
}
try-catch文で記述することで、不測のエラーにも対応できるようにしておくわけです。これで、実行ボタンをクリックするだけで組み立てられたブロックをJavaScriptに変換して実行できるようになったわけです。
ここまでのサンプルを以下に掲載しておくので、ぜひ動作確認とソースコードを参考にしてみてください。
See the Pen Blockly-Execute-code by sato ken (@s_masato) on CodePen.
まとめ
今回は、ビジュアルプログラミング言語を独自に作る方法について解説をしました。
最後に、もう一度ポイントをおさらいしておきましょう!
- Blocklyのライブラリを使えば独自のビジュアル言語を構築できる
- XMLで必要なブロックを自由に準備できる
- 専用のジェネレータを使えば任意の言語に変換して実行できる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!











