Webサイトが作れるノーコードツールってどれだろう?
ノーコードツールを使えば、効率的にWebサイトが作れるのかな…
ノーコードツールを活用すれば、専門的な知識がなくてもWebサイト制作が可能です。しかし、ノーコードと言ってもできることはさまざまで、どのツールを選べばよいかわからない人も少なくありません。
そこで、この記事ではWebサイト制作におすすめのノーコードツールを、使用時の注意点も交えて紹介します。ツール選びにお悩みの方はぜひ参考にしてください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
Webサイト制作ができるノーコードツールとは?
ノーコードツールとは、プログラミングをしなくてもアプリ開発やサイト制作ができるツールのことです。ノーコードツールであっても、通常のWebサイト制作と同様に「企業サイト」や「ポータルメディア」、ECサイトなどを作れます。
プログラミングをせずに開発ができるため、ゼロからコードを組む「スクラッチ」や少ないソースコードで開発する「ローコード」よりも、制作期間や費用を大幅に抑えることが可能です。そのため、Webサイト制作の現場で注目されています。
特に「社内にサイト制作できる人材がいない」「外注する際の開発費用を負担に感じている」という企業では、社内でサイト制作を内製化できるノーコードツールがとても効果的です。
ノーコードツールを使えば、プログラミングの知識がない従業員でもWeb制作を始められますし、テンプレートなどを使って開発にかかる期間も抑えられるからです。
ノーコードそのものに関してさらに詳しく知りたい方は、下記の記事をご一読ください。
それでは実際にどのようなノーコードツールがあるのか、おすすめのサービスを見てみます。
Webサイト制作におすすめのノーコードツール11選
ここからは、Webサイト制作におすすめのノーコードツールを紹介します。気になるノーコードツールがある方は、ツール名をクリックしてご覧ください。
公式サイトの情報をもとに記載しています。
「利用料金」には2023年10月時点の税込み価格を記載しています。
【おすすめ1】デザイン性が高く集客にも強い「STUDIO」

「STUDIO」は、幅広い種類のWebサイトを制作できるノーコードツールです。個人ブログや企業サイトのほか、広告やクリエイターのポートフォリオなどの1枚仕様のWebページ制作にも対応しています。
デザインの拡張性が高く自由にサイトを設計できるため、海外製サイトのようなデザイン重視の制作が可能です。一方で日本語のチュートリアルを利用して操作の仕方を学べるため、初めての人でも始めやすくなっています。
サイト内ではコンテンツの作成と投稿もツール上で完結し、複数のメンバーで共同編集もできます。そのため、運営の手間がかかるWebサイトをチームで育てたい場合にもおすすめです。
公式サイトで詳細を見る【おすすめ2】柔軟性が高く幅広いサイト構築に対応「WordPress」

「WordPress」は、世界中のWebサイトの約1/4のサイトで使用されている無料のCMS(Contents Management System:ホームページを作成・管理するシステム)です。
サイト構築に必要なコードの知識に関係なく、大小さまざまなWebサイトが作れます。ECサイトや企業サイト、情報ポータルなど幅広いニーズにも対応します。利用者が多いツールなだけにサイトテンプレートの数が多く、無料テーマでも1万以上と豊富です。
ツールの基本的な操作はノーコードでできますが、コードの知識があると重宝します。特にCSSと呼ばれる、見出しの色やレイアウトなどを設定するためのスタイルシート言語を使えるとカスタマイズがしやすくなるのでおすすめです。
別途サーバーとドメインを用意する必要がありますが、WordPressは完全無料で使えます。
公式サイトで詳細を見る【おすすめ3】手軽にサイトを構築できる「Wix」

「Wix」はイスラエル発のノーコードツールで、180カ国以上の国の2億人以上のユーザーが利用しています。個人ブログのような小規模サイトから、小中規模ビジネス用のサイトまで広いニーズに対応しています。
Wixでは900種以上の無料のイメージテンプレートから、手軽かつ短時間で完成度の高いWebサイトが制作可能です。また、サイト内でテキストや背景動画をおしゃれにデザインできるため、動きのあるサイトが作れることも特徴です。
Wixは無料から利用できますが、Wixのロゴの非表示化やカスタマーサポートが必要な場合は有料プランをおすすめします。
公式サイトで詳細を見る【おすすめ4】LPを素早く作れる「ペライチ」

「ペライチ」は、豊富なテンプレートが揃っている小規模サイト向けのツールです。ページ1枚で完結するLPから複数のページ仕立てのWebサイトまで、感覚的な操作で簡単に作れます。
ペライチの魅力は、種類豊富なテンプレートが完備されていることです。目的や業種イメージに合わせて用意されたページ・サイトテンプレートから気に入ったものを選択し、オリジナルの画像やテキストを入れるだけで本格的なサイトが完成します。
予約機能や問い合わせフォーム、決済機能なども使えるため目的に合わせてビジネスを展開できます。特に、スピード制作ができることが魅力で「1枚のページを20分くらいで作れた」という声もあるほどです。
公式サイトで詳細を見る【おすすめ5】サイトを短時間で作れる「Carrd」

「Carrd」は、簡単なWebサイト制作に適したノーコードツールです。特にLPなどの1ページ展開のシンプルなサイト作りに適しており、無料でWebページの制作が可能です。おしゃれなテンプレートから選んで制作するしくみで、最短数十分でサイトが完成します。
Carrdはブログやイベントの招待状、新製品の特設ページなどの制作にも対応しています。特に中小規模ビジネスの集客に使用されることが多く、Carrdで制作したWebページをクリエイターのポートフォリオや名刺代わりにしている人もいます。
コードの知識はもちろん不要です。Microsoftのパワーポイントを使用する感覚で簡単にサイトが作れます。
公式サイトで詳細を見る【おすすめ6】企業サイトが簡単に作れる「BiNDup」

「BiNDup」は、主に企業向けにノーコードでWebサイトの制作ができるようにしたサービスです。コーポレートサイトや扱う製品・サービスを紹介するサービスサイトなどの制作を社内で内製化できます。
またサイト制作だけではなくサーバー、運用に必要な管理機能も組み込まれているため、ツールひとつでWebサイトの全てが完結します。Web集客に向けたSEOや各種マーケティング施策にも対応しています。
400種類以上のテンプレートが完備されているため、好きなデザインを選んでカスタマイズすることが可能です。
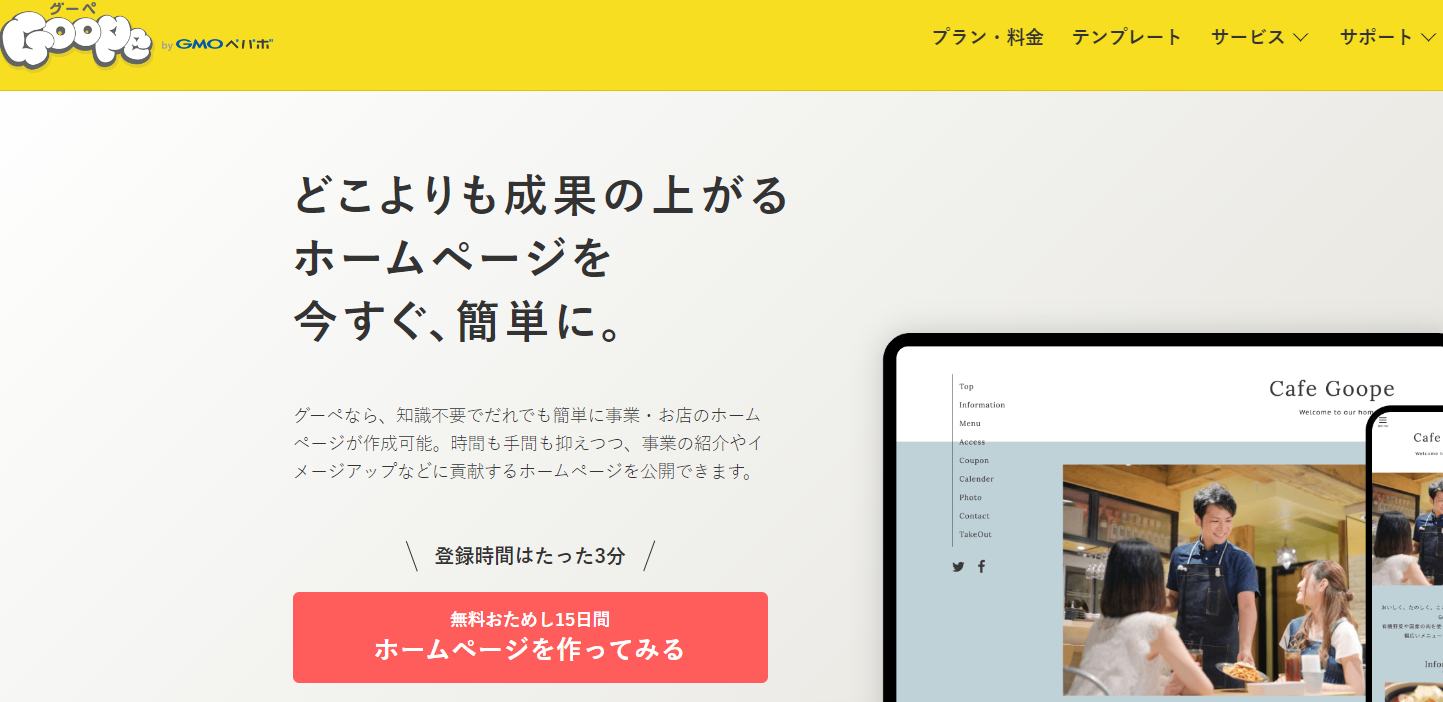
公式サイトで詳細を見る【おすすめ7】サーバー契約込みで自社サイトが作れる「グーペ」

「グーペ」は、GMOパペポ株式会社が開発したWebサイト構築用のノーコードツールです。主に企業のWebサイト制作に長けており、コードを扱うことなく編集モードでテキストや画像、動画などを簡単に配置できます。
主に個人店舗やスモールビジネスでの小規模なWebサイトの制作事例が多く、シンプルなデザインとサイト更新のしやすさが特徴です。
レンタルサーバーも提供していることから、Webサイトを保管するために別途サーバーの契約は不要です。月額1,100円(年間契約の場合)から、知識の有無に関係なく誰でも手間なく簡単にホームページが作れます。
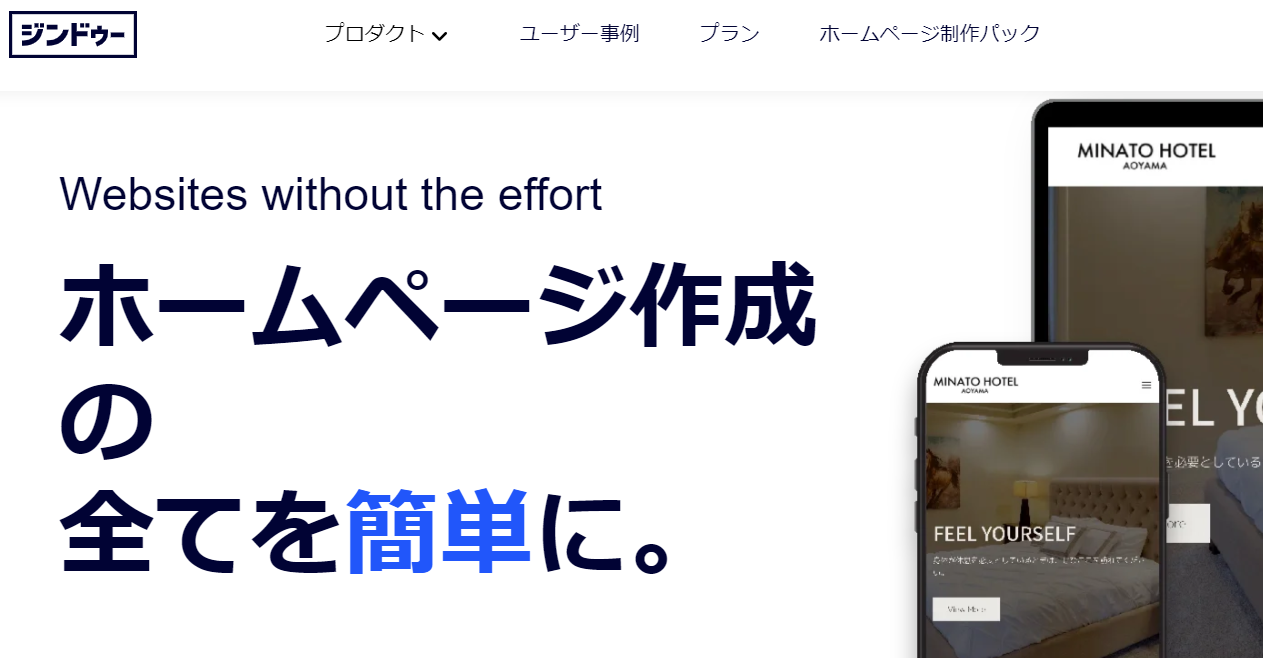
公式サイトで詳細を見る【おすすめ8】直感な操作で本格的なサイトが作れる「Jimdo」

「Jimdo」は、世界3,200万サイトものWebサイト制作に使用されている、ドイツ発のノーコードツールです。AIが搭載されており、質問ナビに答える形式で簡単にWebサイトを作れます。
もちろん、スマートフォンやタブレットなど各端末に対応したレスポンシブ仕様です。Jimdoはクリエイターや個人ブロガー、ECショップなど、主に小規模ビジネスに活用している人が多いです。
基本機能は無料で利用できるため、試しに使ってみたい方におすすめします。また、海外製ツールですが必要に応じて日本語のサポートも利用できます。
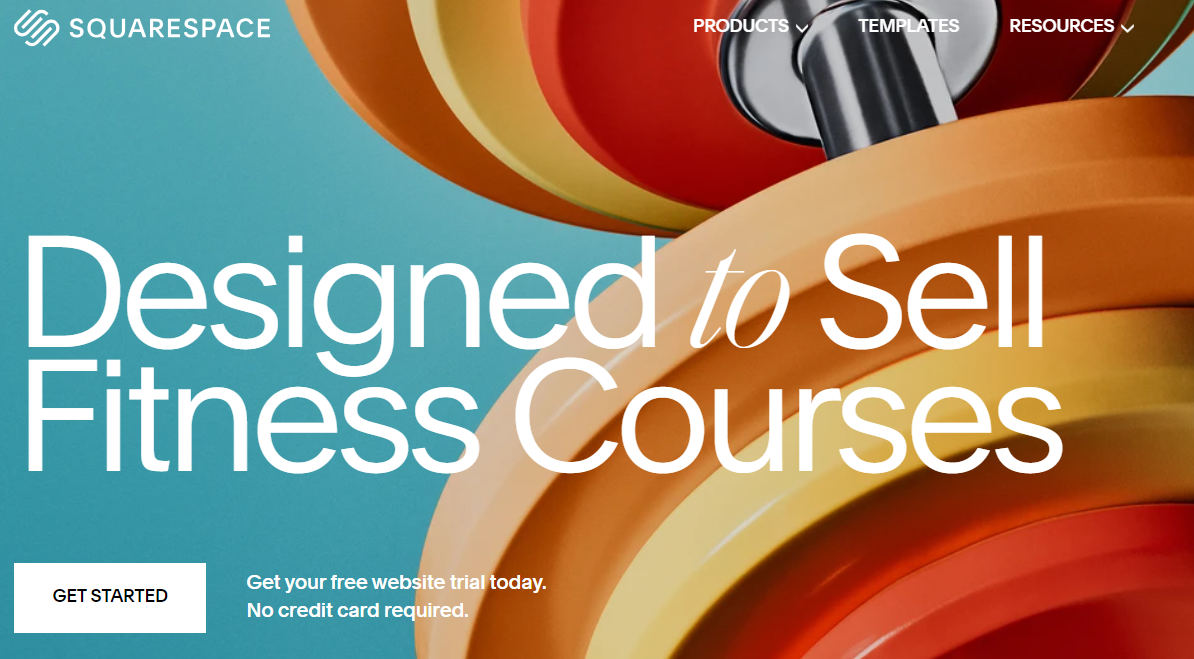
公式サイトで詳細を見る【おすすめ9】サイト制作から運用・集客までできる「SquareSpace」

「Squarespace」は、アメリカ・ニューヨークで開発されたノーコードのWebサイトビルダーで、世界100万ほどのWebサイトの制作と運営に利用されています。
主に海外の有名ブランドサイトやクリエイターのポートフォリオサイトをおしゃれに演出しており、デザイン重視でWebサイトを作りたい人におすすめです。
ドラッグ&ドロップで使えるエディターで、簡単にWebサイトをデザインできます。メールフォームを始めブログ機能やSNS連携などの利用が可能で、セキュリティやアップデート管理はサービスベンダーが行っています。
サイト制作と運用、その後のメンテナンスまでカバーするオールインワンツールとして活用できます。
公式サイトで詳細を見る【おすすめ10】海外らしい洗練されたデザインが選べる「Webflow」

「Webflow」は、オールインワンでWebサイトの制作から運営までできるノーコードツールです。LPや企業の製品・サービスサイトや、個人ブログやECショップなどの立ち上げまで幅広いサイトの制作をひとつのツールで完結します。
Webflowの特徴は、動きのあるおしゃれなサイトが作れることです。アニメーションの埋め込み機能やスライダー機能で画像をスライドさせる機能など、こだわりのデザインニーズに対応します。
無料プランでもスタイリッシュなテンプレートが使えるので、使い勝手を試してみてください。
公式サイトで詳細を見る【おすすめ11】汎用性が高く重宝する「Bubble」

「Bubble」はWebサイト制作に限らず、Webアプリやスマートフォンアプリ、サービスプラットフォームの構築にも対応している汎用性の高いノーコードツールです。
できることの範囲が広いため、オンラインビジネスを行う人やスタートアップ企業の経営者などからも注目されています。またデータベース連携や認証などの機能も備えているため、会員制サイトの制作と運用にも適しています。
ただしサポートは英語対応で日本語が使えません。そのため、慣れていないうちは扱いにくい可能性があります。ツールの操作方法が不安な場合は、無料で使用感を試してみると安心です。
公式サイトで詳細を見るノーコードツールを活用したWebサイト制作のメリット・デメリット
ここからは、ノーコードツールを活用したWebサイト制作のメリット・デメリットを紹介します。
ぜひツール選びの参考にしてください。
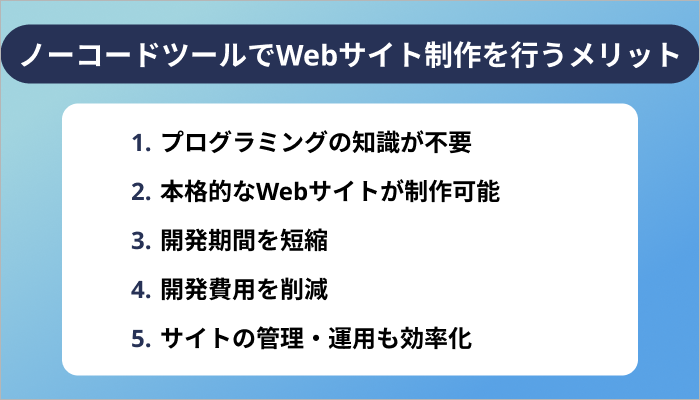
5つのメリット

ノーコードツールでWebサイト制作を行うメリットは、以下のとおりです。
| メリット | 詳細 |
| 1.プログラミングの知識が不要 | プログラミングの専門的な知識やスキルがなくても、感覚的な操作でサイト制作ができる |
| 2.本格的なWebサイトが制作可能 | 豊富なテンプレートや操作感のよいUIで、おしゃれなWebサイトが制作できる |
| 3.開発期間を短縮 | ゼロからコーディングをせずにすむため、その分開発にかかる期間が節約できる |
| 4.開発費用を削減 | ゼロからサイト制作をする場合と比べて、ITエンジニア確保や開発環境の整備にかかる費用を節約できる |
| 5.サイトの管理・運用も効率化 | 制作からその後の管理・運用まで、役立つ機能が搭載されている |
特に「プログラミングの知識がなくても、少ない時間でWebサイト制作できること」が魅力です。ノーコード開発のメリットは、下記の記事で詳しく紹介しているので併せてご一読ください。
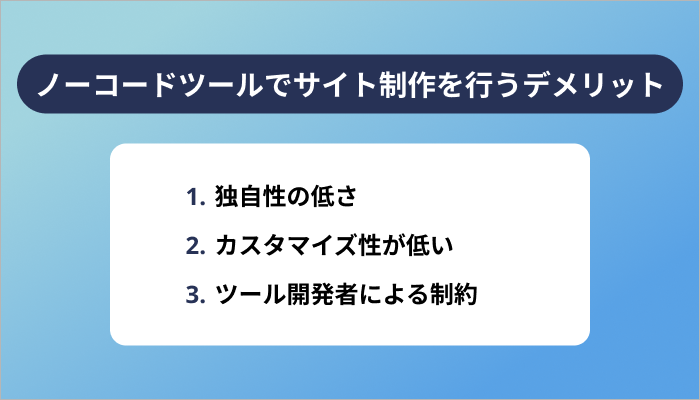
3つのデメリット

ノーコードツールによるWebサイト制作には、注意点もあります。以下の表に、ノーコードツールでWebサイト制作を行うデメリットをまとめました。
| デメリット | 詳細 |
| 1.独自性の低さ | 同じツールで制作されたWebサイトが増え、デザインが被りやすい |
| 2.カスタマイズ性が低い | 欲しい機能を追加する際に、方法がわからず自分でカスタマイズしにくい |
| 3.ツール開発者による制約 | ツール開発者が利用規定やツール改変をすると、影響を受ける |
前章で紹介したツールの中には、これらのデメリットをカバーしているサービスもあります。ただしノーコードで手軽に作れる反面、Webサイトにイレギュラーな変更を加えたいときには注意が必要です。
デメリットを詳しく押さえておきたい方は、下記の記事もご参照ください。
ノーコードツールでWebサイトを制作する注意点
ノーコードツールには感覚的に操作できるものもあれば、操作方法や機能をある程度学んだほうがよいものもあります。無料プランや無料トライアル期間などを上手く利用しつつ、実際にツールを使って試すことがおすすめです。
なお、UI/UXなどの操作性に優れたWebサイト制作をする場合は、プログラミングの知識が重要となります。なぜならノーコードツールでは、Webサイト制作を簡単に行うための機能はあるものの、使い勝手に直結する細かいカスタマイズなどが難しいからです。
もしもWebサイト制作に必要なプログラミングスキルを身につけたい方は、プログラミングスクールを活用してみてください。例えば「侍エンジニア」では、現役のITエンジニアからマンツーマンでプログラミング言語を学ぶことが可能です。
挫折しやすいプログラミング学習を手厚くフォローします。サイト制作の効率化および自己投資の一環として勉強してみてはいかがでしょうか。
公式サイトで侍エンジニアの詳細を見るWebサイト以外にノーコードツールで何が作れるの?

ノーコードツールでのWebサイト制作について見てきましたが、ノーコードにはWebサイト以外にも以下のシステムを構築することが可能です。
気になるツールがある方は、ツール名をクリックして公式サイトをご参照ください。
それぞれ下記の記事で詳しく解説しているので、ぜひ参考にしてください。



まとめ:プログラミング知識とノーコードツールを有効活用しよう
ノーコードツールを活用することで、Webサイトの制作費用や開発期間を大幅に節約できます。その一方で、使用者が多いノーコードツールを使用している場合は、オリジナリティに欠けたデザインになることもあります。
テンプレートで定型化されるため、ある程度受け入れるしかない部分です。しかし、ノーコードでも必要に応じてカスタマイズできるだけのプログラミング知識があれば、より独自性に富んだWebサイトが制作できます。
侍エンジニアでは、Webサイト制作に使われているCSSやHTML、JavaScriptなどを現役エンジニアからマンツーマンで習うことが可能です。無料カウンセリングも可能なので、お気軽に以下からお問い合わせください。
公式サイトで侍エンジニアの詳細を見る










