最近、Flutterに興味があるんだけど、インストールの方法が分からない
Flutterでとりあえずプログラムを動かしてみたい
そんなFlutterに興味津々のあなたに、
- Flutter のインストール
- Flutter のセットアップ
- Flutter で最初のプログラムを動かす
という内容で順番に手を動かしながらFlutterを始めるための道のりをまとめました。
本記事を読んでぜひ、Flutterライフを楽しんで下さい!
また、次の記事ではFlutterの基礎知識を解説したうえで、モバイルアプリの開発手順や覚えておきたい便利機能を紹介しているので、あわせて参考にしてください。
→ 【Flutter入門】導入方法からアプリ開発の手順まで徹底解説
なお「好きな時間に在宅で生計が立てたれる」そんなフリーランスの働き方を実現したい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。「在宅で稼げるフリーランス」を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験からフリーランスに転身したい人は、ぜひ一度お試しください。
Flutterのインストール
Mac編
SDKをダウンロード
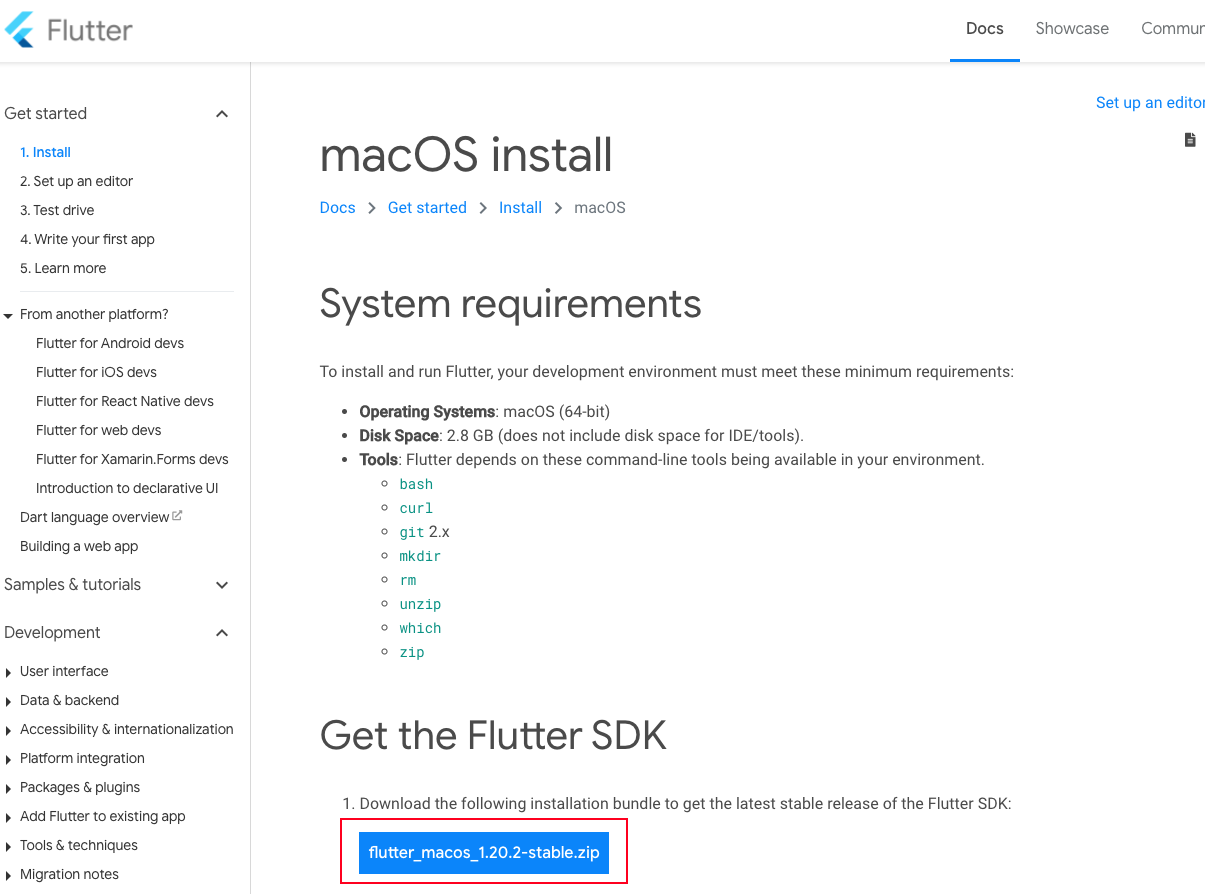
まずは、Flutterの公式ページから「Flutter SDK」をダウンロードします。
Flutter 公式ページ
https://flutter.dev/docs/get-started/install/macos

解説時点ではバージョンが1.20.2となっていますが、あなたが実際に作業される際は、その時の最新バージョンをダウンロードします。
ダウンロードファイルを解凍し、所定のディレクトリに配置
Macのターミナル を開いて以下のコマンドを実行します。
$ unzip ~/Downloads/flutter_macos_1.20.2-stable.zip $ mv ~/Downloads/flutter ~/sources/
# sourcesはあなたが作業しやすい任意のディレクトリに読み替えてください。本記事では以降、sourcesとして解説を進めます。
pathを通す
解凍されたフォルダの中にFlutterのコマンドが使える様になるためのフォルダとしてbinフォルダが存在します。Flutterで開発をする際、都度ここへのpathを指定してコマンドを実行しなくても済むようにpathを登録する作業を以下にて行います。
ホームディレクトリに存在する`.bash_profile`に以下を追記します。
export PATH=~/sources/flutter/bin:$PATH
$ source ~/.bash_profile
これで、flutterのインストールは完了です。
Windows編
SDKをダウンロード
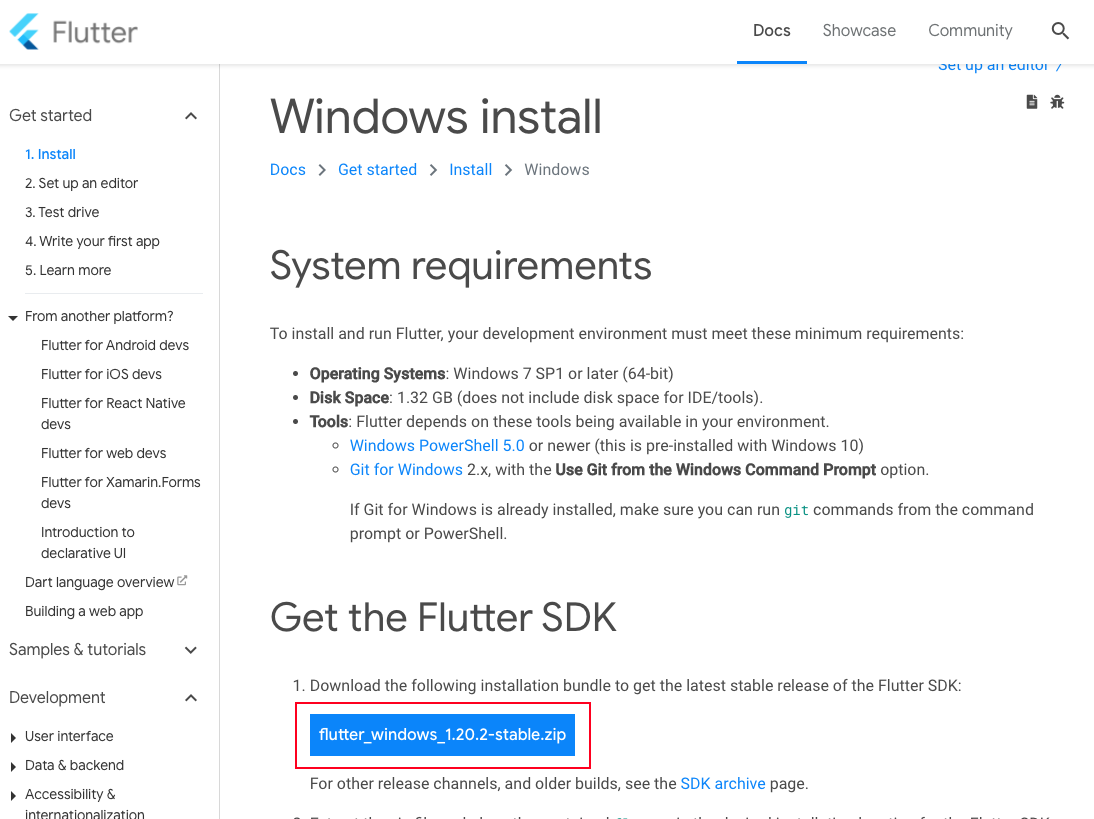
まずは、Flutterの公式ページから「Flutter SDK」をダウンロードします。
Flutter 公式ページ
https://flutter.dev/docs/get-started/install/windows
解説時点ではバージョンが1.20.2となっていますが、あなたが実際に作業される際は、その時の最新バージョンをダウンロードします。
ダウンロードファイルを解凍し、所定のディレクトリに配置
ダウンロードしたファイルを解凍し、「C:srcflutter」などに配置します。(Cドライブの任意のディレクトリで良いです。本記事ではsrcディレクトリを作成し、その下に配置した前提としています。)
これで、flutterのインストールは完了です。
Flutterのセットアップ

続いて、Flutterのセットアップ手順を解説します。本記事では、Mac環境にて解説を進めますが、Windowsにおいてもほぼ同様の手順となります。
flutter doctor で必要な手順を確認
Flutterには開発環境構築に必要なものを教えてくれるコマンドが予め用意されています。
$ flutter doctor
上記のコマンドを実行すると以下のような結果が返ってきます。
$ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, v1.17.3, on Mac OS X 10.15.6 19G2021, locale ja-JP) [✓] Android toolchain - develop for Android devices (Android SDK version 29.0.0) [✓] Xcode - develop for iOS and macOS (Xcode 11.6) [✓] Android Studio (version 3.4) [✓] VS Code (version 1.48.0) [!] Connected device ! Doctor found issues in 1 category. $
チェックマークが入っているものは環境構築の準備が完了している事を示します。また、ビックリマークやバツマークがついている場合は、その準備がまだできていない事を表しています。
あなたが初めて「flutter doctor」を実行する際は、おそらくいくつかの項目が「×」になっているかもしれません。そこで、各項目についての対応方法について次の章で解説します。
flutter doctorの各項目の解説と対応方法
Android toolchain & Android Studio
こちらの項目は、FlutterにてAndroid対応アプリを開発する際に必要なAndroid Studioの準備が整っているかを確認する項目です。
Android Studioそのものインストールが終わっていない方は以下の記事を参考にしてインストールを済ませてください。

Android Studioインストール後、Flutterのプラグインを導入することも準備の一つです。
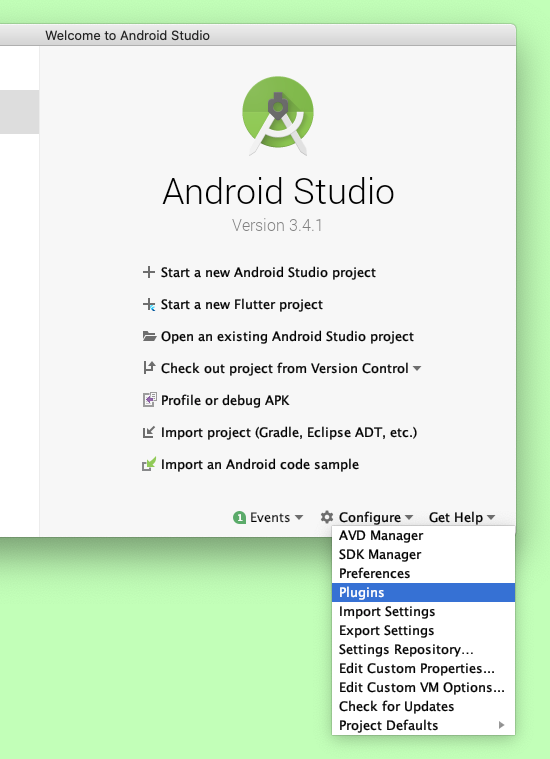
Android Studioを起動し、右下の「Configure -> Plugins」を選択します。

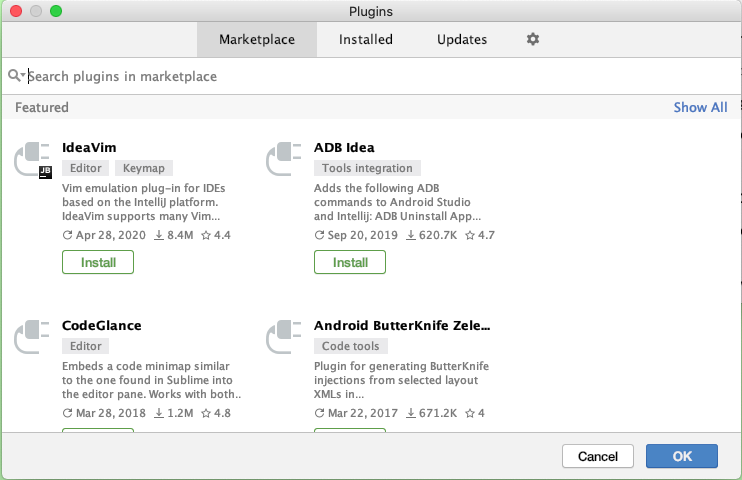
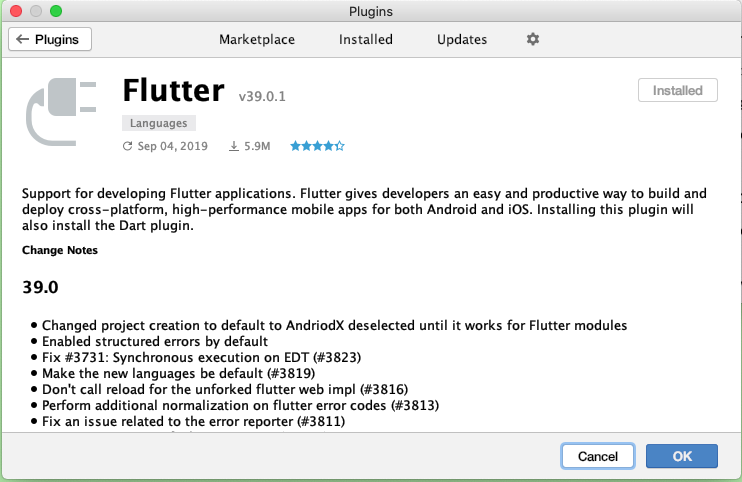
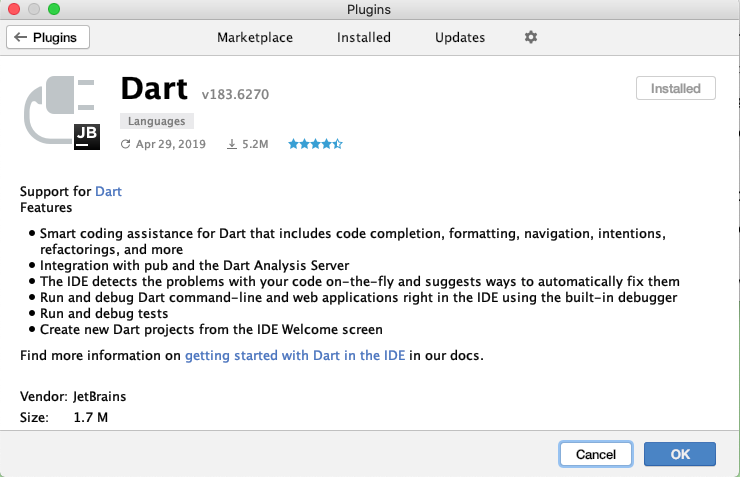
Plugins検索画面から「Flutter」と「Dart」をインストールします。



Xcode
こちらの項目では、iOS対応アプリの作成の為、Xcodeの準備が整っているかをチェックしている項目となります。
Xcodeのインストールがまだお済みでない方は以下の記事を参考にして下さい。

Flutterではライブラリ管理ツールとして、「CocoaPods」が必要となり、それがありませんというアラートがflutter doctorで表示されている方もいるかと思います。
その場合は、flutter doctorでも対応コマンドが記載されておりますが、以下のコマンドを実行します。
$ brew install cocoapods $ pod setup
VS Code
Flutter の開発環境としてVS Codeの準備が整っているかをチェックする項目です。
VS Codeのインストールがまだお済みでない方は以下の記事を参考にして下さい。

そして、拡張機能を使い、Flutter Pluginを導入することで、本項目の準備が整います。
その他
各項目については、各々の環境によって、表示されるアラートが異なります。ですが、Flutter Doctorでは英語ではありますが、それぞれについての対処の仕方をコマンドの結果として手引きをしてくれます。
Flutterで最初のプログラムを動かす

では、いよいよ最初のプログラムを動かしてみましょう。
まずは、Flutterアプリを作る作業ディレクトリにて、以下のコマンドを実行します。
$ flutter create my_app $ flutter run
「flutter create」のコマンドでFlutterのアプリの枠組みが自動生成されます。そして、「flutter run」によってそのアプリが起動します。
その後、iOS、Androidそれぞれのシュミレーターで起動していきます。
xcodeのシミュレータで動かす
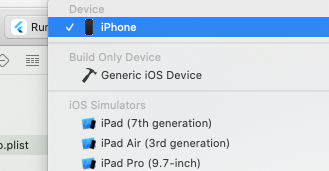
Xcodeにてmy_appのプロジェクトを開き、左上のデバイス選択箇所からシミュレータを選択して起動します。

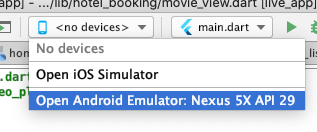
Android Studioのエミュレータで動かす
Android Studioにてmy_appのプロジェクトを開き、画面上部のdevise選択の箇所にてエミュレーターを選択し起動することでアプリを確認できます。

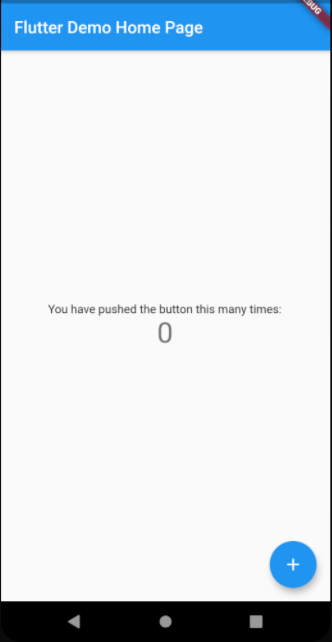
それぞれ起動すると、以下のようなFlutterのサンプルアプリが確認できます。

よくある詰まりどころ
flutterコマンドが存在しません?
flutter doctorのコマンドを実行する際に、flutter コマンドが存在しません、というようなエラーが出る方は、pathの設定をもう一度見直してみましょう。flutterをインストールしたディレクトリをきちんと指定できているかがポイントです。
flutter doctorのチェックにて対応されている英語がよく分からない
各自の環境によって、チェックされる項目は様々な為、本記事で解説した対応内容だけでは、解決しないことも出てくる方がいらっしゃるかもしれません。その場合はgoogleにてまずは出力されているメッセージを調べてみて下さい。もしかすると同じ様な境遇に合った方で英語内容を解読し、無事に解決された方法が見つかる可能性もあります。
ただ、Flutter doctorに出力されるメッセージは基本、実行すべきコマンドも合わせて記載されているので、ほとんどの対応内容は英語が不得意だとしても、問題ないです。
まとめ
いかがでしたでしょうか?
Flutterのインストールからセットアップ、そして、最初のサンプルアプリの起動まで確認できたでしょうか?
ここまでくれば、あとはあなた自身が作りたいアプリをサンプルアプリを土台として少しづつ組み上げていくなどして、自分の望む形のアプリに仕上げていくことだけです。
ぜひ、Flutter 開発を楽しんでください!











