HTMLエディタが起動しない…。どうしたらいいの?
初心者にもおすすめなHTMLエディタが知りたい!
HTMLエディタの選び方がわからない…
そんな悩みを持っている方も多いのではないでしょうか。
この記事では、HTMLエディタの基本的な機能や選び方のポイントを解説し、初心者の方におすすめのHTMLエディタを4つ紹介していきます。また、エディタが起動しないときやエラーが発生したときの対処法も解説しています。
この記事を参考に、あなたにぴったりのHTMLエディタを見つけて、Webサイトやブログ作成に取り組んでくださいね。
HTMLエディタとは?初心者向けに解説
HTMLエディタとは、Webページを作成する際に使うツールです。初心者にも使いやすく、コードの入力や編集がスムーズに行えるように設計されています。
HTMLエディタの基本的な機能については次の章で詳しく解説します。初心者の方にもわかりやすく説明するので、ぜひ参考にしてください。
HTMLエディタの基本的な機能

HTMLエディタの基本的な機能は以下のとおりです。
これらの機能は、初心者にとっても非常に役立つツールです。コーディングの効率化や正確性の向上、エラーの早期発見・修正、カスタマイズ性、表示確認の容易さなど、Web開発のあらゆる段階で大きなメリットがあります。
HTMLエディタの基本的な機能を理解し、自身のWeb開発に活用しましょう。
コードの入力支援機能
コードの入力支援機能は、初心者の方でもスムーズにコーディングができるようにサポートしてくれる機能です。例えば、コードを入力する際に、途中まで入力したキーワードに基づいて、候補となるコードを提示してくれます。
- (例)<hと入力すると、<h1>や<h2>などの候補が表示される
これにより、正確なコードを素早く入力できるうえに、タイプミスを減らせます。
シンタックスハイライト機能
シンタックスハイライト機能とは、プログラムのコードを色分けして表示し、視認性を高める機能です。コードの構造が一目でわかりやすくなり、エラーやタイプミスを見つけやすくなります。
- <と>で囲まれた部分を色分けして表示する
- HTMLタグ内にある属性(例:hrefやsrcなど)を色分けする
- <!–と–>で囲まれたコメント部分を色分けする
シンタックスハイライト機能は、初心者だけでなく、経験豊富なエンジニアにも役立ちます。コードの見た目が整っていると、コーディングがしやすくなり、作業効率も向上します。
また、多くのHTMLエディタでは、シンタックスハイライトのカラースキームを変更できるため、自分好みの見た目にカスタマイズ可能です。自分だけの魅力的なカスタマイズでコーディングをより楽しく、快適にしましょう。
エラーチェック機能

エラーチェック機能は、コーディング中に発生するエラーや問題点を検出し、修正をサポートしてくれる機能です。特に初心者の方にとっては、コーディングの助けになります。
- タイプミスや閉じタグの忘れなど、簡単なミスをすぐに指摘してくれる
- 全体のコードをチェックし、構文エラーや警告がある場合に指摘する
これらのエラーチェック機能を活用すると、初心者でも安心してコーディングに取り組めます。
拡張機能
拡張機能とは、HTMLエディタの基本的な機能をさらに充実させるために追加できる機能です。多くのHTMLエディタでは、さまざまな拡張機能が提供されており、自分のニーズに合わせてカスタマイズ可能です。
- HTMLだけでなく、CSSやJavaScriptなど、一つのエディタで複数の言語を扱える
- 好みの色やフォントを選択し、作業環境を快適に整える
拡張機能を活用すると、自分だけのHTMLエディタを作れます。ただし、拡張機能が多すぎると操作が煩雑になるので、必要な機能だけを選んで追加するのが大切です。
プレビュー機能
プレビュー機能とは、コーディングしたHTMLファイルをリアルタイムで確認できる機能です。コードの変更がすぐに反映され、デザインやレイアウトの調整が効率的に行えます。
- コードを入力・編集すると、その変更がすぐにプレビュー画面に反映される
- スマートフォンやタブレットなど、さまざまなデバイスでの表示を確認できる
プレビュー機能は、デザインやレイアウトの調整がスムーズにできるため、作業効率が向上し、より質の高いWebページを作成できます。
HTMLエディタの選び方のポイント

HTMLエディタはWebページ作成に必要ですが、どのツールを選ぶべきか迷うかもしれません。エディタを選ぶ際には、自分のニーズや目的に合ったエディターを選ぶ必要があるのです。
これらのポイントを理解すると、どのエディタを選ぶべきかわかります。ぜひ自身のツール選びの参考にしてくださいね。
目的に合わせた機能を備えているか
HTMLエディタを選ぶ際は、目的に合った機能が備わっているかを確認しましょう。HTMLエディタには、さまざまなタイプがあり、それぞれが異なる特徴や機能を持っています。
例えば、初心者向けのエディタは、シンプルな操作性や視覚的なデザイン編集を行えるエディタが便利です。一方、プロのエンジニアやデザイナーには、コード補完機能やシンタックスハイライト機能などを搭載したエディタをおすすめします。
また、バージョン管理システム(Gitなど)との連携機能や、拡張機能によるカスタマイズも大事なポイントです。ただし、機能が多ければ必ずしもよいというわけではありません。使いこなせない機能が多いと、逆に操作が煩雑になり、効率が悪くなります。
そのため、自分の目的やスキルレベルに合った機能を持つHTMLエディタを選ぶのが大切です。もし無料版があれば、実際に使ってみて自分に合ったエディタを選ぶのがおすすめです。
価格やライセンスで選ぶ
HTMLエディタの選び方のひとつとして、価格やライセンスを考慮するのは重要です。エディタによっては、有料や無料、オープンソースのエディタなど、さまざまな価格設定やライセンス形態が存在します。
自分の予算や用途に応じて、最適なエディタを選ぶのが大切です。HTMLエディタを選ぶ際は、価格やライセンスにも目を向けましょう。
カスタマイズ性で選ぶ

自分の好みや作業環境に合わせてカスタマイズできるHTMLエディタを選びましょう。なぜなら、機能や見た目を変更できるため、使いやすさや学習意欲が向上するからです。
例えば、目に優しい配色やフォントサイズに設定すると、長時間の作業でも疲れにくくなります。また、ショートカットキーやツールバーの配置も変更できるため、使いやすい操作環境を整えられます。
ただし、カスタマイズ性が高いエディタは、設定やプラグインの管理が煩雑になる点には注意しましょう。初心者の方には使いこなすのが難しいため、自分のスキルレベルや目的に応じて選ぶのが重要です。
HTMLエディタを選ぶ際は、カスタマイズ性を考慮して選びましょう。
操作性や使いやすさで選ぶ
HTMLエディタは自分にとって使いやすいタイプを選ぶのがおすすめです。使いやすいエディタを選ぶことで、ストレスなく効率的に作業を進められるためです。
初心者の方が複雑な機能を持つエディタを選んだ場合、すべての機能を活用できない恐れがあります。その結果、エディタの機能を十分に利用できず、時間や費用が無駄になります。
自分のスキルレベルや目的に応じて、使いやすいエディタを選びましょう。効率的に作業を進められますよ。またHTMLエディタを選ぶ際は、操作性や使いやすさも考慮しましょう。
対応している言語で選ぶ
HTMLエディタを選ぶ際は、対応している言語も重要な要素です。Web開発では、HTMLだけでなく、CSSやJavaScriptなどの言語も使用するのが一般的です。
基本的なHTMLエディタでは、HTML、CSS、JavaScriptの3つの言語に対応しています。これらの言語をサポートしているエディタは、Webページの構造やデザイン、動的な処理を一括して管理できるため、作業効率が向上します。
より高度な開発を行う場合には、PHPやRuby、Pythonなどのサーバーサイド言語や、SassやLessなどのCSSプリプロセッサにも対応しているエディタが便利です。
ただし、対応言語が多いエディタは、操作が複雑になり、リソースを多く消費します。自分のスキルレベルやプロジェクトの規模に応じて、適切な対応言語を持つエディタを選ぶことが大切です。自分の必要とする言語やフレームワークに対応したエディタを選ぶと、効率的に作業を進められますよ。
無料で使えるおすすめHTMLエディタを4つ紹介【初心者向け】

初心者の方がWeb開発を始める際に適切なエディタを選ぶのは大切です。適切なエディタを選ぶとエラーが発生した際の対処が用意になり、ストレスの軽減につながります。
また、エディタが提供する機能を活用すると、初心者でもきれいなコードを書けるようになります。この記事で紹介するおすすめHTMLエディタを参考に、自分に適したエディタを選んでくださいね。
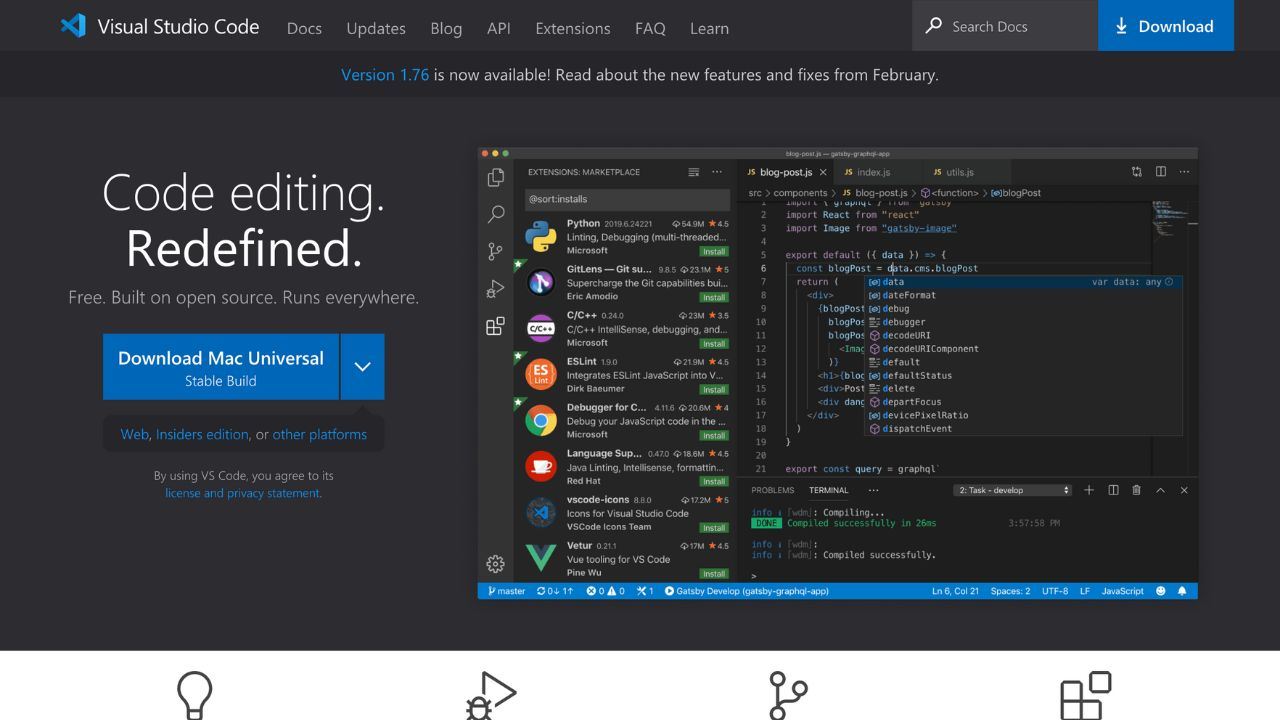
Visual Studio Code
Visual Studio Code(以下、VSCode)は、Microsoftが開発した無料で使えるオープンソースのHTMLエディタです。Windows、macOS、Linuxの各プラットフォームに対応しており、非常に人気が高く、多くの開発者に利用されています。
VSCodeは、無料でありながら、高機能で使いやすいHTMLエディタとして、初心者から上級者まで幅広い層におすすめです。
- リファクタリングが使える
- バージョン管理システムであるGitとの連携機能
- 豊富な拡張機能により、自分にあったカスタマイズができる
- JavaScriptやTypeScriptなどの言語に対応したデバッグ機能
- 多くのプログラミング言語でシンタックスハイライトが使える
Notepad++

Notepad++は、オープンソースの無料ソフトとして広く支持されている、プログラマーに特化したエディタです。タブ切り替え型のエディタとして使いやすさを実現しつつ、ソースコード編集に必要な機能が豊富に備わっています。
30種類以上のプログラミング言語に対応し、予約語や演算子、コメントなどを色分け表示できるので、コードの見やすさが格段に向上します。
- プラグインが追加できるため機能を拡張できる
- 頻繁に使用するコードを自動補完するオートコンプリート
- 特定のセクションを非表示にするコードの折りたたみ
- 特定のアイテムを異なる色やフォントで表示する強調表示
- 特定の文字列を見つけたり、指定した文字列に置き換えたりできる検索と置き換え
サクラエディタ

サクラエディタは、日本人が開発したオープンソースのテキストエディタです。日本語をベースに設計されているため、英語が苦手な方でも使いやすいエディタです。
また、操作方法を解説したWebサイトが多く存在するため、初心者でも安心して利用できます。HTMLエディタとしても十分な機能が備わっており、コーディング作業が効率的に進められます。
- アウトライン解析ができる
- 同じファイルを分割して表示できる
- 正規表現を利用した検索・置換機能が搭載
- 強調キーワードで視覚的に見やすく表示できる
- カーソル位置の単語に関する説明を参照できるキーワードヘルプ機能
TeraPad

1999年に誕生したフリーのテキストエディタTeraPadは、見やすさと多機能性から多くのプログラマーに愛用されてきました。シンプルながらも高機能で、操作画面はWindowsのメモ帳に似ており、直感的に扱えます。
さらに、TeraPadはカスタマイズ性も高く、数多くのプラグイン(追加機能)が公開されているため、自分好みの機能を手軽に追加できます。しかも、ほとんどのプラグインが無料で利用できる点も大変魅力的です。
- 左側に行番号を表示
- 64回元に戻せる(Ctrl + z)
- 言語に応じて自動で色分け
- ブラウザでのプレビュー機能
- オートインデントで前の行とインデントを揃えてくれる
HTMLエディタが起動しないときの対処法

HTMLエディタが起動しないときは問題を解決する必要があります。対処法を知っておくと、問題が発生した際に、自分で素早く対処できるため、作業の停滞やストレスを軽減できます。
この章で紹介するHTMLエディタが起動しないときの対処法を参考に、問題が発生してもすぐに対処できるようになってくださいね。
エディタを再インストールする
HTMLエディタが起動しないときは再インストールしてみましょう。エディタの不具合が原因で起動しない場合があります。
最新版のエディタをインストールし直すと、問題を解決できる可能性がありますよ。ただし、再インストールが必ずしも効果的とは限りません。再インストールで解決しない場合は、ほかの対処法を試してみましょう。
コンピュータを再起動する
コンピューターの一時的な不具合が原因でエディタが起動しない場合があります。そのため、コンピューターを再起動してみましょう。
再起動により問題を解決できる場合があります。しかし、エディタ自体の不具合や設定ミス、互換性の問題など、再起動では解決できない場合もあります。
エラーの内容を確認する

エディタとコンピューターの再起動で改善しない場合は、エラーの内容を確認してください。エラーの内容を確認すると、問題の原因や対処法を特定しやすくなり、問題を解決できるからです。
エディタを起動中にエラーメッセージが表示される場合、そのメッセージを読むと問題の原因(必要なファイルが欠落している、プラグインの不具合など)が特定できます。原因が分かれば、適切な対処法(ファイルの復元、プラグインの更新など)がわかります。
このように、エラーメッセージが表示される場合は、内容を確認し、原因や対処法を特定してください。
システムの更新を行う
システムの更新を行っていないとエディタは起動しない場合があります。例えば、OSのアップデートにより、HTMLエディタとの互換性が損なわれてしまった場合などです。
その場合は、最新のアップデートを適用するとエディタが正常に起動する場合があります。しかし、エディタ自体の不具合や設定ミスなど、システムの更新では解決できない場合もあります。
その場合はエディタの設定を初期化する方法などを試してみましょう。
エディタの設定を初期化する
エディタの設定が不適切になっているのが原因でエディタが起動しない場合、設定を初期化すると問題を解決できる可能性があります。例えば、エディタのプラグインや拡張機能が競合している場合や、設定が間違っている場合などです。
このような場合は、設定を初期化すると正常に起動する場合があります。HTMLエディタが起動しないときはここまで紹介した5つの対処法を試してくださいね。
HTMLエディタでエラーが発生したときの対処法

HTMLエディタでエラーが発生したときに、対処法を知っておくことは重要です。エラーを解決する力が身につき、同じような問題が起こった際に素早く対応できます。
上記の対処法を参考に、自分で対処できるようになってくださいね。
エラーメッセージを確認する
エラーメッセージには、原因や解決のヒントが記載されているため確認しておきましょう。コードを書いている途中で文法エラーが発生した場合、エラーメッセージには「エラーが発生した行番号や原因となるコード」が記載されています。
しかし、エラーメッセージにはわかりにくいものや、解決方法が明確でない場合もあります。そのような場合は、インターネットでエラーメッセージを検索するのも有効です。
エディタでエラーが発生したときには、まずはエラーメッセージを確認してみましょう。
エラーを特定し、正しいコードに修正する
エラーが発生すると、ページの表示や機能が正常に動作しなくなります。例えば、HTMLタグの閉じ忘れが原因でエラーが発生した場合、エディタでエラー箇所を特定し、閉じタグを追加するとエラーを解消できます。
ただし、エラーの特定や修正が難しい場合や、複数のエラーが絡み合っている場合もあるので注意が必要です。その場合は、エラーを1つずつ修正していく必要があります。
HTMLエディタでエラーが発生した際には、エラーを特定し正しいコードに修正してくださいね。
外部のツールを使用する
外部のツールを使用すると、エラー箇所を自動で検出し、修正の手間を軽減できます。例えば、W3CのValidatorを利用すると、HTMLやCSSの構文エラーや推奨されない書き方などを、自動で検出し修正できます。
ただし、ツールが対応していないエラーの場合は検出できません。また、自動で修正されるのが望ましくない場合もあります。そのため、ツールの使い方について十分理解しておきましょう。
専門家や周囲の方に相談する
上記の方法でエラーが解決しない場合は、専門家や周囲の方に相談しましょう。自分では気づかなかった解決策や新たな視点を得られるからです。
自分では解決できないコードのエラーや不具合がある場合、Web上のコミュニティや知り合いのエンジニアに相談すると、正確な解決策が見つかりますよ。
ただし、相談相手が専門家でない場合は、誤った情報を提供される可能性もあります。そのため、相談相手の知識や情報の信憑性を確認しておくのは重要です。
まとめ
HTMLエディタを使いこなせば、初心者でも簡単にWebサイトを作成できます。本記事では、HTMLエディタの基本的な機能や選び方、おすすめの無料エディタを4つ紹介しました。
また、選び方のポイントやエラーが発生したときの対処法を知っておくと、さらにスムーズに作業が進みます。本記事でおすすめするHTMLエディタを最後にもう一度確認しておきましょう。
無料で使えるHTMLエディタは多くあります。まずは自分に合ったエディタを見つけて、実際に使ってみましょう。HTMLエディタを使いこなし、Webサイト制作に挑戦してみてくださいね。