こんにちは!侍ブログ編集部(@samuraijuku)です。
先日、侍エンジニアOnlineのイベント「ポケモンGOを作ろう!簡単AR実装で最新技術を体験しよう」を開催いたしました!
Unityというツールを使い、ARの仕組みを理解しながら、画像をかざすとキャラクターが出現して踊り出すアプリを作りました。

このような感じで、3時間でUnityを使い簡単にARを体験することができました。
途中、解説動画も挟みつつ、このイベントのレポートをしたいと思います!
意外と簡単に作れちゃうARを使ったアプリ!
このイベントの趣旨
7月に日本でリリースされ、全世界的にもブームとなった「ポケモンGO」。
ポケモンGOは「AR(拡張現実)」という技術を使われて開発されています。
その他、AR技術が利用されているモノとして
・QRコード
・Google Glass
などがあり、さらに医療用としても開発が進んでいる、いま最も注目を浴びている最先端技術の1つです。
そんなAR技術ですが、プログラミング初心者でも簡単にアプリ開発体験をすることができます。
今回は最新技術に触れてもらい、今後ニーズが増えるであろうARへの理解や関心を持ってもらうため、このような機会を用意しました。
もくもく会にてUnityのインストールをサポート!
今回のAR開発イベントで使用するUnityは、事前にインストール&環境構築が必要だったため、午前中に「もくもく会」を行い参加者の導入サポートを行いました。
独学で開発環境の環境構築を進めていくのは、プログラミング初心者にとってはかなりのハードルです。
そこで、初心者でも開発など実践的なイベントに参加できるように、集まって勉強できる場を設けています。
キャラクターが踊り出すARアプリを開発!
今回は「画像をかざすとキャラクターが出現して踊り出す」といったARアプリを3時間で開発です!
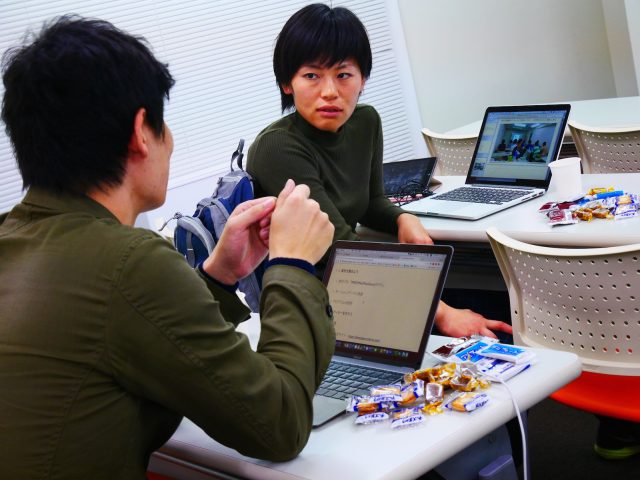
イベントのスタートは、毎回メンバー同士の自己紹介から始まります。


ポケモンGOとAR(拡張現実)
アプリの開発へ入る前に、インストラクターよりAR(拡張現実)について講義をしました。

例えば、ARにはQRコードの読み取りなど画像認識を主とした「ビジョンベース型AR」と、ポケモンGOなどGPSやセンサーを利用した「ロケーションベース型AR」の2種類があること。
利用するUnityはゲーム用の開発環境で、3DSのソフトやポケモンGOの開発でも使用されていること。
などなど、これから開発をする上で必要な知識や、小さな豆知識などをお伝えしていきます。

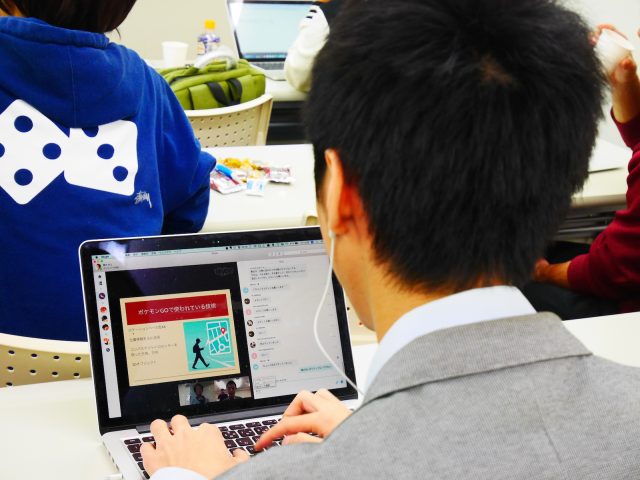
今回も多くのメンバーが、スカイプを利用してオンラインでの参加をしました!

ARアプリの開発スタート!
講義が終わったところで、実際にARアプリの開発をスタートです!
今回はゲーム開発環境の「Unity」とARアプリ開発用の無料ライブラリ「Vuforia」を利用して、実際にキャラクターが踊り出すアプリを作成しました。
Unityについて詳しく知りたい方は、こちらをご覧ください。

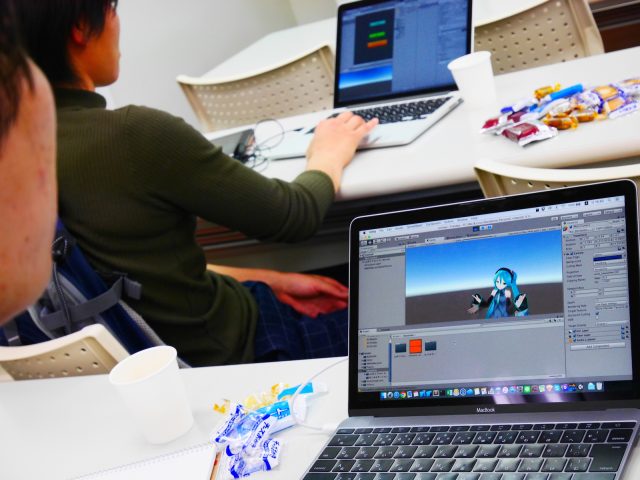
事前に用意された資料と素材を利用して、もくもくとキャラクターに動きをつけていきます。

オンラインでの参加メンバーの質問にも答えていきます。

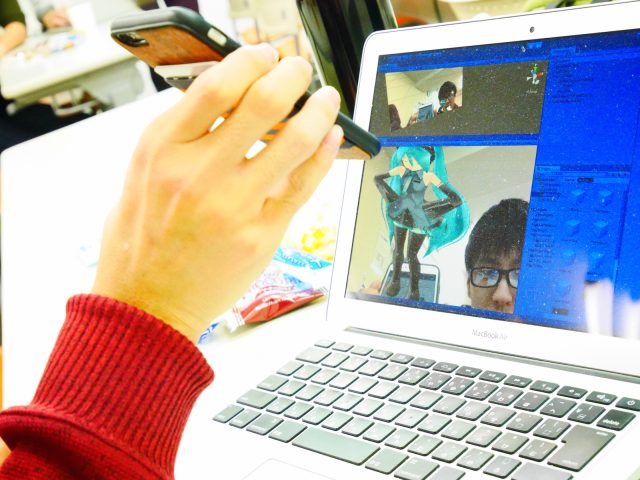
ツール上でキャラクターが踊りだしたので、ここからARで表示させていきます!

カメラをONにして、アプリを起動させると・・・携帯で表示した画像に反応してキャラクターが出現しました!

会場で参加したほとんどのメンバーが、実際にARを使ってキャラクターを表示させるところまで進めることができました!
開発環境の構築と実際にサンプルアプリの開発を経験すると、あとは素材とやり方を応用していくだけで、新たなアプリを独学で開発することが出来るようになります。
ぜひ、これをきっかけに、最新技術の1つであるARの魅力に惹きつけられること。そして、エンジニアとして新しい価値を世の中に生み出してもらいたいと思います!
本日もありがとうございました!

今回は最新技術のAR技術を利用したアプリ開発ということで、難しい部分もありましたが、みなさん実際にアプリ開発の体験をすることができ、充実した顔です!
このように、実際にインストラクターから教わりつつ、プログラミングを学ぶ仲間とともに何かを作り上げる機会は、独学で学ぶ上で貴重な経験です。
今回もとても実りのあるイベントになりました。
参加していただいた、皆さんのおかげです!ありがとうございました!
次回皆さんの参加もお待ちしております!
まとめ
以上、ARアプリ開発イベントレポートでした!
今後も様々なイベントを実施していきます!
- 【初心者向け】はじめてのPython!サンプルを触って身につける2.5時間
- サービスデザインと改善の為のUI・UX設計超入門
- Google 最新API!自然言語翻訳を活用するハッカソン!
などなど、多くのイベント案が出ています!
今回来れなかった方々も次回は是非参加していただければと思います!
それでは。










