この記事では、効率よくWebアプリが開発できるおすすめの作成ツールを紹介します。
どうも!インストラクターの井上です!
なかなかWEBアプリ開発が思うようにすすまない、というご相談を頂くことがあります。初めてWEBアプリを開発する方や、ご自分でWEBアプリを保守・運営している方からのご相談が特に多いです。
そこで今回は、WEBアプリ開発を効率化することができる便利なツールやサービスをまとめました。これらのツールやサービスを活用することで、WEBアプリ開発がはかどること間違いないでしょう!
- 効率化にWebアプリの設計書を作成するなら「draw.io」がおすすめ
- Git操作を高速化するなら「tig」がおすすめ
- 仮想開発環境を構築するなら「Vagrant」がおすすめ
なぜWEBアプリ開発がすすまないのか?
この原因は「本来は行いたくない余計な作業に時間を取られすぎている」ことが挙げられます。
余計な作業とは「バグ修正」「毎回おこなうテスト」「必要のない会議やコミュニケーション」などです。
これらの作業を行うことなく開発をすすめることができれば、大幅に時間短縮できます。
WEBアプリ開発の工程は、大きく分けて「設計」「開発」「保守・運用」という3つに分けられます。
各工程でツールやサービスを1つ活用して、効率化を図るといいでしょう。
各工程の作業を効率化することによって、全体ではびっくりするぐらいの時間を節約できます。
それでは具体的に、便利なツールやサービスをご紹介していきます!
設計
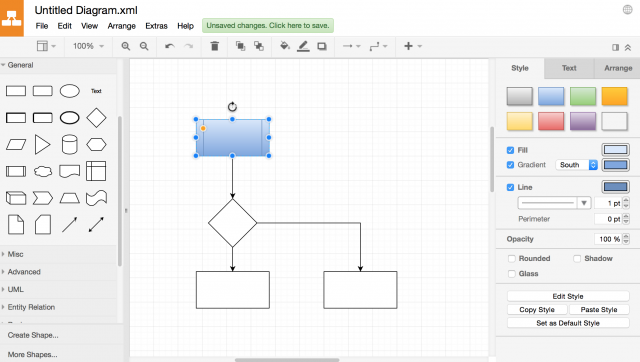
1. draw.ioの活用
「何回も無駄に仕様を確認して時間をとられている」
「お客さんに対して仕様がなかなか説明できない」
そんな方にお勧めなのが万能図形作成ツールのdraw.ioです。
「画面設計」「画面遷移図」「仕様書」などを整理してまとめておくことができますので、仕様の説明や確認をするときに役立ちます。
なお、動画で使い方も解説されています。
英語で説明されていますが、見るだけでも操作方法がわかるでしょう。
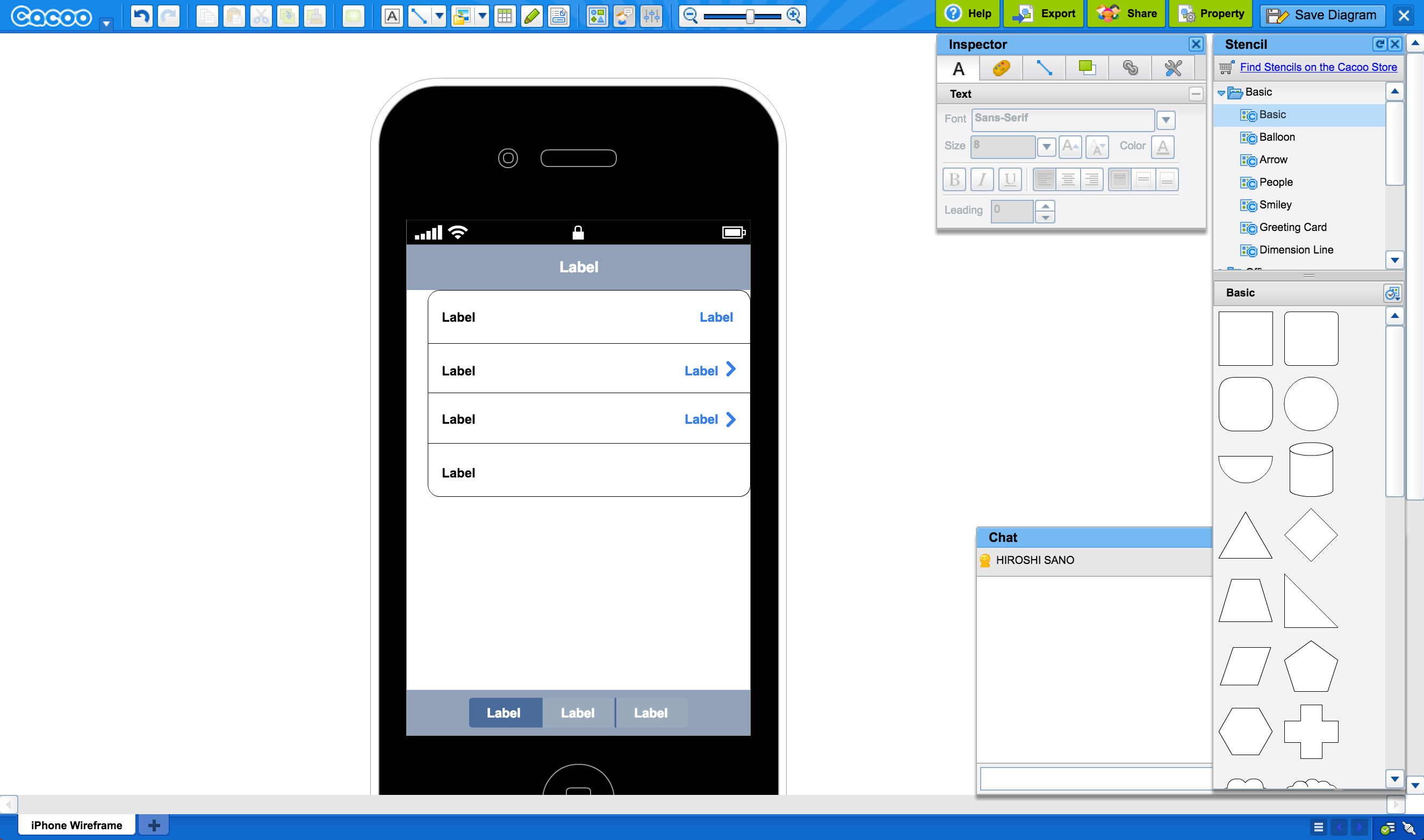
2. Cacooの活用
こちらも画面設計や画面遷移図、仕様書などを書くときに有用な万能ツールCacooです。
参照元: Cacoo公式サイト
WEBアプリだけでなくスマホアプリの画面も設計しやすいようにテンプレートが用意されています。
作成した図はチームでシェアすることができるため、画面や仕様の確認にものすごく役立ちます。
「このボタンをおすと、どの画面に遷移するのでしょうか?」「この機能はどういう仕様でしたか?」という確認作業を減らすことができます。
チームだけでなく個人でWEBアプリ開発を行っている場合でも確認や整理に役立ちます。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
開発
開発しているWEBアプリの「ソースコード管理」は非常に重要です。
誰がいつどんなコードを書いたのかを管理しておくことで、あらかじめ起こるバグやトラブルを防ぐことができます。
ソースコード管理で必須のツールとなっているのは「Git」です。
Gitを便利に使えるツールやサービスを導入しておくと、管理が楽になります。
3. SourceTreeの活用
「Gitをコマンドで操作するのがやりづらい!」
「ソースコードの状況をもうちょっと見やすくしたい」
そんな方はSourceTreeを利用しましょう。
とても画面が見やすいので作業が捗ります。
SorceTreeの使い方を初心者向けに解説している動画があるので、参考にしてみてください。
なお、IT企業への転職や副業での収入獲得を見据え、独学でWebアプリの開発スキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
4. tigの活用
tigはGit操作を高速化できるツールです。
ショートカットが用意されているので、ソースコードの状態確認やGitの細かい操作がとても捗ります。
インストール方法は下記を参照してください。
参照元: tig Installation instructions
5. GitHubの活用
GitHubは、Gitのソースコードをチームメンバや世界中の人とWEB上で共有できるサービスです。
コマンドではなく画面でソースコードを操作したりできるので、初心者の方でも使いやすいでしょう。
そのGitHub上でプロジェクトごとに情報共有する便利な方法があります。
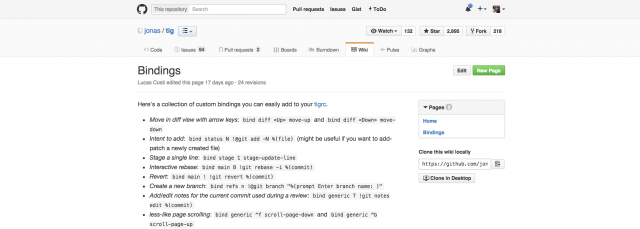
GitHub Wikiで情報共有
GitHubにはプロジェクトごとにWikiページが存在します。
Wikiは、プロジェクトの概要や開発経緯などを文書で保管する場合によく利用されます。
ここに運用ルールやコーディング規約などを記入すれば管理がしやすいです。
プロジェクトの参加メンバーだけに手軽に見せることが出来ます。
詳しくはGitHub help – About GitHub Wikisをご参照下さい。
ZenHubでタスク管理
GitHub上に「カンバン」という管理機能を追加してくれるものです。
「カンバン」は掲示板のようなもので、誰が何の作業を担当しているのか、ひと目で把握することができます。
チーム開発でのプロジェクト管理ではよく活用されています。
6. Bitbucketの活用
BitBucketはGitHubとは違い、個人や小規模なチームの利用に特化しています。
そのため、無料でプライベートのプロジェクトが作成できたり、ひとつのプロジェクトにつき無料では5人まで参加出来ます。
運用は基本的にGitHubと同様に使うことが出来ます。
個人や小規模な商用サービスはBitBucketを使うのも良いでしょう。
開発
7. Vagrantの活用
Vagrantは仮想開発環境を構築することが出来るツールです。
ほとんどの場合、開発環境と実際にWEBアプリが動作する本番環境は異なります。
それによって、思わぬバグが発生し、開発環境では問題ないが本番環境では動かないといった事態が起こります。
Vagrantを使うことによって、WEBアプリごとに本番環境と同じ環境を構築することができるため、予期せぬ事態を防ぐことができます。
開発環境を構築するにはぜひ活用してみてください。
保守・運用
8. Jenkinsの活用

Jenkinsとはアプリを継続的に安定して成長させる為に使われるツールです。
テスト等を定期的に実行したり、何かのイベントに応じて実行したり出来ます。
例えばGitHub上で改造した内容のレビュー依頼をする際に自動でテストを行えます。
デグレード(機能追加などを行う際に過去のバグが再発したりすること)などが起こらないように、テストをし続けて品質をある程度担保する考え方をCI(continuous integration:継続的インテグレーション)と言います。
Rubyで行う際の具体的な導入方法などは下記を御覧ください。
URL:Jenkins入門 ― Rubyプログラマー向け連載
9. Herokuの活用
誰もが一度は使うであろうWEBサーバがHerokuです。
Herokuは簡単にリリースできてしまう仕組み(PaaS)なのでとても気軽に使えます。
なんといっても(制限はあるものの)無料で使い始められるのが魅力的です。
サーバ構築に稼働を掛けたくない場合に選択肢になってきます。
10. AWS(アマゾンウェブサービス)の活用
AWSはAmazonが提供する便利なサービスです。
様々なWEB上の便利な機器をブラウザから利用することができます。
インフラ(ハードウェア周り)まで設定して利用できるサービスです。
IaaS(Infrastructure as a Service)と呼ばれるものになります。
※AWSは重量課金制なので使いすぎないよう設定には注意が必要です。
Amazon S3(エススリー)
S3はAWS内のサービスのひとつです。
容量の大きいファイルを保存するなどの用途でよく使用されます。
特にHeroku等を利用する場合にもS3にユーザのアップロードする画像を保存するという実装をしているものも多いです。
AWSは主要な都市にサーバが置いてあり、勿論東京にもあります。
海外にファイルを置くより日本のS3の方が近くてアクセス速度が早いため、(転送に時間のかかる)画像のみ日本のS3に配置するというような利用をする場合もあります。
いざとなったらS3!ファイルに関してのスーパーマンです。
Amazon EC2(イーシーツー)
EC2はAWSの中で汎用的なWEBサーバとして活躍します。
自身でWEBサーバを立てなければいけないこともあり、はじめは少々難易度が高いです。
アクセス量が増加しても簡単に高性能なパーツに切り替えたり出来るので、しっかりしたサービスを作る際には検討することになります。
最後に
全て利用するのは学習コストもかかるので難しいかと思います。
今必要そうな物からすこし調べて利用してみてください。
みなさんもこれらを活用して是非WEBアプリを作成&公開していきましょう!
この記事の監修者
株式会社SAMURAI
独学でプログラミング学習を始めるも挫折。プログラミングスクール「SAMURAI ENGINEER」を受講し、Web制作を学ぶ。副業でWeb制作を行いつつ、「初心者がプログラミングで挫折しないためのコンテンツ制作」をモットーにWebライターとして侍エンジニアブログ編集部に従事。