この記事では、利用者の口コミ交、Progate(プロゲート)の特徴を紹介します。
Progateにはさまざまな評判・口コミがあり賛否両論です。
結論から申し上げますと、Progateは初心者にプログラミングの楽しさを伝え、現役エンジニアの方も新しい言語の知識を補充できる優秀な教材といえます。
中には、Progateで勉強したいが
無料版と有料版って何が違うの?
エンジニアへ転職できるだけのスキルが身につくか心配…
などが気になる方もいるのではないでしょうか。
そこで、この記事ではProgateの特徴を利用者の評判や使い方、無料版・有料会員プランの違いなども交えてご紹介します。
この記事を読めば、あなたにProgateが適しているかはもちろん、有効的にProgateを活用することができますよ。
- Progateはスライドでプログラミングが学べる学習サイト
- Progateの無料版は初級編など一部レッスンを学べる
- Progateの有料版は全レッスンを使い本格的に学習できる
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
Progateとは?
まずは、多くのプログラミング初心者に支持される「Progate」とはどのようなサービスなのかを解説します。
Progateはプログラミングを学習できるWebサイト
Progateとは、ユーザー数220万人、提供国数は100ヵ国を超えるグローバルなプログラミング学習サービスです。
Progateは「スライド形式の講義で知識を身につけたあと、手を動かしてプログラミングする」という学習スタイルです。初心者でもスムーズに理解できるわかりやすい説明が特徴で、高い人気を集めています。
ProgateにはWeb版とスマホアプリ版がある
ProgateにはWeb版とスマホアプリ版がありますが、下記のとおり、サービス内容が異なります。
- 受講できるコースが違う
- 演習問題の解き方が違う
【Web版とスマホアプリ版の違い】1.受講できるコースが違う
下表のとおり、ProgateのWeb版とスマートフォンアプリ版では受講できるコースが異なります。
| コース名 | Web版 | スマホアプリ版 |
|---|---|---|
| HTML/CSS | 〇 | 〇 |
| JavaScript | 〇 | 〇 |
| jQuery | 〇 | ✕ |
| Ruby | 〇 | 〇 |
| Ruby on Rails5 | 〇 | ✕ |
| PHP | 〇 | 〇 |
| Java | 〇 | 〇 |
| Python | 〇 | 〇 |
| Command Line | 〇 | ✕ |
| Git | 〇 | ✕ |
| SQL | 〇 | 〇 |
| Sass | 〇 | ✕ |
| Go | 〇 | 〇 |
| React | 〇 | ✕ |
| Node.js | 〇 | ✕ |
学びたいプログラミング言語がスマートフォンにはない場合もあるため、注意しましょう。
【Web版とスマホアプリ版の違い】2.演習問題の解き方が違う
ProgateのWeb版とスマートフォン版では、演習問題の解き方が違います。
Web版では課題をクリアするため、すべてのコードをすべて自分で入力します。
一方、スマートフォン版はキーボードによる入力ではなく、回答のブロックを選択する形式です。
スマートフォンですべてを入力していくのはやや難しいため、このような画面になっていると推測できます。ヒントを参照して回答する形になるので、Web版と比べ難度は低いです。
<Web版とスマートフォン版の注意点>
Web版とスマートフォン版を併用して学習する方は、レッスンの受講状況が同期されない、という点に注意しましょう。
Web版の続きをスマホアプリ版で行うことはできません。
ただし、アカウントのレベル、総演習クリア数、終了レッスン数などマイページの表示内容はWeb版とスマホアプリ版で同期されます。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
Progateの無料版と有料版は何が違う?
Progateには無料版と有料会員プランがあり、サービス内容が異なります。
まずはProgateの無料版でできる範囲や有料会員プランでできることを解説します。
無料でできること
Progateの無料版で受講できる範囲はプログラミング言語の初級編です。また、無料版は、中級編以降のコースについても一部、冒頭のレッスンを受講できます。
無料版の利用可能期間は、無期限です。
無料版・有料会員プランともにPython、Java、Ruby、SQLなど全18種類の言語を学べます(2021年9月現在)。

コースは「学習コース」と「道場コース」に分かれます。学習コースはスライド形式の講義を見たあとに演習問題を解く、という形式です。
道場コースは事前の説明はありません。レッスン開始直後に、成果物のイメージが与えられゴールを目指してプログラミングを行う形式です。
Progateの「HTML&CSS 初級編」のレッスン内容は下記のとおりです。

HTML&CSS 初級編のレッスンでは、基本的な構造や書き方など初歩的な知識を習得できます。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
有料でできること
Progateの有料会員プランは初級編・中級編・上級編の、全18コース・84レッスンをすべて学習できます。
有料会員プランの料金は1ヵ月1,078円(税込)で自動更新です(2021年9月現在)。
無料版の会員が有料会員のみに公開されているレッスンを受講しようとすると、下記のような画面が表示されます。
有料会員プランは、無料版より受講できるレッスンの数が多く、内容もレベルが高めです。
例えば有料会員プランで学習できる「HTML&CSS 中級編」は、ランディングページ(LPとも呼ばれます)を作成するのが課題です。透明度や文字の間隔、ログインリンク、一覧形式の表示方法を習得できます。
また、同じく有料会員プランで学習できる「HTML&CSS 上級編」では、「レスポンシブ対応」について学びます。
レスポンシブ対応とは、パソコンやスマートフォンなど、端末の画面サイズに合わせて適切に表示させる技術のことです。
有料会員プランでは、CSSで使う、新しいデザインのひな形「FlexBox」を学べます。
FlexBoxを使えば簡単にレスポンシブデザインを再現できるので、モダンなWebサイトには欠かせない技術です。
道場コースのHTML&CSS 中級編では、初級編で習得した知識やスキルを総動員して、指定されたHTMLやCSSを作成します。
また、道場コースのHTML&CSS 上級編では、レスポンシブに対応したWebサイトの作り方を学習できます。
有料会員プランで学べる内容は無料版より専門的なので、本気でプログラミングを学びたい方におすすめです。
次の記事では利用者の口コミも交え、Progatの無料版と有料版の違いをより詳しく紹介しているので、良ければ参考にしてください。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
Progateの評判・口コミ
続いて、実際にProgateを利用した人の評判や口コミを見てみましょう。
わかりやすく楽しみながら学べる
また、Progateはキャラクターが可愛くて、明るく楽しい気持ちでプログラミングを学習できる、という評判も多いです。
初めてプログラミングに触れる方に学習の楽しさを伝えるProgateは、重要な役割を果たすサービスといえます。
非エンジニアもキャリアアップできる!
Progateの評判には「非エンジニアがキャリアアップのための学習に活用できるサービスだ」という声もあります。あらゆる業界・職種でシステム化が加速する現代、非エンジニアの方も、プログラミングの知識を活用できるシーンは多いです。
意味ないってホント?
中には、Progateは物足りなく、利用の意味がないサービスだという評判・口コミがあります。
しかし、これはあくまでも、中級者・上級者の意見だと、現役エンジニアの筆者は思います。
プログラミング学習入門時はモチベーションを維持できること、学習を継続できることが何より重要だからです。
なお、下の記事では「Progateは意味がない」といわれる理由を、利用者の口コミも交え詳しく紹介しているので、良ければ参考にしてください。

また、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
Progateの会員登録・使い方・効果的な学習方法
続いて、Progateで会員登録する方法や基本的な使い方、学習効果をアップさせるコツを、画像とともに解説します。
Progateに会員登録する方法
Progateは、メールアドレスがあれば会員登録できます。
まず、公式サイト右上の「無料会員登録」をクリックしましょう。
アカウント作成画面が表示されるので、名前・メールアドレス・パスワードを入力すれば会員登録は完了です。
Progateの使い方
Progateは、「スライド形式の講義→演習問題」という流れで学習を進めます。
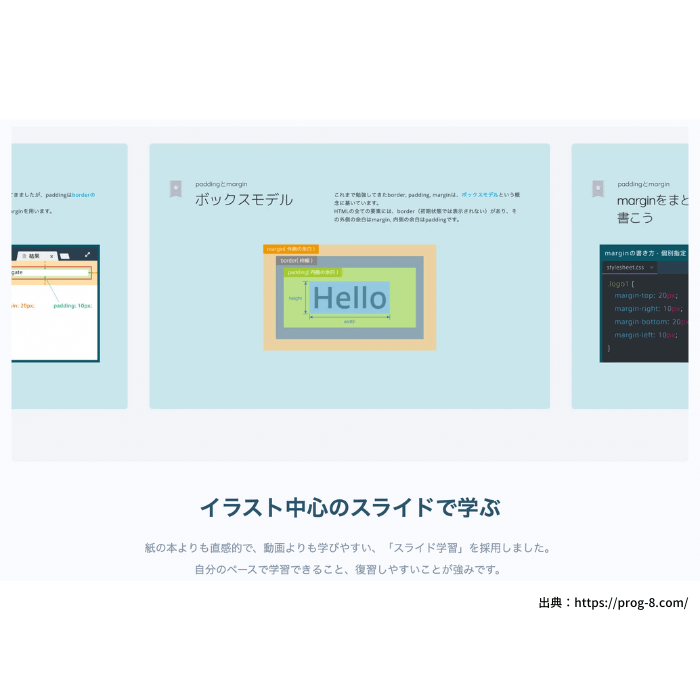
スライドは、全体的に画像が多く学習内容を視覚的に把握できるのが特徴です。
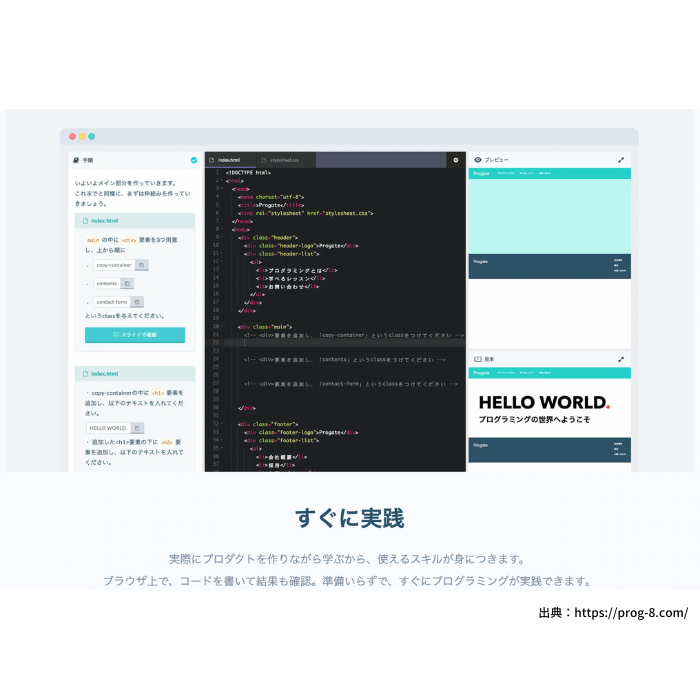
スライド形式の講義を確認したら、演習問題を解きます。
演習問題の画面では、左側に演習の手順が記載されています。右下部が見本となるため、自分自身でプログラミングを行い、見本どおりの結果になることを目指します。
中央部、背景が黒色の部分が、コードを書き込むコードエディタです。書いたコードの実行結果は、右上部のプレビューですぐ確認できます。
コードを書いたあと「できた!」ボタンを押して答えが合っていると「Congluturations!」という表示が、間違っていると、下部にミスした部分・具体的な修正内容が表示されます。
Progateの効果的な学習方法
Progateの学習効果をアップさせるには、答えがあっていても模範解答を参照し、自分のコートと比較することが大切です。
自分が書いたコードと模範解答のコードとで異なる点を把握して、参考にすればわかりやすく実用的なコードを書けるようになります。
また、Progateの効果的な使い方として、レッスンクリア後にエディタの画面内容をダウンロードして、教科書として活用するのもおすすめです。
ダウンロードするには、修了済みのレッスンに表示されている「復習する」ボタンを押します。次に表示される画面の下部に「※ コードを残したい方はここからダウンロード」というリンクがあるので、クリックします。
特に苦手な分野、何度も確認したい文法のレッスンをダウンロードしておけばいつでも好きなときに復習できます。
Progateの特徴
Progateのおもな特徴は下記の8つです。
- 1.多くの言語を学べる
- 2.スライドを見てビジュアルで理解できる
- 3.環境構築が不要
- 4.モチベーションアップしやすい
- 5.コードが書けるようになる
- 6.スマホのアプリ版でスキマ時間に学べる
- 7.学習のロードマップがわかる
- 8.クエストでバグ修正の疑似体験ができる
1.多くの言語やスキルを学べる
Progateは多くの言語やスキルを学べます。具体的には下記のとおりです。
- HTML/CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails5
- PHP
- Java
- Python
- Command Line
- Git
- SQL
- Sass
- Go
- React
- Node.js
各言語のコースでは文法や簡単なWebサイト制作を学べます。
Progateには通常のコースのほかにも、「パス」が用意されていて、フレームワークの「Node.js」と「Ruby on Rails」を使ったWeb開発について一連の流れやテクニックを学べます(2021年9月現在)。
2.スライドを見てビジュアルで理解できる
Progateは、テキスト内容を説明するイラストを豊富に使ったスライドを見て視覚的に理解できます。
また、動画と異なり、理解に合わせて好きなペースでスライドを進められる点も魅力です。
3.環境構築が不要
Progateは環境構築が不要ですぐプログラミング学習をスタートできます。
環境構築は、さまざまなソフトウェアなどをインストールし、プログラムが動作する環境を構築する作業です。OSやバージョンによる影響を受けるため、エンジニアであっても苦労します。
プログラミング学習の最初の難関は環境構築といわれ、環境構築に関するトラブルで心が折れ、挫折する初心者も多いです。
環境構築は、Progateでプログラミングを学習し一定の知識がついてからで遅くありません。
4.モチベーションアップしやすい
Progateは、プログラミング学習に対するモチベーションをアップさせるため、さまざまな工夫がされているのが特徴です。
例えば、ひとつのコースを修了したとき、FacebookやTwitterに投稿できる「SNS連携」の仕組みがあります。
学習状況を仲間にシェアしたり、コメントをもらったりすると、学習の励みになります。
また「レッスンを消化すると経験値が増え、経験値がたまるとレベルアップする」という仕組みになっているため、ゲーム感覚で楽しく学習できる点も魅力です。
経験値がランキング形式で発表されるので、モチベーションがアップします。
5.コードが書けるようになる
Progateの大きな特徴として挙げられのが、プログラミングのコードが書けるようになることです。
本や動画は、その場では理解したと感じていても、いざコードを書いてみようとしたら手が止まってしまった、ということはないでしょうか。
Progateでは、スライドで得た知識を活用してコードを書いてプログラムを動かします。
講義のあとにすぐ実践する、という学習スタイルで知識が定着しやすい点も、Progateが初心者におすすめのポイントです。
6.スマートフォンのアプリ版でスキマ時間に学べる
Progateにはパソコンで学べるWeb版のほかに、スマートフォンのアプリ版があります。
忙しい方でも、スマホアプリを使えば移動時間や休憩時間など、スキマ時間にプログラミングを学習できます。
7.学習のロードマップがわかる
Progateは明確な学習ロードマップが設定されているのが特徴です。
適切な学習内容と効率的に学習できるカリキュラムが用意されているので、やみくもに学習を進めて無駄が多くなるというリスクを回避できます。
Progateのロードマップは下記の5つで、何をしたいのか目的に合わせて選べます。
- シーン1 Webページを作ろう
- シーン2 Webアプリケーションを形にしよう
- シーン3 みんなでアプリケーションを開発しよう
- シーン4 公開できるプロダクトに必要なことを知ろう
- シーン5 プロダクトを継続して届けよう
8.クエストでバグ修正の疑似体験ができる
Progateにはほかにも「クエスト」というバグ修正を疑似体験できるコンテンツがあります。
クエストは、Progateの一般的なレッスンと異なり、スライド形式の講義はありません。冒頭にスライド形式で表示されるのは、不具合の内容と期待する動作についての説明です。
課題をクリアするために不明点は調べながらプログラミングします。まさにエンジニアが実際のプロジェクトでやっているような、現場に近いシチュエーションでプログラミングを学べます。
お題は一定期間で変更されるため、さまざまな種類のバグ修正を体験できます。
Progate・ドットインストール・Udemyを比較!
Progateのほかにも、プログラミングを学習できるサイトはたくさんあります。代表的な学習サイトとして、ドットインストールやUdemyが挙げられます。
どの学習サイトを利用すべきか迷う方もいるのではないでしょうか。
結論から申し上げますと、コンテンツや費用の面で、プログラミング初心者に最もおすすめの学習サイトはProgateです。また、Progateとドットインストール、ProgateとUdemyといった風に併用するのも効果的です。
2021年9月時点の税込み価格を掲載しています。
まずはProgateとドットインストール、次にProgateとUdemyを比較してみます。
Progateとドットインストールを比較
ドットインストールはプログラミングのさまざまなテーマを、3分動画で学習できるサービスです。
ドットインストールには、無料会員とプレミアム会員、2つのコースがあります。プレミアム会員は月額1,080円(税込)で全462レッスン、6,935本の動画を見れます。
Progateもドットインストールも無料で利用できる点は共通しています。また、有料版の金額にも大きな差はありません。違いとして挙げられるのは、学べる言語・フレームワークの種類です。
例えば、ProgateではRuby on RailsやjQuery などのフレームワークを学べますが、ドットインストールでは学べません。一方、Swiftなど、ドットインストールでは学べるがProgateでは学べない言語もあります。
また、ドットインストールには、Progateのようなコードを書く機能はありません。動作を確認したい場合は、実行環境を自分で準備する必要があります。
ProgateとUdemyを比較
Udemyは、プログラミング開発やIT・ソフトウェアのほか、デザインや自己啓発といったさまざまなテーマについて、オンラインビデオで学べるサービスです。
Udemyは、Progateと比べて、料金が高額な場合があります。
例えばPythonには「現役シリコンバレーエンジニアが教えるPython 3 入門 + 応用 +アメリカのシリコンバレー流コードスタイル」という中級者・上級者向けの講座が用意されています。
この教材は、約29時間のオンデマンドビデオで、価格は24,000円(税込)です。
有料会員プランであっても月額1,078円(税込)のProgateと異なり、Udemyは学習内容によっては、ある程度の費用がかかると覚えておきましょう。
Progateでアプリ開発、転職、案件獲得できる?
Progateはプログラミング初心者にとって、非常に有益なプログラミング学習サイトです。しかし学習する上で、下記のような点が気になる方もいるのではないでしょうか。
- Progateで学べばアプリ開発ができるようになるのか
- Progateの学習だけでエンジニアになれるのか
- Progateで学習すればフリーランスとして案件獲得できるようになるのか
ひとつずつ、解説します。
Progateでアプリ開発できるようになる?
「Progateでオリジナルアプリを開発できるレベルまで到達できる」と、現時点では言い切れません。
しかし、「パス」ではNode.jsとRuby on を使った開発に関する知識を習得できます。
また、今後リニューアルにより「Progateで学習すれば、オリジナルのアプリを開発できるようになる」というサービスになる可能性があります。
Progateでエンジニアに転職できる?
Progateでプログラミングを学習しただけで、実務経験が一切ない方がエンジニアに転職するのは困難といえます。
しかしエンジニアとしての実務経験がある方であれば、Progateでスキルの幅を広げていることが評価ポイントになる場合があるでしょう。
なお、大学生はProgateを使ったプログラミング学習により、就職活動が有利になる可能性があります。
Progateでフリーランスになれる?案件獲得できる?
ではProgateでプログラミングを学習すればフリーランスエンジニアとして案件獲得できるのか、こちらも難しいという結論となります。
フリーランスエンジニアは案件獲得の際に、実績が重視される傾向があります。
Progateでひととおりの知識があるが実績がない、という場合、初受注するまでが困難です。
Progateでできないこと
これからProgateで学習しようと考えている方は、Progateでできないことも把握しておきましょう。
- 質問ができない
- 学習範囲が限定的
ひとつずつ解説します。
質問ができない
Progateには質問できるシステムがありません。
演習問題で不明点が発生したときは、スライドを再確認して、解決します。
「スライドで確認」というボタンをクリックすると該当のスライドに戻れる仕組みです。
基本的にスライドをよく読めば理解できます。しかし不安がある方は、Progateとともに、teratail(テラテイル)などのQ&Aサイトを活用するのがおすすめです。
学習範囲が限定的
Progateは、学習範囲が限定的であるため、本格的にプログラミングを学んでエンジニアを目指したい、という方には物足りない場合があります。
例えば、Progateでは、開発現場では避けることができない環境構築について学べません。
本気でエンジニアを目指す方、早く転職したい方、作りたいアプリがある方などはProgateとプログラミングスクールを併用して実践的なテクニックも学ぶのがおすすめです。
Progateが終わったらどうする?
Progateで、習得したいプログラミング言語の学習がひととおり終わったら、繰り返すのでなく、次の教材を使うのがおすすめです。
雑食系エンジニアサロンの主宰者であり、エンジニア系YouTuberとして有名な勝又健太氏も、Progateの周回は推奨していません。
Progateでプログラミング言語の概要や基礎知識を習得したら、より実践的で広範囲を学べる教材にチャレンジするのが効果的です。
Progateの次の教材をお探しの方に、累計45,000名以上の指導実績※1を持つ、日本最大級のサブスク型プログラミング学習サイト「侍テラコヤ」がおすすめです。
例えばRuby on railsであれば、Progateでは学べないアプリ開発のテクニックについて詳しく解説するなど、侍テラコヤではより実践的なテクニックが身につきます。
登録無料で100種類以上の教材が学べる侍テラコヤは、
- 回答率100%のQ&A掲示板
- 必要に応じて受けられるオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらスキルの習得が可能です。また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・業界最安値0円から ・累計登録者1万8,000名以上 ・講師満足度95% |
| 受講形式 | オンライン ・テキスト/動画視聴 ・マンツーマンレッスン |
| 習得できるスキル | HTML、CSS、PHP(Laravel)、Ruby(Ruby on Rails)、Python、Java、JavaScript (jQuery) 、AWS、Linux、ITパスポート、Webデザイン、WordPressなど |
| 担当講師 | 現役エンジニア/Webデザイナー |
| 対応時間 | 全日24時間 ※営業時間(10時~22時)外の質問は翌営業日に回答 |
| サポート内容 | ・無料でのお試し利用可能 ・100種類以上の教材閲覧 ・回答率100%のQ&A掲示板 ・現役エンジニアとのマンツーマンレッスン(回数制) ・就職/転職サポート(20~31歳の利用者に限る) |
| アクセス | 完全オンライン |
| 備考 | ※全プランの共通事項 ・入学金:無料 ・利用継続:最短1ヶ月から利用可能 ・全額返金保証制度あり ・1レッスン時間60分 |
・各項目は公式サイトに記載された情報をもとに掲載しています。
・料金には2025年4月時点の税込み価格を掲載しています。
まとめ
Progateの評判は賛否両論ですが、結論から申し上げますと、プログラミング初心者が挫折せずに基礎知識を習得するのに最適な教材です。
わかりやすく楽しいコンテンツで、プログラミングの正しい知識を着実に習得できます。
エンジニアに興味がある方、これからプログラミング言語を学習しようと考えている方は、Progateで第一歩を踏み出してみてはいかがでしょうか。
この記事の監修者
株式会社SAMURAI
【プロフィール】 DX認定取得事業者に選定されている 株式会社SAMURAIのマーケティング・コミュニケーション部が運営。 「質の高いIT教育を、すべての人に」をミッションに、IT・プログラミングを学び始めた初学者の方に向け記事を執筆。 累計指導者数4万5,000名以上のプログラミングスクール「侍エンジニア」、 累計登録者数1万8,000人以上のオンライン学習サービス「侍テラコヤ」で扱う教材開発のノウハウ、 2013年の創業から運営で得た知見に基づき、記事の執筆だけでなく編集・監修も担当しています。






















Twitterより引用