この記事では、口コミも交え、Webデザイナーが在宅で働くのは難しいのか解説します。
Webデザイナーが在宅で働くのは難しい?
実際にWebデザイナーはどう在宅で働いているんだろう?
近年、IT業界でも働き方の選択肢が増えたことで、多くのIT職種で在宅勤務が可能になりました。Webデザイナーもその仕事内容から在宅がしやすいと考えられがちですが、実際には難しいのでしょうか。
この記事では、Webデザイナーが在宅で働くのが難しいといわれる理由を解説します。年収や働き方など、在宅Webデザイナーの実情も紹介するので、ぜひ参考にしてください。
なお、Webデザインを習得して転職や副業・フリーランスを目指したい方は、ぜひ「侍エンジニア」をご活用ください。
侍エンジニアでは、Webデザイナーへの転職を目指すコースや、副業・フリーランスに必要な案件獲得スキル習得まで多種多様なコースを用意しています。
また、受講料が最大80%OFFになる給付金を活用いただくことで、お得に効率よく最短距離でWebデザインを学べるため、Webデザイン習得から転職や副業を目指したい方はぜひご相談ください。
オンライン無料カウンセリングであなたにあった学習プランのご提案や給付金の利用条件など、詳しくお話させていただきます。
Webデザイナーが在宅で働くのは難しくない
結論として、Webデザイナーが在宅で働くことは難しくありません。
なぜなら、Webデザイナーの仕事内容は、在宅でもできる工程が多くあるからです。
Webデザイナーは、クライアントから依頼内容をヒアリングし、ターゲットとするユーザーの調査やサイトの設計、制作を行います。クライアントの要求事項を正しく把握できれば、在宅でも各工程を進めることができます。
そのため、Webデザイナーが在宅で働くことは難しくないのです。
Webデザイナーが在宅で働くのは難しいといわれる3つの理由

ここからは、Webデザイナーが在宅で働くのは難しいといわれる理由を、3つにまとめて解説します。
仕事環境を整える必要があるから
仕事環境を整える必要がある点は、Webデザイナーが在宅で働くのは難しいといわれる理由の1つです。
在宅で働く場合、会社と同じような環境で働けなければ効率が悪くなってしまいます。
例えば、業務が遂行できるパソコンやソフトウエア、安心して利用できるインターネット環境などは欠かせないでしょう。他にも、自宅で仕事に集中できるスペースを確保し、椅子やテーブル、ディスプレイなどを準備することも大切です。
Webデザイナーとして仕事をするためには、自宅で仕事ができる環境を整える必要があります。
メリハリをつけて働くのが難しいから
2つ目の理由は、メリハリをつけて働くのが難しいからです。
なぜなら、在宅勤務は仕事とプライベートの境界が曖昧になりやすくなります。
在宅勤務経験者の中には、定時後も仕事を続けた結果、気づけば残業時間が増えてしまった人もいるのではないでしょうか。始業前に終業予定を立てて、進捗度が予定通りであれば終業時間にはパソコンの電源を切るなど自分なりのルールを作ることが重要です。
また、業務中は業務時間と休憩時間を明確に区分けし、物理的にスペースを変えるなどするとよりメリハリをつけやすくなります。
会社の人とコミュニケーションが取りにくくなるから
3つ目の理由は、社内の人とコミュニケーションが取りにくくなるからです。
在宅では物理的な距離が生まれ、対面でのコミュニケーションが減ってしまいます。
IT業界では、コミュニケーション不足はリスクと認識されます。なぜなら、チームメンバーとの関係構築が上手くできず、その結果、進捗遅延や品質低下を招く可能性が高まるためです。
これを防ぐためには、在宅Webデザイナーは、定期的な会議やコミュニケーションツールの活用など積極的にコミュニケーションを図る姿勢が重要です。
なお、在宅Webデザイナーに関心はあるものの、本当に自分にあう職種なのか不安な人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
在宅で働くWebデザイナーの実情

ここからは、次のトピック別で実際に在宅で働くWebデザイナーの実情を解説します。
平均年収
2024年2月のレバテックフリーランスによると、Webデザイナーの求人を年収換算すると、在宅Webデザイナーの平均年収は約500万円です。
厚生労働省が発表した「令和4年 賃金構造基本統計調査」によると、インターネット附随サービス業の年収は約589万円なので、デザイナー職としては妥当な年収といえるでしょう。
ただし、Webデザイナーの年収は、経験やスキル・雇用形態などにより大きく異なります。
在宅Webデザイナー求人の中には年収1,000万円を超える人も存在しており、スキルや経験によって高収入を得られる職です。

Webデザイナーの平均年収をより詳しく知りたい人は、次の記事を参考にしてください。

仕事内容
Webデザイナーの仕事内容は、クライアントの要望に応じたサイト制作です。
具体的な業務内容として、クライアントへのヒアリングから始まり、Webサイトのビジュアルデザイン、UI/UXの設計・改善、レスポンシブデザインの実装などが挙げられます。また、SEO対策やアクセシビリティの向上など、デザインだけでなくウェブサイト全体の質を高める作業も重要です。
上記の仕事内容に加え、案件によっては、プロジェクト管理などに関わることもあるでしょう。
なお、在宅Webデザイナーへの転身を見据え、独学でWebデザインスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく在宅Webデザイナーに転身できますよ。
\ 給付金で受講料が最大80%OFF /
求人数
2024年2月時点の主要なサイトに掲載された在宅WEBデザイナー全体の求人数は、以下の通りです。
近年では、DXの加速に伴い、ウェブサイトやアプリケーションの需要が高まっているため、Webデザイナーの需要も増加傾向にあります。
在宅可能な求人も多くあるため、在宅Webデザイナーにとっても様々な案件に参加するチャンスが広がっています。
在宅Webデザイナーの働き方3つ

ここからは、在宅Webデザイナーの働き方を、3つにまとめて解説します。
自分にはどの働き方が合うかを確認しながらご一読ください。
正社員Webデザイナー
1つ目は正社員Webデザイナーです。
正社員Webデザイナーは、企業に正社員として所属しながら各プロジェクトに参画します。正社員Webデザイナーとして働くメリットは、安定した収入と社会保険などの福利厚生が挙げられます。
また、企業に所属することで大規模プロジェクトへの参画や教育研修など、個人での活動では得られない経験や学びの機会を得ることも可能です。
一方で、自分でプロジェクトを選べないなど、自由度が低い点がデメリットとして挙げられます。
副業Webデザイナー
2つ目は副業Webデザイナーです。正社員として本業を持ちながら、副業としてWebデザイナーの仕事を行う働き方もあります。
副業Webデザイナーとして働くメリットは、本業では経験できないクライアントの仕事を請け負えることやスキルの発揮、強化が可能な点です。また、本業以外にも収入が得られることも大きなメリットといえます。
副業デザイナーとして働く場合、本業に影響を与えずに副業の成果を出さなければいけないため、高い自己管理能力が求められます。
なお、次の記事では具体的な手順も交え、副業Webデザイナーとして稼ぐ方法を詳しく解説しているので良ければ参考にしてください。

フリーランスWebデザイナー
3つ目はフリーランスデザイナーです。フリーランスWebデザイナーは、フリーランスとしてスキルを武器に、様々なクライアントから仕事を請け負います。
フリーランスの最大のメリットは、クライアントや勤務時間、働く場所など、すべて自分で決めることができる自由度の高さです。自分の頑張り次第で、大きな収入を得ることができるでしょう。
一方で、Webデザイナーの需要状況、体調不良による稼働低下などにより収入が不安定になりやすいというデメリットがあります。
なお、下の記事ではフリーランスWebデザイナーになる手順を詳しく解説しているので、あわせて参考にしてください。

在宅Webデザイナーに欠かせないスキル

ここからは、在宅Webデザイナーに欠かせないスキルを、2つにまとめて紹介します。
なお、Webデザインスキルは大前提として在宅Webデザイナーに不可欠なため、説明は割愛させていただきます。
コミュニケーションスキル
コミュニケーションスキルは、在宅Webデザイナーに欠かせないスキルです。
Webデザイナーは、クライアントが望むシステムを作り上げる仕事で、クライアントはもちろん、チームメンバーとのコミュニケーションは欠かせません。また、在宅の場合、クライアントやメンバーとのコミュニケーションはオンライン上で行われるため、対面時よりも明確で効果的なコミュニケーションを心がける必要があります。
メールやチャット、ビデオ通話などのコミュニケーションツールを通じて、仕事の依頼や進捗の共有、課題の解決などの工夫が必要です。
自己管理スキル
自己管理スキルは在宅Webデザイナーに欠かせません。
在宅では、自らの時間を効率的に管理し、生産性を保つことが求められます。作業スケジュールの計画立てや優先順位の設定、締切の厳守など、自己管理スキルが試される場面が多くあるでしょう。
また、ワークライフバランスを保ちながら、仕事の質を維持するためには、自己規律を持って休息時間を設け、適切なストレスマネジメントを行うことも重要です。
そのため、自己管理スキルは在宅において必要不可欠といえます。
未経験から在宅Webデザイナーになるには

ここからは、未経験から在宅Webデザイナーになる方法を、2つにまとめて解説します。
なお、下の記事では独学とスクールを比較しつつ、どちらがWebデザイン学習におすすめかを詳しく解説しているので、あわせて参考にしてください。

独学でスキル習得+実案件に挑戦する
1つ目は、独学でスキルを習得し、実際の案件に挑戦する方法です。
自分のレベルに合った本から知識を吸収する方法や、学習サイトで実際に手を動かす方法などが挙げられます。近年、無料で提供されている学習サイトもあるため、興味がある人はまず学習サイトをのぞいてみましょう。
基本的な知識として、まずはHTML・CSS・JavaScriptの学習から始め、徐々にUI/UXデザイン、レスポンシブWebデザインなどの高度な学習へ進むことをおすすめします。
加えて学習の成果を発信する場として、自分でポートフォリオサイトを作り、それを足掛かりに実案件にも挑戦してみましょう。
Webデザインスクール経由で転身する
2つ目は、Webデザインスクール経由で転身する方法です。Webデザインを効率的に学びたい場合や、Webデザイナーとしてより実践的なスキルを身に付けたい場合は、Webデザインスクールの受講をおすすめします。
Webデザインスクールでは、不明点をすぐに解消できるというメリットがあります。さらに、実際に手を動かしながら実案件に近い内容で学習可能です。
なお、Webデザイナーへの転職を見据えてWebデザインスキルを習得したい人は、受講料の最大70%が給付される侍エンジニアの「Webデザイナー転職コース」がおすすめです。Webデザイナー転職コースでは、金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習も現役のWebデザイナーと学習コーチが2名体制で学習をサポートしてくれるため、途中で挫折する心配はありません。学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職が実現できますよ。
公式サイトで詳細を見る在宅Webデザイナーに関するよくある質問
最後に、在宅Webデザイナーによくある質問へまとめて回答します。
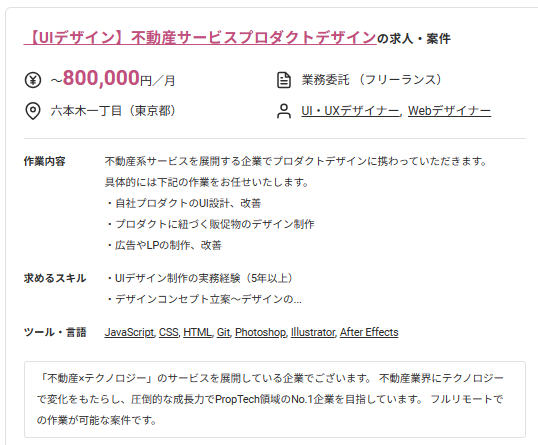
在宅可能なWebデザイナーの求人例はありますか?
在宅勤務が可能なWebデザイナーの求人は、求人サイトで見つけることができます。
求人情報には、在宅勤務の可否や勤務時間、勤務形態などが詳細に記載されているため、自分に合った求人を選ぶことが可能です。
在宅を希望する場合は、検索条件に「在宅」や「リモート」で検索条件を設定します。事前に、自分が希望する勤務条件を書き出しておくと求人検索がスムーズです。
Webデザイナーになるために必要な資格はありますか?
Webデザイナーになるために必ず必要な資格はありません。
一方で資格を取得することで、転職や案件獲得時に有利に働くことがあります。なぜなら、資格により自分のスキルを客観的に証明することができるからです。
例えば、Adobe Certified Expert (ACE) やWebデザイン技能検定などは、Webデザイン業界で広く認知されている資格です。
また資格以外には、自分のポートフォリオを通じて、自分のデザインスキルとセンスを見てもらう方法もあります。
まとめ
今回は、Webデザイナーが在宅で働くことが難しいのか、その理由や在宅で求められるスキルなどについて紹介しました。
在宅でWebデザイナーとして働くことは可能ですが、多くのスキルが必要であることが分かりました。
Webデザイナーに興味があるけど、未経験でどうすれば分からない人や独学で挫折した経験のある人は、オーダーメイドカリキュラムによる専任講師のマンツーマンレッスンを提供している侍エンジニアをおすすめします。
少しでも悩んでいる人は、業界に精通している侍エンジニアの専門コンサルタントによる無料カウンセリングを活用しましょう。
無料カウンセリングで相談してみる本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。










