この記事では書き方やおすすめツールも交え、プログラミングのフローチャートとは何かを解説します。
プログラミングでフローチャートを使う目的って何?
フローチャートの基本的な書き方が知りたい。
プログラミングするうえで、フローチャートの書き方はぜひ理解しておきたいところです。
フローチャートの書き方を知らないと、プログラムの処理内容を客観的に説明できないだけでなく、プログラミングが効率的に行えないことも。
そこで、今回はプログラミングにおけるフローチャートの基礎知識や書き方など、幅広くご紹介します。
フローチャートを作成できるツールもご紹介しますので、ぜひご覧ください。
- プログラミングフローチャートは処理の順序や流れを表現する図
- フローチャートは処理を可視化してプログラムの品質を向上できる
- フローチャート作成ツールを活用すればチーム開発を効率化できる
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
プログラミングにおけるフローチャートとは?

「フローチャート」とは、処理の順序や流れを表現する図のことです。
一連のプロセスに含まれる各処理(手続き)を図形として表現し、それらを矢印や線で結ぶことで順序や流れを表現します。
フローチャートを使うとプログラム全体の流れを可視化できるため、これから製造するプログラムのロジック(論理構造)が明確になり正確なプログラムを作成できます。
小学校でプログラミングが必修化されましたが、以下記事にある「ビジュアルプログラミング」は、フローチャートを組み立てることによってプログラミングを実現しています。フローチャートを書いてロジック(論理構造)を理解する、イコール「プログラミング的思考」を身に付けることなのです。

なお、IT企業への転職や副業での収入獲得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
プログラミングでフローチャートを作成する3つの目的

プログラミングでフローチャートが使われる大きな目的は、以下の3つです。
- プログラムの処理を可視化
- コーディング工程の品質向上
- テスト工程の品質向上
ひとつずつ、順番に解説していきます。
目的1:プログラム処理の可視化
フローチャートの作成には、プロセスの流れを可視化して客観的に把握しやすくする役割があります。
現場でプログラム開発を行う場合は、チーム内でのレビューや情報共有が欠かせません。
設計時にフローチャートを作成すれば、設計レビューの段階でプログラムの問題が検出できます。コーディングをはじめてから問題が判明するよりも手戻りが少なくなり、開発工数の削減につながります。
目的2:コーディングの品質向上

フローチャートを用いることで、コーディング工程の品質向上が期待できます。
コーディングは設計書をもとに行いますが、プログラムの設計にはフローチャートが良く使われます。
頭の中だけで考えながらコーディングするとプログラムの間違いや不足に気づかないことも多く、低品質な成果物になります。
フローチャートを使えばプログラムに必要な要素を把握しやすく、漏れのないコーディングが可能です。
また設計段階でプログラミングするべき仕様が明確になるので、無駄のない高品質なプログラムを作成できます。
プログラムの品質が高まると、仕様間違いによる手戻りも発生しにくくなり、コーディングの工数削減にもつながります。
「コーディング」について理解を深めたい方は、以下の記事をお読みください。
目的3:テスト工程の品質向上
プログラムの品質を保証するためには、プログラムの内部構造に着目した「ホワイトボックステスト」が欠かせません。
ホワイトボックステストとは、プログラム内のすべての経路を通過させて、それらが正しく動作するかをチェックするテストです。
テスト密度は、プログラムの分岐を一度は実行させる命令網羅法から分岐と条件の組み合わせをすべて行う複数条件網羅法まで、重要性やテストに費やせる時間によって変わります。
いずれにしてもプログラムの内部構造にしたがってテストを行うので、内部構造の設計図が必要です。
フローチャートにはプロセスの分岐が正確に表現されているので、どんなテスト項目を作成すれば良いかが分かります。網羅的にホワイトボックステストを実施でき、プログラムのバグを検出することが可能です。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
プログラミングにおけるフローチャートの基本的な記号や書き方
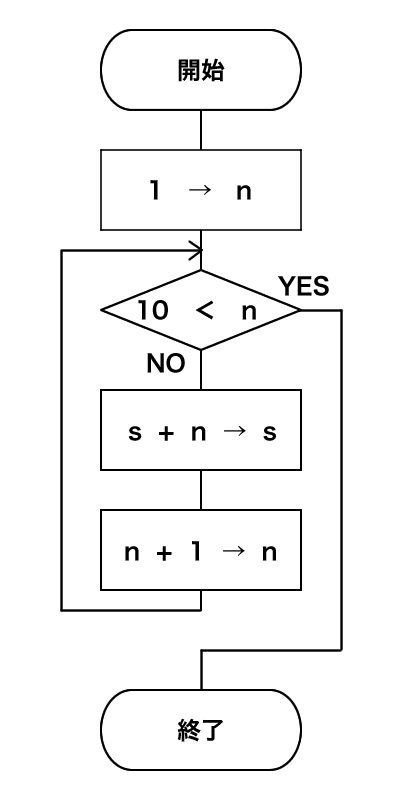
プログラミングにおけるフローチャートのかんたんな例を、ご紹介します。なお、以下のフローチャートは説明上、一部の細かい処理を省略しています。

上記フローチャートが表現しているものは、「1から10までの整数の合計を求めるプロセス」です。このフローチャートに使われている4つの記号について、それぞれ順番に解説していきます。
開始や終了を表現する「端子」


「端子」は楕円形の記号で、フローチャートの開始・終了を表現します。1つのフローチャートに対して、両端に必ず配置される記号です。
- 最上部の端子には「開始」「START」など
- 最下部の端子には「終了」「END」など
とそれぞれ記述します。
厳密な書き方はないので、フローチャートの開始や終了だとわかる文字列であれば構いません。
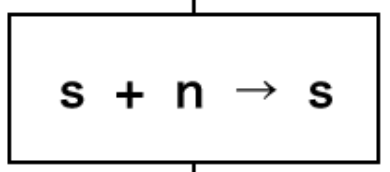
プログラムの中身を表現する「処理」

「処理」は長方形の記号で、フローチャート内で発生する代入や演算などの具体的な手続きの表現です。多くの場合、プログラムの大部分はこの処理で表されます。
上記の「1→n」という処理は、「変数nに1を代入する」という意味です。変数への代入を行う場合、「=」ではなく「→」や「←」を使います。
要素のつながりを表現する「矢印/流れ線」

端子や処理といった要素同士のつながりを表現する場合は、「矢印」または「流れ線」を使います。矢印は流れる方向を明確に示す必要がある場合に使い、必要がないときはは流れ線でも問題ありません。
フローチャートは上から下へ流れるのが基本なので、下から上に戻る際には必ず矢印で方向を示しましょう。なお開発チームの作法によっては、流れ線の代わりにすべて矢印を使うケースもあります。
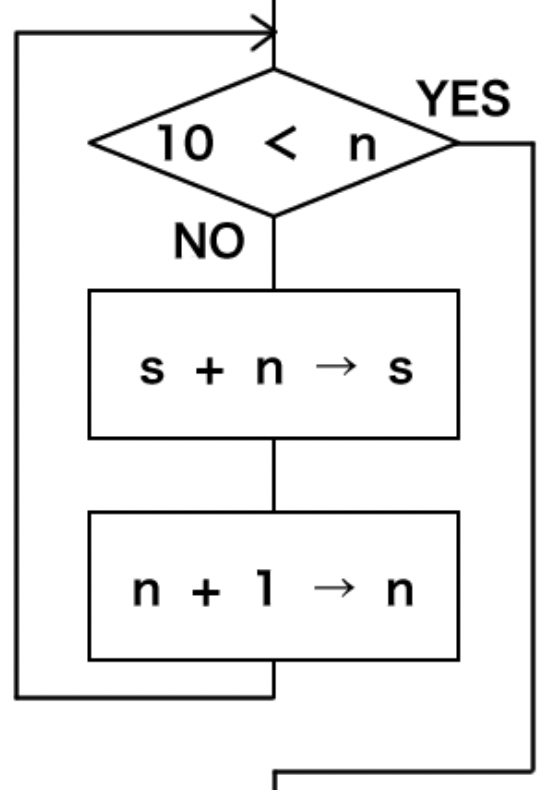
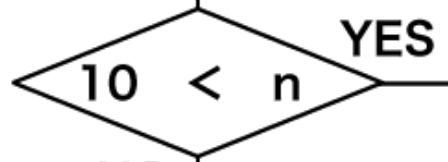
条件に応じて分岐させる「判断」

「判断」はひし形の記号で、特定の条件によって処理を分岐させる場合に使います。プログラミングでは条件分岐は欠かせず、ほとんどのフローチャートに含まれるでしょう。
記号の中には具体的な条件を記述し、ひし形の頂点には条件を満たす・満たさない場合、それぞれの矢印や流れ線を付けます。それぞれの頂点には、「YES」「NO」などと条件の判断結果を明記しましょう。
上記では、「変数nが10より大きい」という条件に応じて、処理を分岐させています。
変数nが10より大きい場合は右のルート(YES)へ、そうでない場合は下のルート(NO)へ分岐するという意味です。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
おすすめのプログラミングフローチャート作成ツール・アプリ5選

フローチャートの作成には、パソコンで使えるツールやアプリを使用するのが一般的です。
ここでは、おすすめのフローチャート作成ツール・アプリを5つご紹介します。
共同作業も可能な「Cacoo」

「Cacoo」は、チーム開発を促進するオンラインのフローチャート作成ツールです。
チームメンバーとリアルタイムに共同編集が行えるだけでなく、ビデオ通話で連携しながらフローチャートを作成できます。
また外部サービスとの連携機能も充実しており、「Slack」のような多くのサービスと組み合わせてカスタマイズ可能です。
Cacooは無料でも利用できますが、作成できるフローチャート数を増やしたい場合は有料プランを申し込みましょう。
汎用性の高い「Visio」

「Visio」は、マイクロソフト社が提供している人気の作図ツールです。
基本的に有料ですが、豊富なテンプレートが利用できる上に、フローチャート以外のさまざまな図の作成にも対応しています。
他のツール同様にオンラインでも使えますが、インストール版もあるためオフラインでの作業も可能です。汎用性が高く共同編集もできるので、チーム開発を効率化したい方におすすめします。
シンプルで使いやすい「diagrams.net」

「diagrams.net」(旧「draw.io」)は、オンラインのフローチャート作成ツールです。アカウント作成やログインなしで手軽に使えます。
ほぼ無料で使えますが必要な機能は一通りそろっており、シンプルな編集画面で使いやすいのも魅力のひとつです。デフォルトは英語表示ですが、右上の設定ボタンから日本語に切り替えられます。
チームで共有しやすい「Lucidchart」

「Lucidchart」は、幅広いビジネスシーンで使えるオンラインのフローチャート作成ツールです。
フローチャートをドキュメント単位で管理できるため、チーム内で情報共有しやすい特徴があります。
コメント機能やビジネスチャット機能も備わっており、チーム開発でのコミュニケーション促進にもつながるでしょう。個
人利用であれば無料ですが、チーム利用の場合は有料プランの申し込みが必要です。
フローチャートの作成にも使える「Googleスライド」

「Googleスライド」は、フローチャートも作成できるオンラインのプレゼン資料作成ツールです。フローチャートに必要な要素は一通り用意されており、シンプルなフローチャートが作成できます。
完全無料で利用できるにもかかわらず、変更履歴の管理やファイル形式の変換など豊富な機能があります。必要なものGoogleアカウントのみで、アプリ版でスマートフォンからのアクセスもできて便利です。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
プログラミングのフローチャートが学べるおすすめ本3選

プログラミングに欠かせないフローチャートの勉強には、1冊で幅広く学べる本が良いです。
フローチャートを学べるおすすめの本を3冊、ご紹介します。
フローチャートのかき方
フローチャートの基礎知識や書き方について、しっかり解説している参考書です。
アルゴリズムに関する内容も充実しており、特にプログラミング経験の少ない方には学べることが多いでしょう。
出版日が古いのですが、Kindle版であればお手頃価格で購入できます。
アルゴリズムを、はじめよう
プログラミングで覚えておきたいアルゴリズムの知識について、フローチャートを交えながら解説している参考書です。
アルゴリズムがメインテーマですが、フローチャートも充実しており、記号の使い方のような基本的なことは学べます。
図が充実しており、イメージしながら学びやすいのも嬉しいポイントです。アルゴリズムを学ぶための前提知識も織り込まれているので、プログラミング初心者でも無理なく学べます。
基本情報技術者 大滝みや子先生のかんたんアルゴリズム解法 ~流れ図と擬似言語~
「基本情報技術者試験」で出題される、流れ図(フローチャート)やアルゴリズムの対策ができる参考書です。
前半はフローチャートの基礎知識について丁寧に解説されているので、フローチャートの入門書としても使えます。
後半はさまざまなアルゴリズムについて解説されており、プログラミングの基礎学習にもおすすめです。各章には練習問題も用意されているので、理解度を確認しながら学べます。
まとめ
今回はプログラミングにおけるフローチャートについて、以下5点をご紹介しました。
- フローチャートとは?
- 作成する3つの目的
- 基本的な記号や書き方
- おすすめ作成ツール・アプリ5選
- おすすめ学習本3選
プログラミングを仕事にする場合は、フローチャートの理解が欠かせません。趣味としてのプログラミングにもフローチャートは役立つので、今回の内容を参考にしてぜひ習得しましょう。
この記事のおさらい
プロセス(処理)の順序や流れを表現する図。プログラム全体の流れを可視化できるため、正確なプログラムを作成する上で有効です。
楕円形の記号である「端子」が使われます。フローチャートの両端には必ず端子が存在します。
流れる方向を明確に示す必要がある場合は矢印を使い、必要がない場合は流れ線でOKです。ただし、すべて矢印で表現するパターンもあります。











