この記事では、参考サイトも交え、UIデザイナー向けのポートフォリオの作り方を解説します。
UI/UXデザイナーはポートフォリオを作ると多くのメリットが得られます。
しかし、一度はポートフォリオの作成をするべきか、悩むUI/UXデザイナーは多いです。
この記事では、UI/UXデザイナーがポートフォリオを作るべき理由や作る上でのポイントを紹介します。
本記事を読む前に、UI・UXデザイナーそれぞれの仕事内容をおさらいしたい人は、次の記事を参考にしてください。
- 仕事が獲得しやすくなる点で、UI/UXデザイナーにポートフォリオは重要
- ポートフォリオにはデザインプロセスの詳細や使用言語を記載しよう
- ポートフォリオは「ユーザーの使い勝手」を意識しながら作成しよう
UI/UXデザイナーにポートフォリオが重要な3つの理由

はじめに、UI/UXデザイナーにポートフォリオが重要な理由を、3つにまとめて紹介します。
自分のスキルを証明できる
ポートフォリオは、UI/UXデザイナーのスキル証明に有効です。
ポートフォリオは、自分のデザインスキルや保有している能力を客観的に示す手段です。
例えば、過去のプロジェクトや制作物を掲載し、そのクオリティやユーザー体験を実際に体験してもらい、自分のスキルを具体的に示せます。
デザインスキルや能力は職務経歴書だけでは伝わりにくいです。しかし、ポートフォリオがあればクライアントや採用担当者にアピールしやすくなるでしょう。
デザインに対する考え方を効果的に伝えられる
UI/UXデザイナーはポートフォリオがあることで、デザインに対する自分の考え方を効果的に伝えられます。
ポートフォリオは、単なる制作物の集まりではありません。自身のデザインに対する考え方やアプローチを明確に伝えることができる場でもあります。
UI/UXのデザインと一言でいっても、多種多様です。参加したプロジェクトのデザインの背景や目的、課題解決の過程などをポートフォリオ上で説明することで、自分のデザイン哲学やアイデアの豊かさを示せます。
仕事の獲得につながる
UI/UXデザイナーのポートフォリオは、仕事の獲得につながります。
ポートフォリオによって、クライアントや採用担当者は作成者のデザインスキルや能力をより明確に把握できるためです。その結果、クライアントや採用担当者が仕事の依頼を明確にイメージでき、仕事の依頼が増える可能性が高まります。
また、ポートフォリオを通じて自身のブランドを構築し、公開することで業界内での知名度や信頼度を高めることも可能です。
UI/UXデザイナーのポートフォリオに欠かせない5つの要素

ここからは、UI/UXデザイナーのポートフォリオに欠かせない要素を、5つにまとめて紹介します。
ポートフォリオの概要と目的が表現されていること
UI/UXデザイナーのポートフォリオには、ポートフォリオの概要と目的を表現してください。
クライアントや採用担当者は必ずしもUI/UXデザイナーと同様のスキルや知識を持ってるとは限りません。そのため、ポートフォリオのトップページや導入部分には、自己紹介やポートフォリオの目的、自身のデザインアプローチなどを明確に記載すべきです。
ポートフォリオを見た人が、コンセプトや作成者の専門性を理解できるように工夫しましょう。
デザインプロセスの詳細を記載すること
UI/UXデザイナーのポートフォリオにデザインプロセスの詳細を記載しましょう。
参加したプロジェクトのデザインプロセスを詳細に記載することで、クライアントや採用担当者が作成者のデザイン思考や問題解決能力を把握できます。
例えば、参加プロジェクトの概要や課題、設計段階、テストやフィードバックの収集、最終的な実装までの過程、発生した課題とその対応方法などを詳細に記述します。
デザインの背景や目的、課題の特定から解決までのステップを丁寧に説明しましょう。
成果物のデモやスクリーンショットを記載すること
UI/UXデザイナーのポートフォリオに成果物のデモやスクリーンショットを記載することも有効です。
クライアントや採用担当者に実際に作成したものを動かして体験してもらうことで、自身のデザインスキルを直感的に伝えられます。
成果物のデモやスクリーンショットは、積極的にポートフォリオに掲載しましょう。
使用したツールや言語を記載すること
UI/UXデザイナーのポートフォリオに使用したツールや言語を記載しましょう。
過去に使用したツールやプログラミング言語などをポートフォリオに明記することで、クライアントや採用担当者が作成者のスキルを明確に把握できます。
クライアントが立ち上げたいプロジェクトで求められるツールや言語と合致すれば、より選考に有利に働くでしょう。
具体的には、参加したプロジェクトの詳細とともに、使用したデザインツールやプログラミング言語、フレームワークなどをリストアップすると、クライアントや採用担当者が作成者を評価しやすくなります。
プロジェクトから得た学びや改善点を記載すること
UI/UXデザイナーのポートフォリオにプロジェクトから得た学びや改善点を記載するとより具体的になります。
ポートフォリオに参加したプロジェクトからの学びや改善点を記載することで、問題解決能力をアピールが可能です。
クライアントや採用担当者は、UI/UXデザイナーの問題解決能力やトラブル発生時の対応に興味を持っています。過去のプロジェクトの反省点や改善点、次回に活かしたいアイデアなどをまとめ、ポートフォリオに記載しましょう。
UI/UXデザイナーがポートフォリオを作る4つのポイント

ここからは、UI/UXデザイナーがポートフォリオを作るポイントを、4つにまとめて紹介します。
過去の実績や経験を明確に表現する
ポートフォリオには、過去の実績や経験を具体的に表現しましょう。クライアントや採用担当者は、作成者の過去の実績や経験を正確に把握した上で採用後のイメージを膨らませます。
あまりに長文だとすべて読んでもらえない可能性があるため、簡潔に表現することがポイントです。
ポートフォリオ上には参加したプロジェクト名や期間、担当した役割、成果物の詳細などを明確に記載しましょう。
持っているスキルを強調する
ポートフォリオでは、持っているスキルや特性を強調しましょう。
例えば、デザインツールの使用能力やユーザー調査、プロトタイプ作成スキルなどです。このときにバージョン情報もあわせて記載しましょう。
その他、コミュニケーション能力をアピールするために、チームマネジメントの経験などもあわせて記載しておくと良いでしょう。
ユーザーに使いやすい構成にする
UI/UXデザイナーとして、作成するポートフォリオの構成も、見やすいように配慮しましょう。
どんなに優れたデザインでも、使いにくければ利用されません。そのため、分かりやすいメニュー構成やレイアウト、効果的なカテゴリ分けなどを行い、訪問者がスムーズに情報を閲覧できるようにしましょう。
具体的には、ポートフォリオのトップページのメニューから参加したプロジェクトへのリンクを掲載し、プロジェクトごとの概要や成果物が見られるようにします。
成果物のデモンストレーションをする
ポートフォリオ上には、成果物のデモンストレーションの提供が効果的です。
スクリーンショットや動画、実際のデザインのデモンストレーションなどを通じ、クライアントや採用担当者が作成者の成果物を直感的に理解できるようにしましょう。
可能であれば各プロジェクト毎に掲載し、難しいようであれば自身のある成果物のデモンストレーションを1つ掲載します。
企業がポートフォリオサイトを評価するポイント

UI/UXデザイナーが新たに仕事を得るために作成したポートフォリオが、企業に評価されなければ意味がありません。
ここからは、企業がUI/UXデザイナーのポートフォリオを評価するポイントを、3つまとめて紹介します。
ユーザーファーストで考える力(ユーザー目線で考える力)
企業は、ポートフォリオ上でUI/UXデザイナーがユーザー目線で考えているかを見ています。
どんなに優れたデザインでも、ユーザーのニーズを捉えていなければ利用されません。そのため、ユーザーのニーズや要求を理解した上で、デザインに反映できる能力をUI/UXデザイナーが有しているかが重視されます。
ポートフォリオはユーザーファーストを重視し、ユーザーにとって使いやすいデザインで作られているかどうかが、評価のポイントになるでしょう。
対応可能な業務範囲
企業はポートフォリオから、UI/UXデザイナーがどれくらい幅広い業務範囲に対応できるかを確認します。
IT業界は常に人手不足であるため、企業としてはできるだけ一人のエンジニアに多くの役割を担ってもらいたいです。そのため、多様なニーズに応えられる能力があるかどうか、ポートフォリオを通じてUI/UXデザイナーを判断します。
UI/UXデザイナーとして対応可能な業務範囲や、それ以外のITエンジニア職も担った経験などは積極的に記載し、他のUI/UXデザイナーと差別化を図りましょう。
スキルの再現性
企業がポートフォリオサイトを評価する3つ目のポイントは、スキルの再現性です。
IT業界は、技術の流行り廃りのサイクルが早いという特徴があります。そのため、ポートフォリオに掲載したスキルに再現性があり、加えて実務での実績を裏付けられるかは重要なポイントです。
また、企業はポートフォリオが実際のプロジェクトでの成果とどれだけ一致しているか評価する企業があります。
ポートフォリオに掲載した技術は数年前に作成したもので、すでに自信が無い場合は再現性が低くなってしまいます。そのため、ポートフォリオは定期的に整理しましょう。
UI/UXデザイナーがポートフォリオを作る際に役立つ参考サイト3つ
実際にどのようなポートフォリオを作成すればよいのか迷ったときには、他のUI/UXデザイナーが作成したポートフォリオが役立ちます。
ここでは、UI/UXデザイナーがポートフォリオを作る際に役立つ参考サイトを3つ紹介します。
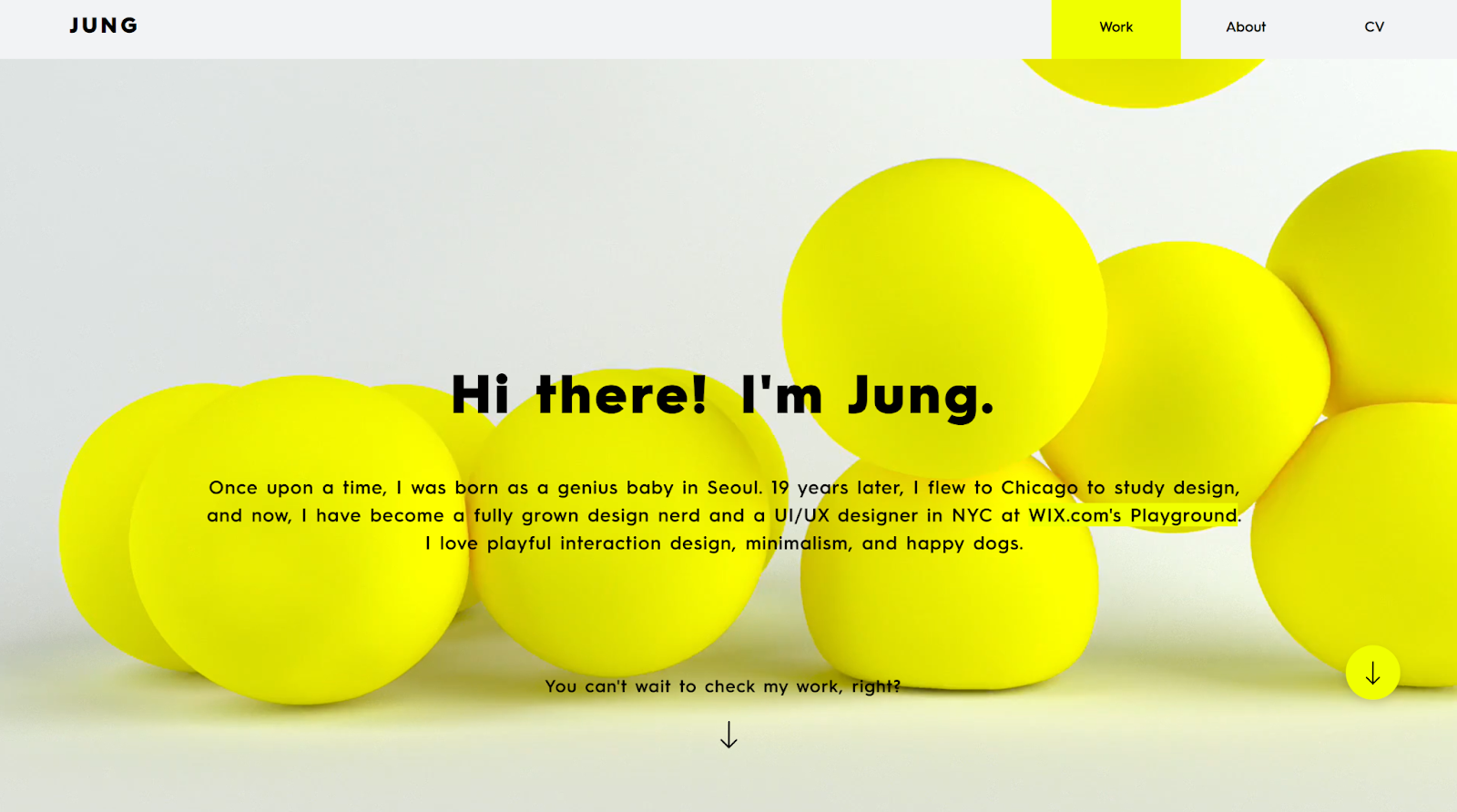
Jung Hoe

Jung Hoeのポートフォリオサイトは、洗練されたデザインとユーザー体験が特徴です。
Jung Hoeのポートフォリオからは、クリエイティブなデザインと使いやすさの両方を兼ね備えたポートフォリオの構築方法を学べます。
視覚的な効果が多く盛り込まれているため、見る人を飽きさせない工夫がされており、参考にしやすいサイトです。
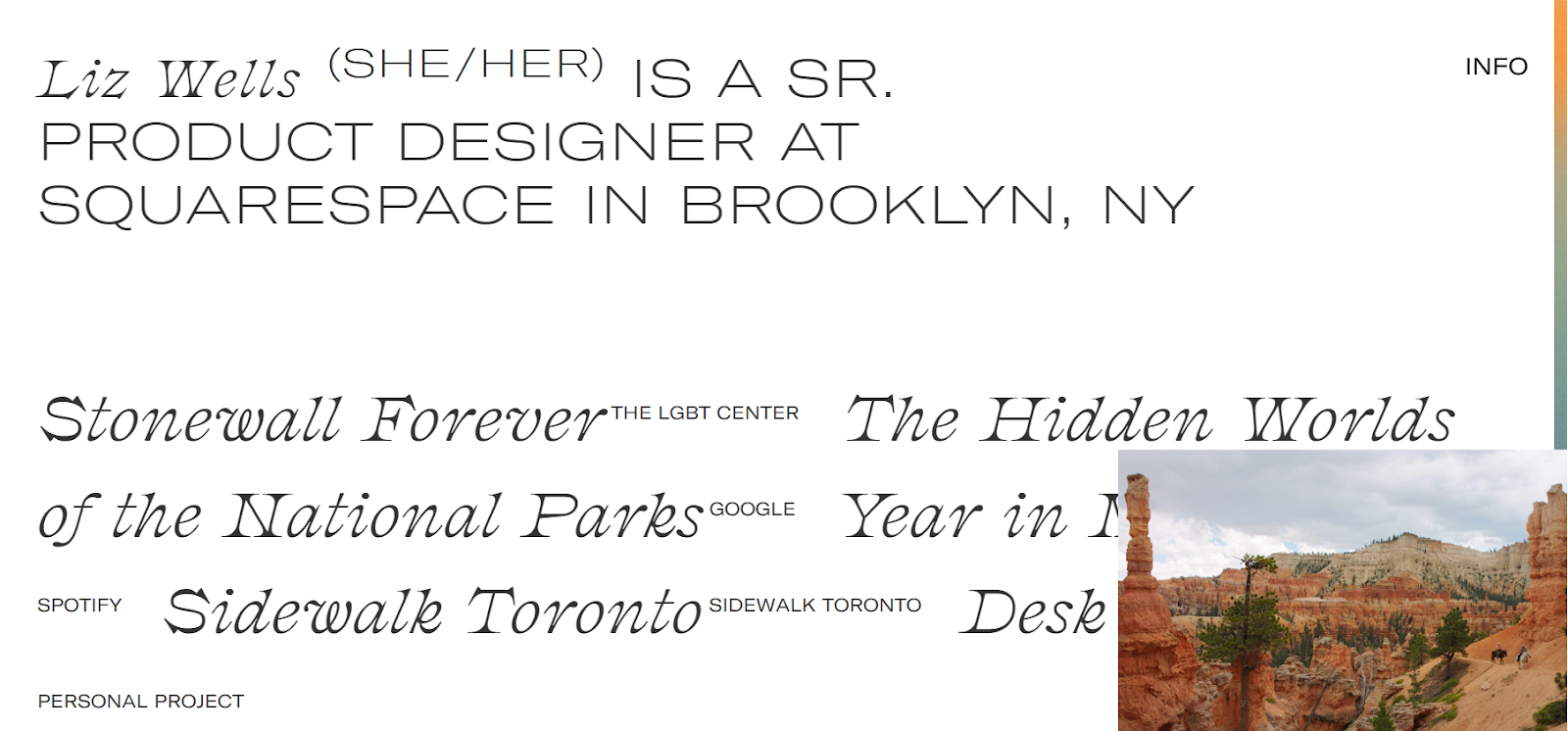
Liz Wells

Liz Wellsのポートフォリオは、幅広い業界やプロジェクトに対応した作品が特徴です。
Liz Wellsの作品からは、柔軟性や多様性を持ち合わせたデザインアプローチや、プロフェッショナルなポートフォリオの構築方法を学べます。
UI/UXデザイナーとしてのデザインの統一性よりも、ユーザーニーズに合致した作品を作成するUI/UXデザイナーは参考にしやすいサイトです。
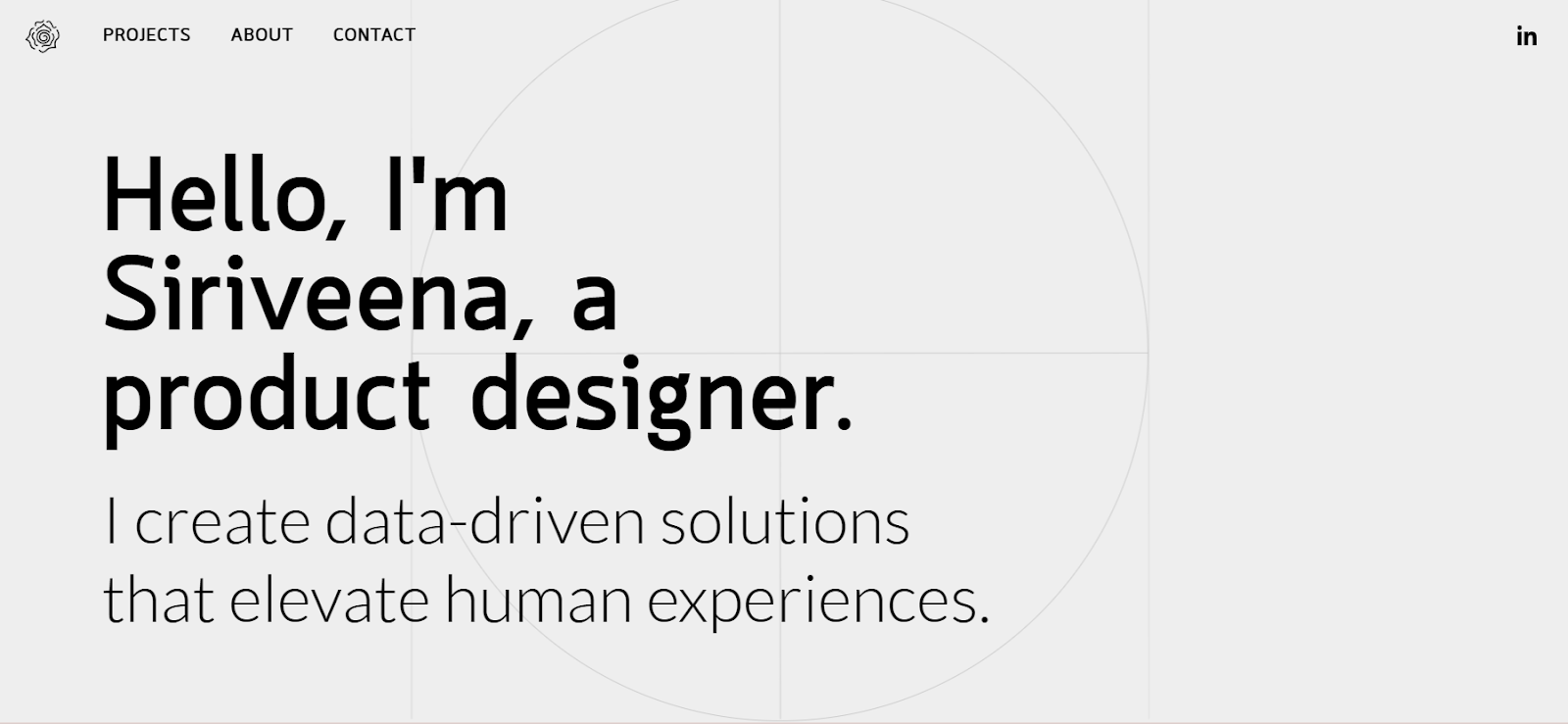
Siriveena Nandam

Siriveena Nandamのポートフォリオは、ユーザー体験の向上に重点を置いたデザインが特徴です。
Siriveena Nandamの作品からは、ユーザーインターフェースの最新トレンドやベストプラクティスを学べます。
また、Siriveena Nandamのポートフォリオサイト自体も洗練されたデザインと使いやすさを兼ね備えており、参考にしやすいサイトです。
まとめ
UI/UXデザイナーにとってポートフォリオは、自分のデザインスキルや哲学、持っている能力を分かりやすくアピールするツールです。
職務経歴書では表現しきれないUI/UXデザイナーとしての能力をポートフォリオに盛り込むことで、新たな企業との仕事を獲得しましょう。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。











