FlutterでiOSアプリの開発をするにはどうすれば良いの?
FlutterでiOSアプリの開発をする際の注意点はあるの?
Flutterはスマホアプリ開発において、iOSとAndroidアプリケーションの両方を一つの言語で開発できますが、iOSとAndroidそれぞれで固有の開発手順や注意点は存在します。
本記事では、iOSの開発にFlutterを利用する場合について解説を進めていきます。これからFlutterでiOSアプリを作ろうと考えている方はぜひご一読ください。
また、次の記事ではFlutterの基礎知識を解説したうえで、モバイルアプリの開発手順や覚えておきたい便利機能を紹介しているので、あわせて参考にしてください。
→ 【Flutter入門】導入方法からアプリ開発の手順まで徹底解説
FlutterでiOSを開発するには
事前準備その1 基本はMac
プログラミングをするためのPCについて、iOSの開発をする場合はMacを選択しましょう。Flutterの公式サイトにも「Windowsで開発する場合はiOSアプリの開発をすることはできません。」と一文が添えられている通り、Windows PCでは基本iOSの開発は行えませんので、Mac一択となります。
事前準備その2 Xcode
こちらもFlutterの為というよりはiOSアプリ向けに必要になるツールとしてXcodeが必要になります。
Xcodeとは、Apple社が開発しているiOS開発用のツールであり、AppStoreからインストールします。

詳細なインストール方法については以下の記事を参考にして下さい。

XcodeはFlutterでプログラミングしたものを実際に配布する際に利用します。また、プログラミングの途中の動作確認もXcodeで用意されている機能で確認することが可能です。
機能が豊富で、画面構成が少々複雑なので、初学者にとっては最初戸惑う可能性もあります。ただし、Flutter開発の際に必要な操作自体の種類はそこまで多くないので、開発をしていく中でツールの使い方に慣れることができるでしょう。
事前準備その3 VS Codeなどのコードエディタツール
Flutterを開発するにあたって、よく使われるコードエディタツールは、
- Android Studio
- VSCod
です。
Android Studioは以下の公式ページよりダウンロードします。
Android Studio(https://developer.android.com/studio?hl=ja)

また、VSCodeも以下の公式ページよりダウンロードすることができます。
VSCode(https://azure.microsoft.com/ja-jp/products/visual-studio-code/)
FlutterはGoogle社によって開発されているフレームワークですので、Googleが提供しているAndroid Studio とFlutter開発の相性はよく、Flutterの公式セットアップ手順の中でも本ツールのインストールをチェックする項目が存在します。
また、同様にVSCodeもFlutterの開発を手助けするツールが充実しています。Flutter iOSの開発をする場合は、上記の二つのコードエディタツールをインストールし、Android向けアプリの動作確認などにAndroid Studioを使い、普段のプログラミングは画面構成が比較的分かりやすいVSCodeを使うなどが著者としてはオススメです。
補足としまして、Xcodeもコードエディタツールとなりますが、こちらはiOSのネイティブ言語であるSwift向けのエディタツールとなります。
FlutterでiOSを開発する手順
具体的にiOS開発を進める手順を大きく分けると以下の通りです。
- Flutterのインストール
- iOS開発向けのセットアップ
- シミュレータで動作確認
詳細な手順については以下の記事にまとまっていますので参考にしていただき、本記事では各手順の概要を解説します。

Flutterをインストール
FlutterはMac、Windowsそれぞれの環境用にインストール可能ですが、今回iOSの開発に焦点をあてる場合は、お手元のPC環境はMacになるかと思いますので、Mac用のインストールを参考にします。
iOS開発向けのセットアップ
インストールが終わると、次にiOS向けのセットアップを行います。
Flutterではセットアップ用のコマンドが用意されており、とてもシンプルにiOS開発の準備を進めることができます。
シミュレータで動作確認
XcodeにはiOSアプリの動きを自身のPC上で確認する為の機能があり、シミュレータと呼ばれています。シュミレータではiPhoneのバージョンごとにデバイスを選択できたり、ipadなどサイズの異なるデバイスで動作確認なども行うことができます。
FlutterでiOSを開発するときの注意点
iOSアプリ開発で純粋なネイティブ言語であるSwiftを使って開発をしたことがある方は、FlutterでiOSアプリを開発する際に、気をつけるべき点として、画面の見た目などを構成するビューの作り方が大きく異なることを学ぶ必要があります。
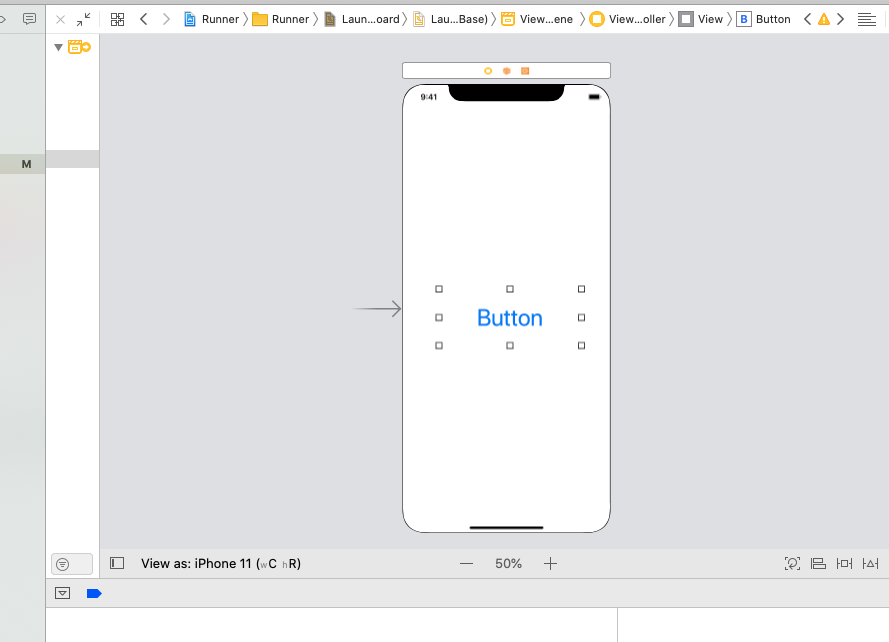
Swiftにてプログラミングを行う場合、ボタンなどの見た目の実装はXcodeにてストーリーボードと呼ばれる機能を使って視覚的に組み立てていくことができます。

ですが、Flutterではコード上で、Widget(ウィジェット)と呼ばれる機能を使い、ページのレイアウトなどをソースコード上で実現しています。
以下のコードはFlutter 公式から引用しました、Text Widget やButton(文中ではFlatButton) Widgetの実装例となります。
Widget build(BuildContext context) {
return Container(
padding: const EdgeInsets.all(50.0),
child: Column(
children: [
Text(
"$_count",
style: TextStyle(
color:Colors.blueAccent,
fontSize: 30.0,
fontWeight: FontWeight.w500
),
),
FlatButton(
onPressed: _handlePressed,
color: Colors.blue,
child: Text(
'更新',
style: TextStyle(
color:Colors.white,
fontSize: 20.0
),
),
)
],
)
);
}
上記の様なWidgetには多くの種類があり、その他にもレイアウトを構成する用の Layout Widgeなどがあります。
まとめ
いかがでしたでしょうか?iOSアプリをFlutterで開発する為に必要な事前準備、開発の進め方、そして、ネイティブ言語SwiftでiOSを開発することとの主な違いである画面の構成の仕方についての注意点を解説しました。
iOS開発だけではなく、Androidアプリも同時にFlutter一つで開発できるのが最大の魅力の一つです、ぜひあなたも本記事を参考にFlutterによるプログラミングを楽しんでください。










