こんにちは!侍エンジニアブログ編集部です。
Bootstrapを使って、コーディングの時間を短縮したい!
Bootstrapのサンプルコードの使い方を知りたい!
プログラミング学習やWebサイト制作をしている方の中には、このように考えている人も多いでしょう。コーディングにかける時間を短縮できれば、その分趣味や勉強などやりたいことに時間をかけることができます。
そこで今回は、Bootstrapのサンプルコードの使い方を簡単なWebサイトを作りながら解説していきます。
なるべく要点を絞り、初心者の方でも分かりやすいように画像を入れながら説明しているので、ぜひ参考にしてみてください。
Bootstrapとは?

Bootstrapとは、Twitter社により開発されたWebフレームワークです。
Webフレームワークとは、Webサイトで頻繁に使用されるメニューやボタンなどの機能が予め用意されたものを指します。
- HTMLに必要なコードを貼り付けるだけで簡単に使える
- 一からコーディングする必要が無いため、時間を短縮できる
- デザインの知識が無い方でも簡単におしゃれなWebサイトを制作できる
このような特徴があるため、Bootstrapは多くのユーザーから支持されています。
Bootstrapを使うメリット
次にBootstrapを使うメリットについて解説していきます。
コーディングの時間を短縮できる
1つ目のメリットは、コーディングの時間を短縮できる点です。Bootstrapには、サンプルコードが用意されており、それらを貼り付けるだけでWebサイトの構成部品が完成します。
そのため一からコーディングするのに比べて、圧倒的に時間短縮になります。
デザインの知識が無くても問題なし
2つ目のメリットは、デザインの知識が無くても、Bootstrapを使うことでおしゃれなWebページを作ることができる点です。
Bootstrapには、既に整ったデザインの構成部品のコードが用意されています。そのコードを使うことで、デザインの知識が無い方でも、HTMLとCSSで色や文字を変えることで、おしゃれなWebサイトを作ることができます。
レスポンシブ対応が簡単
3つ目のメリットは、Bootstrapが用意してくれているサンプルコードを使えば、簡単にレスポンシブ対応のデザインを作成できる点です。
レスポンシブ対応とは、スマートフォンやパソコンなど様々なデバイスに適したレイアウトにすることです。レスポンシブ対応されていないと、パソコンでは問題なくても、スマートフォンで見たときに文字が見切れていたり、レイアウトが崩れる場合もあります。
Bootstrapを使わない場合、自分でレスポンシブデザインの設定をしていかなければいけません。しかしサンプルコードを貼り付けるだけで、既にレスポンシブ対応されたWebページに仕上げることができるのがメリットです。
Bootstrapを使う準備をしよう
次にBootstrapを使って、Webページを作成していきます。その前にBootstrapを使う準備をしていきます。
ファイルを準備
Webページを作る前に必要なフォルダ・ファイルを作っておきましょう。
今回はindex.htmlファイル・imgフォルダの2つを用意します。

そして今回使用する2つの画像を下記リンクからダウンロードして、imgフォルダの直下に入れます。
ファイル名は、管理がしやすいように下記のように変更しておきましょう。
pexels-splitshire-1712.jpg→main.jpg
pexels-drew-williams-3143813.jpg→card.jpg
Bootstrapのテンプレートを貼り付ける
index.htmlでWebサイトの基本設定を行います。Bootstrapには、cssやjsファイルの読み込みコードなど基本的な設定がされているテンプレートが用意されています。
まずは下記コードをHTMLに貼り付けてみましょう。Bootstrapの公式ページに同様のテンプレートがありますが、今回は分かりやすいように日本語化しておきました。
<!doctype html>
<html lang="ja">
<head>
<!-- 文字コード・画面表示の設定 -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSSの読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>Portfolio</title>
</head>
<body>
<h1>Hello World!</h1>
<!-- jQuery,Popper.js,Bootstrap JSの順番で読み込む-->
<!-- jQueryの読み込み -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<!-- Popper.jsの読み込み -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<!-- Bootstrapのjsの読み込み -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
コードを貼り付けれたら、htmlファイルをブラウザで開いて「Hello World」が表示されているか確認してみましょう。下図のようになったらOKです。

サンプルコードだけでWebページを作る4ステップ
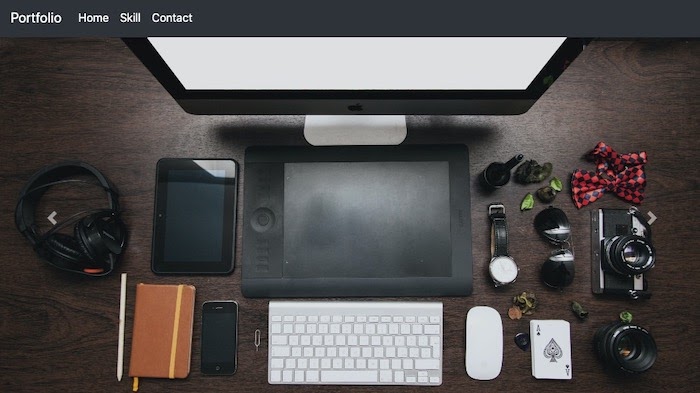
ここからBootstrapで用意されているサンプルコードを使って、簡単なWebページを作成していきます。全てのステップを終えると下図のようなWebサイトが完成する予定です。

ステップ① ナビゲーションメニュー
まずはナビゲーションメニューを作成していきます。
index.htmlファイルの<body>直下に、下記コードを貼り付けましょう。
コードはBootstrapの公式ページに掲載されているサンプルコードの文字や色を少し変更したものとなります。
<body>
<!-- ナビゲーションメニュー -->
<nav class="navbar navbar-expand-lg navbar-light text-dark bg-dark" id="home">
<a class="navbar-brand text-white" href="#">Portfolio</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link text-white" href="#home">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#skill">Skill</a>
</li>
<li class="nav-item">
<a class="nav-link text-white" href="#contact">Contact</a>
</li>
</ul>
</div>
</nav>
コードを貼り付けられたら、ブラウザのウィンドウの幅を狭めたり、広げたりしてナビメニューの表示の変化を確認してみてください。幅によって、メニューの表示のされ方が変わっているのが分かると思います。
デバイス幅が992px以上の場合
![]()
デバイス幅が992px未満の場合
![]()
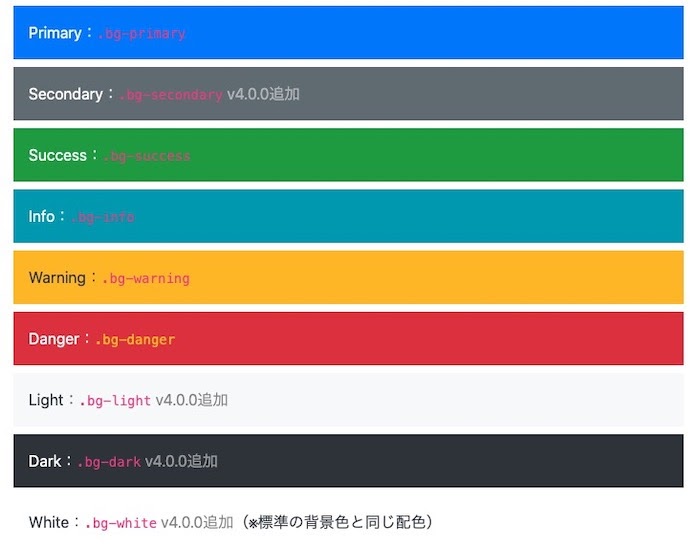
ナビゲーションメニューの色を変更したい場合は、<nav>タグのクラス名を変更するだけでOKです。Bootstrapには、主要な色のクラスが用意されています。
Bootstrap公式ページを確認してみましょう。背景色を変えたい場合は、bg-primaryなどとhtmlのクラスで指定するだけで良いので、CSSでコードを書く必要がありません。

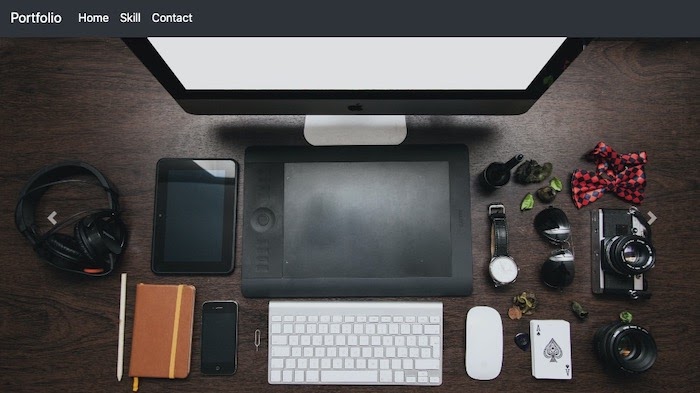
ステップ② スライド画面
次にナビゲーションメニューの下にスライダーを作っていきます。スライダーとは、画像の切り替えを行う機能のことを言います。
下記コードを先程作成したナビゲーションメニューの下に貼り付けます。
使用したサンプルコードはこちらです。
<!-- スライダー -->
<header>
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/main.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/main.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/main.jpg" class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</header>
これだけで本格的なスライダー機能を作ることができました。

もし好きな画像に切り替えたい場合は、下記のようにしてください。
- ①画像をimgフォルダに入れる
- ②<img>タグの画像パスを変える
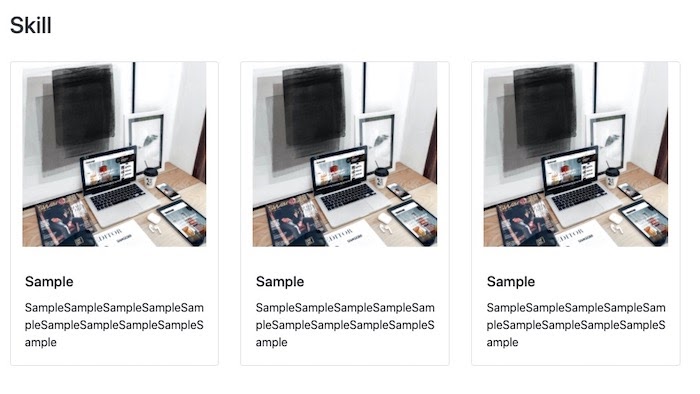
ステップ③ カード
次に画像と文字が組み合わさったカードを作っていきましょう。下記コードをスライダーのコードの下に貼り付けます。
使用したサンプルコードはこちらです。
<!-- カード -->
<div class="container my-5" id="skill">
<h2 class= "py-4 text-dark">Skill</h2>
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card">
<img src="img/card.jpg" class="card-img-top px-3 mb-3" alt="...">
<div class="card-body">
<h5 class="card-title">Sample</h5>
<p class="card-text">SampleSampleSampleSampleSampleSampleSampleSampleSampleSample</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<img src="img/card.jpg" class="card-img-top px-3 mb-3" alt="...">
<div class="card-body">
<h5 class="card-title">Sample</h5>
<p class="card-text">SampleSampleSampleSampleSampleSampleSampleSampleSampleSample</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card">
<img src="img/card.jpg" class="card-img-top px-3 mb-3" alt="...">
<div class="card-body">
<h5 class="card-title">Sample</h5>
<p class="card-text">SampleSampleSampleSampleSampleSampleSampleSampleSampleSample</p>
</div>
</div>
</div>
</div>
</div>

カードに関しても既にレスポンシブデザインとなっています。ブラウザ幅を切り替えて、表示のされ方の違いを確認してみましょう。
画像を切り替える場合は、<img>タグのパスを切り替えます。また文字を切り替えたい場合は、hタグの文字を変更します。
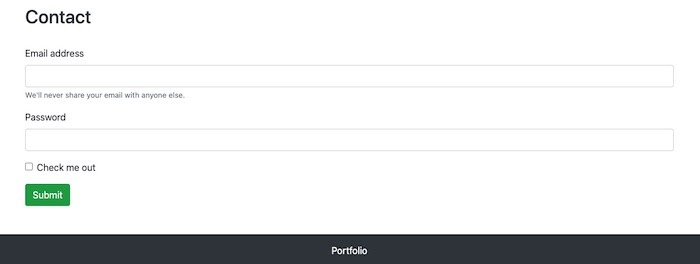
ステップ④ 問合せフォーム&フッター
ここまででWebページらしくなってきました。
最後に問合せフォーム&フッターを作成していきましょう。
下記コードをカードのコードの下に貼り付けます。
<!-- 問合せフォーム -->
<div class="container my-5" id="contact">
<h2 class="py-4 text-dark">Contact</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-success">Submit</button>
</form>
</div>
<!-- フッター -->
<footer class="bg-dark text-center">
<div class="container">
<p class="my-0 text-white py-3">Portfolio</p>
</div>
</footer>

問合せフォームの「Submit」ボタンの色は、<button>タグのクラスを変更するだけでOKです。これはナビゲーションメニューの項目で説明したカラーユーティリティーを使用しています。
お疲れ様です。これでWebサイトが完成しました。
文字や画像を好きなように変えながら、ぜひBootstrapの操作に慣れていってくださいね。
まとめ
ここまでBootstrapの特徴や実際にサンプルコードの使い方を解説してきました。Bootstrapを使えば、一からコードを書くよりも遥かに早くWebサイトを作成することができます。
ぜひ積極的にBootstrapを使って、コーディングの時間を短縮していきましょう。










