この記事では、特徴の違いも交え、JavaScriptとjQueryのどちらを学ぶべきか解説します。
JavaScript、正直難しい!jQueryだけじゃだめなの?
HTMLやCSSを学んだだけではWebサイトに動きがつけられず、JavaScriptやjQueryを学ぶ必要を感じている方も多いのではないでしょうか? どちらから学べばスムーズなのか、JavaScriptとjQueryのどちらかを学ぶだけではダメなのか、頭の中に疑問を山ほど抱えている人も少なくないはずです。
今回は、JavaScriptとjQuery、どちらをどう学べばいいのか、解説していきます。JavaScriptを学び始めたけれど難しくて挫折しかかっているという方も、ぜひ読んでみてください。
- JavaScriptは言語・jQueryはJSのライブラリ
- 習得難易度はJavaScriptよりもjQueryが易しい
- しっかりと理解したいならJavaScriptからの学習がおすすめ
JavaScriptとjQueryの決定的な違いとは?

そもそもJavaScriptとjQueryは、Webサイトに動きをつけるために使われています。スライダー構築、ハンバーガーメニューの開閉、ドロップダウンメニュー、スライドショー、アコーディオンパネルのような、Webサイトによいうある動作を作れるようになるのがJavaScriptとjQueryです。
では一体、JavaScriptとjQueryの違いは一体何なのでしょうか?
違いを一言で言うと?
JavaScriptはプログラミング言語で、jQueryはJavaScriptのライブラリです。
jQueryの中身はJavaScriptでできているため同じもののように考えがちですが、jQueryはJavaScriptを簡単に呼び出すためのライブラリ。構文そのものが大きく異なります。
JavaScriptでは自分で一からコーディングし、たくさんの処理を書かないと実装できないですが、jQueryを使えば少ない命令文で実行できます。コードをたくさん書かなくていいのは、制作者にとって非常に便利ですよね!
そのため、Web制作の現場ではjQueryを使うのが主流になりつつあります。
なお、IT企業への転職や副業での収入獲得を見据え、独学でJavaScriptを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
JavaScriptとは

そもそもJavaScriptとは、Webサイトを表示するためにブラウザ上で動くプログラミング言語です。ユーザーが利用するWebブラウザの画面と、Webサイト・Webサービスの内側とのやりとりをスムーズにするために使われてます。
Webサイトのあらゆるところで使われ、Webブラウザの閲覧時に体験できるほぼすべてのことをJavaScriptが処理し、実現しています。
JavaScriptでできること
JavaScriptは、Webサイトのデザインや使い心地、利便性を上げる働きをします。JavaScriptを使うと、以下のような動きをWebサイトにつけられます。
- ポップアップウィンドウ
- カウントダウンタイマー
- 検索機能
ページを移動しなくてもGoogleマップを動かせるのも、JavaScriptの効果によるものです。NetflixのWebサイト上で表示される映画のタイトルのような、情報表示も得意です。
JavaScriptについてのより詳しい内容は、以下の記事で確認できます。

jQueryとは

JavaScriptのライブラリがjQueryです。ライブラリとは、ある程度まとまったプログラムがあらかじめできているファイルのこと。
JavaScriptでは10行のコードを書かなくてはならなくても、jQueryなら1〜2行で済んでしまいます。手間を省いて簡単にできるjQueryは、Web業界の発展に大きく貢献している世界標準のJavaScriptのライブラリと言えます。
jQueryの特徴は、以下の記事で解説しています。jQueryのファイルの読み込み方法や書き方といったこれから始める方に有益な情報が載っているので、ぜひチェックしてみてください!

jQueryでできること
JavaScriptのライブラリはjQuery以外にもありますが、その中でも古くから存在するjQuery。数多くのWebサイトやWebアプリで使われており、定番化しています。
拡張プラグインが豊富にあるため見た目の調整や高度な機能の追加を簡単にでき、高度なアニメーションを可能にしたり、ファイルのアップロードを使いやすくできます。
いくつか例を挙げると、以下の通り。
- マウスオーバーやクリックでメニューを表示する
- リアルタイムで画像を更新する
- フェードイン・フェードアウトといったアニメーションやエフェクトをつける
- Webサイトの見た目をユーザーのデバイスに合わせ児童で最適する
- Ajax機能を使って外部ファイルを読み込む
今や私たちが毎日当たり前のように使っているWebブラウザの機能を、jQueryを使って簡単に作ることができるのです。
以下の記事ではjQueryでできることをより掘り下げて紹介しているので、よければ参考にしてください。

JavaScriptとjQueryの習得難易度は?

JavaScriptのライブラリとして存在しているjQueryですが、jQueryには$()や});がたくさん出てきて、JavaScriptとは雰囲気から異なります。構文そのものは全くの別モノと言っていいほど大きく変わるため、最初から別言語と捉え、学習していくことをおすすめします。
習得の難易度は、断然jQueryが易しいです。HTMLとCSSの基本をマスターし、デベロッパーツールが使えるようになっていれば、jQueryの基本となる型とセレクタの使い方をマスターすればOK。ただし、記述方法が独特なため、JavaScriptを学んだことがある人には難しく感じるかもしれません。
プログラミング学習の基本は実際に手を動かすこと。以下の記事を参考に導入し、実際にjQueryを使って記述してみましょう!難しいと感じるポイントの解消にも繋がる内容になっています。

JavaScriptとjQuery、学ぶならどっちから?

JavaScriptとjQuery、どちらから学び始めるかは、目的や仕事によって変わってきます。
すぐにWeb制作に携わりたいならjQueryから
Web制作の現場では、JavaScriptよりもjQueryが当たり前のように使われています。それもそのはず、Web制作に携わるデザイナーやコーダーの多くがjQueryを学んでおり、知識や実績があるからです。
そのため、Webデザイナーやコーダーを目指すなら、JavaScriptよりもjQueryを優先して習得すべきです。
しっかり理解したいならJavaScriptから
とはいっても、jQueryはJavaScriptのために存在するライブラリ。サンプルやさまざまなサイトでの使用例をコピー&ペーストして使うならjQueryの知識さえあれば十分使いこなせますが、思い通りに動作しないときJavaScriptの知識がないと自力で解決することはとても難しいです。
jQueryを使用していて困ったときこそ、JavaScriptの知識が求められます。特に、アプリやゲームの開発や、フロントエンドエンジニアのようなWebサイト開発に携わるポジションなら、jQueryよりも先にJavaScriptを学ぶことをおすすめします。
jQueryから学んだ後、JavaScriptをマスターすべき?

エラーが生じたとき、コードを読み取りってエラーの修正ができたほうがいいですよね?「すでにできているものを編集できる」程度には、JavaScriptの知識を持っていることをおすすめします。
そこで、まずはWebデザインの仕事に取りかかれるようになるためjQueryを、その後、JavaScriptを学ぶのがおすすめ。マスターできれば、そのスキルによってより長く活躍できるはずです。
JavaScriptとjQueryのおすすめ学習方法
ここでは、JavaScriptとjQueryを学べるおすすめの学習サイトと書籍を紹介します。
おすすめの学習サイト
登録無料で100種類以上の教材が学べる侍テラコヤは、
- 回答率100%のQ&A掲示板
- 必要に応じて受けられるオンラインレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらスキルの習得が可能です。また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・業界最安値0円から ・累計登録者1万8,000名以上 ・講師満足度95% |
| 受講形式 | オンライン ・テキスト/動画視聴 ・マンツーマンレッスン |
| 習得できるスキル | HTML、CSS、PHP(Laravel)、Ruby(Ruby on Rails)、Python、Java、JavaScript (jQuery) 、AWS、Linux、ITパスポート、Webデザイン、WordPressなど |
| 担当講師 | 現役エンジニア/Webデザイナー |
| 対応時間 | 全日24時間 ※営業時間(10時~22時)外の質問は翌営業日に回答 |
| サポート内容 | ・無料でのお試し利用可能 ・100種類以上の教材閲覧 ・回答率100%のQ&A掲示板 ・現役エンジニアとのマンツーマンレッスン(回数制) ・就職/転職サポート(20~31歳の利用者に限る) |
| アクセス | 完全オンライン |
| 備考 | ※全プランの共通事項 ・入学金:無料 ・利用継続:最短1ヶ月から利用可能 ・全額返金保証制度あり ・1レッスン時間60分 |
・各項目は公式サイトに記載された情報をもとに掲載しています。
・料金には2025年4月時点の税込み価格を掲載しています。
プロゲートは、初心者向けのプログラミング学習サイト。2020年10月時点でユーザーは170万人を超え、多くの人がプロゲートを利用してプログラミング学習に取り組んでいます。
基礎レベルの18レッスンは無料。月額980円を支払うプラス会員になると、公開中のレッスンすべてを受けることができ、応用と実践を交えて力を身につけられます。JavaScript、jQueryの学習コースが用意されており、それぞれ初級編を無料で受講できます。
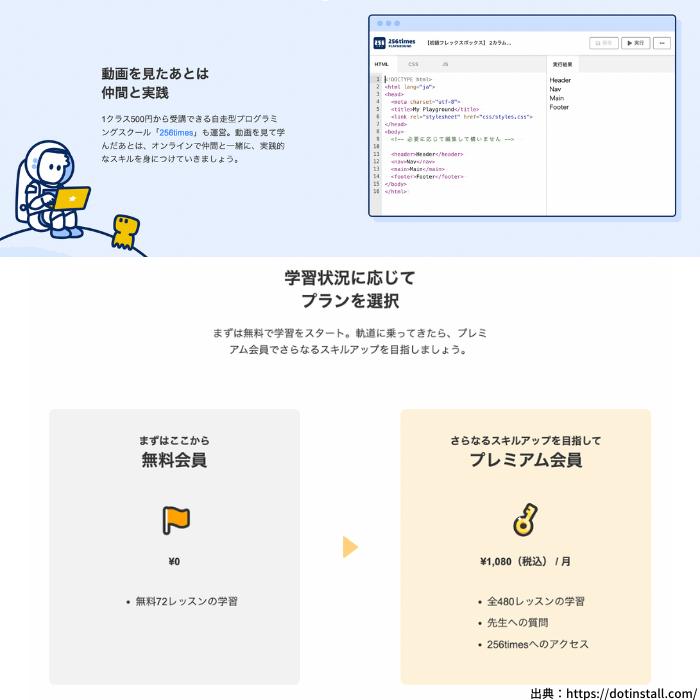
公式サイトで詳細を見るドットインストールは、動画で学べるプログラミング学習サイト。初心者向けに作られているのでわかりやすく、無料で見られる動画も多くあります。HTMLやCSSはもちろん、JavaScriptの学習も可能です。
月額1,080円(税込)のプレミアムサービスに加入すると、すべての動画が見られるようになり、動画の内容を文字起こしで見られたり、ソースコードの閲覧や比較ができるようになります。
いずれも、まずは無料で利用できる範囲で試してみて、自分に合っていると感じたら有料サービスに加入して本腰を入れて利用するのがおすすめです。
公式サイトで詳細を見るおすすめの書籍
jQueryを学ぶのにおすすめの書籍は「jQuery標準デザイン講座」です。基本的な文法からサンプルコードまで、全30レッスンで学ぶことができます。
小さいパーツを作って組み合わせ、最終的には大きな成果物に仕上げていくので、30レッスンを終えたときには大きな達成感を味わえるのも魅力です。
JavaScriptの習得におすすめの書籍は「確かな力が身につくJavaScript『超』入門」。サンプルを使いながら基礎を学びます。
実際に手を動かしてアウトプットしながら読み進められ、作成するサンプルも実用的なものばかりなので、モチベーションアップにも繫がります。
挫折なくJavaScriptやjQueryを学ぶなら
JavaScriptとjQueryの違いを理解し、学んでみようと考えている方のなかには
独学でJavaScriptやjQueryを習得できるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、JavaScriptといったプログラミング学習で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とJavaScriptやjQueryの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績3万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、JavaScriptとjQueryの違いについて、紹介しました。そもそもの違いはもちろん、あなたが目指す職種によってどちらを先に学ぶべきかが明確になったでしょう。
この記事をとっかかりに、Web制作の現場で活躍できるスキルを身につけていって下さい!