Railsにはルーティング(routes)という、とても便利な機能があります。
しかしルーティングは、今までフレームワークに触れたことがない方にとっては、理解しにくい機能でもあります。
そこで今回は、
- ルーティングってなに?
- ルーティングってどんなことをしているの?
- resources行の動作がイマイチわからない。
- ルーティングをもっと簡単に確認する方法はない?
という方のために、Railsのルーティングについて以下の順に解説します。
- ルーティングを設定するとは
- ルーティングの定義方法
- resources行の書きかた
- ルーティングの確認方法
ルーティングを設定するとは
ルーティングは、ブラウザから届いたリクエスト(HTTPメソッド+URL)に対して、コントローラーで定義したアクションを結びつける機能です。
分からない言葉だらけで戸惑うと思いますので、少し具体的にかつザックリ説明すると、以下の表のような動作を設定することをルーティングを設定すると言います。
| リクエスト | 呼び出されるアクション |
|---|---|
| HTTPメソッド「GET」+URL「http://localhost:3000/photos/1」 | photosコントローラーのshowアクション |
| HTTPメソッド「GET」+URL「http://localhost:3000/photos/17」 | photosコントローラーのshowアクション |
| HTTPメソッド「DELETE」+URL「http://localhost:3000/photos/17」 | photosコントローラーのdestroyアクション |
2行目と3行目のURLが同じですが、呼び出されるアクションが異なります。Railsに限らず、「HTTPメソッド」を利用するWebアプリでは、総じてこのような仕組みになっています。
Webアプリを開発したことがない人からすると、同じURLなのに、showアクションが呼ばれたり、destroyアクションが呼ばれたりするのは、不思議ですよね。
ルーティングを理解するためのWebアプリを作成する
ルーティングの動作を理解するために、scaffoldを使ってWebアプリを作っておきましょう。scaffoldの使い方は、以下の記事で解説していますので、ぜひご覧ください。

この記事では、以下のコマンドでWebアプリを作成した場合を例に、説明を続けます。
bin/rails generate scaffold Photo photo_id:string photo_name:string
scaffoldは、ルーティングに限らず、Railsの基本的な動作を理解するための環境として非常に優れていますね。
RESTfulなルーティングを設定する
動作確認用のWebアプリができましたので、ルーティングの設定方法を説明しましょう。scaffoldで作成したWebアプリでは、config/routes.rbに以下のようなルーティングが設定されています。
Rails.application.routes.draw do resources :photos # For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html end
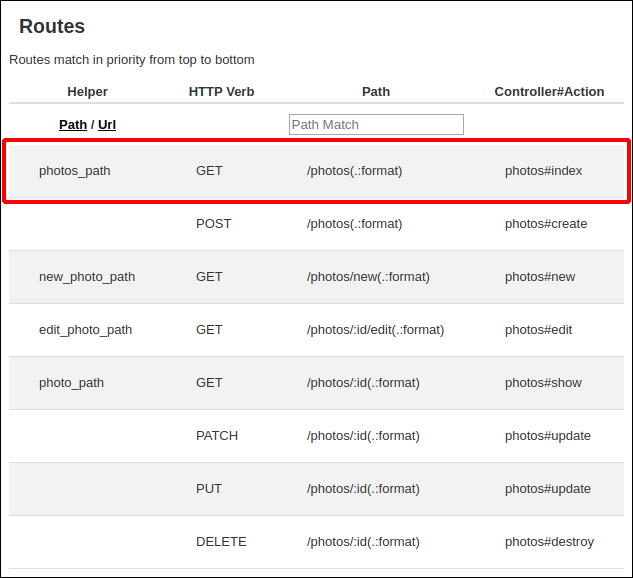
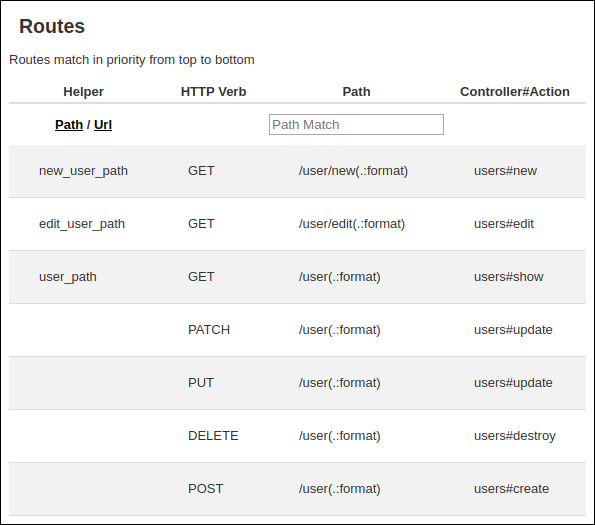
この記事の最後でも紹介していますが、Railsサーバーを起動して、ブラウザで「http://localhost:3000/rails/info/routes」にアクセスすると、上のconfig/routes.rbの内容で設定されているルーティングを確認できます。

この表の1行目(赤枠部分)からは、HTTPメソッド「GET」+「http://localhost:3000/photos」で、photosコントローラーのindexアクションが呼び出されることを読み取れます。
また、5行目と8行目から、同じ「http://localhost:3000/photos/1」でも、HTTPメソッドが「GET」ならphotosコントローラーのshowアクションが呼び出され、HTTPメソッドが「DELETE」ならphotosコントローラーのdestroyアクションが呼び出されることが読み取れます。
ルーティングの確認方法がわかったところで、設定方法を説明します。
一括設定
簡単な記載で、複数行のルーティング設定を一括設定できます。綴りが非常に似ている2種類の書きかたがありますので、注意が必要です。
resources(複数)
scaffoldで作成したWebアプリのconfig/routes.rbに書かれているように、「resources」は8行分のルーティング設定を一括設定する、とても便利な書きかたでした。
Rails.application.routes.draw do resources :photos end
たとえば写真のように同じ形式のデータを複数登録するようなデータ構造では、「resources」を使うと良いでしょう。resourcesの使いかたや、resourcesをネストする方法は、以下の記事でも紹介していますので、ぜひご覧ください。

resource(単数)
次に紹介する「resource」は7行分のルーティング設定を一括設定する、こちらも便利な書きかたです。
Rails.application.routes.draw do resource :user end
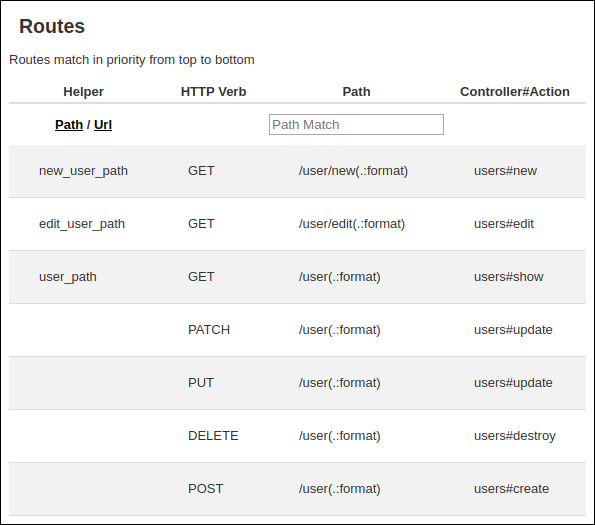
ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。

resourcesと比較して、ルーティング設定が1行減っただけではなく、「Path」欄から「:id」が取り除かれていますね。ユーザーの情報(自分1つ)だけを管理するようなデータ構造で、「resource :user」を使うことが想定されています。
個別設定
ルーティングを一括設定する方法を紹介しましたが、1行ずつ設定することもできます。
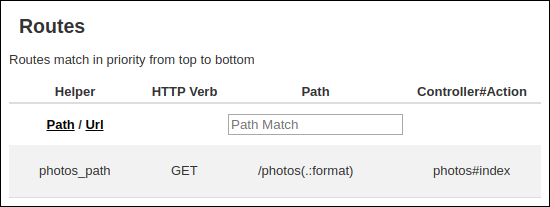
config/routes.rbを以下のように修正して、ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。
Rails.application.routes.draw do get 'photos', to: 'photos#index' end
以下のように1行だけになりましたね。

この書きかたで初期設定のconfig/routes.rbと同じルーティングを設定するには、以下のように書くことになります。
Rails.application.routes.draw do get 'photos', to: 'photos#index' post 'photos', to: 'photos#create' get 'photos/new', to: 'photos#new', as: 'new_photo' get 'photos/:id/edit', to: 'photos#edit', as: 'edit_photo' get 'photos/:id', to: 'photos#show', as: 'photo' patch 'photos/:id', to: 'photos#update' put 'photos/:id', to: 'photos#update' delete 'photos/:id', to: 'photos#destroy' end
「resources :photos」は、上記の内容をすべて記載するのと同じ意味をもつということですね。
せっかくですから、個別設定について1行ずつ見ていきましょう。
get
getは、HTTPメソッド「GET」に対応する書きかたです。
get 'photos', to: 'photos#index'
- get ‘photos’:HTTPメソッド「GET」+URL「http://localhost:3000/photos」のリクエストを条件とする
- to: ‘photos#index’:photosコントローラーのindexアクションを呼び出す
indexアクションやshowアクションのように、情報を表示するだけの(データを更新しない)アクションは、HTTPメソッド「GET」を使用します。いくつかの行に書かれている「as: ‘new_photo’」のような記述は、「new_photo_path」のようなヘルパーを設定しています。
post
postは、HTTPメソッド「POST」に対応する書きかたです。
post 'photos', to: 'photos#create'
- post ‘photos’:HTTPメソッド「POST」+URL「http://localhost:3000/photos」のリクエストを条件とする
- to: ‘photos#create’:photosコントローラーのcreateアクションを呼び出す
createアクションのように、データを新規登録するアクションは、HTTPメソッド「POST」を使用します。
patch、put
patchはHTTPメソッド「PATCH」に対応し、putはHTTPメソッド「PUT」に対応する書きかたです。
patch 'photos/:id', to: 'photos#update' put 'photos/:id', to: 'photos#update'
- patch ‘photos/:id’:HTTPメソッド「PATCH」+URL「http://localhost:3000/photos/1」のリクエストを条件とする
- to: ‘photos#update’:photosコントローラーのupdateアクションを呼び出す
updateアクションのように、データを更新するアクションは、HTTPメソッド「PATCH」または「PUT」を使用します。
patchとputのどちらを使うか迷った場合は、Railsで推奨されているpatchを使用しましょう。
delete
deleteは、HTTPメソッド「DELETE」に対応する書きかたです。
delete 'photos/:id', to: 'photos#destroy'
- delete ‘photos/:id’:HTTPメソッド「DELETE」+URL「http://localhost:3000/photos/1」のリクエストを条件とする
- to: ‘photos#destroy’:photosコントローラーのdestroyアクションを呼び出す
destroyアクションのように、データを削除するアクションは、HTTPメソッド「DELETE」を使用します。
match
matchは、HTTPメソッドが異なるが、パスが同じ場合に便利な書きかたです。
match 'photos', to: 'photos#show', via: [:get, :post]
- match ‘photos’とvia: [:get, :post]:HTTPメソッド「GET」+URL「http://localhost:3000/photos」と、HTTPメソッド「POST」+URL「http://localhost:3000/photos」のリクエストを条件とする
- to: ‘photos#show’:photosコントローラーのshowアクションを呼び出す
高度な設定
次は、conf/routes.rbの高度な設定方法を見てみましょう。
名前空間(namespace、scope)
パスとコントローラーの名前空間をあわせて設定する場合は、以下のようにnamespaceを使います。
Rails.application.routes.draw do
namespace :admin do
resources :photos
end
end
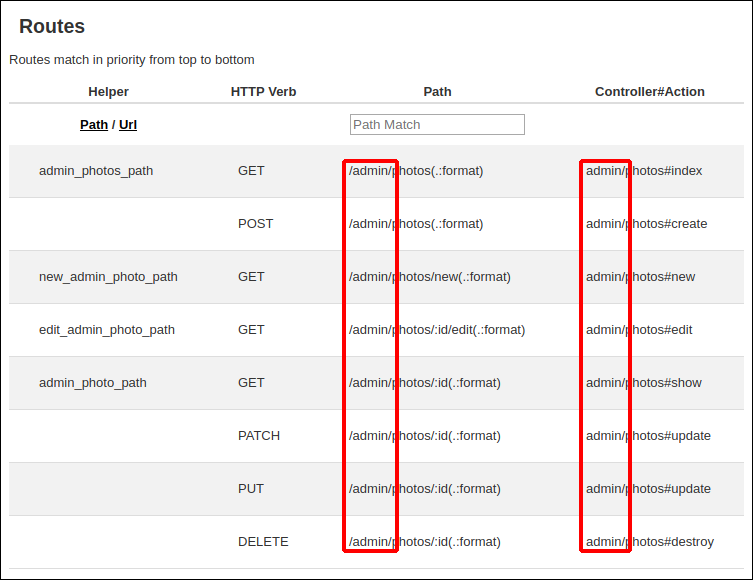
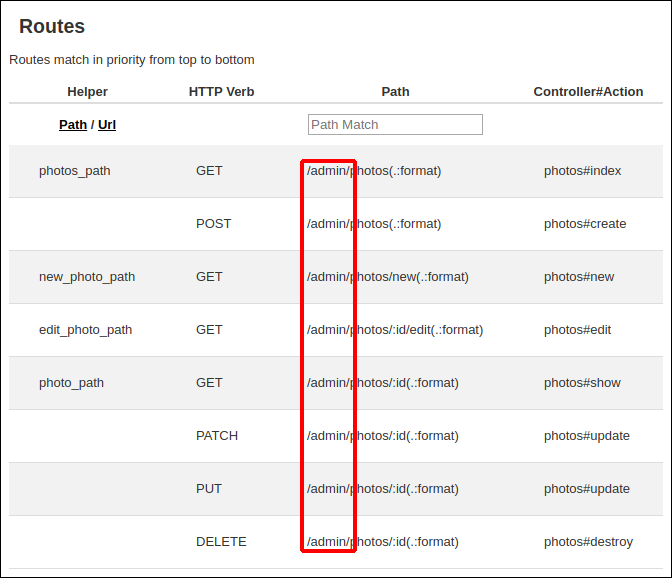
ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。

パスに「/admin」が追加され、さらにコントローラー#アクションに「admin/」が追加されていますね。一方、パスの名前空間のみを設定する場合は、scopeを使います。
Rails.application.routes.draw do
scope 'admin' do
resources :photos
end
end
ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。

パスにのみ「/admin」が追加されていますね。
他方、コントローラー#アクションにのみ「admin/」を追加する方法も用意されています。この場合は、scope module:を使用します。
Rails.application.routes.draw do
scope module: 'admin' do
resources :photos
end
end
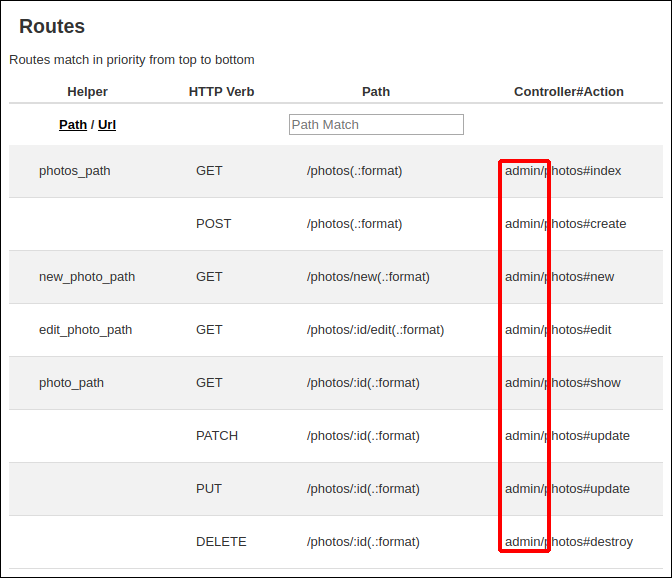
ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。

確かにコントローラー#アクションに「admin/」が設定されていますね!
resources/resourceにルーティング設定を追加する(member、collection)
resourcesに、「/photos/:id/preview」のルーティングを追加する例を紹介します。
もちろんresourceにも同様の構文で追加できます。
Rails.application.routes.draw do
resources :photos do
member do
get 'preview'
end
end
end
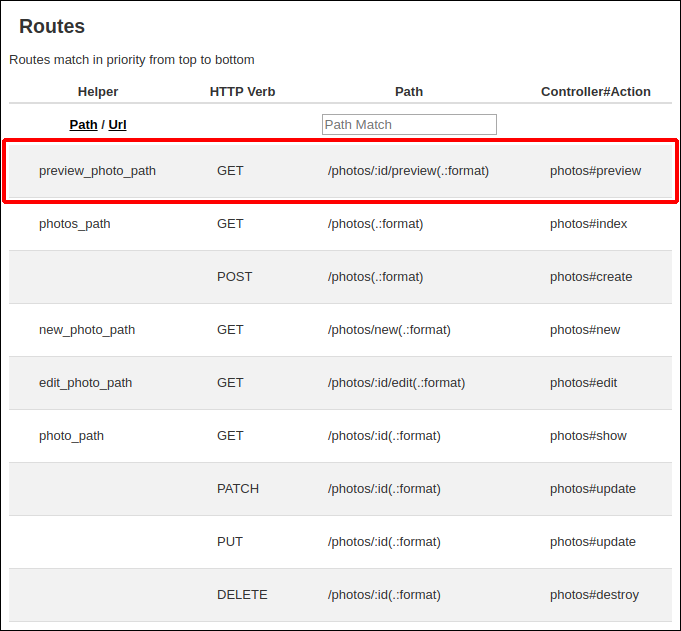
ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。

1行目(赤枠部分)が追加されたルーティング設定です。memberを指定して追加したため、パスに「:id」を含んでいます。collectionを指定して追加すると、パスに「:id」は含まれません。
resources/resourceのルーティング設定を制限する(only:、except:)
8行(resourceの場合は7行)のルーティング設定のうち、一部だけを作成する場合は、only:オプションやexcept:オプションを指定します。
Rails.application.routes.draw do resources :users, only: [:index, :show] resources :photos, except: [:destroy, :update] end
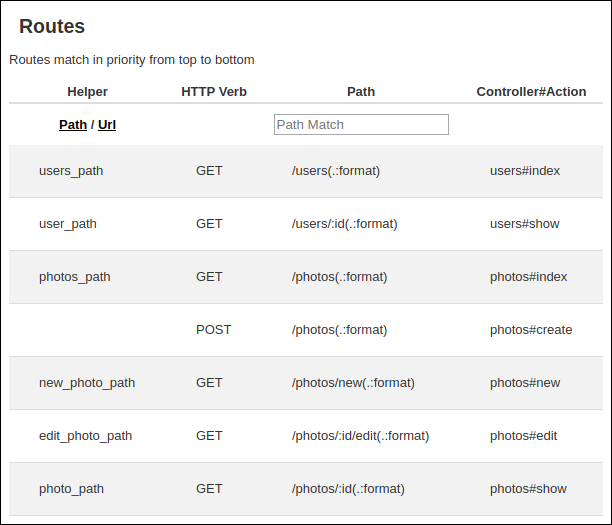
ブラウザで「http://localhost:3000/rails/info/routes」にアクセスしてみましょう。

1~2行目が、:users, only: [:index, :show]で作成されたルーティングで、確かにusers#indexとusers#showだけが作成されていますね。
3行目以降は、:photos, except: [:destroy, :update]で作成されたルーティングで、こちらはphotos#destroyとphotos#updateが作成されていません。
RESTfulではないルーティングを設定する
RESTfulではないルーティングも設定できます。
リダイレクト(redirect)
以下のように設定すると、/membersを/usersにリダイレクトできます。
get '/members', to: redirect('/users')
get ‘/members/:id', to: redirect('/users/%{id}')
2行目のようにパラメータも、リダイレクト先のパスで利用できます。
ルーティングの確認方法
ルーティングを正しく設定したつもりでも、何か誤りがあるかもしれません。
Webアプリがどのようにルーティングを認識しているかを確認しましょう。
rake routesコマンド
準備がいらない、もっとも基本的なやり方です。
(1)「端末」を起動し、「cd app/samurai/routes-sample/」と入力して、Enterキーを押します。
(2)「bin/rails routes」と入力し、Enterキーを押します。
Webアプリが認識しているルーティングが表示されます。
Prefix Verb URI Pattern Controller#Action
users GET /users(.:format) users#index
user GET /users/:id(.:format) users#show
photos GET /photos(.:format) photos#index
POST /photos(.:format) photos#create
new_photo GET /photos/new(.:format) photos#new
edit_photo GET /photos/:id/edit(.:format) photos#edit
photo GET /photos/:id(.:format) photos#show
コマンドを実行するたびにRailsを読み込むため、動作が少し遅いのが欠点です。
show-routesコマンド
Railsコンソールでshow-routesコマンドを利用する方法です。
(1)Gemfileを編集します。
以下の場所に「gem ‘pry-rails’」を追記します。
変更前:
group :development, :test do # Call 'byebug' anywhere in the code to stop execution and get a debugger console gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] # Adds support for Capybara system testing and selenium driver gem 'capybara', '~> 2.13' gem 'selenium-webdriver' end
変更後:
group :development, :test do # Call 'byebug' anywhere in the code to stop execution and get a debugger console gem 'byebug', platforms: [:mri, :mingw, :x64_mingw] # Adds support for Capybara system testing and selenium driver gem 'capybara', '~> 2.13' gem 'selenium-webdriver' gem 'pry-rails' end
(2)「bundle install」と入力し、Enterキーを押します。
「pry-rails」がインストールされます。
参考:https://github.com/rweng/pry-rails
(3)以下のコマンドを1行ずつ順番に入力します。
bin/rails console show-routes
Webアプリが認識しているルーティングが表示されます。
Prefix Verb URI Pattern Controller#Action
users GET /users(.:format) users#index
user GET /users/:id(.:format) users#show
photos GET /photos(.:format) photos#index
POST /photos(.:format) photos#create
new_photo GET /photos/new(.:format) photos#new
edit_photo GET /photos/:id/edit(.:format) photos#edit
photo GET /photos/:id(.:format) photos#show
この方法では、Railsコンソールを起動するときにRailsを読み込んでいるため、素早くルーティングを表示できます。
ブラウザ(http://localhost:3000/rails/info)
Railsサーバーを起動して、「http://localhost:3000/rails/info」にアクセスすると、ルーティングを確認できます。

ルーティングを設定する際は、Railsサーバーと動作確認用ブラウザを起動しておくと、とても便利です。
Railsを独学で頑張っているけど先が見えない方のために
そんな方、実はいらっしゃるのではないでしょうか?
そんな方であれば、これから先の話は必要ないでしょう。そっとページの閉じるボタンを押しましょう。
しかし、「先が見えない」と心の底では勘付いているそこの奥さん。この先を読み進めて、一緒に課題を深堀りしていきましょう。
なぜ「先が見えない」という不安や悩みを抱えてしまうのか
さて、「一寸先は闇だ・・・」とお悩みを抱えている方に、なぜ独学でRailsを勉強しているにもかかわらず、そのような現状を抱えてしまうのか、一緒に考えていきましょう。
先が見えない現状を踏まえ、課題として考えられるものは以下のどれかに該当するでしょう。
- プログラミングの上達が見えない
- プログラミングを継続できない気がする
- プログラミングスキルを習得した姿がイメージできない
- プログラミングスキルを活かした仕事を獲得するイメージができない
これらのどれかに該当することによって、「なんとなくプログラミング学習をしている」という状態になってしまいます。
これらの要因は、三日坊主になる理論と同じなんですが、「プログラミング学習をしなきゃ」とプログラミング学習を頑張ってしまっている状態になってしまっています。
受験勉強をやった経験のある方なら頭がもげるほどに首を縦に振ってしまう方も多いのですが、「今日も5時間勉強するぞ」や「今日はこの章を終わらすぞ」というように、学習を進めることに意識が行き過ぎてしまうと、ある程度学習を継続した後に「先が見えない・・・」となってしまいます。
未来に光を当て、プログラミング学習を「成果が出るもの」にするために
先ほど、「なぜ先が見えないという悩みや不安を抱えてしまうのか」という疑問に対しての答えを示していきました。
これらの課題というのは、独学をしていれば9割の方がぶつかってしまう壁だそうで、いわば、あるあるの現象なのです。
独学をしていて、「なんか前に進めていないぞ」と感じるのはこのせいなんですね。甘く見がちですが、非常にやっかい。
これがさらにやっかいさを極めているのは、上記に挙げた課題のほとんどが、1人で解決できないものばかりだからです。
実は、これらのほとんどが経験者に助けてもらいながら解決しないと、すぐに違う方向へと流れてしまいます。
そう言い切れるのは、以前の私もそうだったからです。
エンジニアやプログラマー関連のキャリアに詳しい方や現役のエンジニアに相談しながら修正を加え、学習を実践して今があります。
という方もいるでしょう。そういう時にこそ、プログラミングスクールの無料カウンセリングを利用するのです。
という考えに辿りついてしまいますよね。結論から言うと弊社では、そういった強引な営業等を行うことはありませんので、安心して受講できます。
「プログラミング学習の先ある未来」を光で明るく照らすには、弊社の無料カウンセリングがぴったりだと断言できます。それくらい無料カウンセリングに自信を持っているのです。
さらに、無料カウンセリングには以下の3大特典もついてきます!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 効率的なオリジナル学習カリキュラム
- 未経験の転職(フリーランス)を可能にするキャリアサポート
上記の特典だけでも他のスクールにはないポイントだと自信を持っている無料カウンセリング特典です。
ただプログラミング学習をする毎日から、ワクワクしながらプログラミング学習できる毎日に変える体験を一度でいいのでしてみませんか?
まとめ
今回はRailsのルーティング(routes)について解説しました。ルーティングは、設定したつもりでも設定できていなかったり、名前を間違えたり、エラーの原因となることが多いです。
config/routes.rbを編集したら、必ず確認しましょう!









