CSS練習をしたいけど、どこでやればいいのかわからない。
CSSの効果的な学習方法が知りたい。
CSSは、ウェブサイトやウェブページのスタイリングに用いられるプログラミング言語で、HTMLのレイアウトを装飾する際に活用されます。しかし、いざCSS練習を始めようと思っても、どのサイトを利用すればよいのか迷ってしまうものです。
そこでこの記事では、そんなCSSを学ぶ際におすすめのサイトを、厳選して紹介していきます。
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
初心者にもおすすめのCSS練習ができるサイト3選
ここからは初心者におすすめのCSS練習ができるサイトを紹介していきます。
初心者におすすめのCSS練習サイトは次の3つです。
それぞれ順番に解説していきます。
侍テラコヤ
侍テラコヤは、CSSを含むプログラミング学習を初心者に向けて提供しているサイトです。
このサイトの特色は、直感的で実践的な学習方法にあり、ユーザーは実際にコードを書きながらその結果をリアルタイムで確認できます。これにより、CSSの基本からスタイリング方法までを効果的に学べます。
無料で利用するにはサイトへの登録が必要ですが、その後は基礎コースや一部教材が無償で利用可能です。
初心者が基本から段階的に学べるよう、教材はわかりやすく構成されており、実際のプロジェクトを模した練習もできます。学習進度に合わせて難易度の調整が可能なため、自分のペースでスキルアップが図れます。
これらの要素が、侍テラコヤをCSS学習の初心者に最適なリソースにしています。
Progate
Progateは初心者向けのプログラミング学習サイトで、CSSを含むさまざまな技術を提供しています。
このプラットフォームはスライド形式のレッスンとインタラクティブな演習を組み合わせ、理論学習後に直ちに実践できる構造が特徴です。基本から応用まで、CSSが段階的に学べます。
料金体系は無料プランと有料プランがあり、無料プランでは基礎コースが利用できますが、より高度な内容や機能には有料プランが必要です。
メリットは、初心者でも理解しやすい内容と、学んだことをすぐに実践できる点です。
さらに、自分のペースで学べる柔軟なカリキュラムがあり、忙しい人でも効率的に学習を進められます。これらの特徴により、CSSの基礎を学びたい初心者にとってProgateは理想的な選択肢です。
模写修行

模写修行はCSS学習に特化したサイトで、実際のウェブサイトやアプリのデザインを模写することでスキルを磨く実践的なアプローチを提供します。
この方法により、CSSのスタイリング技術と理解を深めることが可能です。
サイトは基本的に無料で利用でき、高度な機能や専門コースには有料オプションがあります。メリットとしては、実際のプロジェクトに近い環境での学習、理論だけでなく実践的なスキルの獲得、そして自分のペースで学べる柔軟性が挙げられます。
初心者から中級者まで自分のスキルレベルに応じて学ぶことが可能です。
このような特徴が、模写修行でCSSを学び、実践的なスキルを磨きたい初心者にとって効果的な学習ツールとなっています。
無料でCSS練習ができるサイト3選
CSS練習ができるサイトの中には、無料で利用できるサイトもあります。
無料でCSS練習ができるサイトは次の3つです。
それぞれのサイトを詳しく解説していきます。
無料コーディング練習所

無料コーディング練習所は、初心者から上級者までの幅広いレベルに対応した無料のウェブ開発学習サイトです。CSSの基礎から応用まで、豊富な練習問題を通じてスキルアップが可能なのが特徴です。
サイトの利用に特別な条件はなく、無料でアクセスし、追加のソフトウェアやインストールなしでブラウザ上で直接コーディングが行えます。
メリットとして、さまざまなレベルの練習問題が提供されていること、実践的なコーディング環境での学習が可能なことが挙げられます。
これにより、ユーザーは自分のペースで学び、いつでもどこからでもアクセスできる柔軟性を得られる点も魅力です。これらの特性は、CSSを含むウェブ開発スキルを身につけたい初心者にとって非常に有益で、忙しい人や異なるバックグラウンドを持つ学習者にも最適です。
総じて、無料コーディング練習所は実践的な学習を求める初心者にとって理想的な学習リソースと言えます。
Codestep

Codestepは初心者から上級者まで対応した無料のCSS学習プラットフォームです。インタラクティブな学習環境を提供し、ユーザーはさまざまなレベルのチャレンジを通じてCSSの基本から応用までを学べます。これらのチャレンジは実践的で、即戦力となるスキルを身につけることを目指しています。
サイトの利用に特別な条件はなく、無料アカウントを作成するだけで学習が可能です。追加ソフトウェアのインストールは不要で、全てブラウザ上で利用可能です。
メリットには、初心者から上級者まで幅広いレベルの問題があり、インタラクティブな学習方法と実践的なスキル獲得に焦点を当てたカリキュラムが含まれます。自分のペースで学び、いつでもどこでもアクセス可能なオンライン環境も大きな利点です。
これらの特徴がCodestepをCSS学習に最適なリソースにしています。
PENGIN BLOG

PENGIN BLOGは、CSS学習に特化した無料のオンラインブログで、初心者に優しい解説記事と実践的なチュートリアルを提供しています。
このブログの主な特徴は、分かりやすい言葉で書かれた記事と実際のサンプルコードを豊富に掲載している点です。学習者はこれらの記事を読みながら、CSSの基本から応用技術まで自然に理解を深められます。
特別な登録や条件は必要なく、誰でも無料でアクセスして学習を開始できます。メリットは、初心者にも理解しやすい内容と、実際のプロジェクトで使えるスキルを身につけられる実践的なアプローチです。
このブログは、CSSを基礎から学びたい人にとって非常に有用なリソースです。
動画でコーディングが学べるサイト
コーディング学習の際に、テキストよりも動画で体系的に学びたい、という方も多くいます。そこでここからは、動画でコーディングが学べるサイトを紹介します。
動画でコーディングが学べるのは次の2つのサイトです。
これらのサイトについて詳しく解説していきます。
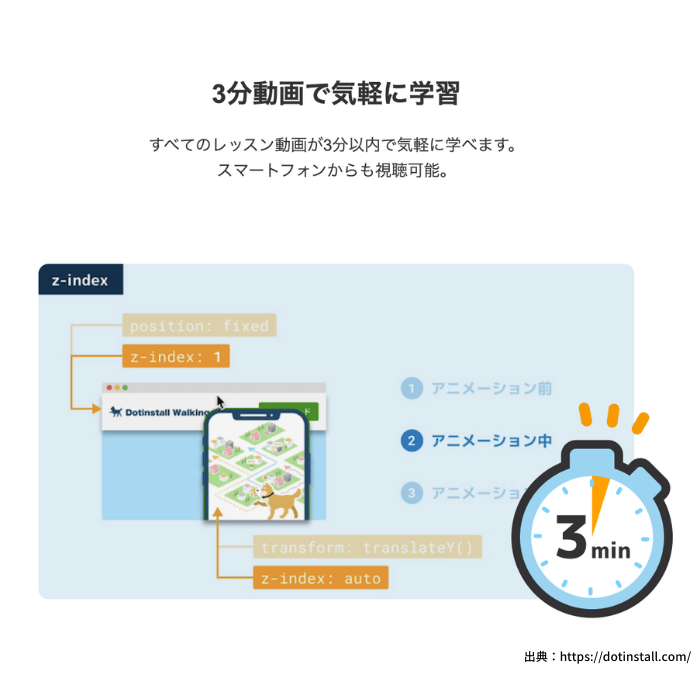
ドットインストール
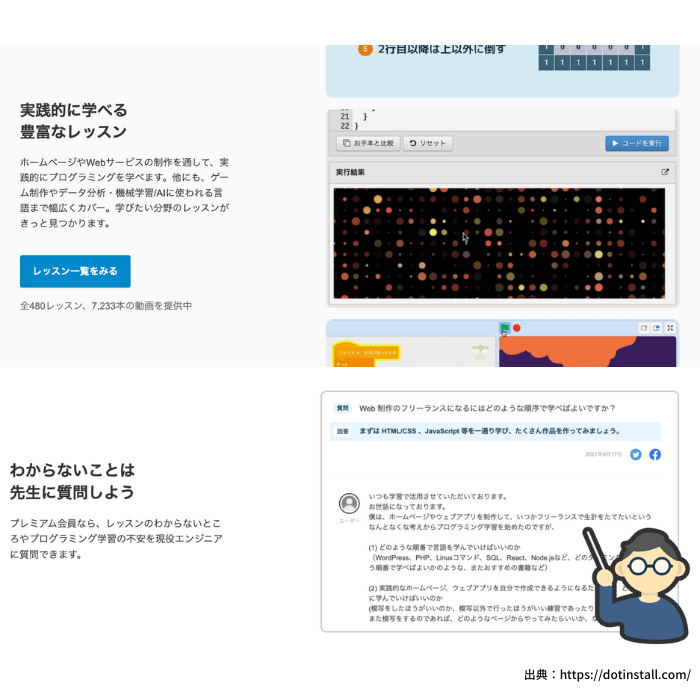
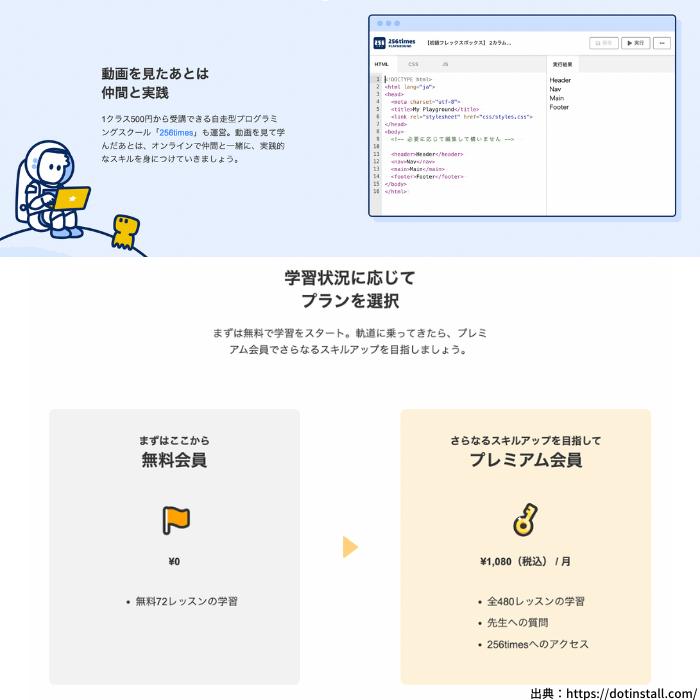
ドットインストールは、動画を通じてコーディングを学べる人気のオンライン学習プラットフォームです。
このサイトの特徴は、短くて分かりやすい動画レッスンで、HTML、CSS、JavaScriptなどのプログラミング言語の基本を効率的に学べることです。各レッスンは数分程度で構成されており、忙しい人でも気軽に学習を進められます。
基本的なコンテンツは無料で提供されていますが、より多くのレッスンや高度な内容にアクセスするには有料プランの登録が必要です。
メリットとしては、初心者にも理解しやすいシンプルな動画フォーマット、手軽に始められる低い学習障壁、そして効率的な学習進捗が挙げられます。
このような特徴により、ドットインストールは時間が限られている初心者に特に適した学習プラットフォームです。
Udemy
Udemyは、多様なコーディングコースを提供する大規模なオンライン学習プラットフォームです。
このサイトの特色は、世界中の講師による豊富なコース選択肢と、CSS、HTML、JavaScriptなど多岐にわたるプログラミング言語の網羅的なカリキュラムです。
各コースはビデオレッスンで構成され、実践的なプロジェクトや演習を通じて知識を深められます。料金はコースごとに異なり、一部の無料コースもありますが、多くのコースは有料です。
メリットは、初心者から上級者まで対応した幅広いレベルのコース、学習の進捗に合わせて選べる柔軟性、そして自分のペースで学べるオンデマンド形式です。
Udemyは、個々のニーズやスキルレベルに合わせたコーディング学習に最適なプラットフォームと言えます。
HTML/CSSの練習問題を解けるサイト
ここからはHTML/CSSの練習問題を解けるサイトを紹介します。
HTML/CSSの練習問題を解けるサイトは次のサイトです。
それぞれ詳しく解説していきます。
TECH PROjin(テックプロジン)
TECH PROjin(テックプロジン)は、HTMLとCSSの練習問題に特化した学習サイトです。
サイトの特徴は、初心者から中級者を対象にした具体的で実践的な練習問題の豊富さにあります。ユーザーはさまざまな課題を通じて、ウェブページの構築やデザインに関する基本的なスキルを身につけられます。
このサイトは基本的に無料で利用でき、追加料金なしで多くの練習問題にアクセス可能です。
メリットとしては、具体的な課題を解決しながら学ぶことで理論と実践のバランスが取れた学習が行えること、そして自分のペースで進められる柔軟性があります。
これらの特徴により、TECH PROjinはHTMLとCSSの基礎をしっかりと学びたい初心者やスキルアップを目指す中級者に適した学習リソースです。
ウェブカツBLOG

ウェブカツBLOGは、HTMLとCSSに特化した実践的な練習問題を提供する日本の学習サイトです。
このサイトの特徴は、実際のウェブ開発に近い形での練習問題を提供し、ユーザーが直面するであろう実際の課題を解決する方法を学べることです。特に、ウェブサイトのデザインやレイアウト作成に重点を置いており、HTMLとCSSの実用的な使用法を習得できます。
ウェブカツBLOGは無料でアクセスでき、追加料金なしで多くの練習問題を利用できます。
メリットとしては、初心者にもわかりやすい解説、実践的なスキルの獲得、そして自分のペースで学習できる柔軟性があります。
これにより、ウェブカツBLOGはHTMLとCSSの基本から実践的な技術までを学びたい初心者に最適なリソースと言えます。
コーディングの勉強方法は模写コーディングがおすすめ

CSSを学ぶためにはコーディングの学習が必要ですが、
コーディングを効率よく学ぶ方法に模写コーディングがあります。
模写コーディングを習得して、効率よくCSS練習を継続しましょう。
模写コーディングとは?
模写コーディングは、既存のウェブサイトやアプリのデザインを参考にして、同じHTMLとCSSコードを自分で書き写す学習方法です。このアプローチは、実際のウェブデザインの構造やスタイリングを深く理解するのに役立ち、特に初心者にとって有効と言えます。
模写コーディングでは、ただコードをコピーするのではなく、各要素の機能や相互作用を理解することが重要です。
この方法のメリットは、実践的なHTMLとCSSの使用法を学べること、さらに多様なデザインパターンやレイアウト技術に触れることで、幅広い知識とスキルを獲得できる点です。これにより、ウェブ開発の初心者は理論と実践の両方を身につけられ、将来的にオリジナルのウェブサイトやアプリケーションの開発に役立てることが可能になります。
模写コーディングは、実践的なスキルを求めるウェブ開発初心者に特に推奨される学習方法です。
模写コーディングのやり方
模写コーディングのやり方は、まずシンプルなデザインのウェブサイトを選び、そのサイトのソースコードをブラウザの開発者ツールや「ページのソースを表示」機能で確認します。サイトのレイアウト、色、フォント、スタイリングの特徴を観察し、これらを理解します。
次に、テキストエディタやIDEでHTMLとCSSのコードを一から書き始め、見本のサイトと見た目が似るようにコーディングしていく方法です。プロセス中に不明な点があれば、オンラインリソースやドキュメンテーションを活用して解決策を探します。
完成したコードを元のサイトと比較し、違いを分析することで、改善点や新しい学びを得ることが可能です。
この方法は、ウェブ開発の細かなディテールに気づく力を養い、実践的なスキルを磨くのに役立ちます。
まとめ
この記事では、CSS練習におすすめのサイトをタイプ別に紹介しました。
HTMLやCSSを学びスキルを習得することは、ウェブサイトやアプリケーションの構築を可能にします。さらに、エンジニアとしてのスキルを向上させ、IT関連の雇用機会を広げるチャンスを得ることにもつながります。
それには、今回紹介したCSS練習ができるサイトで繰り返し学習を続けるのが有効です。侍テラコヤなら、これからHTMLやCSSを学びたい初心者にも、学習が続けやすい環境が整っています。
この記事を参考に、まずは侍テラコヤでHTMLやCSSの学習をスタートしてみてはいかがでしょうか。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。