この記事では、ホームページが作成できるおすすめのAIツールを紹介します。
AIで簡単にホームページを作りたい
どんなAIツールを選べば良いの?
ホームページ作成は、AI技術を使って簡単にできます。しかし、ホームページ作成に慣れていない人の中には、どのAIツールを選べば良いか悩む人もいるでしょう。
本記事では、AIでホームページが作成できるおすすめの自動ツールを無料・有料に分けて紹介します。
今回は、高品質なホームページを作成するAI活用のコツも解説するので、ぜひ最後までご覧ください。
- 無料で使えるAIツールはTeleportHQ・Hocoos・Kleap
- 有料で使えるAIツールは10web・Appypie・Durable・Unbounce
- AIを使ったホームページは5つのステップで作成可能
「生成AIを使いこなすスキルは欲しいけど、自力で身につけられる自信がない…」
そんな不安を抱えている人は、ぜひ一度「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。AI開発からChatGPTといった生成AIの活用スキルまでを一貫して身につけられます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なくAIを使いこなせるようになりますよ。
【無料】ホームページが作成できる自動AIツールおすすめ3選
ここでは、無料でAIホームページが作成できるおすすめの自動ツールを3つ紹介します。
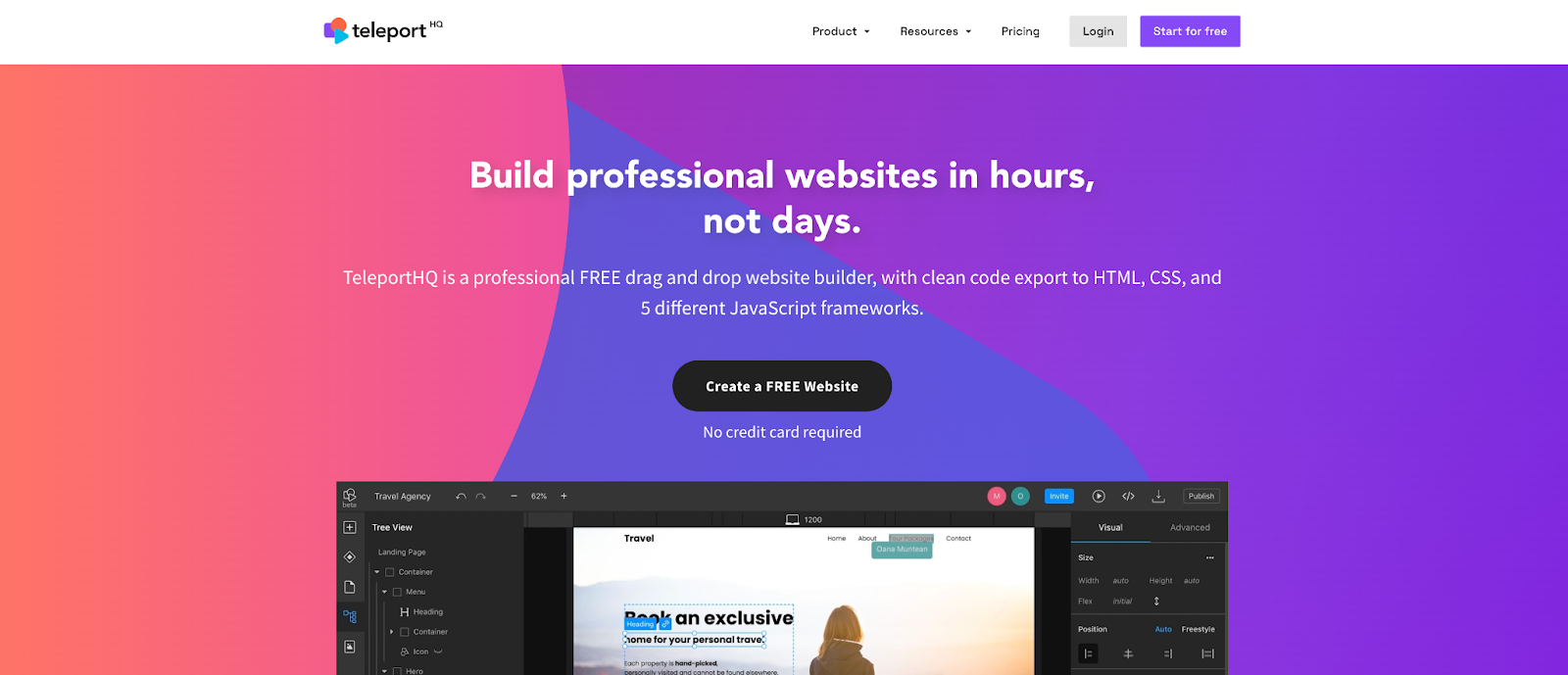
TeleportHQ

TeleportHQはデザインからホームページを生成するAIツールです。ホームページを制作する場合、最初にデザインを作成して、HTMLやCSSでコーディングする2つの工程が必要です。
しかし、TeleportHQではデザインと同時にコーディングも自動で行われるため、ノーコードでホームページ制作が可能です。また、デザインは自分で行うため、自身が求めるホームページのデザインを忠実に再現できます。自身のデザインからオリジナルのホームページを作成できる点はTeleportHQの強みでしょう。
| おすすめする人 | ・コーディングスキルがない人 ・自分のデザインをホームページに反映させたい人 |
| メリット | ・デザインに合わせたコードが作成できる ・会員登録の際にクレジットカード情報が不要 |
| デメリット | プロジェクト数やチーム作業によっては、月額料金が発生する |
TeleportHQはデザインからホームページを生成するAIツールです。ホームページを制作する場合、最初にデザインを作成して、HTMLやCSSでコーディングする2つの工程が必要です。
しかし、TeleportHQではデザインと同時にコーディングも自動で行われるため、ノーコードでホームページ制作が可能です。また、デザインは自分で行うため、自身が求めるホームページのデザインを忠実に再現できます。自身のデザインからオリジナルのホームページを作成できる点はTeleportHQの強みでしょう。
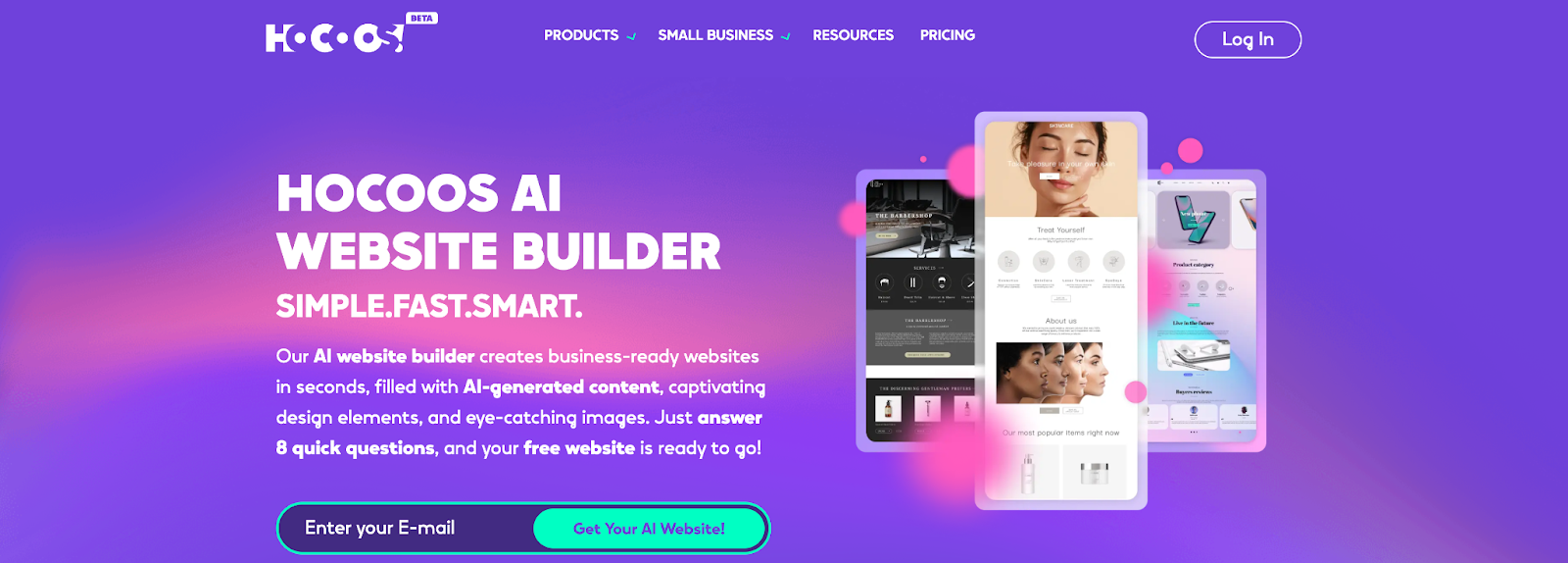
Hocoos

| おすすめする人 | ・コーディングスキルがない人 ・デザインから文章まで一括で作成したい人 |
| メリット | ・数十分でホームページが作成可能 ・サイトカラーや文字のフォントを指定できる |
| デメリット | 高度なカスタマイズや複雑な機能は有料プランの契約が必要 |
Hocoosとは簡単な8つの質問に答えるだけで、簡単にホームページを制作できるAIツールです。制作できるジャンルはECサイトや予約サイト、動画配信サイトなどさまざまです。
ホームページに必要な文章やSEO対策、ロゴなども自動で生成されます。その他にも、ECサイトの商品管理や決済方法の導入など、多様な機能にも対応しています。無料プランもあるため、ホームページ制作の手間を最小限に抑えたい人は、Hocoosを使用してはいかがでしょうか。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
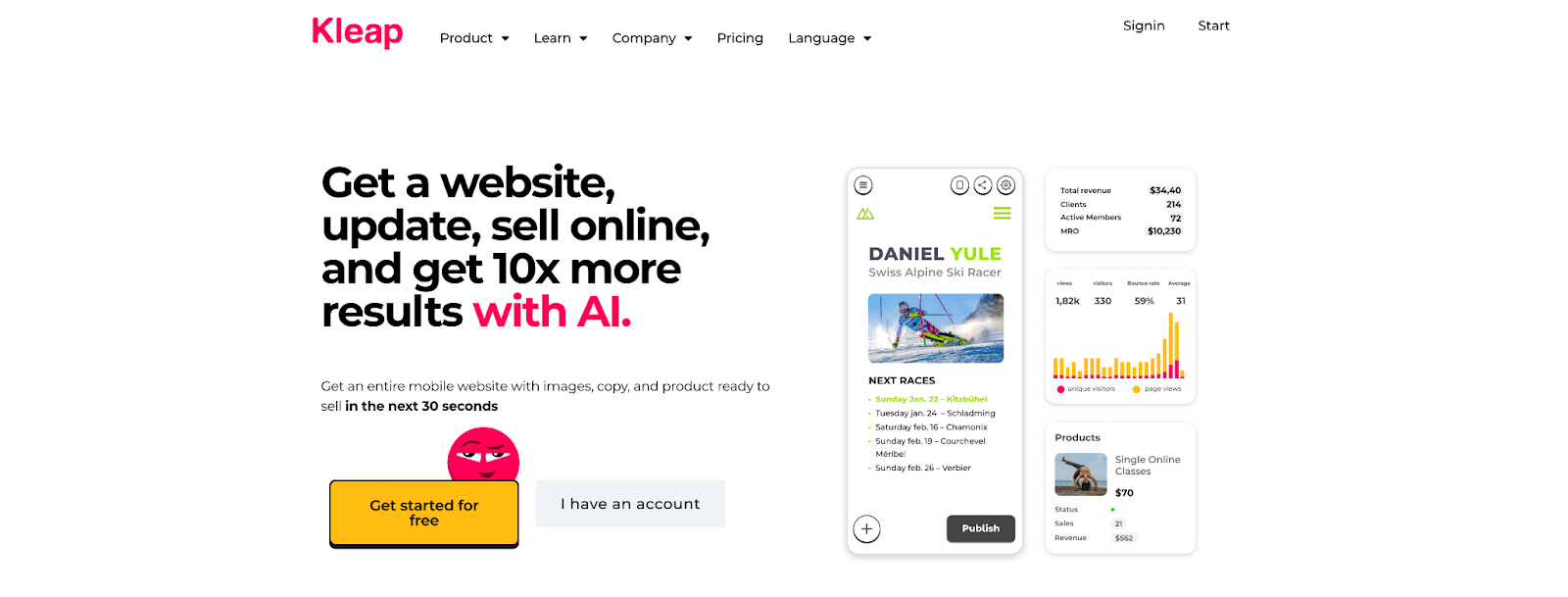
Kleap

| おすすめする人 | ・スマートフォンなど、モバイルをメインにしたホームページを作成したい人 ・ホームページから商品やサービスを販売したい人 |
| メリット | ・操作が簡単で初心者でも扱いやすい ・サブスクリプション型のオンラインショップも作成可能 |
| デメリット | 商品販売は手数料が1~9%発生する |
Kleapとは、モバイル版のデザイン生成を強みとするAIツールです。モバイル版をベースにデザインを生成し、デスクトップやタブレットに同じデザインを展開することも可能です。
作成したホームページ情報を入力するだけでAIが自動でホームページを生成するため、専門知識は必要ありません。なお、ビジュアルエディタから自動生成されたホームページにアレンジを加えられます。
スマホで表示した際にホームページのクオリティにこだわりたい人は、Kleapを活用してみてください。
【有料】ホームページが作成できる自動AIツールおすすめ4選
ここでは、AIホームページが作成できるおすすめの有料自動ツールを4つ紹介します。
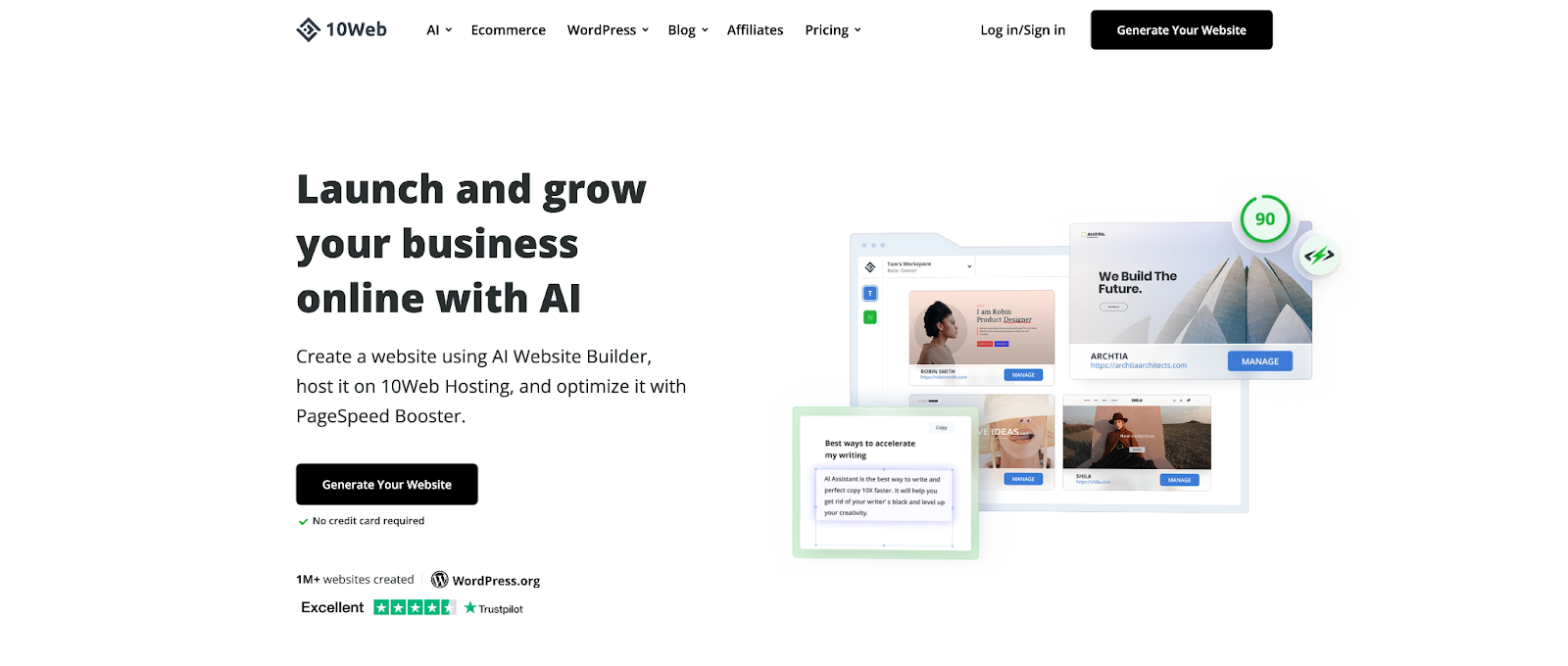
10web

| おすすめする人 | ・Wordpressのサイトを作り直したい人 ・ドラッグ&ドロップで簡単にホームページを作成したい人 |
| メリット | ・Wordpressのプラグインやデザインと互換性がある ・SEOツールなど、豊富な機能が搭載 |
| デメリット | AIが作成したテンプレートやデザインはカスタマイズが難しい |
10webはユーザーの要望に基づいてホームページを作成できるAIツールです。自動生成されるホームページのクオリティが高く、初心者でも簡単に活用できる点が特徴です。
例えば飲食店のホームページを作成する際には、ホームページの名前や特徴、事業形態などを入力します。すると、高品質なホームページが作成され、コーディングやデザインにかかる工数を大きく削減できます。
スマホに対応したデザインも自動生成されるため、簡単にホームページを作成したい方は、10Webを活用しましょう。
なお、IT企業への転職や作業の効率化などを見据え、AIプログラミングが習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。また、AIツールとプログラミングを掛け合わせた作業の効率化スキルも習得可能。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく作業の効率化を実現できますよ。
\ 給付金で受講料が最大80%OFF /
Appypie

| おすすめする人 | ・コーディングスキルがない人 ・簡単な説明からホームページを作成したい人 |
| メリット | ・旅行・ブログ・教育・イベントなどテンプレートが豊富 |
| デメリット | 作りたいホームページの説明は英語の文章で行う必要がある |
Appypieはテキストでの説明に基づいて自動でホームページを生成するAIツールです。ホームページを作成するために必要な項目は説明テキストのみのため、プログラミングに関する知識は必要ありません。
もちろんプログラミングスキルを活かして、自動生成されたホームページのアレンジも可能です。Appypieはホームページの制作経験がない人にもホームページのアレンジを考えている人にもおすすめです。ぜひ利用してみてはいかがでしょうか。
Durable

| おすすめする人 | ・コーディングスキルがない人 ・簡単な質問に答えてホームページを作成したい人 |
| メリット | ・AIが生成した部分は簡単にカスタマイズできる ・データ解析など機能が豊富 |
| デメリット | AI生成のためデザインに独自性をもたせるのは難しい |
Durableとは30秒以内にホームページを制作できるAIツールです。30秒で制作できると聞くと「ホームページのクオリティは大丈夫?」と不安に思う人もいるでしょう。しかし、Durableでは画像やキャッチコピー、問い合わせフォームなど細部まで作りこまれたホームページを作成できます。
レイアウトの編集機能も搭載されているため、オリジナリティあふれるホームページを作成したい人にもおすすめです。無料プランもあるため、使用感が気になる人はまずは試してはいかがでしょうか。
Unbounce

| おすすめする人 | ・コーディングスキルがない人 ・ランディングページをメインに作成したい人 |
| メリット | ・スマートフォン対応のランディングページの作成が可能 ・A/Bテストで商品購入や問い合わせの割合を高めてくれる |
| デメリット | 日本語に対応していない |
Unbounceとは、LP(ランディングページ)の作成に特化したAIツールです。ドラッグ&ドロップなど直感的な操作でLPを制作できるため、初心者でも安心して利用できます。LPのテンプレート数は100種類以上あり、理想のLP作成が可能です。
またLPの最適化を図るためにA/Bテストを実施できたり、「Shopify」「Google Analytics」などの外部サービスと連携できたりする点もUnbounceのメリットです。LPを簡単に制作したい人や、コンバージョン率を高めたい人はUnbounceを利用しましょう。
無料でホームページが作成できるAIツールを選ぶ際のポイント
ここでは、無料でAIホームページを作成できるツールの選び方を3つ紹介します。
AIを使ってはじめてホームページを作成する人は、ぜひ参考にしてください。
ポイント1:独自ドメインで使用できるか
無料のAIホームページ作成ツールでは、共有ドメインが採用されている場合が多く、独自ドメイン※が利用できないこともあります。独自ドメインが利用できないと、SEOの観点から不利になり、検索順位が上がりづらいなどのトラブルも起こり得ます。
また、共有ドメインはほかのサイトと同じURL構造を持ちます。そのため、サイトの信頼性確保とブランドイメージの構築が難しいです。
無料のAIホームページ作成ツールは独自ドメインを利用可能なツールを選ぶと、サイトの信頼性を高め、訪問者に良い印象を与えられます。
※ 自分の好きな文字列で作成したホームページのオリジナル住所
ポイント2:公開可能なページ数に限度はあるか
無料版のAIホームページ作成ツールには、公開できるページ数に限度が設けられている場合もあります。
コンテンツが多くなると、ページ数制限が大きなデメリットとなる可能性が高いです。ただし、個人使用などで小規模なWebサイト作成であれば、問題ない場合もあります。
ビジネスサイトのように多くのページ数を必要とする場合には、ページ数制限が不便になることがあります。
そのため、無料のAIホームページ作成ツールを選ぶ際は、ページ数に制限がない・制限が緩やかなツールを選ぶことが重要です。ホームページからの収益がある程度確保されたときに、機能やデザインのカスタマイズ性に優れた有料プランの利用を検討してもよいでしょう。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
ポイント3:広告が入らないものを選ぶ
無料のAIホームページ作成ツールを利用する場合、広告が入らないものを選ぶことも大切です。広告表示は、ホームページへの信頼性に悪影響を及ぼすことがあります。
訪問者に「無料ツールを使用しているサイト」という印象を与えるためです。
また広告表示は、競合他社の広告が表示される・ブランドイメージと一致しない広告が表示されるなど、サイトのブランディングにも影響を与えます。
そのため、無料のAIホームページ作成ツールを探すときは、広告の表示がないツールを選びましょう。
ホームページが作成できる有料AIツールの選び方

ここでは、有料でAIホームページを作成できるツールの選び方を4つ紹介します。
- 選び方1:無料版で使用感を試せるか
- 選び方2:スペックと料金が釣り合っているか
- 選び方3:操作方法使いやすいか
- 選び方4:使用目的にあうか
選び方1:無料版で使用感を試せるか
有料でAIホームページを作成できるツールを選ぶ場合、無料版で使用感を試せるか確認しましょう。
AIツールには次のように多くの機能があり、それぞれ特徴が異なります。
- 文章の自動作成
- 画像の自動生成
- SEO対策
- 商品販売機能
- A/Bテスト
上記のようなAIツール機能は、実際に使用してみると使いやすさや自身の業務に合っているかなどがわかります。
そのため、AIでホームページを作成できるツールを選ぶときは、無料版で使用感を試してから有料版を購入するようにしましょう。
選び方2:スペックと料金が釣り合っているか
有料版のAIホームページ作成ツールは、それぞれ機能の種類や料金が異なります。導入する際は、スペックと料金が釣り合っているかも確認してください。
機能が豊富なAIホームページ作成ツールは、料金が高くなる傾向にあります。豊富な機能を搭載したAIツールを購入したものの、機能を使いこなせない可能性もあるため注意が必要です。
まずは、有料のAIホームページ作成ツールを探す前に、自身のホームページ制作に必要な機能をピックアップしてください。絶対に必要な機能・あると助かる機能の2種類に分類し、絶対必要な機能の料金が許容範囲かを確かめましょう。
選び方3:操作方法が使いやすいか
有料のAIホームページ作成ツールは、使いやすさも確認しましょう。とくにAIツールの使用経験がない人は、操作方法が分かりやすいAIホームページ作成ツール選びも重要です。
例えば、事業の種類と説明文を入力するだけでホームページを制作できると、初心者でも簡単に操作できます。また、ドラッグ&ドロップにてデザイン配置が可能な場合、直感的にWebサイトを構築できます。
さらに、制作中のページデザインをリアルタイムで表示するプレビュー機能があれば、反映されたデザインを確認しながら修正できて便利です。
AIホームページ作成ツールによって操作方法は異なります。なるべく無料版で試してから適したものを選択しましょう。
選び方4:使用目的にあうか
有料版のAIホームページ作成ツールを選ぶ際は、使用目的に合うかもチェックしてください。
ホームページの形態は、次の使用目的によって異なります。
- ブログ
- ポートフォリオ
- ビジネスサイト
- Eコマースサイト
使用目的に合ったAIツールを選ばないと、適切な運用が難しくなります。
例えば商品販売が目的の場合、Eコマース機能がないと商品を売るのは難しいです。使用目的と違うAIホームページ作成ツールを選ぶと、一度作ったホームページを作り直さなければならないトラブルも発生します。
有料版のAIホームページ作成ツールを選ぶときは、使用目的を明確にし、必要な機能が搭載されたAIツールを選定しましょう。
ホームページ作成にAIツールを活用する3つのメリット

ここからは、ホームページ作成にAIを活用するメリットを、3つにまとめて解説します。
短時間でホームページを作成できる
AIツールによっては数個の質問に答えるだけでホームページを作成できます。中にはDurableのように30秒でホームページを作成できるAIツールも存在します。
これまでのホームページ作成では、デザインやコーディングなど作業時間のかかる工程がありました。しかし、AIツールではこれらの工程をAIに任せられ、スキルがない人でも短時間で高品質なホームページを作成できます。
創りたいホームページのイメージさえ固めておけば、誰でも簡単に制作できる点はAIツールのメリットといえるでしょう。
デザインの選択肢が広がる
自身で1からホームページを制作すると、デザインの引き出しが少ない場合、どうしてもデザインパターンが偏ってしまう傾向にあります。
しかし、AIツールの場合、豊富なデザインテンプレートから、ユーザーが求めるホームページ案を提供してもらえるため、デザインが偏る心配はありません。
プログラミングスキルがある人の場合、自動生成されたホームページに対して、少しアレンジを加えることで、よりオリジナリティ溢れるホームページに改良できます。
また、AIツールが提供するデザインパターンを参考にし、1から自分でホームページを制作することで、自身の引き出しを増やすことも可能です。
訪問者の閲覧体験が改善できる
AIツールは、ユーザーが見やすいホームページを制作できるため、訪問者の閲覧体験(ユーザーエクスペリエンス)の改善にもつながります。
訪問者の閲覧体験とは、ホームページを通して得られる「ユーザー体験」のことです。
1からホームページを制作すると、コーディングに意識が向くあまり、ユーザーの使いやすさや見やすさへの配慮が足りなくなるケースもあります。
AIツールの場合、ホームページの特徴や説明文を入力するだけで、直感的にユーザーが使いやすいホームページを制作できます。そのため、訪問者の閲覧体験の知識がない人でも安心してホームページを制作可能です。
AIツールでホームページを作成する手順

なかには、どのようにAIツールを活用してホームページを作成すればよいのか、イメージが湧かない人もいますよね。
そこで、ここからはAIツールを活用してホームページ作成する手順を、5つのステップにまとめて紹介します。
- ステップ1:使用ツールの選定
- ステップ2:アカウントを作成
- ステップ3:フォントやカラーセットなど枠組みを選択
- ステップ4:内容を調整する
- ステップ5:公開・修正する
ステップ1:使用ツールの選定
まずは、どのAIツールを使用するか決めましょう。AIツールによってホームページを作成する手順が異なります。
「Hocoos」のように質問に答えてホームページを作成するツールもあれば、「TeleportHQ」のようにデザインを自分で制作しホームページを作成するツールもあります。各ツールの特徴を抑えた上で、自分が1番使いやすいものを選択しましょう。
ステップ2:アカウントを作成
AIツールを使用するためにはアカウント作成が必要です。アカウントを作成する際にはメールアドレスなどが必要になるため、必要な情報を入力しアカウントを作成してください。
ステップ3:フォントやカラーセットなど枠組みを選択
フォントやカラーセットなど、ホームページの枠組みを選択します。
作成するホームページのイメージによって適した枠組みは異なります。多くのAIツールでは、ワンクリックで簡単に枠組みを変更できるため、複数のパターンを試し最適な枠組みを選択しましょう。
ステップ4:内容を調整する
ホームページを作成後は公開前に再度内容を確認し、気になる点があった際には調整しましょう。
レイアウトや配色、フォントなど細部まで確認・調整することで、ホームページの仕上がりがより良くなります。
ステップ5:公開・修正する
ホームページの作成が完了したら公開しましょう。実際に公開してみて気になる点や修正点が見つかった場合は、少しコーディングに手を加えると、よりホームページの完成度が上がります。
また、自動で生成されたホームページに対してアレンジを加えるとオリジナルティもあふれるため、プログラミングスキルがある方は挑戦しましょう。
高品質なホームページを作成するAI活用のコツ3つ

ここからは、AIを活用し高品質なホームページを作成するコツを、3つにまとめて紹介します。
それでは1つずつ見ていきましょう。
コツ1:ターゲットを明確にする
ホームページを作成する際には、明確なターゲット設定が重要です。ターゲットが明確に決まっていない場合、GoogleやYahooなどの検索エンジンにヒットせず閲覧されない可能性もあります。
また、ターゲットを明確にする際には、より具体的なターゲット像が必要になります。例えばコーヒーショップのホームページを作成する際に、ターゲットを「20代女性」とするよりも、「クラシックな雰囲気が好きな20代女性」とした方が、よりターゲットが明確になりますよね。
ターゲットを明確にすることで集客したい客層を絞り込み、ホームページのデザインにも反映できます。作成したホームページを多くの人に見てもらい、集客効果を上げるためにも、ターゲットは必ず明確にしましょう。
コツ2:ファーストビューにこだわる
ホームページ制作においてファーストビューは重要な要素です。ユーザーがファーストビュー時点で魅力を感じなかった場合、約70%以上のユーザーがホームページを離脱するといわれています。
とくにECサイトのホームページやLPの場合、たとえユーザーが滞在したとしても、商品の購入までは至らないため、ファーストビューでの離脱率を低めに抑えることは必須事です。
ターゲット層を明確にし、一目でホームページの魅力を伝えられるファーストビューを作成しましょう。
コツ3:視線誘導のパターンを活用する
ホームページの見やすさを考慮する際には、ユーザーがホームページを閲覧する時の視線の動きに注目することが重要です。
視線誘導のパターンには大きく分けて下記の3つがあり、それぞれ特徴が異なります。
上記3つの視線誘導のパターンは、作成するホームページの特徴に合わせて使い分ける必要があります。例えば商品の特徴を図や画像で紹介するホームページの場合、ファーストビューで商品の魅力を伝えたいため、Z型の視線誘導を導入することが効果的です。
文章や図、画像が多かったりとホームページによって特徴はさまざまなので、上記の表を参考にして、適した視線誘導パターンを活用しましょう。
AIツールでホームページを作成する際の注意点

ここからは、AIツールでホームページ作成する際の注意点を、3つにまとめて紹介します。
注意点1:情報の信憑性を確認する
AIがホームページを作成する際に利用する学習データの中には、誤った情報が含まれている可能性もあります。誤った情報がホームページに適用された場合、ユーザーへの誤発信にもつながる恐れもあります。
そのため、AIツールで自動生成されたホームページをそのまま公開するのではなく、誤った内容が含まれていないか内部を確認しましょう。誤った情報が含まれていた場合は、修正しユーザーへの誤発信を防止することが重要です。
注意点2:権利侵害に気をつける
AIツールではホームページが自動で作成されますが、作成されたホームページが権利侵害を犯す可能性もあります。レイアウトや配色、フォントの種類などが既存のホームページと似通った内容になる場合もあります。
そのため、AIツールで作成されたホームページをそのまま公開するのではなく、配置や配色を変えたり、アニメーションなどを付け足したりするなど、何かしらのアレンジを加えましょう。
アレンジを加えるためにはプログラミングスキルが必要ですが、プログラミングの経験がない人もいますよね。経験がない人はスクールでプログラミングを効率的に学んでみましょう。
中でも侍エンジニアではプロの講師がわかりやすく解説するため、途中で挫折する心配もありません。気になる人は、まずは以下の無料相談を受けてみましょう。
注意点3:SEO対策を行う
ホームページを多くのユーザーに閲覧してもらうためにはSEO対策が必須です。SEO対策を行わないと、検索結果の上位にホームページが表示されず閲覧数も増えません。
AIツールを活用する場合、クオリティの高いホームページを簡単に作成できますが、SEO対策まで完璧にされているとは限りません。SEO対策するためには、ユーザーの使いやすさを第一に考慮し、ページの読み込み速度やスマホにも対応しているかなども検討が必要です。
自動で作成されたホームページのSEO対策が不十分だと感じた場合は、内容を修正してから公開しましょう。
まとめ
AIツールはホームページ作成の工数を大幅に削減してくれる便利なツールです。短時間でクオリティの高いホームページが作成できるため、初心者でも簡単に使いこなせます。
AIツールにはさまざまな種類があるため、AIツールの選定に迷った際には下記のポイントに注目しましょう。
また、プログラミングの知識があれば、AIのメリットを最大限に引き出せます。プログラミングを学びたい方は侍エンジニアを活用することを検討してみてください。
無料カウンセリングで相談してみる本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。











