この記事では、必要なスペックも交え、Webデザインにおすすめのパソコンを紹介します。
Webデザインを始めたいけど、
どのパソコンを選べばいいかわからない…
どの程度のスペックが必要か知りたい
と悩んでいませんか? そこで、今回は、これからWebデザインを始める人のために、下記の内容を中心に解説します。
- Webデザインに必要なパソコンの選び方
- Webデザインを始めるために用意したいもの
- Webデザイナーを独学で目指す人におすすめのサイトやサービス
これからWebデザインを始めたいと思っている皆さんの、お力になれれば幸いです。ぜひ、参考にしてください。
また、次の記事ではそもそもWebデザインとは何なのか、その特徴を種類や学ぶことで目指せるキャリアも交え詳しく紹介しているので、良ければ参考にしてください。
- パソコンを選ぶ際はCPU・メモリ・OSを要チェック
- i5以上のCPU、16GB以上のメモリスペックを持つパソコンがおすすめ
- OSはWindows/Macどちらでも問題ない
「Webデザインスキルは欲しいけど、自力で身につけられる自信がない…」
そんな不安を抱えている人は、ぜひ一度「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポート。デザイン制作から実案件の進め方まで一貫して身につけられます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なくWebデザインスキルを身につけられますよ。
【初心者向け】Webデザインに必要なパソコンの選び方は?

Webデザインをするために、まず必要なものがパソコンです。Webデザインに必要なパソコンを購入するのには10万円以上かかってしまうため、購入してから後悔したくないですよね。そこでここでは、下記の項目を中心にパソコンの選び方を解説します。
- スペック
- OS(Windows or Mac)
選び方1:スペック
Webデザインに必要なパソコンのスペックは、下記の3つです。
- CPU
- メモリ
- グラフィックボードの有無など
一つめのCPUとは、コンピューターの制御や演算や情報転送をつかさどる中枢部分のこと。パソコンのCPUの性能は、パソコンの処理能力を決めます。
代表的なのが、インテルのCPU。i7・i5・i3の3種類があり、数値が大きくなるほど、処理能力が高くなります。Webデザインをする場合は、i3では、作業内容によっては支障がでてしまう恐れがあるため、i5以上のパソコンがおすすめです。
次に確認したいのが、メモリです。メモリは、簡単に言うと作業スペースの広さのこと。Webデザインをする場合、PhotoshopやIllustratorなどのデザインソフトや、Slackなどのチャットツールなど複数のソフトやアプリケーションを同時に立ち上げて作業します。快適に作業を進めるためには、メモリは最低16GB以上のパソコンを選ぶといいでしょう。
グラフィックボートとは、グラフィック専門のCPUを搭載したパーツのことです。映像を滑らかに仕上げたい場合は必要ですが、Webデザインの場合、画像にそこまでこだわらないなら必要ないでしょう。
なお、IT企業への転職や副業での収入獲得を見据えたWebデザイン学習に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
選び方2:OS(Windows or Mac)
必要なスペックが決まったら、次はODをWindowsかMacにするか決めましょう。Windows、MacどちらでもWebデザインをすることは可能ですが、それぞれにメリット・デメリットがあるので、下記を参考にして決めてください。
Macを選ぶメリットは、以下の4つ。
- Webデザインで欠かせないフォントがインストールされている
- プログラミングをしやすい
- 高画質なディスプレイ
- Windowsも使える
一方で、Macを選ぶデメリットは2つです。
- Windowsに比べて、値段が高額
- 他社製品との互換性が低い
次に、Windowsを選ぶメリットは以下の4つ。
- Macに比べて、値段がリーズナブル
- Windowsを採用している企業の方が多い
- アプリケーションの種類が豊富
- 大多数のユーザーと同じ環境で検証できる
一方で、Windowsを選ぶデメリットは2つです。
- Webデザインで使えるフォントの数が少ない
- SketchなどのMac限定のツールが使えない
将来、Webデザイナーとして仕事をするつもりなら、ユーザーと同じ環境で検証したりクライアントとのやりとりをしたりするので、Windowsの方が都合がいいでしょう。もし、どうしてもMacを利用したいなら、MacにWindowsをインストールするのをおすすめします。
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webデザインを始めるには、他に何を準備すればいいの?
Webデザインを始めるのにパソコン以外に必要なものは、下記の4つです。
- インターネット環境
- デザインソフト
- テキストエディタ
- レンタルサーバー
それぞれ詳しく見ていきましょう。
必要なもの1:インターネット環境
Webデザインをする際には、何かと調べ物が欠かせません。さらに、最近はクライアントとZOOMやスカイプなどを利用した打ち合わせも増えているため、インターネット環境を整えておく必要があります。
ただし、頻繁に動画など大量のデータをアップロードする訳ではないため、低速でなければ問題ないでしょう。また、外出先で作業をする場合には、モバイルルーターがあると便利です。ただし、予算的に無理であればスマホのテザリングでも十分なので、無理して購入する必要はありません。
必要なもの2:デザインソフト
Webデザインをするためには、Webサイトに使う画像を編集したり、ロゴマークなどを作成する時に利用する「デザインソフト」が欠かせません。
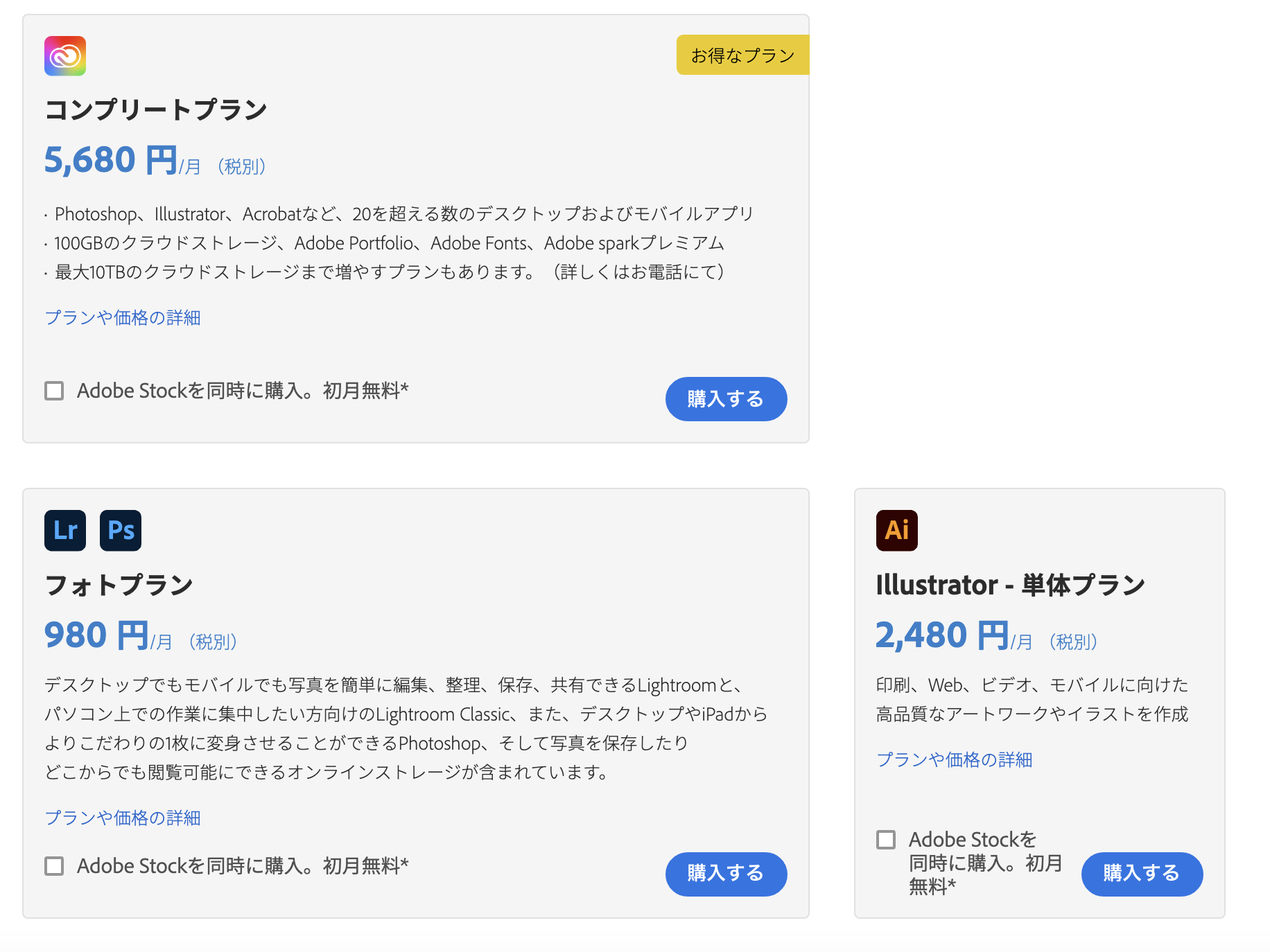
デザインソフトには無料のものから、有料のものまでさまざまなものがありますが、本格的にWebデザインをしたい場合や、将来Webデザイナーとして仕事をしたい場合は、PhotoshopやIllustratorがおすすめです。
PhotoshopやIllustratorの価格は下記の通りです。

PhotoshopやIllustratorはWindows、Macどちらでも使えます。PhotoshopやIllustratorに関してはこちらの記事でも詳しく解説しているので、よかったら参考にしてください。

もし、デザインソフトに費用がかけられないのなら、まずは無料のソフトから使ってみるのもいいでしょう。無料のデザインソフトでおすすめなのは、下記の3つです。
- ロゴや画像を作りたいなら、Canva
- 画像編集なら、Pixlr Editor
- Webデザイン・UIデザインの制作なら、AdobeXD
デザインソフトは、たくさんあるため、用途や予算に合わせてベストなものを選んでください。
なお、独学でどうWebデザインスキルを身につければいいのかイメージが湧かない人は、下の「Webデザインの学習手順」を参考にしてください。
必要なもの3:テキストエディタ
WebデザインでHTMLタグを書く時に便利なのが、テキストエディターです。WindowsにもMacにもテキストエディタは搭載していますが、効率的に作業をしたいのなら、テキストエディタを使うのがおすすめ。おすすめのテキストエディタは下記の通りです。
テキストエディタの特徴や選び方については、こちらの記事で詳しく紹介しているで、参考にしてください。

必要なもの4:レンタルサーバー
レンタルサーバーとは、サーバーを貸し出しするサービス。個人が自分で作ったWebサイトをアップし、公開するためにはレンタルサーバーが必要です。国内にある主なレンタルサーバーは以下の3つです。
このように、レンタルサーバーは月額1000円以下で利用できるため、Webデザインをするなら契約しておきましょう。
Webデザイナーを独学で目指す人におすすめのサービス

独学でWebデザイナーを目指す際に活用したいのが、学習サイトやサービスです。ここでは、おすすめの学習サイトやサービスを紹介します。
- Dribbble
Dribbbleは、プロのデザイナーが作品を投稿するコミュニティーサイトです。世界中のWebデザイナーの作品を無料でみることができるので、サイトをチェックすることでWebデザインのトレンドをいち早く掴めるでしょう。 - Adobeヘルプセンター
Adobeヘルプセンターでは、PhotoshopやIllustratorの基本が学べるチュートリアルが公開されています。基本的な使い方が網羅されているので、初心者におすすめです。 - chot.design
chot.designは、無料でWebデザインやUI/UXデザインが学べる学習サイトです。Webサイトを作成するのに必要なPhotoshopやIllustratorだけでなく、デザインの基本や考え方など、カリキュラムが豊富に揃っています。 - Progate
Progateは、 Webデザインに必要なHTML/CSSを学べる学習サイトです。実際にサイトを作りながらHTML/CSSを勉強できます。
まとめ
今回はWebデザインをこれから始める方のために、下記の内容について紹介しました。
- パソコンの選び方
- Webデザインをするために必要なもの
- Webデザイナーを独学で目指す人におすすめのサイトやサービス
なお、Webデザイン向けのパソコンは購入ではなく、レンタルするのも手段の1つです。「ナニワレンタル」の「パソコン(PC)のレンタル」といったサービスを活用すれば手軽にレンタルが可能です。お試しの目的も兼ね、Webデザインを学んでみたい人はレンタルを検討してみるのも良いでしょう。
ぜひ、この機会にWebデザインに挑戦してみてくださいね。
この記事の監修者
株式会社SAMURAI
【プロフィール】 DX認定取得事業者に選定されている 株式会社SAMURAIのマーケティング・コミュニケーション部が運営。 「質の高いIT教育を、すべての人に」をミッションに、IT・プログラミングを学び始めた初学者の方に向け記事を執筆。 累計指導者数4万5,000名以上のプログラミングスクール「侍エンジニア」、 累計登録者数1万8,000人以上のオンライン学習サービス「侍テラコヤ」で扱う教材開発のノウハウ、 2013年の創業から運営で得た知見に基づき、記事の執筆だけでなく編集・監修も担当しています。











