無料で受講できるJavaScript講座はある?
初心者向けのJavaScript講座のおすすめはどこ?
動的なWebページの作成に使用されるプログラミング言語のJavaScript。オンライン上でも多くのJavaScript講座が開講されています。
そこでこの記事では、そんな数多くのJavaScript講座の中からおすすめの講座を紹介していきます。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
無料のオンラインJavaScript講座3選
現在、多くのJavaScript講座が開講されていますが、中には無料で受講できるJavaScriptもあります。ここからは無料のオンラインJavaScript講座を紹介していきます。
無料で受講できるJavaScript講座は次の3つです。
それぞれの講座について詳しく解説していきます。
1.侍テラコヤ
侍テラコヤは、無料でアクセスできるオンラインJavaScript講座です。
このサイトは初心者から上級者まで幅広いレベルのユーザーに対応しており、JavaScriptの基本から応用まで学べる内容が豊富に用意されています。利用者は登録するだけで、さまざまな教材やビデオレクチャーに無料アクセスできます。
侍テラコヤの特徴は、実践的なプログラミングスキルの習得を目指すカリキュラムにあり、実際のプロジェクトに即した学習が可能です。また、サイトは使いやすく、自分のペースで学習を進められるため、多忙な人々にも適しています。
このように、侍テラコヤは手軽にJavaScriptを学びたい人々に最適な学習プラットフォームです。
2.現代の JavaScript チュートリアル
現代の JavaScript チュートリアルは、最新のJavaScript技術を無料で学べるオンラインプラットフォームです。
このサイトは、初心者から中級者までのプログラマーに適した、易しくて実践的な教材を提供しています。登録や特別な条件は不要で、誰でも直接アクセスして学習を始められます。
特に現代のJavaScriptの機能や最適なプラクティスに焦点を当てており、実際の開発環境で役立つ知識を身につけることが可能です。
教材は豊富でわかりやすく、理論だけでなく実践的なコーディングの例も豊富に取り入れられています。自宅や移動中など、場所を選ばずに学習を進められる点も大きな利点です。
このように、現代の JavaScript チュートリアルは、最新のJavaScriptを学びたい人々に適した教育リソースです。
3.Paizaラーニング
Paizaラーニングは、プログラミングスキル向上を目指す人向けのオンライン学習プラットフォームです。特にJavaScriptをはじめとした多様なプログラミング言語に対応しており、初心者から経験者まで幅広いレベルの学習者に適しています。
無料で利用できるコースでは、基本的なプログラミングの概念から実践的なコーディング技術まで学べます。ユーザーはアカウントを作成するだけで、即座に学習を開始することが可能です。
サイトの利点は、実際の仕事に近い課題を通じて、実践的なスキルを身につけられることにあります。また、自分のペースで学習を進められるフレキシブルな学習環境も提供されています。
このようにPaizaラーニングは、実践的なスキル習得を目指す学習者に最適なオンライン学習サイトです。
初心者におすすめのオンラインJavaScript講座4選
ここからは初心者におすすめのオンラインJavaScript講座を紹介していきます。
初心者におすすめの講座はつぎの4つです。
それぞれについて詳しく解説していきます。
1.マンガで分かるJavaScriptプログラミング講座
マンガで分かるJavaScriptプログラミング講座は、初心者に特におすすめのオンラインJavaScript学習サイトです。
このサイトの最大の特徴は、プログラミングの概念をマンガ形式でわかりやすく説明している点です。JavaScriptの基本から応用まで、マンガを通じて楽しみながら学べるので、初心者でも抵抗感なく学習を始められます。
料金体系は明確で、一部のコンテンツは無料で利用できるほか、より深い学習を望む場合は有料プランを選択することが可能です。
マンガ形式での提供により、難しい概念も視覚的に理解しやすく、学習のモチベーションを維持しやすいのがメリットです。また、自分のペースで学習を進められるため、忙しい人でも無理なく続けられます。
このように、マンガで分かるJavaScriptプログラミング講座は、楽しく学びながらJavaScriptのスキルを身につけたい初心者に理想的な学習サイトです。
2.初心者のためのJavaScript入門
初心者のためのJavaScript入門は、プログラミング初心者に向けたオンラインJavaScript講座です。
このサイトでは、JavaScriptの基礎から始めて、段階的に学習を進められます。特に、プログラミング経験が全くない人でも理解しやすいように、各概念が丁寧に解説されています。
料金は無料でアクセス可能であり、追加費用なしで全ての教材を利用できるのが大きな魅力です。また、豊富なサンプルコードと実践的な演習問題が提供されており、実際のコーディングスキルを効果的に身につけられます。
この講座は、自分のペースで学習を進めることが可能で、時間的制約がある人にも最適です。
総じて、「初心者のためのJavaScript入門」は、基礎からしっかり学びたい初心者に最適なオンライン講座です。
3.Let’s プログラミング
Let’s プログラミングは、JavaScriptを初めて学ぶ人に特に適したオンライン講座です。
このサイトは、初心者が理解しやすいように基本的なプログラミングの概念から丁寧に指導しています。インタラクティブな学習方法を採用しており、リアルタイムでコードを試しながら学習できるのが特徴です。
料金に関しては、基本コースは無料で利用可能で、さらに深い知識を求める場合には有料のプランも用意されています。
この講座のメリットは、初心者が段階的にスキルアップできるように設計されたカリキュラムにあります。また、柔軟な学習スケジュールを組めるため、忙しい人でも無理なく学べる点も魅力的です。
Let’s プログラミングは、JavaScriptの基本をしっかりと学びたい初心者に最適な学習プラットフォームです。
4.Front Hacks

Front Hacksは、ウェブ開発に特化したJavaScriptのオンライン講座で、特に初心者におすすめです。
このプラットフォームは、フロントエンド開発の基礎から応用までを幅広くカバーしています。
利用料金は無料のコースと有料のアドバンスコースがあり、ユーザーのニーズに合わせて選択が可能です。無料コースではJavaScriptの基本的な概念や使い方を学べ、有料コースではより実践的なスキルが身につけられます。
サイトの特徴は、現場で役立つ具体的な技術を、実際のプロジェクトを通して学べる点です。また、視覚的に理解しやすい教材や豊富な実践例が用意されており、理論と実践を組み合わせた効果的な学習が可能です。
Front Hacksは、実践的なフロントエンド開発スキルを身につけたい初心者に理想的な学習環境を提供します。
JavaScript学習アプリおすすめ3選
JavaScriptを学べるのは、何もサイトだけではありません。ここからはJavaScriptが学べるアプリを紹介していきます。
おすすめのJavaScript学習アプリは次の3つです。
それぞれのアプリについて詳しく解説していきます。
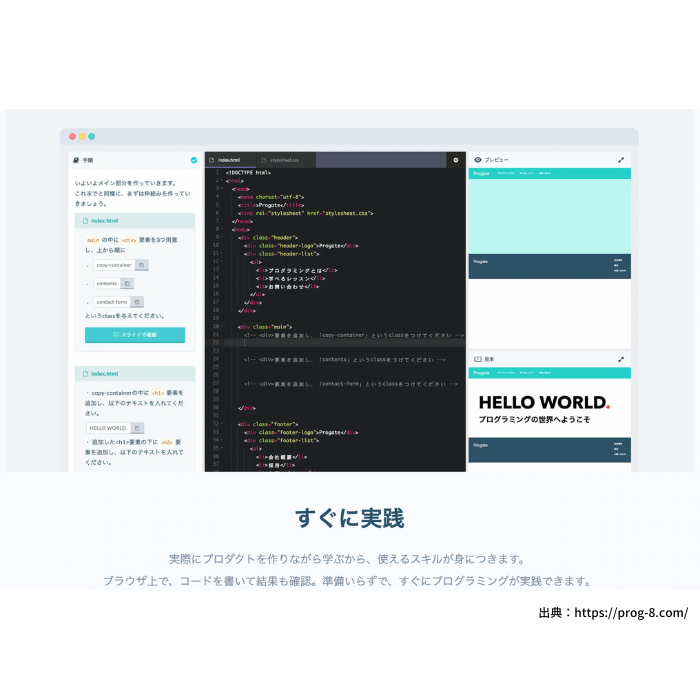
1.Progate
Progateは、プログラミング初心者向けの学習アプリで、特にJavaScriptの学習におすすめです。
このアプリは、初心者が理解しやすいように段階的かつ実践的なカリキュラムを提供しています。基本的なコースは無料で提供されており、より高度な内容や追加の言語を学ぶための有料プランも用意されています。
Progateの特徴は、直感的でユーザーフレンドリーなインターフェースと、実際のコードを書きながら学べるインタラクティブな学習スタイルです。
また、アプリ内で完結するため、どこにいてもスマートフォンやタブレットを使って手軽に学習を進めることが可能です。これにより、忙しい人や移動中の人でも、時間を有効に使って学べます。
Progateは、実践的なスキルを身につけたい初心者に最適なJavaScript学習アプリです。
2.Udemy
Udemyは、幅広い分野のオンライン講座を提供するプラットフォームで、JavaScriptの学習にも最適です。
このアプリでは、初心者から上級者までを対象とした多様なJavaScript講座が提供されています。料金体系は講座ごとに異なり、一部無料のコースもあれば、より専門的な内容を学べる有料のコースもあります。
Udemyの特徴は、世界中の専門家や実務経験者が作成した質の高いコースを受講できる点です。また、講座は自分のスケジュールに合わせていつでもどこでもアクセスでき、学習進度を自由に管理できます。
これにより、自分に合ったペースで効率的に学習を進めることが可能です。
Udemyは、多様なニーズに応えるJavaScript学習のための幅広い選択肢を提供するアプリです。
3.JavaScript Anywhere (JSAnywhere)
JavaScript Anywhere (JSAnywhere)は、移動中でもJavaScriptを学べるモバイル向けアプリです。このアプリは特に、手軽にJavaScriptのコーディングを実践したいユーザーに適しています。
アプリの主な特徴は、エディタ、HTML/CSSサポート、プレビュー機能を備えている点です。
JSAnywhereは無料で利用でき、追加料金なしで全ての基本機能にアクセス可能です。
コードの書き方から実行までをアプリ内で完結できるため、どこにいてもすぐに実践的な学習が行えます。また、直感的なインターフェースは初心者にも扱いやすく、学習進度を自分で管理できる柔軟性があります。
JavaScript Anywhereは、手軽さと実践的な学習を両立させたいユーザーに最適な学習アプリです。
JavaScript講座を選ぶ際のチェックポイント

JavaScriptを学ぶための講座は数多くありますが、どの講座を選ぶかによって学習の効率や理解度が大きく変わります。
初心者向けの講座の特徴や、無料講座と有料講座の違い、オンライン講座を受講する際の注意点を把握し、自分に合った学習方法を見つけましょう。
それぞれ詳しく解説していきます。
初心者に向いている講座の特徴
JavaScript初心者向けの講座には、学習をスムーズに進められる特徴があります。特に、基礎から段階的に学べるカリキュラムが整っていることが重要です。
最初にJavaScriptの基本文法をしっかり学べる講座を選ぶと、後の応用学習がスムーズになります。また、実際に手を動かして学べるハンズオン形式の講座もおすすめです。
初心者向けの講座では、わかりやすい解説や具体的なコード例が豊富に含まれていることが多いため、理解しやすくなります。さらに、質問対応が充実している講座を選ぶことで、つまずいたときの解決が早くなります。
学習サポートの有無も、初心者にとって大切なポイントです。
無料講座と有料講座の違い
JavaScriptの講座には、無料と有料のものがありますが、それぞれにメリットとデメリットがあります。
無料講座は手軽に始められる反面、内容が限られている場合も多くあります。特に基礎部分のみ提供されており、応用的な内容や実践的なプロジェクトを扱っていないケースが多いです。
一方、有料講座は体系的に学べるカリキュラムが整っており、サポートが充実していることが特徴です。講師によるフィードバックがある講座では、間違いを指摘してもらえるため、効率よくスキルを伸ばせます。また、有料講座では実際の開発現場で使われるスキルを学べることが多く、より実践的な知識を身につけられます。
無料と有料のどちらを選ぶかは、自分の目的や学習スタイルに合わせて判断するとよいでしょう。
オンライン講座の注意点
JavaScriptを学ぶ際、オンライン講座を利用する人が増えていますが、受講する際にはいくつかの注意点があります。
特に、自分の学習スタイルに合った講座を選ぶことが成功の鍵です。たとえば、動画講義が中心の講座は自分のペースで進められるメリットがありますが、疑問が生じたときにすぐ解決できないこともあります。
そのため、質問フォーラムやメンター制度がある講座を選ぶと、学習の効率が上がります。また、学習の継続が難しいと感じる場合は、進捗管理機能がある講座を選ぶとよいでしょう。
さらに、オンライン講座ではインターネット環境が必須となるため、通信環境が安定しているか事前に確認しておくことも大切です。こうした点を意識することで、より効果的に学習を進められます。
JavaScriptが初心者におすすめの理由

JavaScriptは初心者にとって学びやすく、実用的なスキルが身につくプログラミング言語です。
プログラミング未経験者でも始めやすい理由や、実践的なプロジェクトを通じて学べる点、将来性のあるスキルとして人気が高い点について解説します。
それぞれ詳しく解説していきます。
プログラミング未経験者でも始めやすい
JavaScriptは、プログラミング未経験者でも比較的簡単に学習を始められる言語です。
特に、インストール不要でブラウザ上で動作するため、すぐにコードを書いて実行できます。PythonやC言語と異なり、特別な環境設定をしなくても、開発ツールなしで学習を始められるのが大きな利点です。
また、JavaScriptは文法が比較的シンプルで、英語のような直感的な構文が多いため、初心者でも理解しやすい特徴があります。さらに、学習コンテンツが豊富に用意されており、無料の教材やオンライン講座も充実しているため、独学でも十分にスキルを習得できます。
このように、プログラミング初心者でも学びやすい環境が整っている点が、JavaScriptの大きな魅力です。
実践的なプロジェクトで学べる
JavaScriptは、学んだ知識をすぐに実践できる機会が多いのも魅力の一つです。
特に、Webサイトの動的な要素を作成するためのプログラムを簡単に組めるため、学習した内容をすぐに試せます。例えば、ボタンをクリックしたときの動作や、入力フォームのバリデーションなど、実際のWeb開発で使われる技術を学びながら習得できます。
また、フレームワークやライブラリ(ReactやVue.jsなど)を活用すれば、シングルページアプリケーションや高度なWebアプリも開発可能です。
このように、学んだことをすぐに形にできる環境が整っているため、実践的なプロジェクトを通じてスキルを高めやすい言語といえます。初心者でも簡単なプロジェクトを作りながら学べるため、学習のモチベーションを維持しやすいのも大きなポイントです。
将来性のあるスキルとして人気
JavaScriptは、現在も広く使われているプログラミング言語であり、今後も需要が高いスキルです。
特に、Web開発の分野では欠かせない言語であり、多くの企業がJavaScriptエンジニアを求めています。フロントエンド開発だけでなく、Node.jsを活用することでサーバーサイドの開発にも利用できるため、幅広い分野での活躍が可能です。
さらに、フレームワークやライブラリの進化が続いており、新しい技術が次々と登場しているため、将来的にもスキルの価値が高まると考えられています。
エンジニアとしてのキャリアを考えるうえで、JavaScriptを習得しておくことは大きな強みになります。市場のニーズが高いスキルであるため、初心者がプログラミングを学ぶ際の選択肢として非常におすすめです。
JavaScript講座を受講する3つのメリット

JavaScript講座の受講には、さまざまなメリットがあります。ここからはJavaScript講座を受講するメリットを解説します。
JavaScript講座受講のメリットは次の3つです。
それぞれのメリットについて解説します。
1.ウェブ開発スキルの習得
JavaScriptはウェブ開発において不可欠な言語であり、ウェブサイトやアプリケーションのフロントエンド開発に広く使用されています。
講座を通じて、HTMLやCSSと組み合わせたインタラクティブなウェブページの作成方法を学べます。また、動的なウェブサイトの開発に必要なプログラミングの基本から応用までの知識が身につきます。
これにより、ユーザー体験を向上させるためのアニメーションやフォーム処理などの技術を習得できます。
さらに、JavaScriptの学習は、フレームワークやライブラリの使用方法を理解するための基礎を提供し、現代のウェブ開発のトレンドに対応できる能力も養います。
このように、JavaScript講座では、現代のウェブ開発に必要な幅広いスキルセットを習得することが可能です。
2.多様なキャリアのチャンス
JavaScriptは世界中で広く使用されているプログラミング言語であり、多くの企業がこのスキルを求めています。ウェブ開発はもちろんのこと、モバイルアプリの開発、ゲーム開発、さらにはサーバーサイドの開発にもJavaScriptが活用されています。
このため、JavaScriptの習得は、フロントエンド開発者、バックエンド開発者、フルスタック開発者といった幅広い職種への道を開けます。また、フリーランスやリモートワークといった柔軟な働き方を選ぶためのスキルとしても有効です。
さらに、テクノロジーの進展に伴い、JavaScriptの知識はデータサイエンスや機械学習の分野においても重要性を増しています。
このように、JavaScript講座の受講は、技術の多様化と市場の需要の増加に応じた多彩なキャリアパスを提供します。
3.柔軟な学習と実用性
JavaScript講座の受講には、柔軟な学習と実用性が大きなメリットとして挙げられます。
オンラインでの講座提供により、場所を選ばずに自分のペースで学習を進めることが可能です。これにより、忙しい社会人や学生でも、空いた時間を利用して効率的にスキルアップが図れます。
また、JavaScriptは広く普及している言語であり、学んだスキルはすぐに実務や個人プロジェクトで応用できます。実際の業務に即したカリキュラムが多いため、実践的な能力を身に付けられるのも大きな利点です。
さらに、JavaScriptは継続的に進化しており、学習を続けることで最新のトレンドや技術をキャッチアップできます。
このように、JavaScript講座は時間的・地理的な制約を超え、実践的かつ現代的なスキルの習得を実現します。
JavaScript講座を選ぶ際に失敗しないための3つのポイント

ここからはJavaScript講座を選ぶ際に失敗しないためのポイントを解説していきます。
JavaScript講座を選ぶ際のポイントは次の3つです。
それぞれ順番に詳しく解説します。
1.カリキュラムの内容とレベルをチェックする
JavaScript講座を選ぶ際には、カリキュラムの内容とレベルを慎重にチェックすることが重要です。
カリキュラムが自分の学習目的や既存のスキルレベルに適しているかを確認することで、効果的な学習が可能になります。
例えば、初心者向けの講座では基本的なプログラミングの概念やJavaScriptの基礎が扱われていることが望ましいです。一方で、既に基礎知識を持つ学習者には、応用技術や特定のフレームワークに焦点を当てた講座が適しています。
また、カリキュラムが最新のトレンドや技術に対応しているかも重要なポイントです。
自分のキャリア目標や興味に合致する内容かどうかを事前に調査することで、学習のモチベーションを維持しやすくなります。このように、カリキュラムの内容とレベルを入念に調べることで、自分に最適なJavaScript講座を選択できます。
2.学習スタイルに合った講座を選ぶ
JavaScript講座を選ぶ際、自分の学習スタイルに合った講座を選択することは非常に重要です。
学習スタイルは人それぞれ異なるため、自分に合った方法で学べるかどうかを見極める必要があります。
例えば、ビデオレクチャーやインタラクティブな演習を好む人は、豊富な視覚資料と実践的な課題を提供する講座が適しています。一方で、テキストベースの学習や自己主導型の学習を好む人は、読み物形式の教材や自分のペースで進められる講座が合っているかもしれません。
また、質問や疑問に対してサポートやフィードバックが得られるかどうかも重要な要素です。
自分の学習スタイルに合った講座を選ぶことで、学習効果を最大化し、モチベーションを維持できます。このように、個々の学習スタイルに合わせた講座の選択は、JavaScriptの習得において成功の鍵となります。
3.レビューと評判を確認する
JavaScript講座を選ぶ際には、レビューと評判を確認することが非常に重要です。
過去にその講座を受講した学習者からのフィードバックは、講座の品質や効果を判断する上で役立ちます。実際の受講者の声は、公式サイトの説明だけでは得られないリアルな情報を提供してくれます。
レビューでは、講座の内容、教材の質、講師の指導方法、サポート体制などについての詳細が明らかになります。また、受講後の成果や改善点に関する具体的なコメントも参考になります。
ただし、レビューは個々の経験に基づくため、複数の意見を比較検討することが重要です。
このように、レビューと評判の確認は、期待に沿ったJavaScript講座を選択する上で不可欠なステップです。
JavaScript講座で効率よく学ぶコツ

JavaScriptを効率よく学ぶためには、学習計画の立て方や実践的な学習方法を工夫することが重要です。
特に、学習スケジュールを作ることや、ハンズオン形式の講座を活用すること、疑問を解消できるツールを利用することが学習の成功につながります。
それぞれ詳しく解説していきます。
学習スケジュールを作る
JavaScriptを効率よく学ぶためには、計画的に学習を進めることが重要です。
特に、具体的なスケジュールを立てることで、継続しやすくなり、途中で挫折するリスクを減らせます。まず、自分が1日に確保できる学習時間を把握し、それに合わせたスケジュールを作りましょう。例えば、「平日は1時間、週末は3時間学習する」といった具体的な計画を立てることで、無理なく進められます。
また、学習の進捗を可視化するために、カレンダーやタスク管理ツールを活用するのもおすすめです。短期的な目標として「1週間で基本文法を習得する」、中期的な目標として「1ヶ月で簡単なWebアプリを作る」といった段階的なゴールを設定すると、学習のモチベーションを維持しやすくなります。
さらに、定期的にスケジュールを見直し、進捗を確認しながら調整することで、より効果的な学習が可能になります。
ハンズオン形式を活用する
JavaScriptを学ぶ際には、座学だけでなく、実際にコードを書いて試すことが重要です。特に、ハンズオン形式の学習を取り入れることで、知識の定着が早まり、実践的なスキルを身につけやすくなります。
ハンズオンとは、講義を聞くだけでなく、実際に手を動かしながら学ぶ方法です。例えば、基本的な文法を学んだ後に、小さなプログラムを作成しながら理解を深めると、より効率的に学べます。実際にコードを書いてエラーを修正する経験を積むことで、問題解決能力も向上します。
また、チュートリアル形式のオンライン講座を活用すると、実際のWeb開発で使われるスキルを学びながら実践することが可能です。特に「カウンターアプリを作る」「フォームのバリデーションを実装する」などの小さなプロジェクトに取り組むと、JavaScriptの理解が深まり、スムーズに次のステップへ進めるようになります。
疑問を解消するためのツールを利用する
JavaScriptを学習する中で、わからないことが出てきたときに、すぐに解決できる環境を整えることが重要です。特に、オンラインの質問サイトやフォーラムを活用すると、疑問をスムーズに解決できます。
例えば、「Stack Overflow」や「teratail」などのプログラミング質問サイトでは、多くのエンジニアが質問に回答してくれます。また、講座によっては受講生同士で質問し合えるコミュニティが用意されている場合もあります。
学習中に生じた疑問を放置せず、すぐに解決できる環境を作ることで、スムーズに学習を進められます。公式ドキュメントやリファレンスを活用するのも有効な方法です。
JavaScript講座を受講する際の事前準備

JavaScriptの講座を受講する前に、学習環境を整えたり、目標を明確にしたりすることが大切です。また、学習を継続するためのモチベーション管理も重要になります。
それぞれ詳しく解説していきます。
必要なツールと環境を整える
JavaScriptを学習する際には、適切なツールと環境を整えることが重要です。
特に、開発に必要なコードエディタやブラウザを準備することで、スムーズに学習を進められます。おすすめのコードエディタとしては、「Visual Studio Code(VS Code)」が挙げられます。VS Codeは無料で利用でき、多くの拡張機能が用意されているため、JavaScriptの学習に最適です。
また、JavaScriptの実行環境としては、Google Chromeの開発者ツール(DevTools)を活用すると便利です。DevToolsを使えば、コンソールでコードを直接実行したり、エラーの確認を簡単に行えます。
さらに、Node.jsをインストールしておくと、サーバーサイドのJavaScriptの学習も進められます。このように、学習を始める前に必要なツールを準備することで、より効率的に学ぶことが可能です。
目標を設定する
JavaScriptの学習を成功させるためには、具体的な目標を設定することが大切です。
特に、「どのレベルまで習得するのか」を明確にすることで、学習の方向性が定まります。例えば、「1ヶ月以内に基本文法を理解する」「3ヶ月で簡単なWebアプリを作る」といった短期目標を立てると、モチベーションを維持しやすくなります。
また、最終的に「フロントエンドエンジニアとして就職したい」や「自分のWebサイトを作りたい」といった長期的な目標を設定するのも良いでしょう。目標を細かく分けて設定することで、達成感を得ながら学習を続けられます。
また、定期的に目標を見直し、学習の進捗を確認することで、モチベーションを維持しやすくなります。
学習を続けるためのモチベーションの保ち方
JavaScriptの学習を継続するためには、モチベーションを保つ工夫が必要です。
特に、小さな成功体験を積み重ねることが、学習を続ける鍵となります。例えば、学んだ内容を活かして簡単なプログラムを作ることで、成長を実感できます。
また、他の学習者と交流できるオンラインコミュニティに参加するのも効果的です。同じ目標を持つ仲間がいると、刺激を受けながら学習を続けやすくなります。
さらに、学習の進捗を可視化するために、進んだ内容を記録するのも良い方法です。学習したことをブログにまとめたり、SNSでシェアしたりすることで、モチベーションを維持しやすくなります。
このように、自分なりの工夫を取り入れることで、継続的に学習を続けられる環境を作りましょう。
まとめ
この記事ではJavaScript講座について詳しく解説してきました。
JavaScriptを学ぶことで、ウェブサイトやアプリに動きや対話性を追加できるようになるだけではなく、開発者として求められるスキルを身につけられます。
この記事でも紹介した「侍テラコヤ」なら、初心者から上級者まで幅広いレベルのユーザーに対応しています。無料でJavaScript講座を受講できる侍テラコヤで、JavaScript学習をスタートしてみてはいかがでしょうか。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。