Web開発ってどんなことをするの?
Web開発にはどんなスキルが必要なんだろう?
デジタルサービス市場の規模拡大を背景に、ここ数年で個人や企業でWebサイトやWebアプリケーションを開発するエンジニアの数は大きく増えています。
また、国内におけるIT人材の不足が深刻化していることもあり、ITエンジニアとしてプログラミングスキルがある人材の需要は増し、他の職種に比べ高い報酬を得るケースも増えてきました。そんななか、Webサービスを開発してみたいと考えている人も多いのではないでしょうか。
ただ、何をどう学び始めればいいのか、わからない人もいるはず。
そこで、今回はそもそもWeb開発とは何なのか、その概要を基本的な開発の流れや作れるサービスの種類も交えて解説します。Web開発初心者におすすめのプログラミング言語やツールも紹介するので、ぜひ参考にしてください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
Web開発とは?

Web開発とは、インターネット上で動作するWebサイトやWebアプリケーションなど、Webサービス全般を開発することです。具体的には、ECサイトの構築、企業のホームページ制作、予約システムの開発などが挙げられます。
今やインターネットの利用は当たり前の時代で、多くのWebサイトやWebアプリケーションが公開されています。それらは定期的にメンテナンスが必要ですし、不具合があれば修正しなければなりません。また、今後も新しいWebサービスは開発され続けるでしょう。
したがって、近年Web開発の需要は高い状態が続いています。今後プログラマを目指す人は、Web開発に関する知識を身につけることで、受けられる仕事の幅を大きく広げられるでしょう。
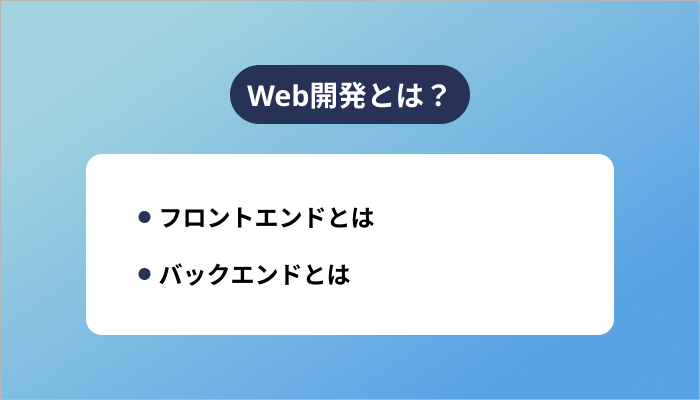
なお、Web開発の領域はフロントエンドとバックエンドに大別されています。以降では、それぞれの違いを詳しく解説します。
フロントエンドとは

フロントエンドとは、Web開発の中でもユーザーが直接触れる部分のことです。主にユーザーのブラウザ上で動作するプログラムを作成するので、クライアントサイドと呼ばれることもあります。
ボタンやテキストボックスなどの部品を画面上にどのように配置するかといったデザインに関する作業や、実際にデザインに沿ってWebページを構築する作業などがあります。見栄えのよさだけでなく、ユーザーが使いやすいように配置や配色を考えるスキルが必要です。
フロントエンドでよく用いられる技術としては、HTML/CSSやJavaScriptなどが挙げられます。
なお、フロントエンドについてより詳しく知りたい人は次の記事を参考にしてください。

バックエンドとは
バックエンドとは、Web開発の中でもユーザーからは見えない部分のことです。主にWebサーバ上で動作するプログラムを作成するので、サーバサイドと呼ばれることもあります。
バックエンドの主な役割は、フロントエンドから送信されたリクエストに応じて、データを処理しユーザーに返すことです。したがって、効率よくデータ処理を行い、なるべくユーザーを待たせることなく応答することが求められます。
バックエンドでよく用いられる技術は、Java・PHP・Pythonといったサーバ上で動作するプログラミング言語です。また、ユーザーの入力値などを保存しておくデータベースに関する知識も欠かせません。
開発できるWebサービスの種類

ここからは、Web開発とはどのようなものを指すのか、作れるWebサービスの種類を3つにまとめて紹介します。
Webサイト

Webサイトは、インターネット上で情報を提供するWebページの集まりのことです。これには、企業のホームページやニュースサイト、ブログなどが含まれます。
Webサイトの主な目的は、ユーザーに特定の情報を伝えることです。したがって、テキストや画像といった動きの少ないコンテンツがメインになります。
近年ではWordPressなどのCMS(コンテンツ管理システム)の登場によって、プログラミングに詳しくない人でも簡単にWebサイトを構築できるようになっています。
なお、下の記事ではWebサイトの作り方を詳しく解説しているので、良ければ参考にしてください。

Webアプリケーション

Webアプリケーションは、SNSやECサイトといったインターネット上で動作するソフトウェアです。一般にWeb開発と聞いて、Webアプリケーションをイメージする人は多いのではないでしょうか。
Webアプリケーションを開発するにはWebに関する基礎知識のほか、プログラミングに関するスキルも必要になります。Webサイトと比較すると作成難易度は高めであるといえます。
また、Webアプリケーション開発に適したフレームワーク(アプリケーションの土台となる枠組み)も数多く提供されており、それらを学ぶことでより効率的な開発が可能になります。
なお、次の記事ではWebアプリ開発に必要な知識や作る手順を詳しく解説しているので、あわせて参考にしてください。

Webシステム
Webシステムは、特定の企業や組織のために開発された、Web上で動作するアプリケーションです。Webアプリケーションというと誰にでも使えるように公開されたサービスを指すのに対して、Webシステムは特定の顧客のために作られるという違いがあります。
具体的には、勤怠管理システムや在庫管理システムなどがあります。プログラミングスキルはもちろんのこと、さらに特定のビジネス領域に関する専門知識も要求されるため、難易度は高めです。
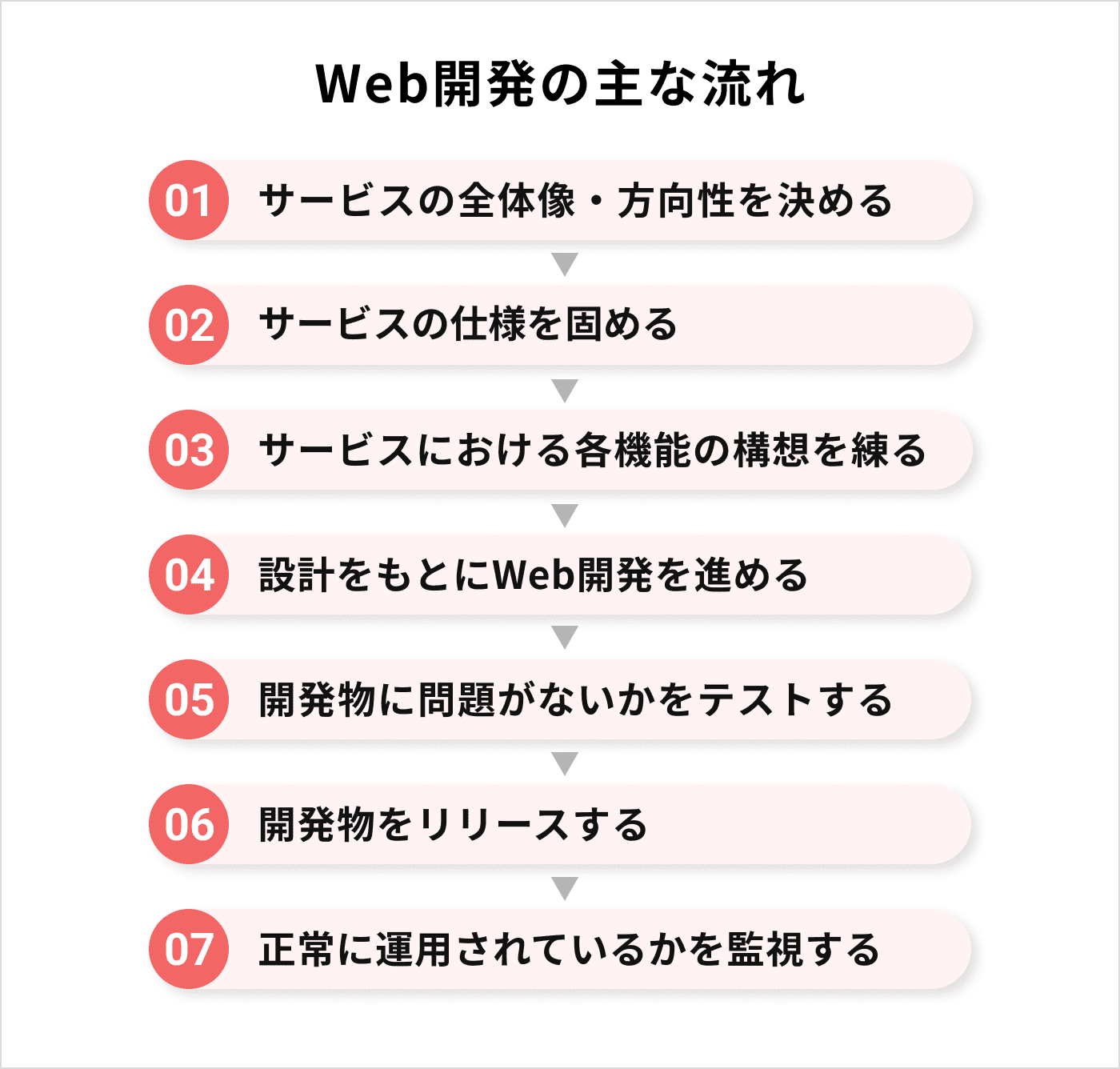
Web開発の主な流れ

一般的に、Web開発は以下の流れに沿って進行します。
それぞれ詳しく解説します。
1.サービスの全体像・方向性を決める
はじめに、サービスの全体像・方向性を決めます。専門用語では「要求分析」や「要件定義」などと呼ばれます。
サービスの全体像・方向性を決めるうえでは、ユーザーや顧客が何を必要としているのか、どのようなニーズがあるのかをしっかり調査することが重要です。ここがあやふやなまま開発を進めてしまうと、不要な機能の開発にお金や時間をかけてしまうことになりかねません。
2.サービスの仕様を固める
次にサービスの仕様を固めます。どのような機能を用意するのか、それぞれの画面でどの機能を提供するのか検討していきます。
必要な機能を漏れなく洗い出して、設計書に落とし込むことが必要です。これらの作業は専門用語で外部設計と呼ばれます。
3.サービスにおける各機能の構想を練る
次に各機能について、より詳細な検討を進めていきます。それぞれの機能について、具体的にどのようなロジックを用いて実現するか、データベースにどのようなテーブルが必要かなど、実装に必要な情報を整理します。
専門用語では内部設計と呼ばれる工程です。ここで検討した内容は内部設計書として残しておくことが重要です。
4.設計をもとにWeb開発を進める

ここまでの設計をもとに、実装を行います。プログラミング言語やフレームワークを駆使して、設計された機能を実現していきます。
専門用語ではコーディングと呼ばれる工程です。
5.開発物に問題がないかをテストする
コーディングが完了したら、リリースする前に念入りにテストしましょう。設計書に書かれた機能が正しく実現できているか、不具合(バグ)がないかを、実際にWebサービスを動かしながら確認していきます。
テスト工程は単体テストと結合テストに分けられます。単体テストで行うのは、記述したコードが意図通りに動いているか、部品レベルでの確認です。一方、結合テストでは部品を組み合わせてできた機能ごとに、動作を確認します。
バグを見つけた場合は都度解消していきましょう。ここでいかに多くのバグを解消できたかが、プログラムの品質を左右します。
6.開発物をリリースする
十分にテストできたら、いよいよ開発物をリリースします。Webサーバ上にプログラムを配置し、起動します。
この説明だけだと簡単に感じるかもしれませんが、アプリケーションの構成や必要なモジュールを正確に把握している必要があり、高度な知識と経験が要求されます。最初はなかなかうまくいかないことも多いため、スケジュールに余裕を持たせておくとよいでしょう。
7.正常に運用されているかを監視する
Webサービスはリリースして終わりではなく、メンテナンスが必要です。サーバに負荷がかかりすぎていないか、セキュリティ上の問題はないかなど、定期的に確認しましょう。
またユーザーからのレビューをチェックすることも大切です。バグの報告や機能要望があるかもしれません。
これらに対応していくことで、よりよいサービスに仕上げていきます。
なお、Webサービスの作り方についてはこちらの記事でも解説しています。より詳細に知りたい人はこちらもご確認ください。

Web開発に必要な知識・スキル

ここからは、Web開発に必要な知識・スキルを、5つにまとめて紹介します。
なお、上記の知識・スキルはうち1つを学べばWeb開発ができるわけではなく、まんべんなく身につけることが重要です。
Webに関する知識
Webに関する知識には、インターネットの仕組みやどのようにWebサーバとクライアントが通信しているかといった知識が含まれます。これらの基礎知識がないと、Web開発中にトラブルが発生した際に対処することができません。
このような汎用的な知識を身につける上では、基本情報技術者試験などの資格取得が効果的です。幅広い範囲を体系的に学べるため、実践では得にくい基礎的な知識を得られます。
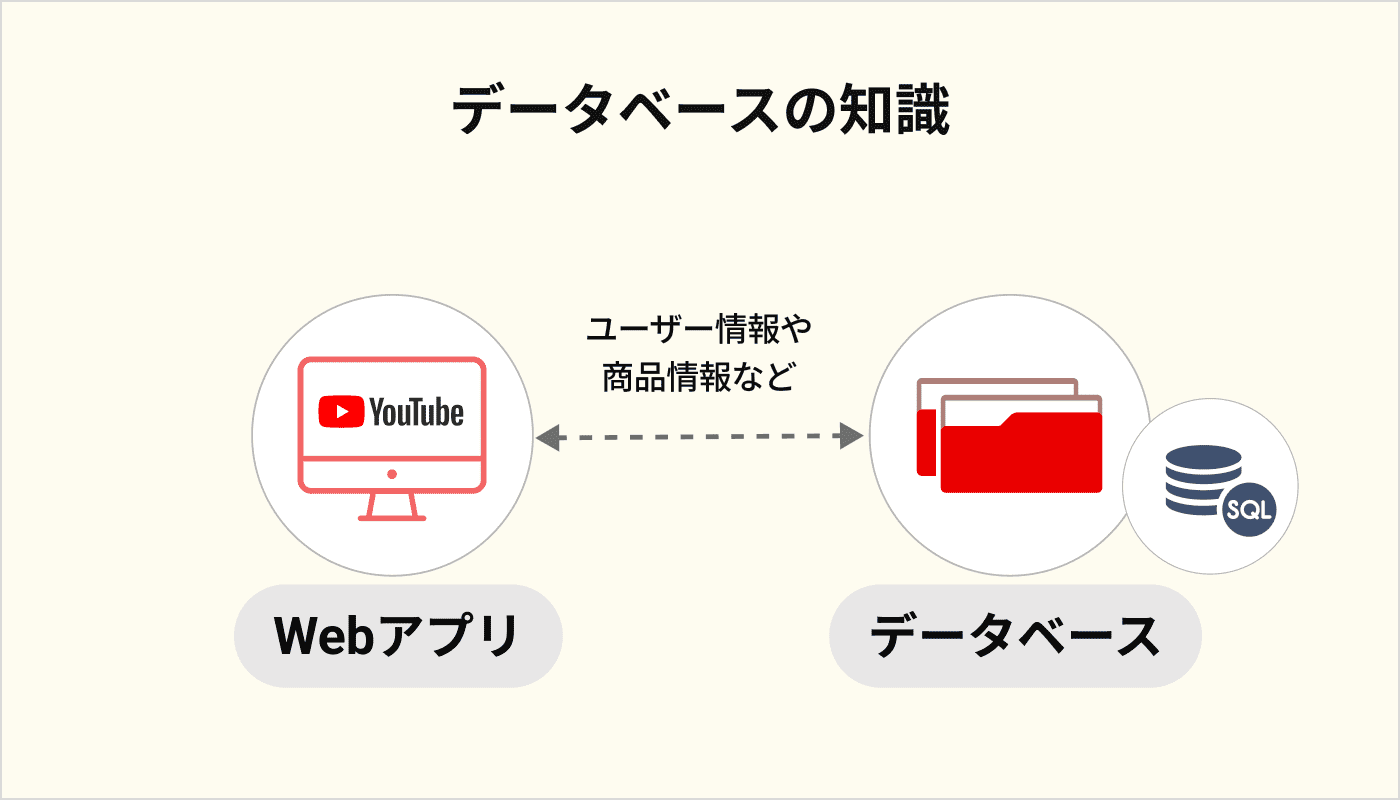
データベースの知識

データベースは、ユーザーが入力した情報やアプリケーションの処理結果などを保存しておく役割を果たします。よほどシンプルなものならともかく、ほとんどのWebサービスではデータベースとの連携が必須でしょう。
データベースはSQLという専用の言語を用いて操作します。したがって、プログラミングに用いる言語だけでなくSQLも習得しておく必要があります。
プログラミングスキル

シンプルなWebサイトを除いて、多くのWeb開発ではプログラミングを行います。プログラミングのスキルは、各種機能を実現する上で必要不可欠です。
ほぼすべてのWeb開発で共通して必要になるプログラミング言語は、HTML/CSSやJavaScriptです。HTML/CSSはWebページ構造やスタイルを定義するために用いられ、JavaScriptは主にWebページに動きをつけるために用いられます。
Web開発を行う上でほぼ必須の言語なので、HTML/CSSとJavaScriptは最低限身につけておきましょう。
フレームワークを扱うスキル
プログラミングスキルに加えて、フレームワークに関するスキルも身につけておくと、より効率的な開発が可能になります。フレームワークを使用することで、開発者は一からすべてを実装する必要がなくなり、独自機能の開発に専念できます。
フロントエンドではReactやVue.js、バックエンドではSpring FrameworkやRuby on Railsなどが有名です。
開発環境の構築スキル
見落とされがちですが、Web開発で絶対に必要になるのが開発環境の構築スキルです。これには、開発に必要なツールの準備や、ツールの使い方の習熟などが含まれます。
また、複数人で開発する場合はGitなどのバージョン管理ツールへの理解も必要です。開発環境やツールに関しては慣れが重要なので、新しいものも敬遠せずに積極的に使っていきましょう。
Web開発に適したプログラミング言語

ここからは、Web開発に適したプログラミング言語を、4つ紹介します。
各言語の特徴や、どんなことが得意なのか、習得難易度はどれくらいかなどを説明しますので、今後身につける言語を判断するうえで参考にしてみてください。
PHP

PHPはWeb開発に特化した言語で、WordPress、Drupal、Joomlaなどの人気のあるコンテンツ管理システム(CMS)に広く使用されています。
HTMLとの組み合わせに優れており、動的な文字列の埋め込みなどが簡単に実装可能です。構文がシンプルなので比較的習得難易度が低く、初心者の人にもおすすめの言語です。
なお、下の記事では独学でPHPを習得する学習ロードマップを詳しく解説しているので、良ければ参考にしてください。

Python

Pythonも、初心者におすすめの構文がわかりやすい言語です。できることの幅が広く、Web開発・機械学習・基幹システムなどさまざまな場面で用いられています。
人気が高い分、Pythonエンジニアが活躍できる幅も広く、学んでおいて損はないプログラミング言語であるといえます。習得難易度も低めなのでおすすめです。
なお、次の記事ではおすすめの無料サイトも交え、Pythonの学習方法を詳しく解説しているのであわせて参考にしてください。

Ruby

Rubyは短い記述でプログラミングできる言語で、スピーディーな開発に適しています。特にRuby on Railsなどのフレームワークとの組み合わせが強力で、Web開発に必要な機能の多くが提供されているので気軽に取り組めます。
Ruby自体の習得難易度は高くありませんが、フレームワークと合わせるとやや覚えることが多く感じるかもしれません。
なお、下の記事では独学のロードマップもまじえ、Rubyの習得におすすめの学習サイトを詳しく紹介しているので、良ければ参考にしてください。
Java

Javaは汎用性が高い点が特徴のプログラミング言語です。Web開発だけでなく、スマホアプリや基幹システムなど幅広い案件で使用されています。
Spring Frameworkと組み合わせると、さらにできることの幅が広がります。ただし本格的なオブジェクト指向言語で、やや習得難易度は高めです。
習得する価値は大いにありますが、初心者の人が最初に学ぶのにはあまり適していないといえます。
なお、次の記事では初心者向けにJavaの勉強手順を詳しく解説しているので、良ければ参考にしてください。

Web開発を仕事にする主な職業

ここからは、Web開発を仕事にする主な職業を、3つ紹介します。
Webエンジニア

Webエンジニアは、フロントエンドやバックエンドの開発に携わる職業です。システムの設計や、プログラミング言語やフレームワークを用いた実装を行います。
ここまでで解説してきた内容は、主にWebエンジニアの仕事に関連する内容です。Web開発においては中核を担う存在で、高い技術力や経験が要求されます。
なお、下の記事ではWebエンジニアになるにはどうすればいいのか、目指す具体的な勉強法を詳しく解説しているので、良ければ参考にしてください。

Webデザイナー

Webデザイナーは、Webサイトのデザインを行う職業です。見やすくて使いやすい画面レイアウトや配色を考えます。
どんなに優れたサービスでも、デザインが悪ければユーザーは集まりません。Webサイトへの訪問数や満足度に直結する重要な役割を果たしています。
なお、次の記事では未経験からWebデザイナーになるにはどうすればいいのか、目指す具体的な手順をステップ形式で詳しく解説しているので、良ければ参考にしてください。

データベースエンジニア

データベースエンジニアは、データベースの設計、構築に特化した職業です。データベースは非常に奥が深い分野で、大量のデータを高パフォーマンスで処理するためには繊細なチューニングが要求されます。
効率の悪いデータベースを使っていると、Webサービスの応答速度が遅くなり、ユーザーにストレスを与えてしまいます。ユーザーの目に見えない部分で重要な役割を果たす、縁の下の力持ちといった存在です。
独学でWeb開発はできるのか

結論からいえば、独学でのWeb開発は十分可能です。ただし、簡単な道のりではありません。
前述のとおり、Web開発にはプログラミングスキルだけでなく、Web全般に関する基礎知識やデータベースへの理解などが必要になります。これらをすべて独学で身につけるためには、最低でも数か月~半年程度はかかるでしょう。
ただし、書籍や学習サイトなど、Web開発に必要な情報を得られる環境は整っています。時間と根気があれば誰にでもWeb開発はできると言っても過言ではないでしょう。
簡単なWebサービスならノーコードツールで開発可能
じっくりWeb開発を学んでいる時間がないという人や、なるべく早くWebサービスを作りたいという人にはノーコードツールがおすすめです。
ノーコードツールとは、プログラミングを用いずに、マウス操作中心でWebサービスを作成するツールのことです。プログラミングの学習を省けるので、その分素早く開発に着手できます。
たとえば簡単なWebサイトであれば、WordPressなどのCMSがおすすめです。より本格的なものを作りたければ、Webflowなどを利用するとよいでしょう。
ただし、ノーコードツールでは一般的な機能しか実現できないというデメリットもあります。複雑で自由度の高いWeb開発を行いたい場合は、やはりプログラミングを習得するしかありません。
挫折しないか不安な人はスクールがおすすめ
1人でWebサービスの開発が進められるか不安な人は、スクールに通うのもおすすめです。
実のところ、Web開発といったプログラミングの学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%がプログラミングの学習途中で「挫折や行き詰まりを感じた」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「Web開発って思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大70%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。具体的には、
- 現役エンジニア講師による個別レッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにてプログラミングを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも効率的に必要なスキルだけを習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアではWebエンジニアへの転職を見据えてWeb開発スキルを習得したい人は最大80%OFFで受講可能な「Webエンジニア転職コース」がおすすめです。
金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
転職活動で内定を獲得できない場合には受講料を全額返金してもらえる「保証制度」が適用されるので、スクールにかけた費用を無駄にする心配なく、スキルの習得や転職活動に励めます。
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWeb開発スキルが習得できますよ。
公式サイトで詳細を見るまとめ
今回は、Web開発とは何なのか、その概要を基本的な開発の流れや作れるサービスの種類も交えて解説しました。
この記事を最後まで読んでくださった人なら、Web開発を行うために必要な知識や手順について理解しているはず。あとは行動を起こすかどうかです。
Web開発の経験は多くの案件で活かせる、決して無駄にならないスキルです。今興味を持っている人は、ぜひこの記事を参考に挑戦してみてください。