在宅のWeb制作案件を獲得する方法は?
このようにWeb制作を流行りの在宅ワークで行いたい方は多いのではないでしょうか?在宅ワークをしやすいWeb制作の仕事は今、注目されています。
とはいえ必要なスキルや案件獲得の方法が分からないと、在宅でWeb制作案件を行うのは難しいでしょう。そこで今回はWeb制作で在宅ワークを始めるために必要なスキルや案件獲得方法をご紹介します。
Web制作の在宅ワークとは

Web制作とはその名の通りWebサイトを制作することです。在宅でできるWeb制作の仕事は、具体的に2つあります。
- Webサイトのラフ案・デザイン制作
- Webサイトコーディング・機能追加
それぞれ順に解説します。
Webサイトのラフ案・デザイン制作
表示するコンテンツの内容や配置、全体の配色、文章のフォントなどを決めて、Webサイトのレイアウトを整える仕事です。ユーザーがWebサイトを見たときの印象を決める重要な役割を担っています。
仕事のステップとして、まずクライアントの要望を元に大まかなデザイン(ラフ案)を制作します。その後、クライアントの意見を反映して正式なデザインを制作していく、というのが一般的な流れです。
Webサイトコーディング・機能追加
Webサイトのコーディング・機能追加は、Webサイトを動かすためのプログラムを開発する仕事です。Webサイトは必ずプログラムの下で稼働しているため、この仕事は欠かせません。
Webサイトを新規に立ち上げる場合や、既存のWebサイトに機能を追加する場合があります。使いやすいWebサイトを開発するには、専門的なスキルを持ったプログラマーが必要です。
場合によってはどちらか一方を担当
デザインとプログラムの仕事について解説しましたが、両方とも一人で担当するとは限りません。むしろ複数のスタッフが分担して、一つのWebサイトを作り上げていくことの方が多いでしょう。
それに、文章作成専門のWebライターや、スタッフへの指示やWebサイト運用を行うWebディレクターなど、前述以外にも仕事があります。基本的にはいずれか一業務を担当するのが普通です。
Web制作の在宅ワーク需要は伸びていく

Web制作の在宅ワーク需要はこれから伸びていくでしょう。その理由は2つです。
- コロナの影響が続くため
- リモートワークが脚光を浴びたため
それぞれ順に解説していきます。
コロナの影響が続くため
2020年はコロナウイルスの影響で、多くの企業が在宅ワークを導入しています。ワクチンが普及するのは時間がかかるため、在宅ワーク推奨の流れは当分続くでしょう。
自宅で仕事をする人が増えたことで、在宅で副業しようと考える人も増えています。そんな中、自宅でもできる仕事の一つであるWeb制作が注目されているのです。
リモートワークが脚光を浴びたため
リモートワーク(テレワーク)は、厚生労働省が新しい生活様式の一部として推奨しています。政府が推奨している働き方のため、メディアでたびたび取り上げられ、リモートワークの重要性は全国的に広まりました。
リモートワークは、勤務先企業から離れた場所で仕事することを指します。「離れた場所」といえばカフェなども含まれますが、大抵の場合は「自宅」です。
自宅で仕事することが一般的となり、自宅で利用できるWebサイトの需要も高まっています。そのためWebサイトを新しく立ち上げる人は多く、その分Web制作者も多く求められている、ということです。
在宅でのWeb制作に必要なスキル

以下の仕事内容ごとに、在宅でのWeb制作に必要なスキルをご紹介します。
- ラフ案・デザイン制作
- コーディング・機能追加
ラフ案・デザイン制作なら「Illustrator」「Photoshop」
以下2つのソフトはWebデザインの仕事でとても良く使われるため、オススメします。
- Illustrator
- Photoshop
それぞれ順に解説していきます。
Illustrator
アイコンやロゴといった、Webサイトにおける「部品」のデザインに適したソフトです。画像のサイズによらず一定の画質をキープできるため、細かい図柄でも丁寧に制作できます。
また、Illustratorに関する本も複数出版されています。本で学習したい方には以下記事がオススメです。
Photoshop
オブジェクトを配置したり、全体のバランスを調整したりするのに適したソフトです。制作したデザインから特定の部品だけ切り出す機能もあるため、その後のWebコーディングがしやすくなります。
Photoshopと前述のIllustratorを併用することで、より効率的にWebデザインができます。Illustratorでパーツを制作しPhotoshopで全体的なデザインを整えていく、といった要領です。
Photoshopにもさまざまな学習本があります。本で学習したい方は以下記事も要チェックです。

コーディング・機能追加なら「フロントエンド言語」「PHP・Ruby」
Webコーディングの仕事でよく求められるスキルを、4つピックアップしました。
- HTML&CSS
- JavaScript
- PHP or Ruby
- WordPress構築
それぞれ順に解説していきます。
HTML&CSS
Webサイトに表示するコンテンツの元になるプログラミング言語がHTML(Hyper Text Markup Language)です。CSS(Cascading Style Sheets)は、Webサイトのレイアウトや配色などの見た目をカスタマイズする言語で、HTMLとセットで使われます。
あらゆるWebサイトはHTMLで記述されておりCSSもセットで使われるため、HTMLとCSSの知識やスキルは必須です。


JavaScript
Webサイトにアクションを付けるプログラミング言語です。HTMLはWebサイトに表示する内容を静的に記述しますが、JavaScriptは動的な処理を記述します。
たとえば、Webサイトによくあるポップアップ画面を表示させる処理などは、JavaScriptでコーディングされることが多くあります。

PHP or Ruby
PHP・RubyもJavaScript同様、Webサイトの動的な処理を記述するプログラミング言語です。ただし、JavaScriptは基本的にWebサイトの利用者側(フロントエンド)で動作しますが、PHPとRubyはWebサーバー側(サーバーサイド)で動作します。
そのため、顧客情報のデータベース管理といったセキュリティ面が重視されるシーンで良く使われます。また、PHP・Rubyともにコードがシンプルで分かりやすく、初心者にもオススメの言語です。
Web制作案件でPHPとRubyが併用されることは少ないため、まずはどちらか1言語を習得するのが良いでしょう。


WordPress構築
プログラミングに専用の開発環境があるように、Webサイトにも専用の構築環境があります。その中でも特にポピュラーなのがWordPressです。
実に全Webサイトの30%以上がWordPressで構築されており、多くのWeb制作案件でも使われます。そのため、WordPressのスキルは習得しておいた方が良いでしょう。

スケジュール管理能力
前述のとおり、Web制作は複数のスタッフが協力して進めていくことが多いです。それに、各工程には順序があります。
そのため、自分の担当作業が遅れるとほかのスタッフに迷惑をかけることとなります。最悪の場合、Webサイト完成が遅れてクライアントにまで迷惑がかかるかもしれません。
こんな事態を防ぐために、在宅ワークであってもスケジュール管理能力は重要です。スケジュール通りに作業が進んでいるかこまめにチェックし、進捗遅れや作業上の問題があれば迅速に相談しましょう。
ちなみにですが、Web制作の大まかな流れは以下の通りです。
1.サイト設計
2.デザイン (ラフデザイン~正式版デザイン)
3.コーディング
4.テスト
5.納品
コミュニケーション能力
複数のスタッフが協力して進めていくWeb制作では、コミュニケーションスキルも必須です。相手の要望を正確にヒアリングしたり、自分の意見を誤解なく伝えたりすることが大切になってきます。
在宅ワークでのコミュニケーション手段はメールやチャット、あるいはZoomなどのオンライン会議ツールが一般的です。対面でのコミュニケーションでなくても、不明点を漏れなく質問したり、分かりやすく説明したりするよう心がけると良いでしょう。
Web制作を在宅でできる案件の探し方

在宅ワークできるWeb制作案件を探すなら、以下4つの方法があります。
- クラウドソーシング
- フリーランス専門サイト
- 知人に紹介してもらう
- SNSで探す
それぞれ順に解説していきます。
手堅く始めるなら「クラウドソーシング」
フリーランス案件を探せるのがクラウドソーシングサイトです。大半が在宅可能な案件なので、最も手堅い方法といえます。クラウドソーシングサイト最大手の以下2サイトをオススメします。
- クラウドワークス
- Lancers
クラウドワークス

総案件数が最も多く、知名度も高いクラウドソーシングサイトです。無料会員登録すれば気軽に仕事を探せます。
「ウェブデザイン」や「HTML・CSSコーディング」のように細かいカテゴリーに分かれているので、自分のやりたい仕事を探しやすいのがメリットです。
Lancers

総案件数はクラウドワークスより少ないのですが、Web制作の案件数は最も多いのがランサーズです。こちらも無料会員登録で使えます。
カスタマーサポートが充実しているので、クラウドソーシング初心者でも安心です。
サポート充実の「フリーランス専門サイト」
フリーランスの求人を紹介しているサイトもあります。在宅でできない案件も多いので、募集要件はしっかり確認しましょう。
フリーランス専門サイトとしては以下2つがオススメです。
- フリーランススタート
- Midworks
それぞれ順に解説していきます。
フリーランススタート

IT求人専門の求人紹介サイトです。仕事内容ごとの単価相場をグラフ表示する機能があるため、案件を選ぶうえでの判断がしやすくなります。
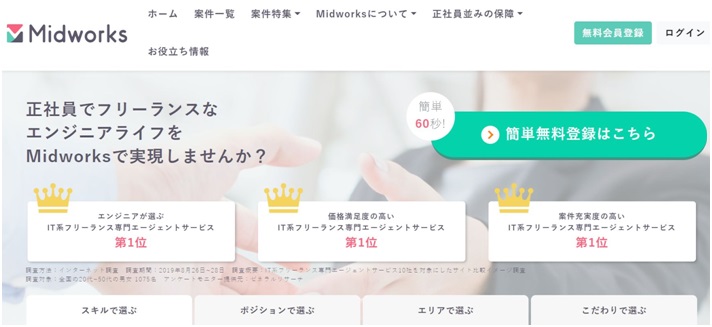
Midworks

こちらもIT求人に特化した求人紹介サイトです。トップページにも書かれている通り正社員並みに保証が充実しているため、在宅ワークでも条件の良い仕事を探せます。
融通の利きやすい「紹介案件」
Web制作の需要は高まっているため、知人を探せばWebサイトを作ってほしい人が見つかるかもしれません。ただし、クライアントが知人だと融通が利きやすい反面、お金のトラブルなど発生しやすい面もあるので注意が必要です。
多くの人にアピールできる「SNS」
広範囲の人に向けて手軽に情報発信できるのがSNSの魅力です。SNSのフォロワーが多い方は、SNSでWebサイトを作ってほしい人を募集するのも良いでしょう。
多くの人に宣伝できるので、仕事が見つかるチャンスが増えます。
Web制作の在宅ワークでどのくらい稼げるか
Web制作の案件数が最も多いクラウドソーシングサイトの「ランサーズ」の公表している、1案件あたりの参考価格は以下の通りです。
| 仕事内容 | 参考価格 |
|---|---|
| Webデザイン | 150,000 〜 200,000円 (1案件あたり6ページとして計算) |
| HTML・CSSコーディング | 5,000 〜 100,000円 |
どちらの仕事も価格にかなり幅がありますよね。Webデザインは対応するページ数によって、Webコーディングは開発規模によって価格が大きく変わってきます。
Webデザインは対応ページ数を6ページとして計算しているので高単価ですね。ただし部分的なページの追加などは、もっと低単価になる場合もあります。
Webコーディングは、部分的なプログラム改修などは5,000円ほどの案件も多いですね。しかし、Webサイトの新規立ち上げや大規模なリニューアルであれば、100,000円を超える案件も珍しくありません。
在宅ワークは通勤不要なため、時間を有効活用できるという大きなメリットがあります。その点も含めて考えると、WebデザインもWebコーディングも在宅で十分稼げる仕事といえるでしょう。
Web制作のスキルを習得するならプログラミングスクール

リモートワーク推奨の流れで、Web制作会社に勤めていた人がフリーランスに転身するケースも珍しくありません。そのため、在宅Web制作者のレベルはかなり上がっています。
よって、在宅ワークでWeb制作の仕事をこなすには高い経験やスキルが求められます。独学で仕事を受注できるレベルまでスキル習得するのは難しく、受注できる案件も限られるでしょう。
Web制作の在宅ワークで稼ぎたい方には、スクールがオススメです。Web制作の現役エンジニアが直接指導してくれますし、仕事の獲得までサポートしてくれますよ。
侍エンジニアでは、フリーランスの経験年数3年以上のプロが講師を務めているので安心です。無料カウンセリングも受けられるので、まずはチェックしてみてください!
無料カウンセリングを予約するまとめ
今回はWeb制作の在宅ワークに関して、以下5点をご紹介しました。
- 仕事内容
- 需要が伸びる理由
- 必要なスキル
- 案件の探し方
- どのくらい稼げるのか
Web制作の仕事を未経験から始めるのは簡単ではありません。しかし、一人前になれば在宅ワークでガッツリ稼ぎながら時間も有効活用できるのが大きな魅力です。
今回の記事で興味が湧いた方はぜひチャレンジしてみてください!










