RailsでWebアプリを開発していると、ユーザーが入力するフォームを作ることが多くなります。フォームを作る際に、最も使用するメソッドがform_forです。でもいざ使うとなると、
form_forにclassをつけたいけど、どうやるんだっけ?
どんなフォームが使えるの?
など、さまざまな疑問が浮かんできますね。そこで今回は、そんな疑問を解消するために、form_forの使い方について解説していきます!
- 【基礎】form_forの基本
- 【基礎】form_forのオプション
- 【発展】よく使うフォーム
※Rails5.1からはform_tagとform_forはform_withに統合されました。
form_withの使用例については、次の記事でも紹介しています。

form_forの基本
form_forはWebアプリを作る際に使用するフォームを作るための機能です。よく個人情報などを入力する際に氏名や年齢、住所などを記載するためのフォームを見かけますね。form_forを使用すれば簡単にフォームを作成することが可能です。
という方のために簡単なフォームを作ってみましょう。form_forの基本的な使い方は、以下のとおりです。
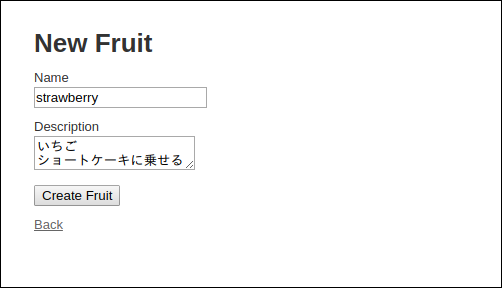
<%= form_for @fruit do |form| %> <%= form.label :name %> <%= form.text_field :name, id: :fruit_name %> <%= form.label :description %> <%= form.text_area :description, id: :fruit_description %> <%= form.submit %> <% end %>
ブラウザで表示すると、以下のようになります。

なお、「<%= form.submit %>」がCreate Fruitボタンに置き換わっていますが、これは、@fruitが新規作成されたときの表示です。@fruitが編集されたときの表示は、Update Fruitボタンです。また、ボタンをクリックしたときの動作も、新規作成時と編集時で異なります。
- @fruitが新規作成されたときは、fruit#createアクションが呼び出されます。
- @fruitが編集されたときは、fruit#updateアクションが呼び出されます。
form_forのオプション
ここでは、form_forのオプションを紹介しましょう。
urlオプション
form_forでは、上で説明したとおり、<%= form.submit %>を押した時のアクションが自動的に決定されます。
しかし、場合によっては、特別な機能を実装したアクションを呼び出したいときがあるでしょう。そんなときは、urlオプションを使用します。
<%= form_for @fruit, url: fruit_bulk_create_path do |form| %> <%= form.label :name %> <%= form.text_field :name, id: :fruit_name %> <%= form.label :description %> <%= form.text_area :description, id: :fruit_description %> <%= form.submit "一括登録" %> <% end %>
上記の例では、fruit#fruit_bulk_createアクションが呼び出されます。もちろん、fruit#fruit_bulk_createアクションを定義したり、config/routes.rbに以下のように非RESTfulルートを設定したりする必要はありますが、これで、submitボタンを押した時のアクションを指定できます。
config/routes.rbの例:
match '/fruit_bulk_create' => 'fruits#fruit_bulk_craete', via: [ :post ]
htmlオプション
次は、
<%= form_for @fruit, html: { class: 'input-form', id: 'fruit-form' } do |form| %>
<%= form.label :name %> <%= form.text_field :name, id: :fruit_name %>
<%= form.label :description %> <%= form.text_area :description, id: :fruit_description %> <%= form.submit %> <% end %>
よく使用するフォーム
最後に
という疑問に答えましょう。form_forで使用できるフォームは、たくさんありますので、よく使用するフォームを抜粋して紹介します。
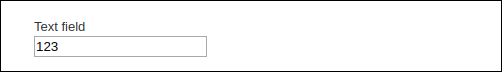
text_field

form.text_field オブジェクト名, プロパティ名 [, オプション]
一行のテキストを入力するためのフォームです。
参考:http://railsdoc.com/references/text_field
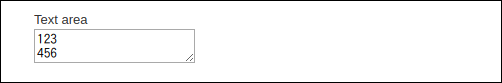
text_area

form.text_area オブジェクト名, プロパティ名 [, オプション]
複数行のテキストを入力するためのフォームです。フォーム内で改行できるため、文字数が長いメッセージなどを入力するのに向いています。
参考:http://railsdoc.com/references/text_area
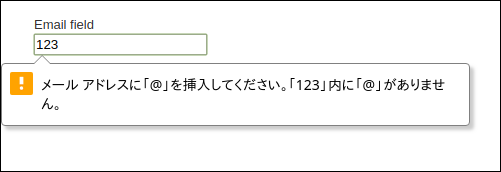
email_field

form.email_field オブジェクト名, プロパティ名 [, オプション]
メールアドレスを入力するためのフォームです。入力された内容が、一般的なメールアドレスのフォーマットと合致しているか検証する機能もあります。
参考:http://railsdoc.com/references/email_field
number_field

form.number_field オブジェクト名, プロパティ名 [, オプション]
数字を入力するためのフォームです。数字を増減させるためのボタンが利用できます。なお、数字以外は入力できません。
参考:http://railsdoc.com/references/number_field
select
selectはあらかじめ用意した選択肢から項目を選択するためのフォーム(選択ボックス、セレクトボックス)です。

form.select オブジェクト名, プロパティ名, タグの情報 [, オプション]
参考:http://railsdoc.com/references/select
selectの具体的な使い方については、以下の記事で詳しく解説しています。

check_box

form.check_box オブジェクト名, プロパティ名 [, オプション, checked_value = "1", unchecked_value = "0"]
項目を複数選択するためのフォーム(チェックボックス)です。
参考:http://railsdoc.com/references/check_box
file_field

form.file_field オブジェクト名, プロパティ名 [, オプション]
画像や文章などのファイルを選択するためのフォームです。
参考:http://railsdoc.com/references/file_field
password_field

form.password_field オブジェクト名, プロパティ名 [, オプション]
パスワードを入力するためのフォームです。入力された文字は自動的にマスクされます。
参考:http://railsdoc.com/references/password_field
Railsを独学で頑張っているけど先が見えない方のために
そんな方、実はいらっしゃるのではないでしょうか?
そんな方であれば、これから先の話は必要ないでしょう。そっとページの閉じるボタンを押しましょう。
しかし、「先が見えない」と心の底では勘付いているそこの奥さん。この先を読み進めて、一緒に課題を深堀りしていきましょう。
なぜ「先が見えない」という不安や悩みを抱えてしまうのか
さて、「一寸先は闇だ・・・」とお悩みを抱えている方に、なぜ独学でRailsを勉強しているにもかかわらず、そのような現状を抱えてしまうのか、一緒に考えていきましょう。
先が見えない現状を踏まえ、課題として考えられるものは以下のどれかに該当するでしょう。
- プログラミングの上達が見えない
- プログラミングを継続できない気がする
- プログラミングスキルを習得した姿がイメージできない
- プログラミングスキルを活かした仕事を獲得するイメージができない
これらのどれかに該当することによって、「なんとなくプログラミング学習をしている」という状態になってしまいます。
これらの要因は、三日坊主になる理論と同じなんですが、「プログラミング学習をしなきゃ」とプログラミング学習を頑張ってしまっている状態になってしまっています。
受験勉強をやった経験のある方なら頭がもげるほどに首を縦に振ってしまう方も多いのですが、「今日も5時間勉強するぞ」や「今日はこの章を終わらすぞ」というように、学習を進めることに意識が行き過ぎてしまうと、ある程度学習を継続した後に「先が見えない・・・」となってしまいます。
未来に光を当て、プログラミング学習を「成果が出るもの」にするために
先ほど、「なぜ先が見えないという悩みや不安を抱えてしまうのか」という疑問に対しての答えを示していきました。
これらの課題というのは、独学をしていれば9割の方がぶつかってしまう壁だそうで、いわば、あるあるの現象なのです。
独学をしていて、「なんか前に進めていないぞ」と感じるのはこのせいなんですね。甘く見がちですが、非常にやっかい。
これがさらにやっかいさを極めているのは、上記に挙げた課題のほとんどが、1人で解決できないものばかりだからです。
実は、これらのほとんどが経験者に助けてもらいながら解決しないと、すぐに違う方向へと流れてしまいます。
そう言い切れるのは、以前の私もそうだったからです。
エンジニアやプログラマー関連のキャリアに詳しい方や現役のエンジニアに相談しながら修正を加え、学習を実践して今があります。
という方もいるでしょう。そういう時にこそ、プログラミングスクールの無料カウンセリングを利用するのです。
という考えに辿りついてしまいますよね。結論から言うと弊社では、そういった強引な営業等を行うことはありませんので、安心して受講できます。
「プログラミング学習の先ある未来」を光で明るく照らすには、弊社の無料カウンセリングがぴったりだと断言できます。それくらい無料カウンセリングに自信を持っているのです。
さらに、無料カウンセリングには以下の3大特典もついてきます!
- 「最短1ヶ月で開発ができる学習方法」電子書籍(非売品)
- 効率的なオリジナル学習カリキュラム
- 未経験の転職(フリーランス)を可能にするキャリアサポート
上記の特典だけでも他のスクールにはないポイントだと自信を持っている無料カウンセリング特典です。
ただプログラミング学習をする毎日から、ワクワクしながらプログラミング学習できる毎日に変える体験を一度でいいのでしてみませんか?
無料カウンセリング予約はこちらまとめ
今回は、form_forについて解説していきました。form_forは、RailsのViewで使うメソッドの中でも特に使用頻度が高いメソッドです。基本的な使い方だけでなく、オプションも使いこなして、よく使用するフォームはスラスラ書けるようにしていきましょう!









