この記事では、具体例も交え、オブジェクト指向UIデザインの特徴を解説します。
スマートフォンの普及により、「オブジェクト指向UIデザイン」が注目されています。
オブジェクト指向UIデザインとは、利用者が視覚的かつ直感的に使いやすさを意識して作成されたアプリ画面やシステム画面を指します。
実は普段利用しているアプリケーションの多くが、オブジェクト指向UIデザインを基に設計されているとご存知でしょうか。オブジェクト指向UIデザインは、アプリケーション開発に興味のある人やリスキリングをしている人にぜひ身につけてほしい知識です。
この記事では、オブジェクト指向UIデザインとは何かを、注目されている理由や具体例なども交えて解説します。オブジェクト指向UIデザインに使われるプログラミング言語や設計手順も紹介するので、ぜひ参考にしてください。
- オブジェクト指向UIデザインとは「どのような画面レイアウトであれば利用者がストレスなく操作できるか」にフォーカスしたユーザーインターフェース設計のひとつ
- フードデリバリーアプリの「レストラン選択→メニュー選択→注文」をひとつのオブジェクトとして設計するのがオブジェクト指向UIデザイン
オブジェクト指向UIデザイン(OOUI)とは

オブジェクト指向UI(OOUI)とは、近年よくみられるアプリやサイトで使われるユーザーインターフェース設計のひとつです。どのような画面レイアウトであれば利用者がストレスなく操作できるか、にフォーカスした考え方です。
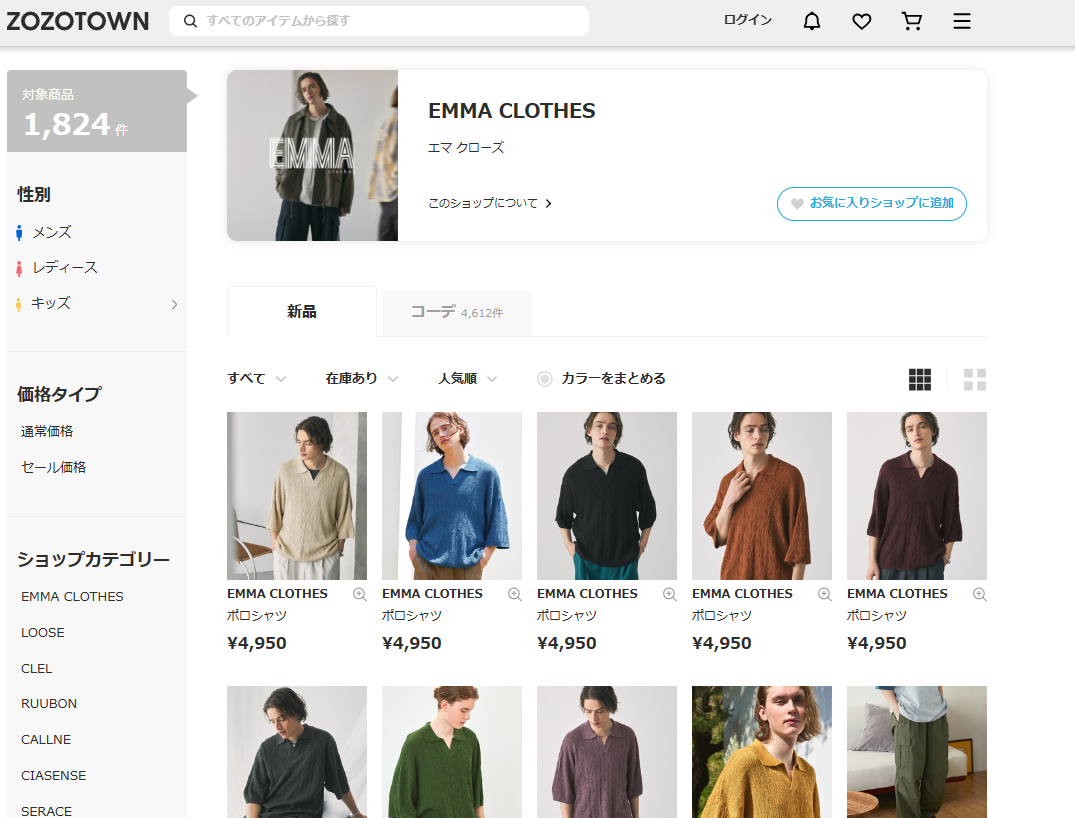
例を挙げると、ショッピングサイトで洋服を買いたいと思って見ているときに、写真で多くの服が並んでいるサイトが多いでしょう。自分の好みに合った服があれば、服の画像をクリックして詳細を確認して、買おうと思えばカートに入れて購入します。
オブジェクト指向UI(OOUI)の考え方では、ショッピングサイトで並んでいる「服の画像」が「オブジェクト」となります。
オブジェクト指向とは
オブジェクト指向とは、データ属性とその操作をひとまとめに「オブジェクト」として考え、ソフトウェアを設計・開発する手法です。
この手法により、プログラムの再利用性や拡張性、修正しやすさが向上します。
また、オブジェクト指向は、設計や開発を効率的に行うために作られた概念であり、多くのプログラミング言語に取り入れられています。オブジェクト指向の三原則である継承やカプセル化、ポリモーフィズムなどの単語が有名です。
オブジェクト指向をより詳しく知りたい人は、次の記事を参考にしてください。

UIデザインとは
UIデザインとは、ユーザーインターフェースの設計を指し、ユーザーがアプリケーションを簡単かつ効果的に操作できるようにするために用いられます。
UIデザインではボタンの配置や色の選択、フォントサイズ、ナビゲーションの流れなどを決定します。
具体的には、アプリケーションの画面をどのようなデザインにすれば、利用者が「視覚的」かつ「直感的」に使いやすいかを考える手法です。
UIはもちろん、UXとの関係性や違いなどを詳しく知りたい人は、下の記事を参考にしてください。

タスク指向UIデザインとの違い
オブジェクト指向UIデザインとタスク指向UIデザインの概念は、正反対の考え方です。
タスク指向UIデザインとは、ユーザーが特定の「操作」=「タスク」を行いたい時に、必要な「操作」とは何かを中心に設計する手法です。例えば、物件検索サイトはタスク指向UIデザインで作成されていることが多く、「物件」から検索するのではなく「検索方法の指定」から操作を始めます。
一方、オブジェクト指向UIデザインはユーザーが操作する「オブジェクト」を中心に設計します。
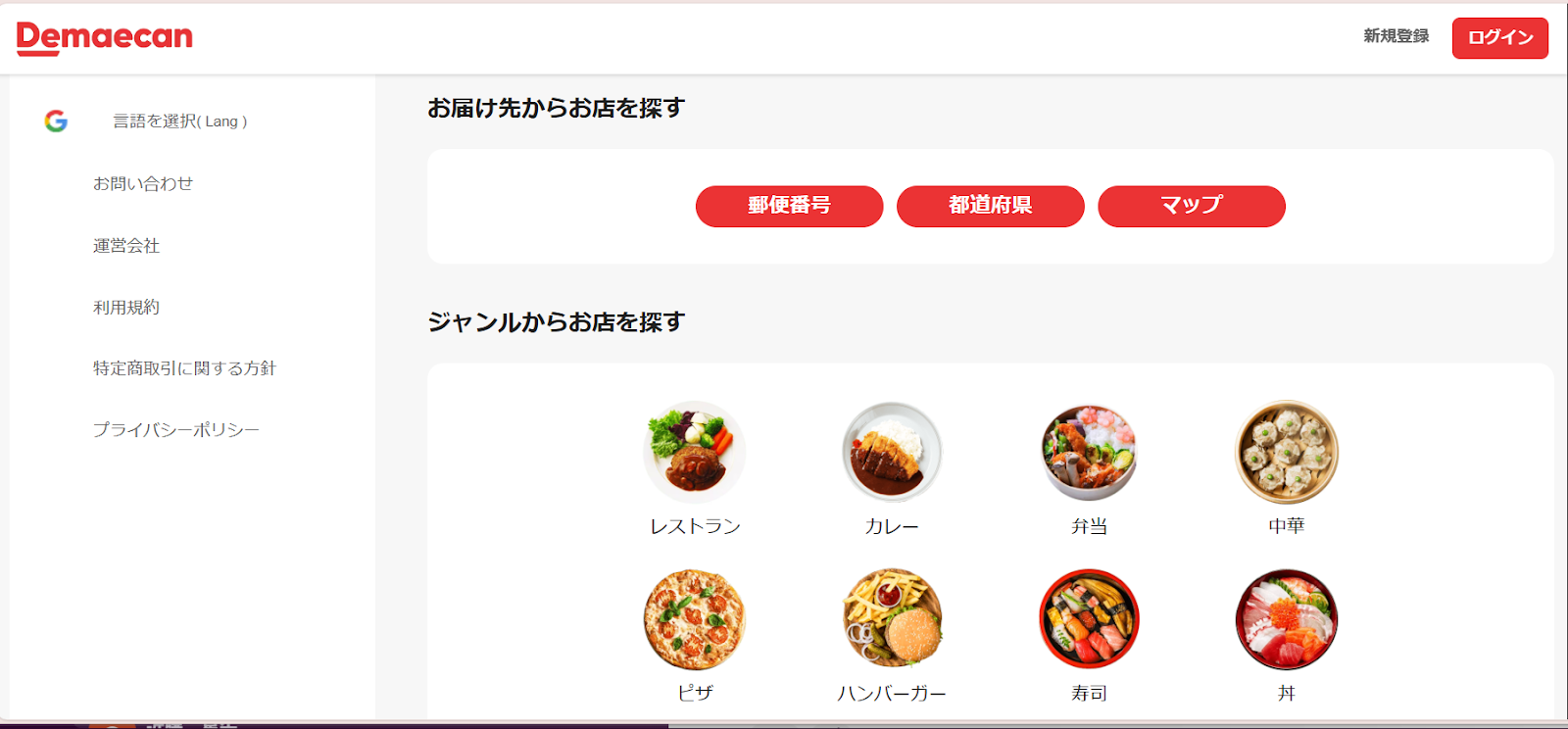
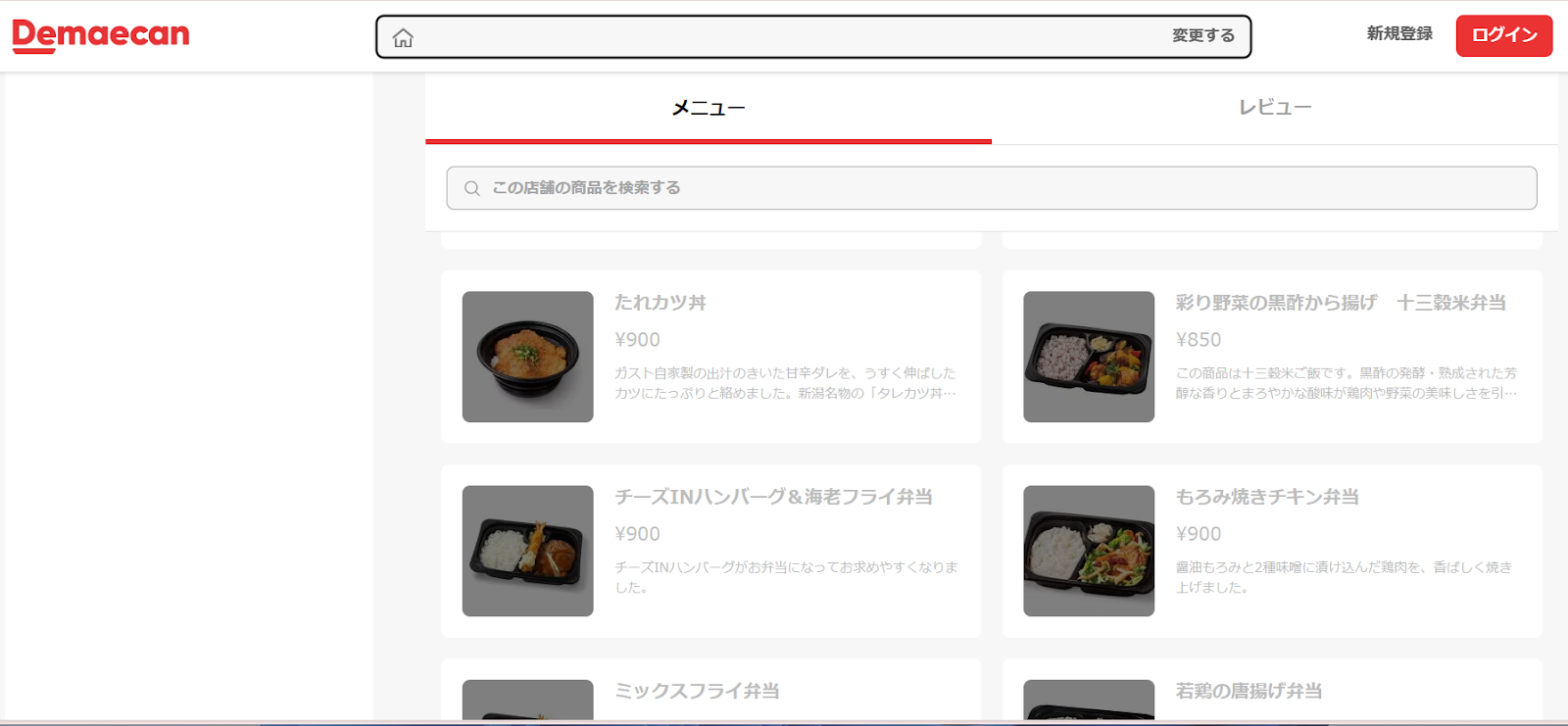
例えば、出前館をはじめとするフードデリバリーアプリは、オブジェクト指向UIデザインで作成されていることが多いです。「レストラン名」や「メニュー」が「オブジェクト」として選択され、「注文」の操作を行う操作がオブジェクト指向UIデザインの特徴です。

タスク指向UIデザインは検索方法の指定など「操作」を中心に設計するユーザーインターフェースに対して、オブジェクト指向は視覚的な「もの」から中心に設計します。
オブジェクト指向UIデザイン(OOUI)の具体例
ここからは、どのようなアプリケーションがオブジェクト指向UIデザイン(OOUI)で作成されているか、3つの具体例を挙げて紹介します。
フードデリバリーアプリ
フードデリバリーアプリは、オブジェクト指向UIデザインで作成される代表的なアプリケーションのひとつです。
例えば、出前館での注文を思い浮かべてください。フードデリバリーアプリは、レストラン選択→メニュー選択→注文の流れで操作します。この場合、「レストランの名前」や「メニューの価格」というデータ属性を選んだ後に、「注文する」操作を行います。
これを一つのオブジェクトとして設計するのが、オブジェクト指向UIデザインです。


ユーザーは「ご飯を注文する」目的があります。レストランやメニューという「もの」から選択する流れがオブジェクト指向UIデザインの特徴に当てはまります。
アパレルショッピングアプリ
アパレルショッピングアプリは、オブジェクト指向UIデザインで作成される代表的なアプリケーションのひとつです。
例えば、ZOZOTOWNでの注文を思い浮かべてください。アパレルショッピングアプリは、ブランド選択→服選択→カテゴリー選択→カートに追加→注文の流れで操作します。

この場合、「ブランド」や「商品」というデータ属性を選んだ後に、「カートに追加する」操作を行います。これを一つのオブジェクトとして設計するのが、オブジェクト指向UIデザインです。
ユーザーには「服を買う」目的がありますが、ブランドや服という「もの」から選択する流れがオブジェクト指向UIデザインの特徴に当てはまります。
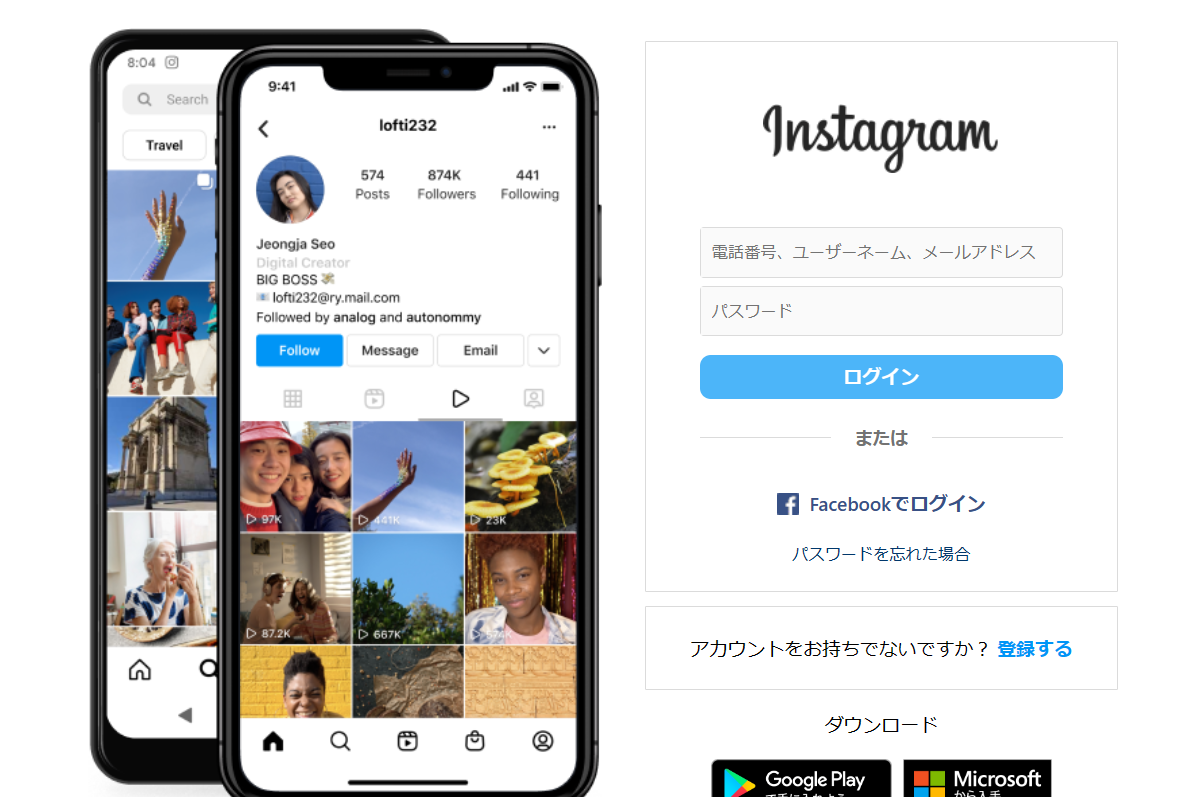
SNSアプリ
SNSアプリは、オブジェクト指向UIデザインで作成される代表的なアプリケーションのひとつです。
例えば、Instagramを思い浮かべてください。ユーザーオブジェクトには、「名前」、「プロフィール写真」といったデータ属性と、「投稿を作成する」、「コメントをする」といった操作を行います。

他にも、他のユーザの投稿がおすすめ欄に表示された際に選択する操作など、オブジェクト指向UIデザインの特徴に当てはまります。
オブジェクト指向UIデザインに使われるプログラミング言語

ここからは、オブジェクト指向UIデザインに使われる代表的なプログラミング言語を、4つにまとめて解説します。
Python
Pythonは、シンプルな構文が特徴的なプログラミング言語です。オブジェクト指向プログラミングをサポートしており、小規模から大規模プロジェクトまで幅広く利用されています。
Pythonの最大の特徴として、記述量が少ない点が挙げられます。そのため、開発者は複雑なアプリケーションも簡潔に表現でき、開発時間の短縮が可能です。
また、豊富なライブラリが提供されているため、UIデザインを含む複数の開発作業が容易になるメリットもあります。
Pythonは、ウェブアプリケーションやデスクトップアプリケーションはもちろん、科学計算、データ分析、機械学習など、多様な用途で使われています。
オブジェクト指向言語としてのPythonをより詳しく知りたい人は、次の記事を参考にしてください。

Java
Javaは、オブジェクト指向UIデザインのなかで有名なプログラミング言語です。プラットフォームに依存しない特性から、幅広い分野で用いられています。
Javaの特徴は、書かれたコードがさまざまなプラットフォーム上で動作する「Write Once、 Run Anywhere」(WORA)概念にあります。この概念は、データ属性と操作をひとつのオブジェクトとして考えるオブジェクト指向UIデザインに最適です。
Javaは、強力なエラーハンドリング機能やセキュリティ機能、および多数のライブラリを提供しており、とくに企業レベルのアプリケーション開発に適しています。
また、JavaはAndroidアプリケーション開発の主要言語の一つであり、モバイルUIデザインに多く使われています。
オブジェクト指向言語としてのJavaをより詳しく知りたい人は、下の記事を参考にしてください。

PHP
PHPは、主にウェブベースのUIデザインで動的なウェブページやアプリケーションの開発を容易にするプログラミング言語です。オブジェクト指向プログラミングのサポートを含む、柔軟な開発が可能な言語設計が特徴です。
PHPはウェブベースのUIデザインで動的なウェブページやアプリケーションの開発を容易にします。
PHPの利点は、その広範なデータベースサポートと、HTMLとの統合が容易である点にあります。これにより、データ駆動型のウェブアプリケーションを迅速に開発できます。
また、多くのオープンソースプロジェクトやフレームワークがPHPで開発されており、これらを利用することで開発プロセスをさらに加速させることも可能です。
オブジェクト指向言語としてのPHPをより詳しく知りたい人は、次の記事を参考にしてください。

Ruby
Rubyは、シンプルで理解しやすい構文が特徴のプログラミング言語です。そのシンプルさからコードの可読性が高く、開発速度が速くなります。
簡潔なコードで直感的なUIを構築できるため、迅速なプロトタイピングやアイデアの検証が可能です。とくに、ウェブアプリケーションの開発に適しており、Ruby on Railsというフレームワークを用いた開発が広く行われています。
オブジェクト指向言語としてのRubyをより詳しく知りたい人は、下の記事を参考にしてください。

OOUIで設計する5つのメリット

オブジェクト指向UIデザイン(OOUI)を採用すると、開発での多くの課題が解決できます。ここからは、OOUIで設計するメリットを、5つにまとめて紹介します。
メリット1:プログラムの全体を把握しやすい
OOUIの1つ目のメリットは、プログラムの全体を把握しやすい点です。なぜなら、OOUIはオブジェクトごとに設計やプログラミングを行うためです。
前述したオンラインショッピングカートシステムを考えてみましょう。このシステムは、「ユーザー」、「商品」、「ショッピングカート」などのオブジェクトで構成されます。
各オブジェクトは独立しており、例えば「商品」オブジェクトは価格や説明といった情報を持ち、「ショッピングカート」オブジェクトはユーザーが選択した商品のリストを管理します。
このようにオブジェクトごとに責任が分割されているため、新しい開発者でもシステムの特定の部分に容易に取り組むことが可能です。
メリット2:開発業務の効率化を図れる
OOUIの2つ目のメリットは、開発業務の効率化を図れる点です。なぜなら、OOUIは一度作成した機能を再利用することが容易にできるためです。
ユーザー認証システムを例に考えてみましょう。一度「ユーザー」オブジェクトとそれに関連する認証メソッドを開発すると、そのシステムを他のアプリケーションなど、複数のプラットフォームで再利用できます。
これにより、同じ機能の再開発にかかる時間と労力を節約することが可能です。
メリット3:実装作業の手間を削減できる

OOUIの3つ目のメリットは、実装作業の手間を削減できる点です。なぜなら、OOUIはオブジェクトごとに独立しているため、機能の追加や削除が容易にできるためです。
例として、オンライン支払いシステムを考えてみましょう。オンライン支払いシステムでは、クレジットカードや銀行振込などの支払い方法ごとに異なるオブジェクトを設計します。
コード決済など、新しい支払い方法を追加する場合には、クレジットカード払いなどの既存のプログラムを変更することなく新しいオブジェクトをシステムに追加するだけで済みます。
これにより、実装作業の手間が大幅に削減することが可能です。
メリット4:プログラムのエラーを見つけやすい
OOUIの4つ目のメリットは、プログラムのエラーを見つけやすい点です。なぜなら、OOUIはオブジェクトごとにプログラミングするため、エラー発生時にはオブジェクト内と推測しやすいためです。
ここではオンライン予約システムを例に考えてみましょう。「予約」オブジェクトにプログラムエラーが見つかった場合、そのエラーは「予約」オブジェクトか、それと直接関係するオブジェクトに限定されます。
すべてのプログラムを見直す必要がないため、問題の解決を迅速に進めることが可能です。
メリット5:プログラムをメンテナンスしやすい
OOUIの5つ目のメリットは、プログラムをメンテナンスしやすい点です。
繰り返しになりますが、OOUIはオブジェクトごとにプログラミングするため、メンテナンス箇所も限定的となり、メンテナンスが容易です。
前述したSNSアプリで考えてみましょう。「投稿」オブジェクトに新たな機能を追加する場合、その機能を「投稿」オブジェクトに組み込むことで、既存の箇所に影響を与えずに済みます。
このため、プログラムの安定性が保たれる一方で、新機能の追加や改善が容易になります。
オブジェクト指向UIデザインを設計する5ステップ

ここからは、オブジェクト指向UIデザイン(OOUI)の設計手順を、5つのステップにまとめて解説します。
- ステップ1:オブジェクトを抽出する
- ステップ2:メインオブジェクトビューを決める
- ステップ3:各オブジェクトにプロパティとアクションの情報を追加する
- ステップ4:導線設計を考える
- ステップ5:レイアウトを作成する
ステップ1:オブジェクトを抽出する
まずシステム内のオブジェクトを特定します。
オブジェクトとは、前述した通り、データ属性とその操作をひとまとまりにしたものです。このプロセスではアプリケーションが扱うオブジェクトをどの単位で分けるかを識別し、それらをオブジェクトとして抽出します。
オブジェクトはアプリケーションが提供するサービスや機能に密接に関連しており、稼働後に変更することが難しいため、このステップは重要なステップです。
ステップ2:メインオブジェクトビューを決める
次に、メインオブジェクトビューを決めましょう。
システムの主要機能やユーザーの主要な操作に基づいて、メインとなるオブジェクトビューを決定します。メインオブジェクトビューは、ユーザーが最も頻ぱんに使用する操作やデータ属性から選ぶ必要があります。
1つ目のステップで抽出したオブジェクトからアプリケーションの核となるオブジェクトを決めましょう。
ステップ3:各オブジェクトにプロパティとアクションの情報を追加する
続いて、各オブジェクトにプロパティとアクションの情報を追加します。プロパティはオブジェクトの特性や状態、アクションはオブジェクトが実行できる操作のことです。
このステップでは、抽出した各オブジェクトがどのようなデータ属性や処理をするのかを決定します。つまり、オブジェクトに役割を与えるイメージです。
どのオブジェクトにどんな役割を与えるか、全体的なアプリケーションの機能や修正時の作業を加味して決定することが重要です。
ステップ4:導線設計を考える
ここまで完了したら、導線設計を考えましょう。
ユーザーがアプリケーション内で効率的かつ直感的に操作できるように、オブジェクト間の関係と導線を設計します。
具体的には、オブジェクト間の遷移をスムーズにし、ユーザーが必要とする情報や機能に容易にアクセスできるようにします。
このステップには、直感的に操作できるメニュー構造やリンク、ボタンの配置などが設計が含まれます。導線設計では、説明書なしで操作ができることが目標です。
ステップ5:レイアウトを作成する
最後にオブジェクトビューの具体的なレイアウトを作成します。
このステップでは、ユーザーインターフェースの視覚的要素を決定し、ユーザビリティの高いデザインを目指します。
レイアウト設計には、アプリケーション内の色やフォント、要素の配置などが含まれるので、例えば重要なボタンの色は視認性の高い色にするなど、具体的に決めましょう。
オブジェクト指向UIデザインを設計する際の注意点

ここからは、オブジェクト指向UIデザイン(OOUI)を設計する際の注意点を、3つにまとめて紹介します。
注意点1:設計計画時に十分な時間を見積もる
1つ目の注意点は、設計時に十分な時間を見積もる点です。
OOUIの設計には、従来のUIデザインと比べて時間がかかる傾向にあります。なぜなら、必要なオブジェクトの抽出から導線設計など、実施すべきステップが多くあるためです。
そのため、ユーザーインターフェースの各要素をオブジェクトとして正確に定義するためには、十分な計画と時間の見積もりが必要です。
プロジェクトの初期段階でこの時間を確保し、必要なリソースを割り当てることが、後のステージでの変更や遅延を防ぎます。
注意点2:実践経験のある人材を確保する
2つ目の注意点は、実践経験のある人材を確保する点です。
オブジェクト指向UIデザインを用いた成功は、チームメンバーのスキルと経験に大きく依存します。オブジェクト指向UIデザインの実践経験のある人材を確保することで、設計の質を高め、プロジェクトのスムーズな推進に貢献するでしょう。
また、実務経験者による新メンバーのOJTを通じて、チーム全体のスキルアップも期待できます。
注意点3:全てをオブジェクト指向で設計する必要はない
3つ目の注意点は、すべてをオブジェクト指向で設計する必要はない点です。
オブジェクト指向は大きな概念ですが、すべてのUIデザインや機能が適しているわけではありません。例えば、データ表示のためのテンプレート箇所など、UIの外観に関わる部分はオブジェクト指向の設計よりもCSSやHTMLのテンプレートを用いたほうが効率的な場合があります。
このように、オブジェクト指向よりも良い設計方法を適用した方が良い場合もあるため、見極めながら設計を行いましょう。
挫折なくオブジェクト指向UIデザインを学ぶなら
もちろん、ここまで解説してきたオブジェクト指向UIデザインは独学でも習得できます。
ただ実のところ、上記のオブジェクト指向UIデザインといったプログラミング学習に挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを経験した」と回答しています。

調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
いざ独学でプログラミングやWebデザインを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「スキルを身につけるのって思っていたよりも難しいんだな…」とオブジェクト指向言語の習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、Webデザイナーへの転職や副業での収入獲得を実現できるほどのスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 分割料金 | 一括料金 | 受講期間 |
|---|---|---|
| 4,098円~ | 16万5,000円~ | 1ヶ月~ |
- 転職・副業・独立などの目的に特化したコースあり
- 累計指導実績4万5,000名以上
- 給付金活用で受講料が最大80%OFF
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、スキル習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア/Webデザイナー講師によるマンツーマンレッスン
- 現役エンジニア/Webデザイナーに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境で学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもWebデザイナーへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
オブジェクト指向UIデザインは、近年のスマートフォンの普及により注目されている概念と分かりました。
また、データ属性と操作をオブジェクトとするオブジェクト指向は、多くのプログラミング言語で活用されてるため、身につけておくべき知識です。
しかし、オブジェクト指向UIデザインは、設計時の注意点やプログラミング言語が多く存在するため、挫折する人も多い分野です。
侍エンジニアでは、知識習得はもちろん、実際に手を動かしながらプログラミングを習得できるため、オブジェクト指向UIデザインの分野においても、即戦力として活躍できます。無料相談もおこなっているので、お気軽にお問い合わせください。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。




















