こんにちは!侍エンジニアブログ編集部です。
コーディングに時間がかかってしまう!
HTML・CSSを使ってWebページの制作をしている方の中には、このような悩みを持っている方もいるでしょう。
そこで、今回はデザインの知識やスキルが無くても、簡単にWebページを作成できるBootstrapについて解説していきます。Bootstrapの特徴や使い方に関して、初心者の方が理解できるように、なるべく専門用語を少なく解説しているのでぜひ参考にしてください。
Bootstrapとは?

Bootstrapとは、Twitter社により開発されたWebフレームワークです。
Webフレームワークとは、Webサイトで頻繁に使用されるメニューやボタンなどの機能が予め用意されたものを指します。Bootstrapを使用すれば、デザインの知識が無い方でも簡単におしゃれなWebでサインを制作できることから、人気を博しています。

Bootstrapを使うメリットは?

それでは、ここからBootstrapを使う3つのメリットについて詳しく見ていきましょう。
コーディングの量を減らすことができる
1つ目のメリットは、「コーディング量を減らせる」点です。
通常、Webサイトを構成するボタンやメニューなどのコンポーネント(部品)を作るためには、HTMLとCSSの2つを使ってコーディングしていきます。
コンポーネントの数が増えると、その分必要なコードの量も増え、Webページ制作に時間がかかってしまいます。またWebページを後からカスタマイズしたいと思った時に、コードの量が多いと見にくくなりミスが起きやすくなります。
しかし、Bootstrapで予め用意されたクラスというものを、HTMLに書くだけでコンポーネントを簡単に作成することができます。つまりBootstrapを使えば、CSSでコンポーネントのデザインやレイアウトを整える必要が無く、効率的にWebページの制作が可能になるのです。
デザインの知識がなくても、おしゃれなWebサイトを制作できる
2つ目は、「簡単におしゃれなWebサイトを作ることができる」点です。
デザインの知識が無い方が、Webページのレイアウトやコンポーネントのデザインを一から考えて制作するのは難易度が高い作業です。
しかしBootstrapで予め用意されたクラスを使うことで、簡単におしゃれなWebサイトを制作することができます。またコンポーネントの色やデザインは、HTMLに書くクラス名を変えるだけで、簡単に変えることができます。
レスポンシブ対応のデザインを簡単に作れる
3つ目は、「レスポンシブ対応のデザインを簡単に作れる」点です。
レスポンシブ対応とは、PCやスマートフォン、タブレットなど様々なデバイスに適したWebページを制作することを言います。
一昔前までは、PC専用のWebページを作れば良かったのですが、スマートフォンやタブレット端末が普及によりレスポンシブ対応したWebページの需要が高まってきています。
実際に総務省のデータによれば、2017年の段階でモバイル端末(スマートフォンを含む)の世帯保有率は94.8%なのに対して、パソコンの保有率は72.5%となっています。
Bootstrapの「グリッドシステム」という機能を使えば、少ないコーディング量で簡単にレスポンシブ対応したWebページを制作することができます。
Bootstrapの読み込み方法

ここからは、Bootstrapを実際にHTMLで読み込む方法について解説していきます。Bootstrapを使うには、事前に用意されたCSS・jQuery・javascriptのライブラリを準備する必要があります。
ここでは、
- インターネット経由で必要なファイルを読み込む
- ファイルをダウンロードして使う
この2つを紹介していきます。
CDNを使い、Bootstrapを読み込む方法
まずは、CDN(コンテンツ・デリバリ・ネットワーク)を使ってBootstrapを読み込む方法について解説していきます。後述する必要なファイルをダウンロードする方法よりも簡単にBootstrapを使えるので、初心者の方にオススメの方法です。
ちなみにCDNを簡単に説明すると、必要なファイルをダウンロードしなくても、必要なサーバーから提供してくれる仕組みのことを言います。
- 読み込みが速い
- 必要なファイルをダウンロードしないので初心者でも簡単
まず、Bootstrapの公式ページにアクセスし、必要なコードをコピーしHTMLに貼り付けていきます。
CSSの読み込み
まずはBootstrapのcssを読み込んでいきましょう。以下のコードをタグに貼り付けてください。
Bootstrapの公式ページには予めHTMLのテンプレートが用意されているので、こちらをコピペして使うこともできます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery読み込み -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<!-- Propper.js読み込み -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<!-- BootstrapのJavascript読み込み -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</body>
</html>
皆さんが事前に書いてあるCSSの読み込みコードよりも、前に貼り付けるようにしてください。
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
Javascript・jQueryの読み込み
以下のコードをこの順番での直前に貼り付けてください。
必ずjQuery,Propper.js,Bootstrap.jsの順番に読み込むのに注意してください。コードの順番が違うと、Bootstrapが正しく動作しない可能性があります。
<!-- jQuery読み込み -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<!-- Propper.js読み込み -->
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<!-- BootstrapのJavascript読み込み -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
ここまでできたらBootstrapを使う準備は完了です。余談ですが、皆さんはjavascriptとjQueryの違いを理解できていますか?
両者ともにWebページに動きをつける役割がありますが、jQueryはjavascriptのコードを少ない記述で書くために開発されたライブラリです。ライブラリとは、使用頻度が高い機能だけを取り出してまとめたものを言います。
jQueryを使うことで、コードの記述量が減り効率的に開発を進めたり、コードが見やすくなりメンテナンスがしやすいといったメリットがあります。
必要なファイルをダウンロードしてBootstrapを使う方法
次にBootstrapの公式ページから、必要なファイルをダウンロードする方法について解説していきます。CDNから読み込む方法よりは少し難しいですが、こちらの方法も慣れておきましょう!
ファイルのダウンロード
Bootstrapを使うには、css,javascript,jQueryの3種類のファイルが必要となります。まずは下の画像のようにhtmlファイル、css・jsフォルダを用意しておきます。

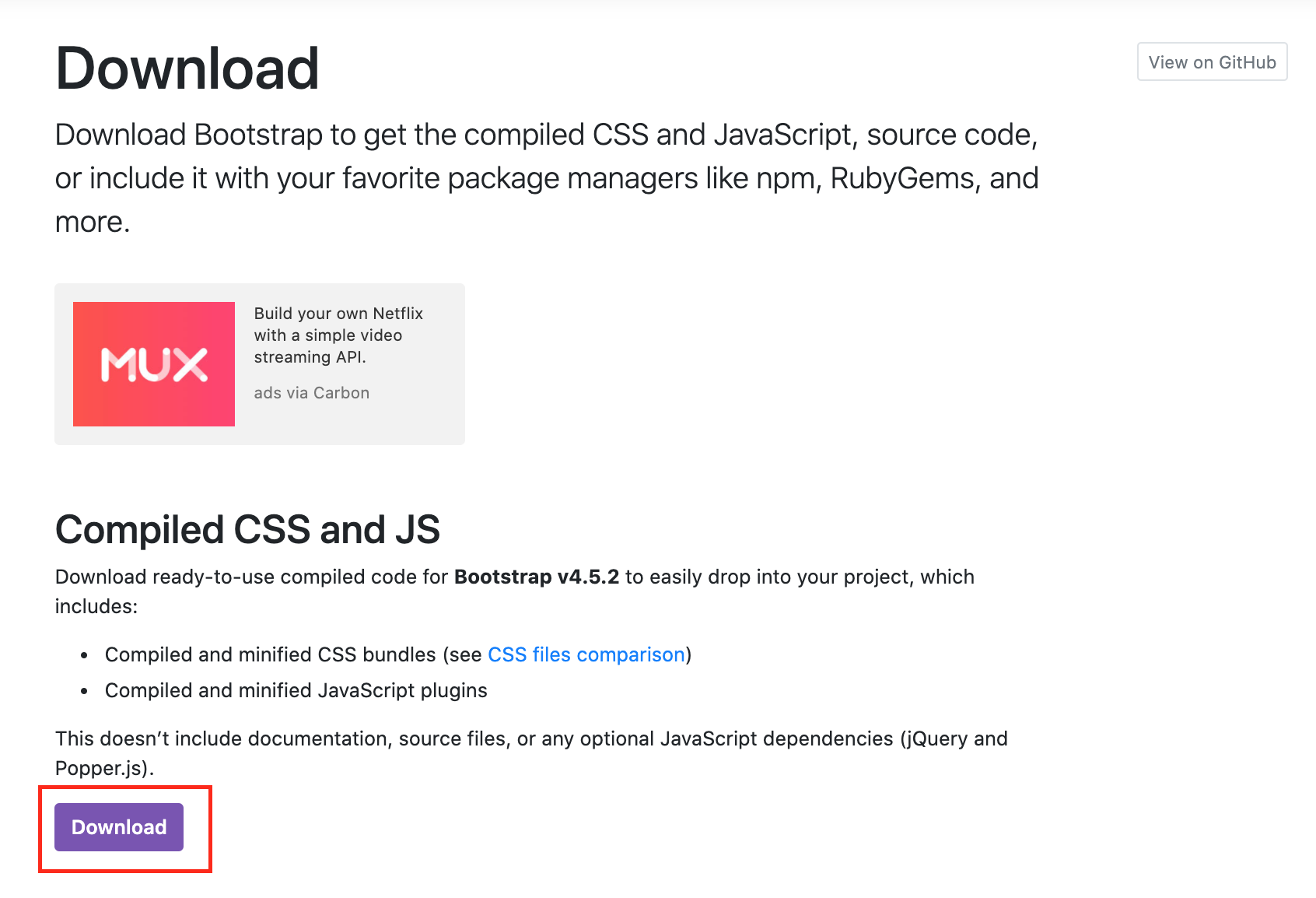
次にBootstrap公式ページにある「Download」ボタンを押すと、必要なファイルのダウンロードが始まります。

圧縮ファイルを開くと、なかにはCSSとJSフォルダが入っています。このフォルダに入っているファイルから必要なものを抜き出して使います。

CSSファイル
CSSフォルダの中にある「bootstrap.css」ファイルを使用します。このファイルをコピーして予め作成していたcssフォルダに移動させます。
min.cssファイル
「min.css」のファイルは、圧縮版のファイルです。通常版のコードの内容と差はありませんが、コードのスペースなどを省略しており、読み込みスピードをUPさせることができます。
.css.mapファイル
「.css.map」ファイルはsassを使用する際に必要なファイルとなります。sassとはcssを効率的に書くために開発された言語です。CSSと同じく、HTMLのレイアウトやデザインを変える役割があります。
JSファイル
JSフォルダの中にある「bootstrap-bundle.js」ファイルをコピーして、作成しておいたjsフォルダの中に入れます。
jQueryファイル
最後にjQueryファイルを公式ページからダウンロードします。ファイルの種類はいくつか存在しますが、「Download the compressed, production jQuery」を選べば問題ありません。
リンクの上で右クリック>リンク先を別名で保存>作成しておいたjsフォルダの中に移動の順番に行ってください。
ここまでできたら必要なファイルのダウンロードは完了です!あと一息です!もう少し頑張りましょう!
HTMLでファイルを読み込む
ファイルをダウンロードしただけでは、Bootstrapを使えません。必ずHTMLでファイルを読み込んであげる必要があります。
cssの読み込みコードはの中に、jQueryとjsのコードはの直前に貼り付けます。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- BootstrapのCSS読み込み -->
<link rel="stylesheet" href="css/bootstrap.css">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery読み込み -->
<script src="js/jquery-3.5.1.min"></script>
<!-- Bootstrapのjs読み込み -->
<script src="js/bootstrap.bundle.js"></script>
</body>
</html>
お疲れ様でした。これでBootstrapを使う準備は完了です。
まとめ
今回はBootstrapの特徴から読み込み方までを解説してきました。Bootstrapを使えば、デザインの知識が無い方でも簡単にWebページを作成できます。ぜひ積極的に使っていきましょう!
もしBootstrapの読み込み方に迷ったら、またこの記事を読んで復習して頂ければ幸いです。










