今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 給付金活用時の 料金例 | 分割払い | コース名 (受講期間) | 副業支援 | 質問/相談 サポート |
|---|---|---|---|---|---|---|
 公式サイト 無料相談 | 5.0 | 通常:38万1,150円 給付金利用時:13万8,600円 | 9,466円~ | Webデザイン転職コース (24週間) | ||
公式サイト 無料相談 | 4.5 | 通常:61万6,880円 給付金利用時:51万6,880円 | Webデザイナー検定コース +作品制作講座+WordPress講座(9ヶ月) | |||
 公式サイト 説明会予約 | 4.5 | 通常:40万4,800円 給付金利用時:28万3,360円 | 在宅ワークWebデザイナー Web制作コース(6ヶ月) | |||
公式サイト 無料相談 | 4.2 | 通常:29万3,700円 給付金利用時:23万4,960円 | グラフィックデザイナープロ (6ヶ月) | |||
公式サイト 体験予約 | 4.0 | 通常:46万2,000円 給付金利用時:36万9,600円 | WEBデザイナーProコース (6ヶ月) | |||
 公式サイト 体験予約 | 4.0 | 通常:45万5,400円 給付金利用時:35万5,400円 | バナー制作コース (6ヶ月) |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載している料金は(2025年4月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
・過去1ヶ月における入会検討者数はサービスサイトへの訪問者を対象に、GoogleAnalytics・弊社独自の計測システムで集計した数値をもとに算出しています。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、給付金が使えるおすすめのWebデザインスクールを紹介します。
給付金制度があるWebデザインスクールはどこだろう?
給付金を使うとどれくらい費用が安くなるの?
インターネットサービスの売上増加やEC市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
また、政府も昨今のテクノロジーの進化に対応したデジタル社会の実現に向け、助成金や給付金制度を設ける形でWebデザインといったITスキルが学びやすい環境整備に努めています。
そんななか、キャリアアップや転職に向けたリスキリングを目的に、給付金を活用しながらスクールでWebデザインを学ぼうと考えている人は多いですよね。
ただ、2024年時点で28校以上とWebデザインスクールは数多くあり「給付制度がある」とわかりやすく明記していないスクールもあるため、どこを選べばいいのかわからない人もいるはず。

※上記のカオスマップはPR TIMESにも掲載されています。
なかには、給付金を活用する条件やどれくらい費用が安くなるのかがあいまいな人もいるでしょう。
そこで今回は次のトピック別に、給付金が使えるおすすめのWebデザインスクールを紹介します。
給付金の種類や支給の条件なども紹介するので、ぜひ参考にしてください。
2024年に最も選ばれた
給付金が使える
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されている給付金が使えるWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
給付金が使える
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されている給付金が使えるWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
Webデザインスクールで活用できる給付金は2種類

Webデザインスクールで利用できる給付金は、次の2種類です。
教育訓練給付制度は、キャリアアップや転職などを目的にスキルアップしたい人を対象とした給付金です。学習分野によって異なるものの、受講料の20~80%が給付されます。
またリスキリングを通じたキャリアアップ支援事業は、転職を目的としてスキルアップを目指す人が対象の給付金です。転職が前提のため、副業やフリーランス向けコースは対象外となります。最大70%の受講料が受け取れます。
なお、どちらの給付金も支給条件が設定されています。詳しくは以降で解説しますので、ぜひ参考にしてください。
→ リスキリングを通じたキャリアアップ支援事業の詳細を確認する
なお、WebデザイナーといったITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Webデザインスクールで活用できる教育訓練給付制度とは?
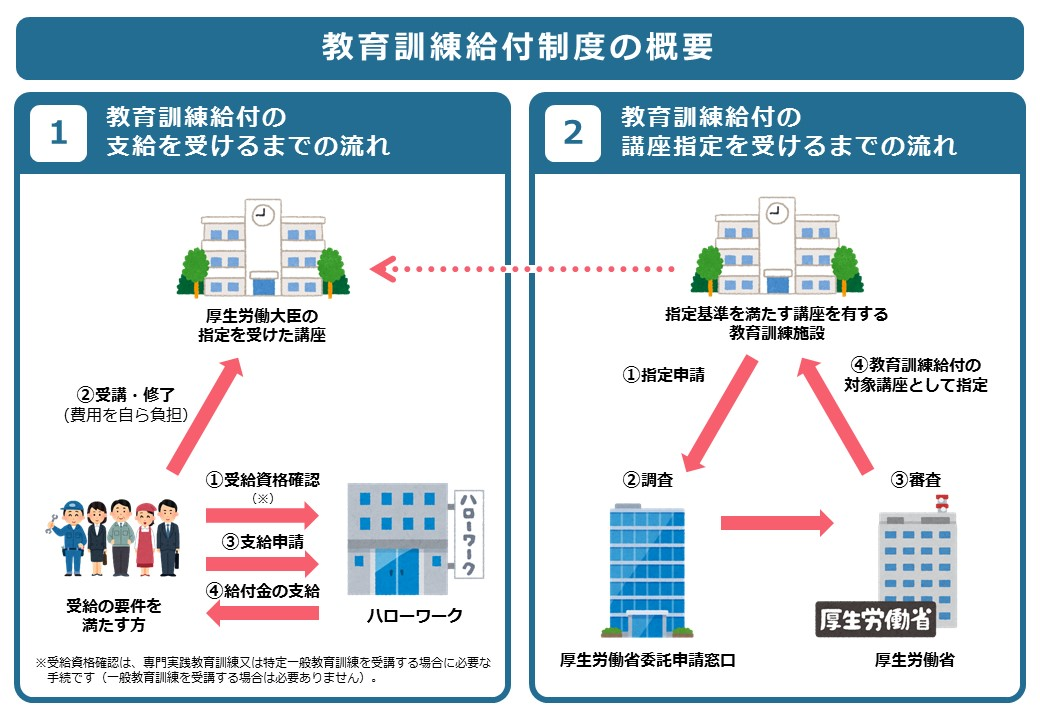
Webデザインスクールでは、厚生労働省が管轄する「教育訓練給付金制度」を利用できます。教育訓練給付金制度は、労働者のスキルアップやキャリア形成をサポートする制度です。
厚生労働大臣から指定を受けた教育訓練施設を利用する際、ハローワークに申請して承認されれば受講料に対して規定割合の給付金をもらえます。
教育訓練給付金はWebデザイン以外にも、
- AI・データサイエンス
- セキュリティ・ビジネス
- 介護福祉関連の講座
なども対象になっています。
なお、厚生労働大臣から指定を受けた教育訓練施設は、「厚生労働省の検索システム」で確認できます。自分の検討するスクールが該当するか確認してください。
主流は「一般教育訓練給付金」
Webデザインスクールで利用できる給付金は、一般教育訓練給付金が主流です。教育訓練給付金制度には3つの種類があり、それぞれ給付額の上限や受給条件・対象の講座が異なります。
| 一般教育訓練給付金 | 訓練修了後にハローワークから受講費用の最大20%(年間上限10万円)が支給される |
| 特定一般教育訓練給付金 | 訓練修了後にハローワークから受講費用の最大40%(年間上限20万円)が支給される |
| 専門実践教育訓練給付金 | 訓練中の6ヶ月ごとに受講費用の最大50%(年間上限40万円)が給付金として支給される ※資格を取得し、訓練修了から1年以内に雇用保険の被保険者として雇用された場合は、受講費用の20%(年間上限16万円)が追加で支給される。 |
教育訓練給付金は、学習内容のレベルや需要に合わせて給付額の上限が設定されています。
スクールが提供する「Webデザインコース」の多くは、一般教育訓練給付金の対象です。なかには複数のスキルが学べるといった理由で、専門実践教育訓練給付金の対象コースがあるスクールもあります。
以降では、主流である一般教育訓練給付金の特徴を紹介します。
一般教育訓練給付金とは
一般教育訓練給付金は、スキルアップ・キャリア実現につながる資格取得・講座受講を支援する給付金です。
雇用の安定や就職の促進につながる講座が対象で、キャリアの実現につながるスキルアップや資格取得・講座受講を支援する制度です。そのため、次のようなWebデザイン資格の取得を目的に活用することもできます。
一般教育訓練給付金の給付額は受講費用の20%(年間上限10万円)が支給されます。3種類のなかでは受給ハードルが低く、利用しやすい給付金です。
一般教育訓練給付金の支給条件
一般教育訓練給付金は、共通条件と4つの条件のいずれかに該当すれば利用できます。
| 共通条件 | 厚生労働大臣が指定する一般教育訓練を修了した人 |
| 条件1 | ・受講開始日時点で、在職中かつ雇用保険に加入している ・今までに教育訓練給付を受けたことがない ・雇用保険の加入期間が1年以上 |
| 条件2 | ・受講開始日時点で、在職中かつ雇用保険に加入している ・教育訓練給付を受けたことがある ・前回の受講開始日以降、雇用保険の加入期間が3年以上 |
| 条件3 | ・受講開始日時点で、離職中であり雇用保険に未加入 ・離職して1年以内である※¹ ・今までに教育訓練給付を受けたことがない・雇用保険の加入期間が1年以上 |
| 条件4 | ・受講開始日時点で、離職中であり雇用保険に未加入 ・離職して1年以内である※¹ ・教育訓練給付を受けたことがある ・前回の受講開始日以降、雇用保険の加入期間が3年以上 |
引用:一般教育訓練給付金の御案内
※¹妊娠、出産、育児、疾病、負傷などで教育訓練給付の適用対象期間が延長された場合は最大20年以内
上記の条件から、次のような人は受給できません。
- 離職して1年以上経過している(特例を除く)
- 雇用保険加入期間が1年未満
- 前回の教育訓練給付から雇用保険の加入期間が3年未満
Webデザインスクールも該当する一般教育訓練給付金は、受給ハードルは低めです。会社員として働いており、はじめて給付を受けるなら多くの人が対象となりますね。
また、離職している人でもチャンスはあるので、自分の職歴や雇用保険の加入期間を確認し、活用できないか検討してください。
一般教育訓練給付金を利用するまでの流れ
一般教育訓練給付金を受給するまでの流れは、つぎのとおりです。
| 1.支給要件の照会(任意) | 下記をハローワークに以下を提出し申請 ・教育訓練給付金支給要件照会票 ・本人確認書類 (運転免許証・住民票の写しなど) ※ 代理人の場合は委任状が必要 |
| 2.講座の受講 | 厚生労働大臣の指定を受けた教育訓練施設及び講座を受講・修了する ※ 費用は自らで一時的に支払う必要がある |
| 3.給付金の申請 | 受講終了日の翌日から1ヵ月以内に、居住地を管轄するハローワークへ下記を申請する ・教育訓練給付金支給申請書 ・教育訓練修了証明書 ・領収書 ・キャリアコンサルティングの費用に係る領収書/キャリアコンサルティングの記録/キャリアコンサルティング実施証明書(キャリアコンサルティングの費用支給を申請する場合) ・本人・住居所確認書類 ・マイナンバー確認書類 ・身元確認書類 ・返還金明細書 ・払渡希望金融機関の通帳またはキャッシュカード ・教育訓練経費等確認書 ・証明書等の添付書類(郵送の場合) |
| 4.給付金の支給 | 申請内容や受講状況に問題がないとみなされた場合、給付金が所定の口座に振り込まれる |
一般教育訓練給付金を申請するにあたって、支給要件を満たしているかわからない人は、ハローワークで支給要件の照会を行いましょう。支給要件照会は任意のため、条件を満たしていると確認できる人は、照会しなくても問題ありません。
なお、給付金の申請は指定を受けたスクール・講座を受講してから1ヶ月以内に行いましょう。受講料は事前に支払わなければならないため、注意してください。
たとえば、受講料50万円で給付金10万円が支給される場合、はじめに受講料満額50万円の支払いが必要です。その後、給付金の申請をすれば10万円振り込まれるため、実質40万円で受講できることになります。
なお、申請について不安がある人は、スクールによっては相談に応じてくれるケースもあります。無料カウンセリングなどで、問い合わせると良いでしょう。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
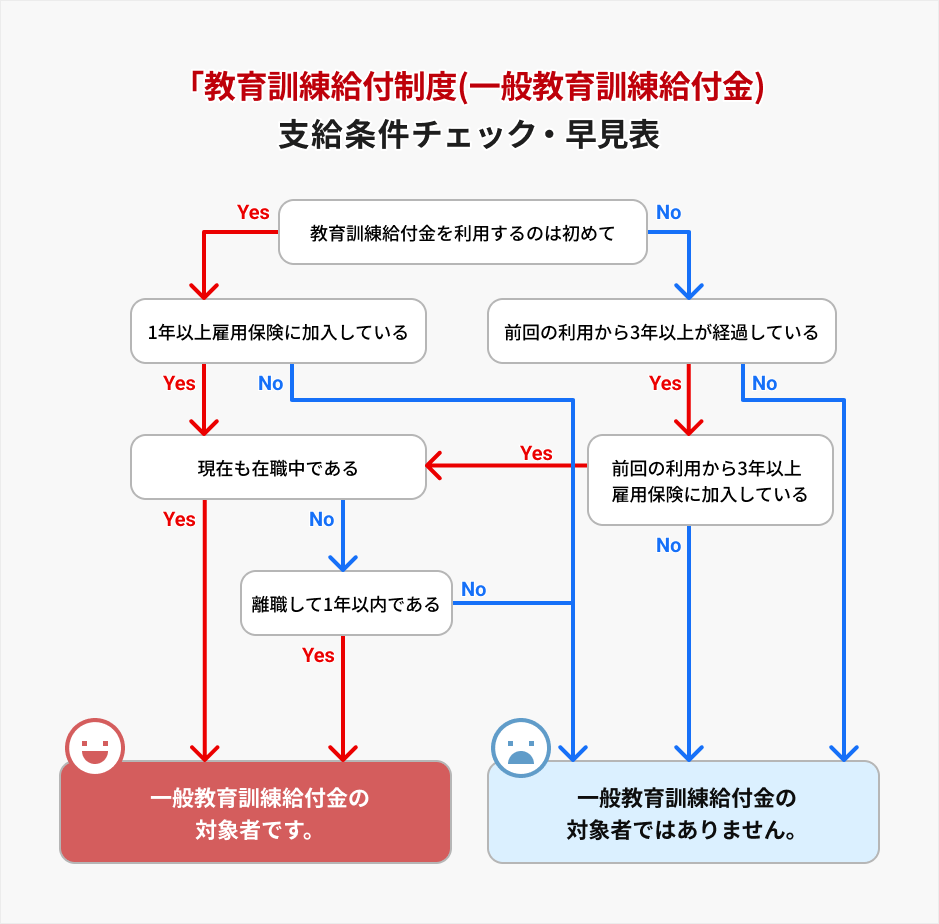
一般教育訓練給付金の支給条件チェック・早見表
前述したように、現状Webデザインスクールで利用できる給付金は一般教育訓練給付金のみです。下記の早見表をもとに、一般教育訓練給付金の支給条件を満たしているか確認してください。

なお、Webデザインスクールで利用できる一般教育訓練給付金の条件に当てはまらない場合は、費用の安いWebデザインスクールを検討するのも手段の1つです。
なかでも、侍エンジニアは月分割4,098円(一括料金16万5,000円)から受講可能なオンラインスクールです。
現役Webデザイナーによる個別レッスンに加え、学習コーチとの2名体制で学習をサポートしてもらえるため、学習中に出てきたわからないことや不明点をいつでも相談できます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Webデザインスクールで活用できる「リスキリングを通じたキャリアアップ支援事業」とは?
ここでは、Webデザインスクールで活用できる「リスキリングを通じたキャリアアップ支援事業」の支給条件と利用までの流れを紹介します。
リスキリングを通じたキャリアアップ支援事業の支給条件

リスキリングを通じたキャリアアップ支援事業の支給条件は、次のとおりです。
- 支援開始時に在職者(企業等と雇用契約を締結している)であること
- 雇用主の変更を伴う転職を目指していること
本給付金は正社員や契約・派遣社員だけでなく、アルバイト・パートなど企業と雇用契約を結んでいる人が対象です。そのため、正社員で転職を目指す人だけでなく、派遣社員やアルバイトなどから正社員への転職を目指す場合にも利用できます。
また本給付金は転職を目指す目的でのスクール受講が対象であり、フリーランス・副業を目的とした受講は対象外です。Webデザイナーへの転職を目指したい人は、積極的に利用したい給付金といえます。
なお、給付金は受講後に支給される点には注意が必要です。1度自分で全額受講料を支払う必要があるため、予算の問題はないか確認してください。
リスキリングを通じたキャリアアップ支援事業を利用するまでの流れ
リスキリングを通じたキャリアアップ支援事業の利用手順は、次のとおりです。

- 1. キャリアプランについて相談
- 2. プログラム受講によるリスキリング
- 3. 転職相談・職業紹介
- 4. キャリアアップの実現
- 5.給付金の支給
まずWebデザインスクールでキャリア面談を実施し、希望のキャリアや働き方に合わせて受講する講座を選択します。カリキュラムに従いリスキリングを実施したのち、転職相談や転職対策を行います。企業紹介も実施されるため、はじめての転職でも安心です。
本給付金の対象事業者(スクール)では、キャリアプランの相談からリスキリング、転職活動の支援まで一体で受けられます。またキャリア相談はキャリアアドバイザー、リスキリングは実績や専門知識の豊富な講師が担当。キャリア面談の後にリスキリングや転職対策を実施することで、効率的に転職を目指せる制度です。
なお、次の記事でもリスキリングを通じたキャリアアップ支援事業の詳細を詳しく解説しているので、あわせて参考にしてください。

【受講料最大70%OFF】給付金が使えるWebデザインスクール一覧
ここからは「リスキリングを通じたキャリアアップ支援事業」の活用で、受講料の最大70%が給付されるおすすめのWebデザインスクールを、8校紹介します。
なお、給付金の支給は厚生労働省が定める規定以外に、スクール独自の条件が設けられている場合もあります。給付金の受給難易度も含め、確認してください。
また、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
SAMURAI ENGINEER(侍エンジニア)

| スクール独自の利用条件 | 特になし |
- マンツーマンで現役Webデザイナーから指導を受けたい人
- 転職活動から内定後までサポートしてもらいたい人
- 完全オンラインで働きながら受講したい人
月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大80%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・女性の方は全コースを5%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| Webデザイナー転職コース | 24週間 | 通常時:38万1,150円 給付金利用時:13万8,600円 | 9,466円~ |
| 副業スタートコース | 12週間 | 通常時:29万7,000円 給付金利用時:10万4,400円 | 7,130円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:51万7,000円 給付金利用時:18万8,800円 | 1万2,839円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:20万7,000円 | 要お問い合わせ |
| フリーランスコース | 16週間~ | 通常時:84万950円(24週間の場合) 給付金利用時:20万950円 | 1万6,473円~ |
| 業務改善AI活用コース | 8週間~ | 通常時:28万7,100円(12週間の場合) 給付金利用時:10万4,400円 | 7,130円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 12週間~ | 通常:56万9,250円~ 学生:51万2,325円~ | 1万4,137円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
受講生・卒業生の口コミからわかった侍エンジニアの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、Google検索にて集計した口コミ情報をもとに記載しています。
給付金を活用した卒業生の声
ヒューマンアカデミー

| スクール独自の利用条件 | 受講の修了証明書が発行されていること ※修了証明書の発行には全講座における80%以上の出席率が必要 ※その他コースごとに修了要件あり。詳しくは要お問い合わせ |
- Webデザイナーへの転職・フリーランスへの独立を検討している人
- サポート体制を重視する人
「ヒューマンアカデミー」は、Webデザイナーへの転職・フリーランスへの独立を検討する人におすすめです。ヒューマンアカデミーでは、卒業後のキャリアを実現できるように、基礎知識から実践スキルまで学べるカリキュラムが用意されています。具体的には、下記のスキルを習得可能です。
- Webデザイン基礎
- XD
- Photoshop
- Illustrator
- Webサイト制作
- 動画制作
- HTML/CSS
- JavaScript など
また、サポートカウンセラーが目標を実現するために必要な準備や不安の解消を支援。面接対策や求人紹介など転職サポート、ポートフォリオ作成などフリーランスへの独立支援もあります。Webデザイナーであれば、どのキャリアを選択しても対応してくれるのはメリットでしょう。
また、学習のサポート体制も充実しています。ヒューマンアカデミーはオンラインと通学どちらも対応しており、オンラインでも講師に直接質問可能です。通話と画面共有を活用しながらサポートするため、わからない点をすぐ解決できます。
 侍エンジニア編集部の見解
侍エンジニア編集部の見解受講を通じて「Webクリエイター能力認定試験」が取得できるのも、ヒューマンアカデミーの魅力です!
さらに、eラーニングシステムを使えば、進捗状況を管理しながら効率的に学習可能です。効率的にスキルを習得し、Webデザイナーへの転職・フリーランスへの独立を検討する人に向いています。
なお、給付金の独自条件として全講座の出席率80%以上のほか、コースごとに修了要件が設定されています。詳しくは公式サイトでご確認ください。
| 運営会社 | ヒューマンアカデミー株式会社 |
| 実績 | ・就職率90.9% ・修了生 9万6,076名以上 |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:現役クリエイター 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別/集団指導 |
| 対応時間 | 要お問い合わせ |
| レッスン外での学習サポート | ・チャットの質問機能 ・学習進捗管理システム ・サポートカウンセラーへの相談 ・受講者が交流できるチャットルーム ・授業の録画閲覧 など |
| 就職/転職支援 | サポートカウンセラーによる就職・転職サポート (キャリア相談、過去事例の紹介 など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 無料:キャリアサポート 有料:なし |
| 輩出した卒業生 | 要お問い合わせ |
| 特典 お得な制度 | ・厚生労働省「一般教育訓練給付制度」 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・札幌校 北海道札幌市中央区北3条西2−1 NC北専北3条ビル 5F ・ 新宿校 東京都新宿区新宿3丁目1-13 京王新宿追分ビル8F ・名古屋校 愛知県名古屋市中村区名駅3-26-8 KDX名古屋駅前ビル10階 ・大阪梅田校 大阪府大阪市北区芝田1-1-4 阪急ターミナルビル10階 ・福岡校 福岡県福岡市中央区天神4丁目4-11 天神ショッパーズ福岡6階 ※その他全国各地に校舎あり 詳細はこちら |
| 備考 | ・全国の校舎を利用可能 ・分割支払いに関しては要お問い合わせ |
次の表に、給付金の該当コースと支給後に負担する費用をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
・「給付金支給後の負担費用」には最大給付額が支給された場合の費用を掲載しています。
受講生・卒業生の口コミからわかったヒューマンアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ」「プロリア」、SAMURAI ENGINEERがヒューマンアカデミーの受講生・卒業生に実施した「ヒューマンアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


Winスクール


| スクール独自の利用条件 | 受講期間内に講座修了認定基準(出席率80%以上/目標資格受験レベル到達)を満たす |
- クリエイター能力認定試験を取得し転職・就職を成功させたい人
- 教室・オンライン問わず個別指導受けたい人
「Winスクール」は、クリエイター能力認定試験の取得を目指しつつ、転職・就職に必要なスキルを身につけたい人におすすめです。Winスクールでは、下記の資格・スキルを学べます。
- クリエイター能力認定試験対策
- Photoshop
- Illustrator
- JavaScript
- PHP
- WordPress
- ホームページ作成
- Webデザイン制作スキル
- Premiere Pro/After Efects(動画編集) など
Webデザイン以外にも、デザインツールやWebサイト作成スキル、動画編集スキルなどWeb業界で活躍するのに役立つスキルを習得可能です。給付金対象の講座では、クリエイター能力認定試験対策も含まれるため、転職・就職のために取得したい人にも向いています。
また、学習サポートも充実しており、教室・オンライン問わず個別指導で学べます。指導経験豊富な講師が在籍し、受講生の理解度に合わせて教え方をアレンジします。未経験から学んでも、挫折せずスキルを習得できるのは魅力です。



就業や副業などの実現したい目的ごとでコースが分かれているのも、Winスクールの特徴です!
加えてキャリアカウンセリングや無料オープンセミナーなどで、キャリアを実現するコツなどを教えてもらえます。クリエイター能力認定試験を取得したい人や、卒業後に活かせるWebデザインスキルを個別指導で学びたい人におすすめです。
なお、給付金の独自条件は、出席率80%以上・目標資格受験レベル到達です。まじめに受講すれば難しくない基準といえるでしょう。
| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン ・マンツーマンレッスン |
| 担当講師 | 年間17,000人以上を指導する講師 |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省 一般教育訓練給付金制度 ・厚生労働省 特定一般教育訓練給付金制度 ・経済産業省 リスキリングを通じたキャリアアップ支援事業 |
| アクセス | 全国各地に校舎あり 詳しくはこちら |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にも各コースを組み合わせた講座あり |
次の表に、給付金の該当コースと支給後に負担する費用をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
受講生・卒業生の口コミからわかったWinスクールの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがWinスクールの受講生・卒業生に実施した「Winスクールに関する意識調査」にて集計した口コミ情報をもとに記載しています。


パソコンスクールソフトキャンパス


| スクール独自の利用条件 | ・80%以上の出席率 ・修了試験の合格率70%(受講講座ごとに変動あり) |
- 広告デザイン・DTPに強いWebデザイナーを目指したい人
- 学習途中の進捗サポートも受けたい人
「パソコンスクールソフトキャンパス」は、広告デザイン・DTPに強いWebデザイナーを目指したい人におすすめです。給付金の対象講座は、広告デザインやプランナーなどDTPに関わる人材育成を目的としており、下記のスキルを学べます。
- Photoshop
- Illustrator
- DTP関連知識
- 印刷技術や色彩に関する知識
- フォント・レイアウトを扱うスキル
- 広告制作の実践スキル など
他スクールとは違い、Webデザインに加え紙媒体への印刷も考慮したデザインスキルを学べます。
また、学習サポートも充実しており、オンライン・通学問わず講師に質問しながら学習可能です。オンラインでもマンツーマン授業で進めるため、理解できず挫折するリスクを軽減できます。
さらに、進捗状況に不安のある場合は進捗カウンセリングを実施。キャリアに関する不安は、就職専門カウンセラーに相談できます。履歴書の添削や求人探しの方法などサポートしてもらえるため、はじめての就職・転職でも取り組みやすいでしょう。
なお給付金の独自条件として、「80%以上の出席率」「修了試験の合格率70%(受講講座ごとに変動あり)」が設定されています。難しい条件ではありませんが、出席率や合格率は随時確認しておくと良いでしょう。
| 運営会社 | 株式会社ソフトキャンパス |
| 実績 | 創業26年 |
| 受講形式 | スクール/オンライン ・マンツーマンレッスン |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿校 東京都渋谷区代々木2-13-5 KT新宿ビル10階 ・横浜校 神奈川県横浜市西区北幸1-5-10 JPR横浜ビル6F ・仙台校 宮城県仙台市青葉区一番町3-3-1 クラックス仙台3F ・青森校 青森県青森市緑3-9-2 サンロード青森3F ・弘前校 青森県弘前市土手町38番地 スカイパークビル2F |
| 備考 | 分割支払いに関しては要お問い合わせ |
次の表に、給付金の該当コースと支給後に負担する費用をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
・「支給後に負担する費用」には最大給付額が支給された場合の費用を掲載しています。
TechAcademy


| スクール独自の利用条件 | 受講したコースの修了 以下の条件を全て満たしている ・課題をすべて提出し合格 ・受講中にキャリアカウンセリングを規定回数の実施 ・本人名義でのお申し込み/受講料のお支払い ・転職先への入社日までに、上記受給条件を全て満たしていること |
- レッスン内外のサポートを重視したい人
- Webデザイナーへの転職や副業を希望する人
TechAcademyは、未経験からでも体系的にスキルを習得できるスクールです。
授業をスタートする前にカウンセリングで目的を確認し、個別に目標を設定します。座学・実践学習・質問の工程を繰り返すことで、無理なく必要なスキルを学べる点が魅力です。カリキュラムは定期的にアップデートされており、IT業界の流行を取り入れた最新スキルが学べます。
講師は通過率10%の選考を通過した現役エンジニアのみ在籍しており、実務を想定した指導が受けられます。技術的な指導だけでなく、エラーの対処法やユーザーが見やすいデザインなどのノウハウも学べるのが魅力です。
学習サポートも充実しているため、未経験者も挫折しにくいです。
チャットで毎日15~23時まで質問の回答がもらえるため、スムーズに学習を進められます。課題レビューも充実しており、実践で必要な応用力や課題解決力も身につきます。
テックアカデミーは費用を抑えつつ、副業や転職に活かせるスキルと実績を作りたい人におすすめのコースといえます。
| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
・「支給後に負担する費用」には最大給付額が支給された場合の費用を掲載しています。
デジタルハリウッドSTUDIO by LIG


| スクール独自の利用条件 | 受講したコースの修了 以下の条件を全て満たしている ・補助を受けるために必要な個人情報を含む各種書類提出への協力 ・デジLIGのキャリア相談/面談への参加 ・デジLIGのキャリア支援サービスを活用した転職活動の実施 ・転職後のフォローアップに伴う、個人情報を含む必要情報等の提出への協力 |
- 通学とオンラインを併用したい人
- レッスン中心で学習を進めたい人
デジタルハリウッドSTUDIO by LIGは、通学とオンラインを組み合わせて受講できます。
平日はオンライン、休日は通学などライフスタイルや空き時間に合わせて受講できるため、社会人や学生など忙しい人でも無理なく利用できます。
現役Webデザイナーの講師が指導してくれるため、基礎知識だけでなく実践で必要な応用力を習得可能です。現役クリエイターによる定期開催のLIVE授業や、LIGオウンドメディアのコンテンツ作成など実務をとおして経験が積めます。
学習サポートも充実しており、スムーズに学習を進められます。教室・オンラインでの質問対応があるため、わからないところを気軽に質問できます。ポートフォリオの添削も実施されており、正しいスキルを効率よく習得可能です。
デジタルハリウッドSTUDIO by LIGは、はじめての転職を効率よく進めたい人におすすめのスクールです。
| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| レッスン詳細 | 担当講師:現役クリエイター/現役Webデザイナー 時間:要お問い合わせ 頻度:要お問い合わせ 形式:個別指導 |
| レッスン外での学習サポート | チャットまたはZoom、校舎で講師に質問可能 |
| 就職/転職支援 | 転職相談 |
| 副業/フリーランスへの独立支援 | ポートフォリオの添削 |
| 対応時間 | 平日:10~22時(月曜のみ10~19時) 土日:10~20時 |
| 特典お得な制度 | ・ソフトの特別価格購入 ・コワーキングスペース無料利用 ・経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・上野校 東京都台東区小島2-20-11 LIGビル ・池袋校 東京都豊島区南池袋1丁目19-12 山の手ビル東館 6F ・大宮校 埼玉県さいたま市大宮区仲町2丁目25 松亀プレジデントビル 301号室 ・北千住校 東京都足立区千住4-18-11 2F ・川崎校 神奈川県川崎区砂子1-1-10 夏原ビル 2F ・町田校 東京都 町田市中町1丁目3番2号 シェル都I 201 |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり ・集中講座と通常コースの組み合わせも可能 |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
・「支給後に負担する費用」には最大給付額が支給された場合の費用を掲載しています。
SHElikes


| スクール独自の利用条件 | 受講したコースの修了 以下の条件を全て満たしている ・入学式とキャリアカウンセリング2回の参加 ・特定プログラムの15時間受講 ・本人確認書類の提出 |
- 自由度の高い働き方を実現したい女性
- Webデザイン+Webスキルを学びたい人
SHElikesは、女性のキャリア形成を支援するオンラインWebデザインスクールです。
定額制のスクールで、45以上の豊富な職種スキルが学び放題です。WebデザインやWebマーケティング、プログラミングなど在宅ワークWeb分野のスキルが学べます。
受講中に実務案件にチャレンジできる機会もあるため、実践経験を積みながら実績も作れます。学習は動画形式なので、スキマ時間を見つけて学習可能です。育児や仕事で忙しい女性も、無理なく受講できます。
学習中に発生した不明点は月1回のコーチングや、講師へ質問できる会で相談可能です。さらに講師の課題添削もあるため、正確なWebデザインスキルを無理なく学習できる点が特徴といえます。
なお「Webサイト制作 デザインコース」では転職や副業、フリーランスへの独立に向けて実践スキルを学べます。Webデザインの企画やワイヤーフレームの作成から学習。最終的にオリジナルサイトの実技試験もあるため、自走力が身につきます。
| 運営会社 | SHE株式会社 |
| 実績 | 多数のメディアに掲載 |
| レッスンの受講形式 | スクール/オンライン ・グループ単位でのコーチング/動画講義 |
| 担当講師 | 要お問い合わせ |
| レッスン外での学習サポート | TAへの質問が可能 |
| 副業/フリーランスへの独立支援 | ・案件紹介 ・受講しながら実案件にチャレンジできる |
| 対応時間 | 10~20時(日曜のみ10~18時) ・毎日1~2時間(もくもく会) ・slackによる質問受付 |
| 特典 お得な制度 | 無料体験あり 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・SHE Aoyama 東京都港区南青山3-7-21 ・SHE Ginza 東京都中央区銀座3-7-6 3F ・SHE Nagoya 愛知県名古屋市中村区名駅3-12-14 今井ビル3階 ・SHE Umeda 大阪市北区大深町4-20 グランフロント大阪タワーA 13F |
| 備考 | ・無料体験あり ・クレジットカードでの分割支払い可能(最大12回) |
次の表に、シーライクスの各コース料金をまとめました。
| コース名 | レギュラープラン |
| 受講期間 | 1ヶ月~ |
| 給付金支給前の負担費用 | 51万4,800円 |
| 給付金支給後の負担費用 | 25万800円 |
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
・「支給後に負担する費用」には最大給付額が支給された場合の費用を掲載しています。
WEBCOACH


| スクール独自の利用条件 | 要お問い合わせ |
- Webデザインを含むWebスキルが学びたい人
- 自分の学習ペースで受講したい人
WEBCOACHは、Webデザインを含め幅広いWebスキルが学べるスクールです。Webデザインスキルだけでなく、下記のスキルも身につけられます。
- IllustratorやPhotoshopなどのグラフィックツールの使い方
- Web制作
- SNSの運用法
複数分野のスキルがあれば幅広い案件に挑戦できるため、Webデザイナーとして選択肢を増やせるでしょう。コースは学習期間(3・6・9ヶ月)ごとに用意されており、自分の学習計画に合わせて選択できます。
実践学習も充実。卒業までにWebサイトなど成果物を複数作成できるため、実践経験を積みながら、作業ノウハウや応用力を身につけられます。
月2回のコーチングがあるため、わからないところをマンツーマンで質問できます。24時間質問できる機能もあり、自習中に挫折するリスクも減らせます。
なお、本スクールのコースはすべて給付金の対象です。Webデザインだけでなく複数スキルを学びたい人や、給付金を使いお得に受講したい人におすすめです。
| 運営会社 | 株式会社コネクト |
| 実績 | 要お問い合わせ |
| 受講形式 | オンライン ・個別指導 |
| 担当講師 | 現役フリーランス |
| レッスン外での学習サポート | 24時間質問できるチャット機能 |
| 副業/フリーランスへの独立支援 | ・専属コーチのキャリア相談 ・ポートフォリオの作成支援 ・報酬ありの案件提供(5件まで) ・案件獲得サポート |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 経済産業省「リスキリングを通じたキャリアアップ支援事業」 |
| アクセス | 完全オンライン |
| 備考 | ・案件獲得サポートあり ・卒業後のチャットサポートあり |
次の表に、WEB COACHの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・公式サイトから確認できない情報には「要お問い合わせ」と記載しています。
・「料金」には、2025年4月時点の税込み価格を掲載しています。
【受講料最大20%OFF】給付金が使えるWebデザインスクール一覧
ここからは「一般教育訓練給付金」の活用で、受講料の最大20%が給付されるおすすめのWebデザインスクールを2校紹介します。
INTERNET ACADEMY(インターネット・アカデミー)


| スクール独自の利用条件 | ・対象コースを修了すること ・全授業の8割以上を出席していること ・テキスト内の練習問題を理解していること ・対象試験を70点以上取得していること |
- Webデザインと合わせてプログラミングも学びたい人
- Webデザインの実践力をじっくり身につけたい人
「インターネットアカデミー」は、Webデザインと合わせてプログラミングを学びたい人におすすめです。給付金の対象であるWebデザインコースの学習内容は豊富で、単純なWebデザインスキルを含む下記のようなプログラミングスキルも学べます。
- Webデザインの基礎知識
- Webデザイン構築スキル
- Photoshop
- Illustrator
- HTML/CSS
- JavaScript
- PHP など
Webデザインだけでなく、Webサイト・サービス構築に使用するプログラミング言語も学べるのはメリットです。また、実際にWebサイトやWebデザインを作成する実技訓練も取り入れられており、卒業後に実践で活かせるスキルを身につけられます。
学習期間も最大で12ヶ月あるため、焦らず自分のペースで学習可能です。



スキルアップや転職など、目的別に分かれた5つのコースから自身にあうプランが選べます!
なお、インターネットアカデミーの給付金受給条件は、全授業8割以上の出席や対象試験70点以上などです。学習内容を理解しまじめに出席すれば、問題なくクリアできる条件ですね。
| 運営会社 | インターネット・ビジネス・ジャパン株式会社(IBJ) |
| 実績 | ・3万人以上の卒業生を輩出 ・Web技術の最高位団体「W3C」メンバー |
| 受講形式 | 教室/オンライン |
| レッスン詳細 | 担当講師:W3Cで活躍する現役講師 時間:要お問い合わせ 頻度:全4回 形式:集団/個別授業 ※W3C:Webにおける最新技術の開発やビジネスの現場で活用されるルールなどを作成し、普及活動を行うグローバル組織 |
| 対応時間 | (火水木) 10~21時 (月金土日) 10~18時 |
| レッスン外での学習サポート | ・オンラインチャットで担当講師に質問可能 ・校舎のラーニングスペースを利用可能 ・いつでも授業の映像を視聴可能 |
| 就職/転職支援 | グループ企業(Web系開発会社・人材サービス)を活かした就職・転職サポート (履歴書/職務経歴書の作成・添削、求人案内、面接対策など) |
| 副業/フリーランスへの独立支援 | 要お問い合わせ |
| 卒業後のサポート | 要お問い合わせ |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・渋谷校 東京都渋谷区桜丘町20-1 渋谷インフォスタワー5階 ・新宿本校 新宿区新宿2-5-12 FORECAST新宿AVENUE 10F |
| 備考 | 下記以外にも、マーケティングコースや特定のスキルが学べる単一講座あり 詳しくはこちら |
次の表に、給付金の該当コースと支給後に負担する費用をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
・「給付金支給後の負担費用」には最大給付額が支給された場合の費用を掲載しています。
受講生・卒業生の口コミからわかったインターネットアカデミーの特徴
※上表はプログラミングスクールの口コミサイト「コテテコ(通学証明あり)」「プロリア」、SAMURAI ENGINEERがインターネットアカデミーの受講生・卒業生に実施した「インターネットアカデミーに関する意識調査」にて集計した口コミ情報をもとに記載しています。


パソコンスクールISA


| スクール独自の利用条件 | 到達レベルの確認や80%以上の出席率など、一定基準を満たしコースを修了すること |
- 学習を習慣化できるスクールがいい人
- モチベーションを保ちながら学習したい人
「パソコンスクールISA」は、学習を習慣化したい人におすすめです。オンラインと通学の併用が可能なうえ、教室も首都圏に11校あります。また、教室の併用も可能なため自分のタイミングで学習でき、学習を習慣化できます。
さらにサポートも充実しており、専任の担任アドバイザーが学習中の不安を解消してくれます。独学で挫折経験がある人でも、モチベーションを維持しながらスキルを習得できるでしょう。



受講生はPhotoshopといったAdobe製品を割引価格で購入できます!
なお、パソコンスクールISAの給付金対象講座では下記のスキルを学べます。
- Webデザイン
- Webサイト作成スキル
- HTML/CSS
- JavaScript
- WordPress
- Photoshop
- Illustrator
- ポートフォリオ作成
- Webデザイン実践スキル など
また独自の給付金利用条件として、到達レベルの確認や80%以上の出席率など、一定基準を満たす必要があります。
| 運営会社 | 株式会社アイエスエイ |
| 実績 | MOS試験合格率 97%以上 |
| 受講形式 | スクール/オンライン ・マンツーマンレッスン |
| 担当講師 | 要お問い合わせ |
| 対応時間 | 要お問い合わせ |
| 特典 お得な制度 | 厚生労働省 一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・新宿校 東京都新宿区西新宿1-6-1 新宿エルタワー6F ・千葉校 千葉県千葉市中央区新町3番地13 千葉TNビル10階 ※その他、首都圏に13校の校舎あり 詳しくはこちら |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にもさまざまな分野での講座/コースあり |
次の表に、給付金の該当コースと支給後に負担する費用をまとめました。
・2025年4月時点の公式サイトの情報を掲載しています。
・入学金を含めた税込みでの一括料金を掲載しています。
Webデザインスクール卒業生の実態調査
なかには、卒業生がWebデザインスクールでの受講をどう感じたのか気になる人もいますよね。
そこで、ここからは侍エンジニアがWebデザインスクールの卒業生100名に実施した独自調査をもとに、次のトピック別で卒業生の実態を紹介します。
- 受講目的
- 受講期間
- 受講形式
- 受講への満足度
- 受講を通じて実現できたこと
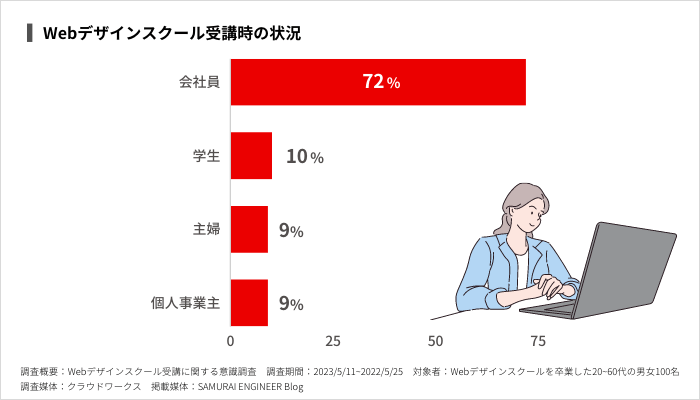
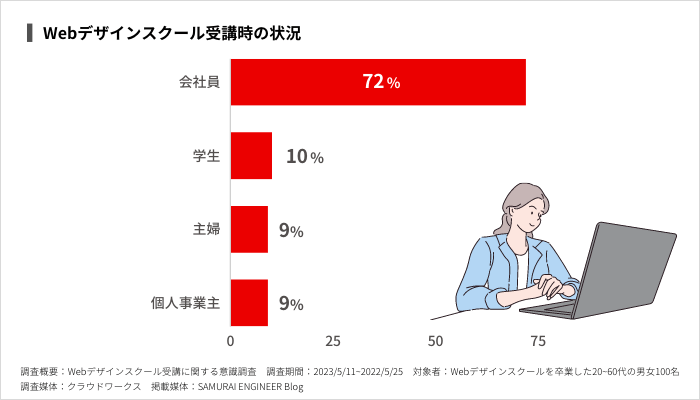
なお、今回の調査に回答いただいた卒業生の内訳は、次のとおりです。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
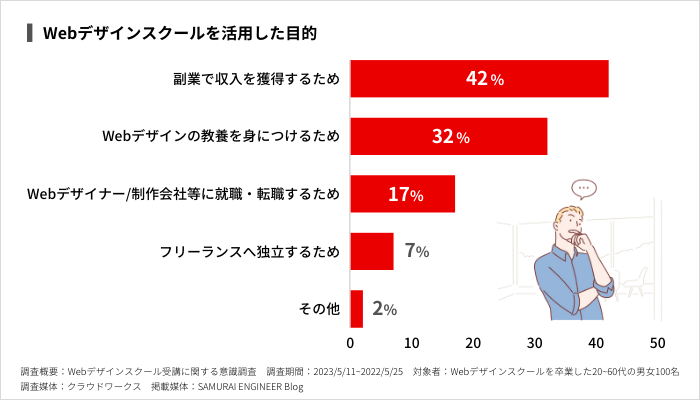
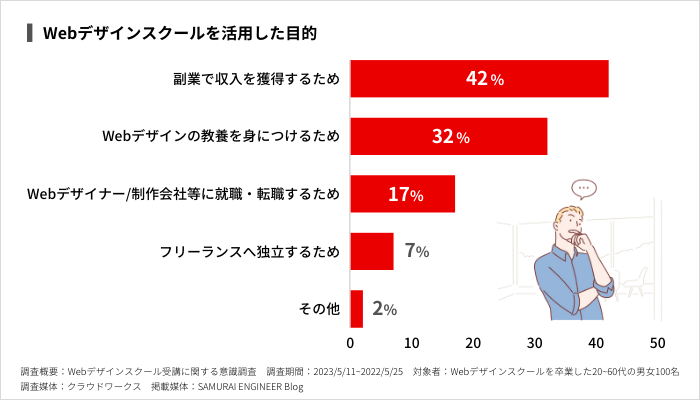
受講目的
「Webデザインスクールを活用した目的」を聞いたところ、
- 副業で収入を獲得するため(42%)
- Webデザインの教養を身につけるため(32%)
などの回答が多くを占めました。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
就職・転職を目的とした受講が多いイメージはありますが、調査結果では副業を目的とする声が多いです。Webデザインスキルを習得したとしても、就職・転職は現職との兼ね合いもあるため、まずは副業からスタートしたいと考える人が多いと予想できます。
また将来的にフリーランスを目指したい場合でも、副業からスタートして一定の収入と案件を確保できたら独立する人も多いです。とはいえ目的は人それぞれ異なるため、参考程度にすると良いでしょう。
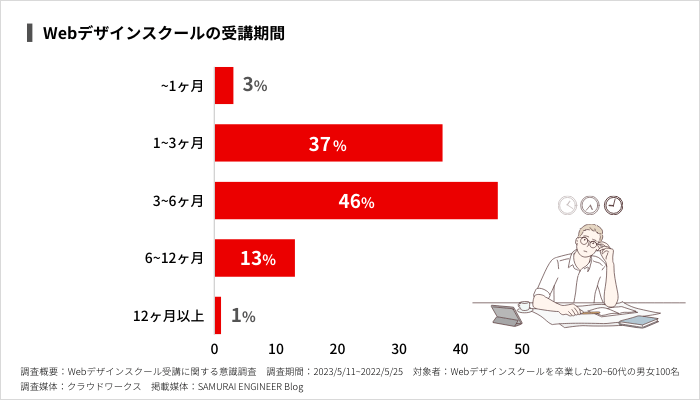
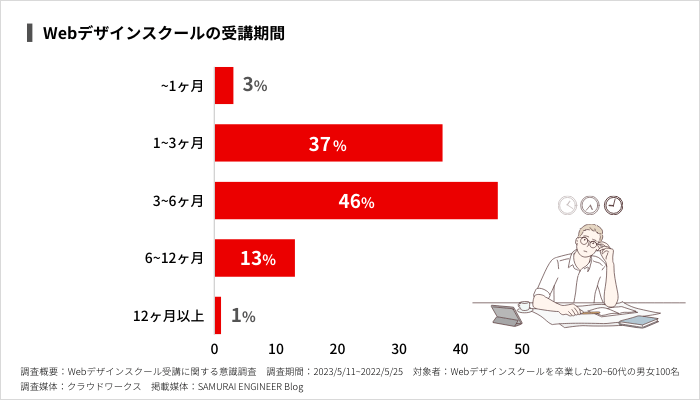
受講期間
「Webデザインスクールの受講期間」を聞いたところ、46%が「3~6ヶ月」37%が「1~3ヶ月」と回答しました。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
WebデザインはITスキルのなかでも比較的習得難易度が低く、AI開発やデータサイエンスのように長期間の学習が必須とはいえません。6ヶ月以上では就職や転職、副業での収入獲得といった目的を実現するまでの期間が長くなる点からも、多くは3~6ヶ月の受講期間を選んでいると考えられます。
なお、一般的に1~3ヶ月の受講期間はWebデザインの基礎学習が中心の教養向けコースです。転職や就職を目指す人はあまり選びませんが、副業や教養として学習したい人が受講します。
オンラインスクールを受講するときに受講期間で迷ったら、回答率の高い3~6ヶ月を基本に検討すると良いでしょう。
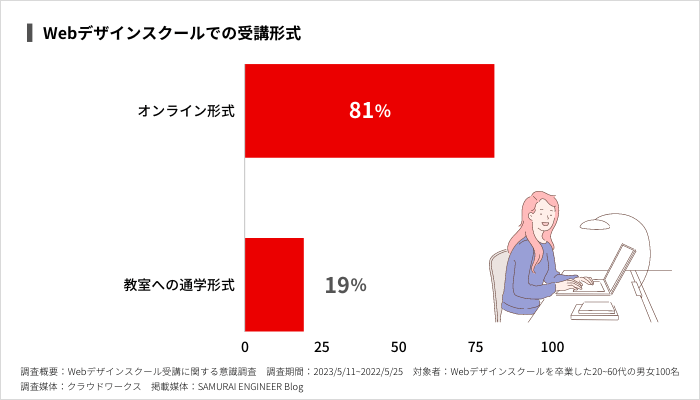
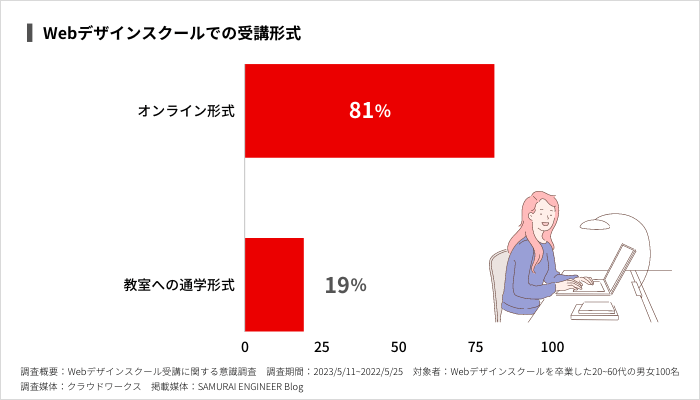
受講形式
調査から、81%と多くの卒業生が通学ではなく「オンライン形式」でWebデザインスクールを受講しているとわかりました。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
オンライン形式が圧倒的に多いのは、受講しやすさが理由と考えられます。社会人や学生であれば、日中は忙しく学習できる時間が限られるケースが多いです。
通学の場合はスケジュールの都合で受講できない可能性がありますが、オンラインであれば都合のつく時間と場所で学習できます。また教室は都市部に集中しており、地方在住者の場合はオンラインしか選択肢がありません。
ライフスタイルに合わせて臨機応変に対応できる点や、住居地を気にせず受講できる点からオンライン形式を選択する人が多いです。
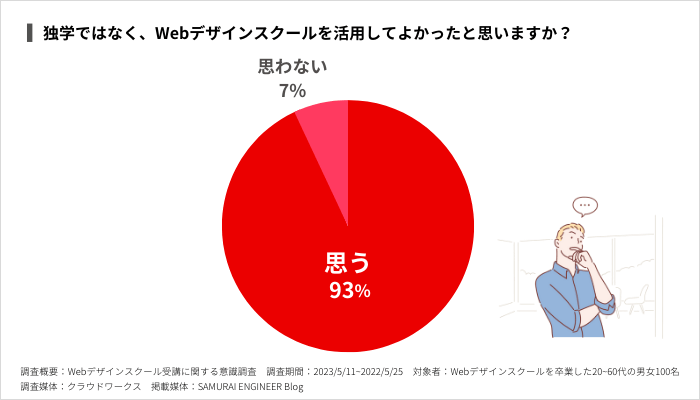
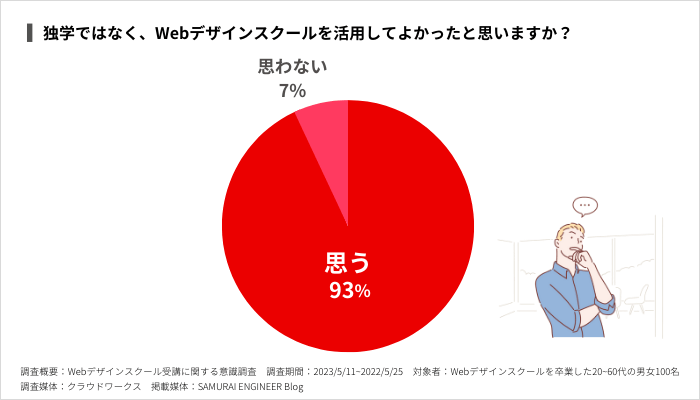
受講への満足度
調査から、93%と多くの卒業生が「Webデザインスクールでの受講に満足している」とわかりました。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
スクール卒業生の大半は、受講したことを前向きにとらえていますね。スクールは受講料がかかるものの、独学に比べ個人の負担が減るため挫折しづらいです。講師に質問できるところや、わかりやすく体系立てられた教材を使えるのは独学にないメリットといえます。
また学習だけでなくキャリアサポートも受けられるため、効率的に目的を実現可能です。総合的に判断してもスクールのメリットは多いため、受講して良かったという声は的を得ていますね。
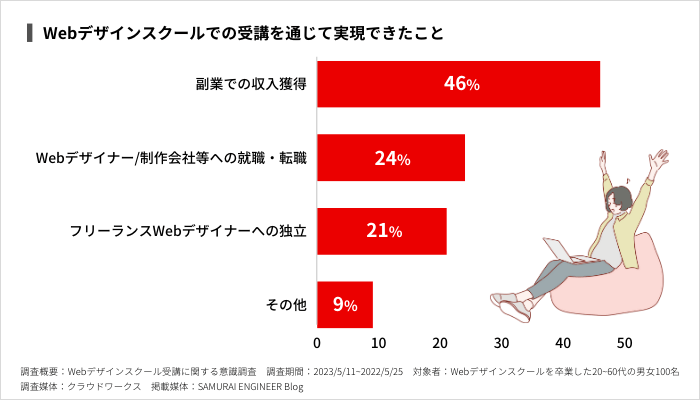
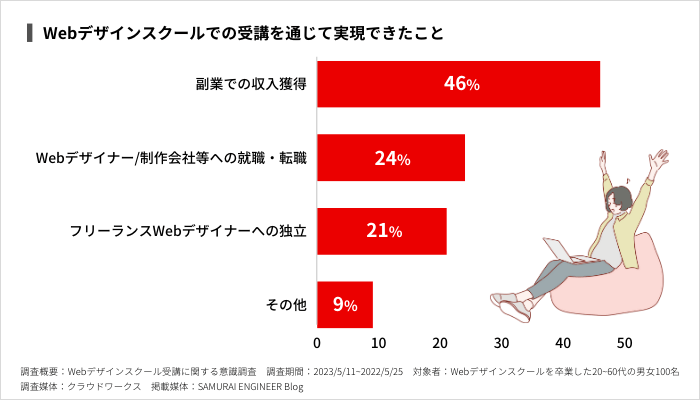
受講を通じて実現できたこと
「Webデザインスクールでの受講を通じて実現できたこと」を聞いたところ、
- 副業での収入獲得(46%)
- Webデザイナー/制作会社への就職・転職(24%)
- フリーランスWebデザイナーへの独立(21%)
などの回答が多くを占めました。


調査概要:Webデザインスクール受講に関する意識調査
調査期間:2023/5/11~2023/5/25
対象者:Webデザインスクールを卒業した20~60代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
副業での収入獲得を実現した卒業生の割合が多いのは「受講期間中に実案件へ取り組めるスクールが多い」という側面が背景にあると考えられます。
受講中に実務を経験し実績が積めれば、就業活動やフリーランス独立時の案件獲得を有利に進められます。Webデザインスキルの習得はもちろん、受講中に実案件へ取り組めるかはスクールを選ぶ際に重視しても良いでしょう。
まとめ
今回は、給付金が利用できるおすすめのWebデザインスクールを紹介しました。
スクールを利用するには受講料が約10万円以上かかるケースも多いですが、給付金を利用すれば実質負担が減らせます。最近では教育訓練給付金をはじめ、キャリアアップやスキルアップを支援する制度が充実しており、予算が少ない人もスクールが選択肢に入るようになりました。
Webデザインを学んでキャリアチェンジがしたい人は、ぜひ給付金が利用できるスクールを選んでください。
本記事における最近の更新内容
2025年4月4日
・公式サイトをもとに各スクールの料金ならびに紹介内容を2025年4月4日時点の情報に更新しました。
2025年3月26日
・公式サイトをもとに各スクールの料金ならびに紹介内容を2025年3月26日時点の情報に更新しました。
2025年3月3日
・公式サイトをもとに各スクールの料金ならびに紹介内容を2025年3月3日時点の情報に更新しました。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。
こちらの記事もおすすめ